Grupos de produtos
Art. no. 216070161
< a href="https://w120689.shop.abicart.se/om-abicart/manual/produkter/produktgrupper#whatarethey" rel="noopener">O que significa?
< a href="https://w120689.shop.abicart.se/om-abicart/manual/produkter/produktgrupper#howtoaddproductgroup" rel="noopener">Como adiciono grupos de produtos?</p >
Como faço para criar subgrupos?< /p>< p>Como faço para mover grupos?</a
Como adiciono produtos ao meu grupos de produtos?</a >
Outros configurações e o que elas fazem
Design da loja (aparência personalizada)
Grupos de produtos são usados para organizar seus produtos de maneira conveniente para seus clientes. Eles formam a base do seu sortimento. Grupos de produtos definidos ajudam você a criar pedidos e pedidos em sua loja. No admin, você pode usar pastas para criar uma estrutura para categorizar seus produtos.
A estrutura do grupo de produtos aqui formada será utilizada como layout do cardápio do site.
Portanto, planeje com muito cuidado.
< strong>Dica! Uma estrutura bem formada facilita a navegação para seus compradores. Navegação simples significa uma boa experiência do usuário e clientes satisfeitos.
Isso pode parecer, por exemplo, quando você reúne todas as marcas em um grupo de produtos:

Como deseja me adicionar a grupos de produtos?
Vá para Variedade (A) -> Grupos de produtos< span> (B) -> Clique em +Novo grupo de produtos (C)

Preencha "Nome do grupo" (D) (por exemplo, ex . Modo). 
Clique no botão +Adicionar +Adicionar strong> (E) para adicionar e salvar o grupo.
< span>
Como faço para criar subgrupos?
Método 1:
Comece criando um novo grupo de produtos. Se você não tiver certeza de como fazer isso, consulte a seção anterior "Como adiciono grupos de produtos?".
Escolha a qual grupo principal o novo grupo de produtos deve pertencer em "Posicionamento " (A). 
Insira um nome para seu grupo de produtos (B).
Clique em </ span>+Adicionar< /strong> (C) para salvar seu grupo de produtos.
Se você clicar em < strong>Variedade -> Grupos de produtos (D), agora você vê que seu principal grupo tem um subgrupo.
Método 2:
Na página “Grupos de produtos”, clique em </span Nome do >grupo de produtos (A). Uma lista aparecerá à direita.
Selecione +Novo subgrupo (B) para adicionar um novo subgrupo.

Como faço para mover grupos?
Às vezes você pode precisar mover grupos, você pode fazer isso de duas maneiras diferentes. </ p>
Método 1:
Selecione o grupo (A).
Na lista à direita, selecione < forte >Cortar
(B).
Clique no grupo para onde deseja mover a área de transferência (C). A lista agora inclui as opções Colar em, Colar antes e Colar depois (D).
Colar significa que o a área de transferência será colocada dentro do grupo selecionado.
Colar antes significa que a área de transferência será colocada antes o grupo selecionado na árvore.
Colar depois significa que a área de transferência será colada depois do grupo selecionado na árvore.
Método 2: </ p>Pressione e arraste a pasta que deseja mover (A). 
Solte-o no grupo em que deve ser colocado (B) . 
Ou entre grupos para movê-lo dentro da estrutura (C).
Como adiciono produtos aos meus grupos de produtos?
Vá para </ span>Gama -> Produtos (A).
Crie um novo produto (B) ou edite um existente (C).

Em Categorização < /span> (D) você pode selecionar um “Grupo de Produtos” para o seu produto (ou vários se você tiver uma assinatura PLUS ou PRO).
Visualização sua loja e você verá itens de menu para cada um de seus grupos de produtos.
Coisas para lembre-se:
- Cada produto deve pertencer a um grupo de produtos para ser exibido no site. (Não encontra alguns produtos no site? Verifique se eles pertencem a um grupo de produtos.)
- Você pode adicionar um produto a vários grupos de produtos, mas apenas um pode ser tratado como o grupo principal do produto específico.
- Somente produtos do grupo principal de produtos serão incluídos na subloja (se você estiver usando um sistema multiloja).</li >
- Quando você cria um novo desconto, ele será aplicado apenas aos produtos do grupo principal e não aos produtos que utilizam vários grupos. Por exemplo, o desconto só se aplica a este produto na categoria "Homem" e não na categoria "Relógio".

