Pied de page
Art. no. 216070213
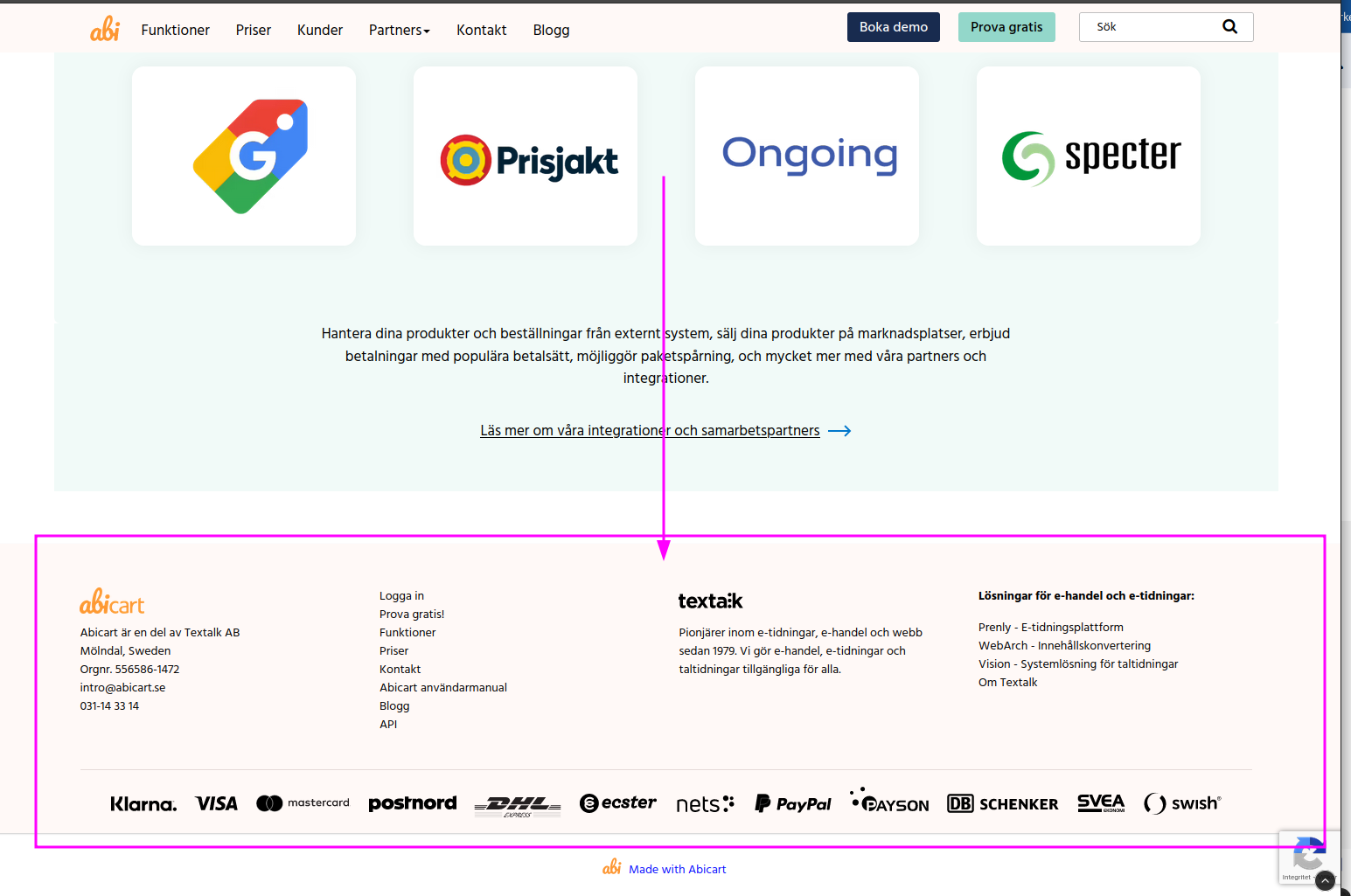
Le pied de page de votre boutique est le bloc situé en bas qui suit la page sur laquelle se trouve le visiteur dans la boutique en ligne. Nous allons voir ici quels paramètres peuvent y être définis, comment ajouter du texte et des images, ou des liens vers des médias sociaux.
Le pied de page se compose de quatre champs différents où vous pouvez sélectionner et ajouter un contenu différent à chaque champ.
Votre propre contenu HTML/personnalisé:
Dans tous les champs du pied de page, vous pouvez ajouter votre propre contenu:

Vous pouvez ajouter votre propre texte/image, vos propres liens ou les images de vos modes de paiement.
Cliquez sur la petite icône "insérer/modifier une image" pour télécharger une image:

Adresse:
Dans le champ le plus à gauche, il est possible d'activer des champs prêts à l'emploi où vous pouvez saisir l'adresse et les coordonnées de votre entreprise.
Icônes de médias sociaux:
Dans les deux champs de droite, vous pouvez ajouter des icônes et des liens vers des sites de médias sociaux. Il y a une sélection d'icônes à choisir et vous pouvez ajouter le lien vers votre Facebook ou Instagram, le logo devient alors un lien vers votre page.
![]()
Informations sur la méthode de paiement pour Klarna Checkout:
Si vous utilisez Klarna Checkout comme méthode de paiement, vous pouvez activer un logo dans le pied de page pour Klarna. Ceci peut être fait dans le champ le plus à droite.