Custom fonts - Internal
Art. no. 217060995
What are Custom Fonts?
It is now possible for the customer to integrate custom fonts into the article mode, as well as in the overall app in order to align their content with their branding.
What is it used for? / What are its functions?
If the customer decides to implement the font in the article mode, they can choose to have their content displayed in their custom font(s). The customer can supply us with one or several fonts the reader can then choose from.
If the customer chooses to implement custom fonts in the whole app, this will affect all and only native components. This means that the startpage, archive, settings, my content, as well as the Prenly CMP dialog will be displayed in the custom font. External web pages, CMP dialogs from third party suppliers like Usercentrics, or external login pages will not have that custom font.
If no custom font is implemented the default font is Lato. This applies for the overall app, the replica and the article reading mode.
Technical details
There is no limit to how many fonts can be added. There are examples of customers that implemented up to 15 fonts.
The custom fonts should be decided on and collected before building the apps. After the custom fonts have been implemented, the apps need to be updated.
The supported file types are .ttf and .otf for both app providers and .ttc in addition for Android.
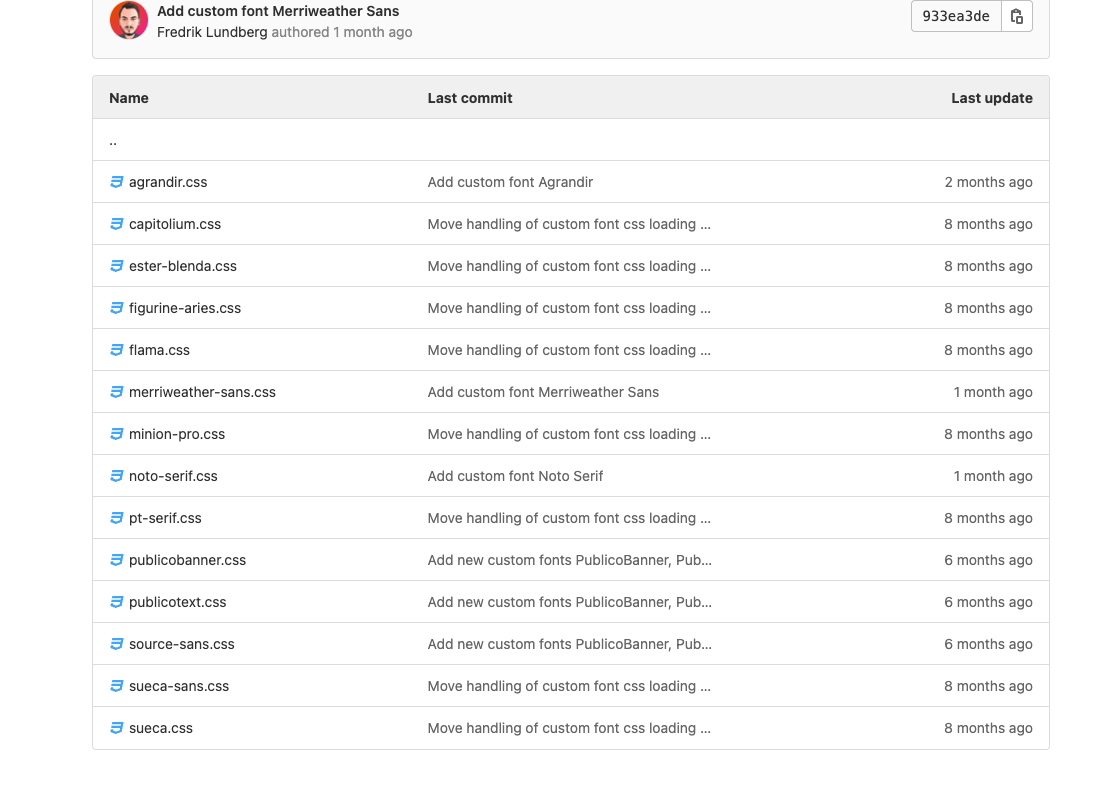
Currently supported fonts (June 3rd 2025):

How is the custom font implemented? - What actions are needed from us?
Custom font for article
For every font the customer would like to integrate, ask for the following versions:
- Regular (they can decide which one represents the regular font for them)
- Bold
- Italic
- BoldItalic
A user can change the user-preferred font-family in the Article reading mode via the Aa menu.
Custom font for the app
- All the fonts variants above, plus
- Black
- SemiBold
It is possible to choose a different font for the overall app as used for the article.
Supply Helpdesk with the font variants sent by the customer as well as the order and default font, so they can implement the request, when building the apps.
After implementing the fonts for the native apps, the web app can also be set to the chosen custom font:
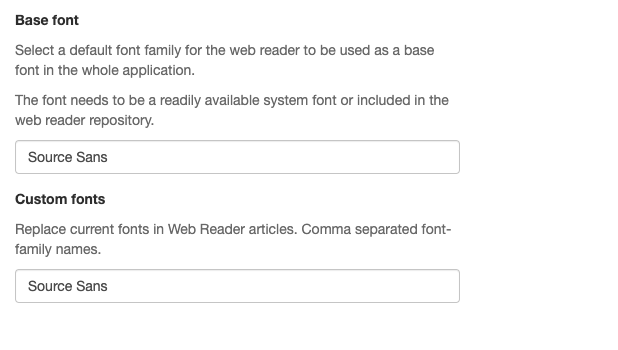
- In Superadmin click on applications → choose the web application → click on “edit”
- Scroll down to “Base font” and change the font for the overall web application and or the articles

How is the custom font implemented? - What actions are needed from the customer?
Custom font for article
The customer needs to supply us with the fonts mentioned above. If the customer decides to implement several custom fonts, they have to decide in which order the fonts should be displayed and which one should be the default option.
By standard the following fonts are included in Prenly:
- Arial
- Avenir Next
- Baskerville
- Georgia
- Lato
- Open Dyslexic
- Open Sans
- Verdana
In addition to their custom fonts the customer can choose to include one, several or all of the above-mentioned standard fonts for their readers to choose from.
Custom font for app
The customer only needs to supply us with the custom font variants mentioned above.