Se você quiser adicionar um desconto a este produto, o desconto deve ser aplicado como "Mas" e o produto deve ter esse grupo definido como o grupo de produtos principal.
Outras configurações e o que elas fazem:
Ocultar
Nas configurações do grupo de produtos, é possível para ocultar grupos e/ou produtos de duas maneiras diferentes.

Ocultar o grupo de produtos e seus produtos
Se você decidir parar de vender determinado tipo ou categoria de produto, não é uma tarefa fácil ocultá-los um por um. Com esta configuração você oculta tanto o grupo quanto seus produtos do cardápio e da loja.
Lembretes:
- Se você usar a configuração para uma categoria de nível superior, os subgrupos também ficarão ocultos no menu.
- Produtos cujo grupo principal de produtos está "oculto" não</em > listados no site.
- Os produtos dos subgrupos ainda estarão disponíveis e pode direcioná-lo para a página deste grupo. Se você quiser ocultar todos os grupos abaixo do de nível superior, isso deverá ser feito em cada subgrupo.
Dica! Se você não ocultou o grupo, mas ele ainda não está visível no menu, o próximo lugar para procurar é em Aparência (A) -> Temas (B) -> ícone)
(C) -> Grupos vazios (E) . (O grupo de produtos pode estar vazio). Isto também se aplica à opção "Não mostrar o grupo de produtos no menu de produtos".


Não mostrar o grupo de produtos no menu de produtos
Deseja impedir que o grupo de produtos apareça no menu? Então esta é sua opção.
Essa configuração oculta o grupo do menu, mas ele ainda poderá ser pesquisado e acessível por meio do grupo de produtos de nível superior.
Coisas a considerar:
- Esta opção não está ativa, mas o grupo de produtos ainda não está disponível no menu do site?
- Isso não está incluído no menu em Aparência - > Temas -> Editar -> Conteúdo -> Cabeçalho/Menu (com base no tema).
- Seu grupo de produtos ainda não está indexado. Aguarde 24 horas e se ainda não estiver disponível entre em contato conosco e nós resolveremos o problema para você.
Adicione uma imagem e uma descrição ao grupo de produtos

Nesta configuração você pode adicionar uma imagem e uma descrição para o grupo. Ele aparecerá na parte superior da página do grupo de produtos.
Dica!< /strong> Escolha uma imagem que se conecte bem ao seu grupo, isso ajudará seus clientes a navegar com mais facilidade.
Design da loja
Cada tema tem seu próprio design e layout predefinido, mas ao mesmo tempo é extremamente personalizável de acordo com às suas preferências. Você pode começar humilde e seguir o layout do tema ou ser criativo e optar por um visual personalizado.

O design da vitrine é controlado pelo modelo da loja: segue o seguinte layout do tema ativo selecionado em Aparência -> Temas.
Esta é a configuração padrão para a categoria de produto.
Design de loja personalizado (aparência personalizada)
Este é a parte criativa. Aqui você pode criar seu próprio layout para a página do seu grupo de produtos. Os diferentes blocos podem ser adicionados e reorganizados de acordo com sua escolha.

Vantagens de usar aparência personalizada:
- Design flexível.
- Controle as informações exibidas. </ul >
- SEO melhorou o conteúdo próprio.
- Escolha simples e escolha simples. colocação de produtos.
Lembre-se:
- Qualquer configuração feita aqui substituirá as configurações feitas no tema ativo em Aparência -> Temas -> Editar -> Página de categoria de produto.
- Você pode encontrar alguns problemas com tags de título (H1, H2, etc.) que estamos atualmente investigando .
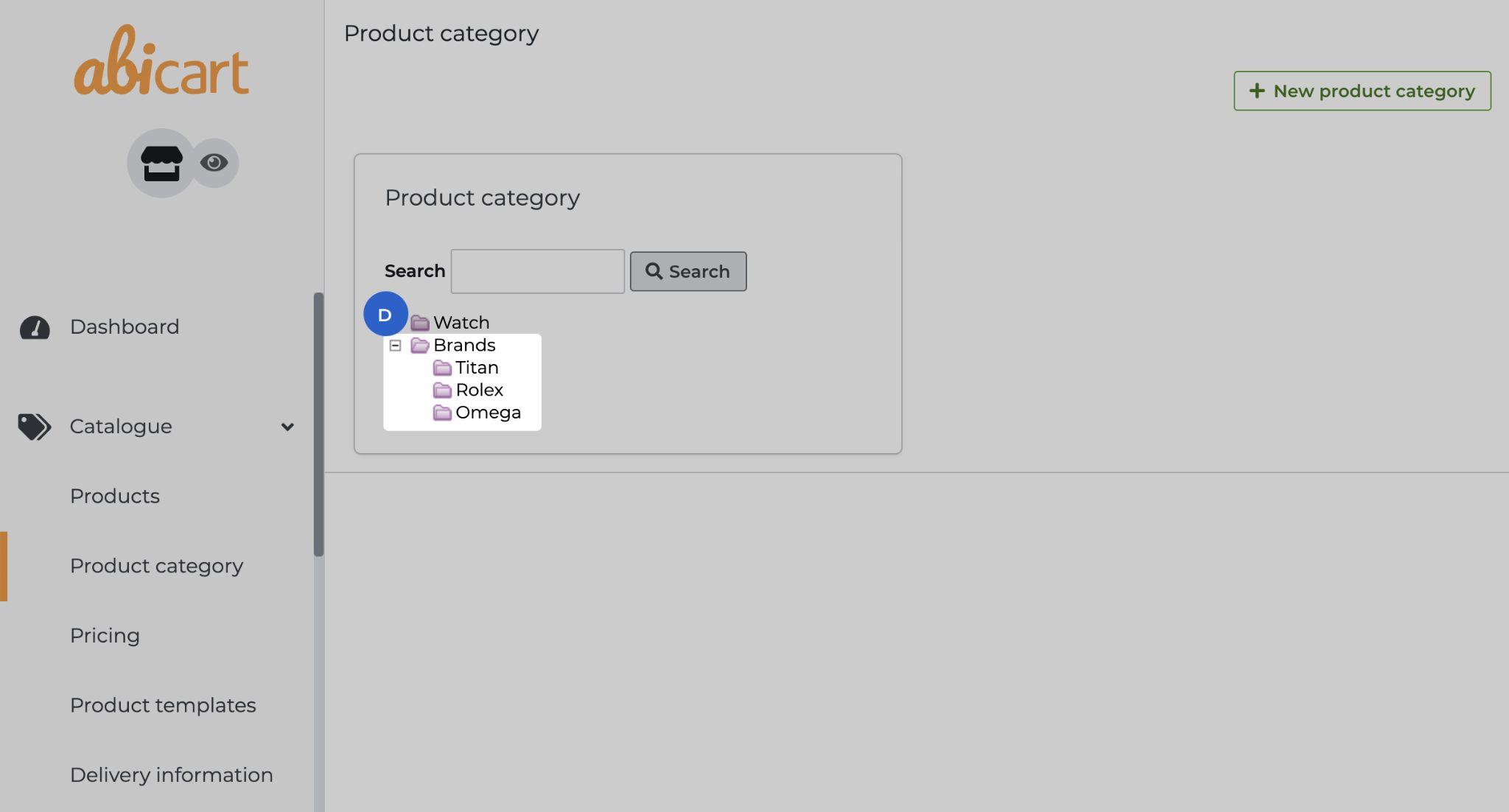
Tabela de grupos de produtos
Mostre os grupos de produtos que você escolher.

Benefícios:
- Ajuda os clientes navegam facilmente pelos produtos em diferentes grupos.
- Adicione grupos relacionados.
- Posicionamento flexível na página (A).
- Grade flexível (B).
- Escolha simples (C). < /ul>
- Classificação simples (D).
 </p >
</p >
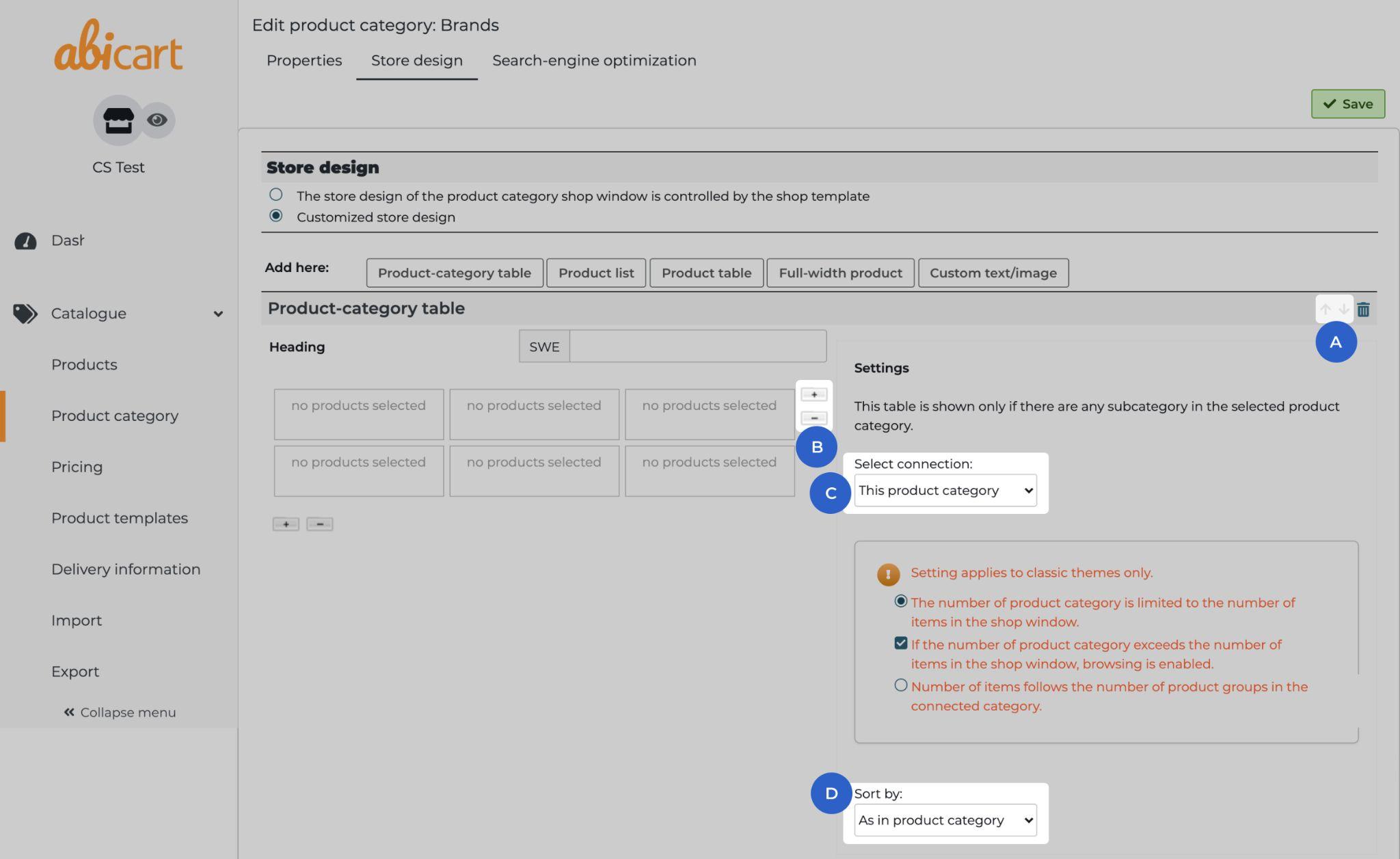
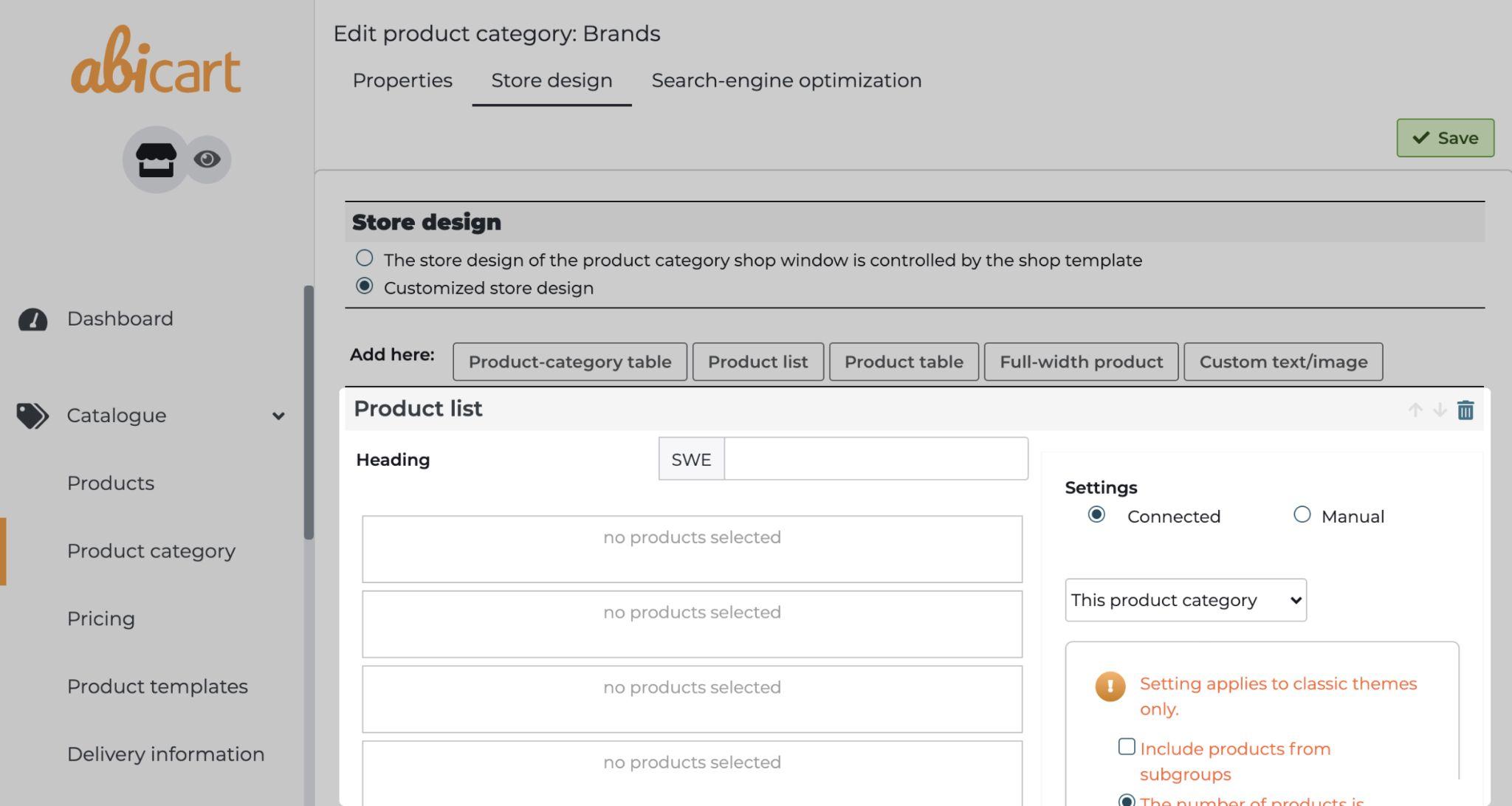
Lista de produtos e tabela
Para exibir os produtos em uma grade, visualização de lista ou ambos em blocos separados.

< img class="hs-image-align-none" src="https://cdn.abicart.com/shop/ws89/120689/files/manual-img/produktgrupper/produktgrupp-28.jpg" width="800" /
- Conectado - Seleção automática e seleção automática colocação de produtos no grupo de produtos selecionado.
- Manual - Seleção flexível e própria de produtos e sua colocação no bloco .

- Para pesquisar ou navegar por um produto para colocar no bloco (A).
- Adicione um novo bloco no local (B). </ ul>
- Para influenciar a posição do produto. Clique no ícone e depois no local desejado (C).
- Para remover o produto do bloco ( D) .
Produto de largura total
Estará em formato de lista como o bloco "lista de produtos", mas com mais controle e flexibilidade para escolher quais informações exibir sobre o produto na página do grupo de produtos.

</ p>
Aqui está um exemplo de como seria a aparência em largura total:

Aqui está um exemplo de como seria a aparência da "Lista de produtos":
Texto/imagem opcional
Este A opção fornece controle mais amplo para adicionar o conteúdo em comparação com outros blocos.

Vantagens:
- Insira links para imagens e texto.
- Use HTML no código-fonte (< >).</ li>
- Adicione vídeos e tabelas.
< div class="hs -callout-type-caution" data-hs-callout-type="caution">
Lembre-se:
- Scripts personalizados podem não funcionar e quebrar a página.
- Possíveis problemas com tags de cabeçalho.</ li>