Lien vers un fichier dans l'archive de fichiers
Art. no. 216070217
Téléchargez un fichier dans l'archive de fichiers, puis créez un lien vers le fichier à partir d'un produit ou d'une page personnalisée.
Vous pouvez vouloir créer un lien vers un fichier, tel qu'un PDF, ou peut-être créer un lien vers une image dans la description d'un produit. Vous pouvez alors utiliser l'archive de fichiers pour télécharger le fichier, puis créer un lien vers celui-ci depuis une autre page.
Lien vers un fichier depuis la page d'accueil
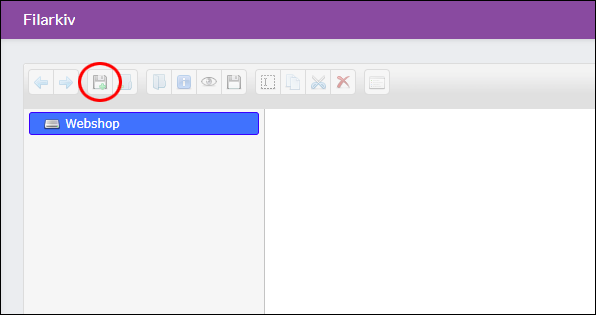
D'abord, vous devez télécharger le fichier dans l'archive de fichiers. Vous faites cela sous Apparence -> ; Archive de fichiers -> ; cliquez sur l'icône de téléchargement (la disquette).
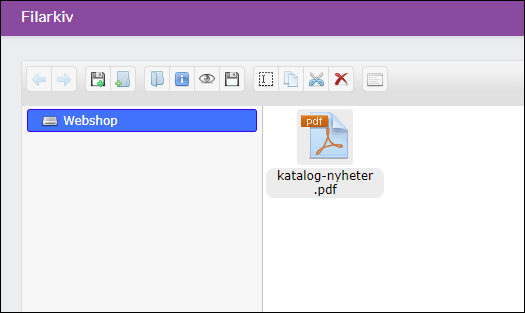
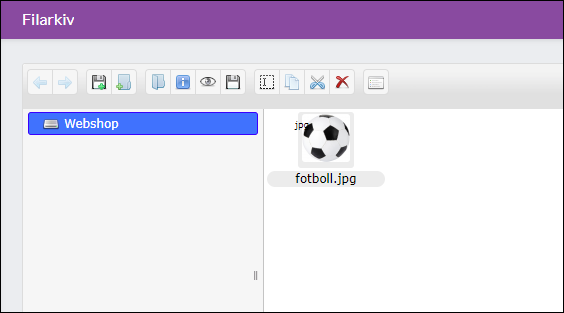
Puis sélectionnez le fichier sur votre ordinateur. Il apparaîtra alors dans le grand champ blanc à droite. Dans ce cas, le fichier s'appelle "directory-news.pdf".

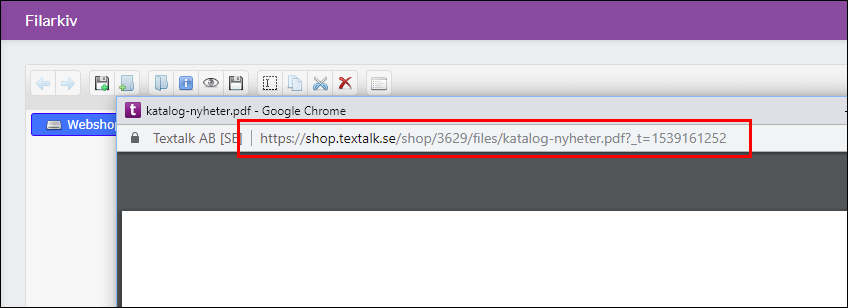
Puis double-cliquez sur le fichier pour l'ouvrir. Sélectionnez ensuite l'URL du fichier qui apparaît dans la fenêtre d'adresse. Faites un clic droit et sélectionnez "copier" ou maintenez la touche CTRL enfoncée et appuyez sur "C" pour copier l'URL dont nous avons besoin pour établir un lien avec le fichier.


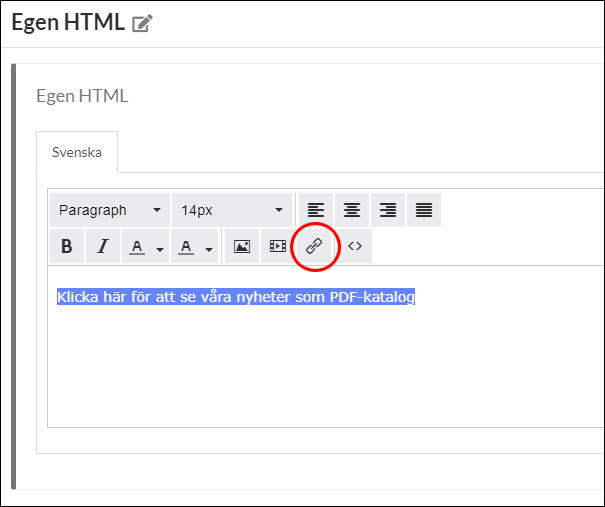
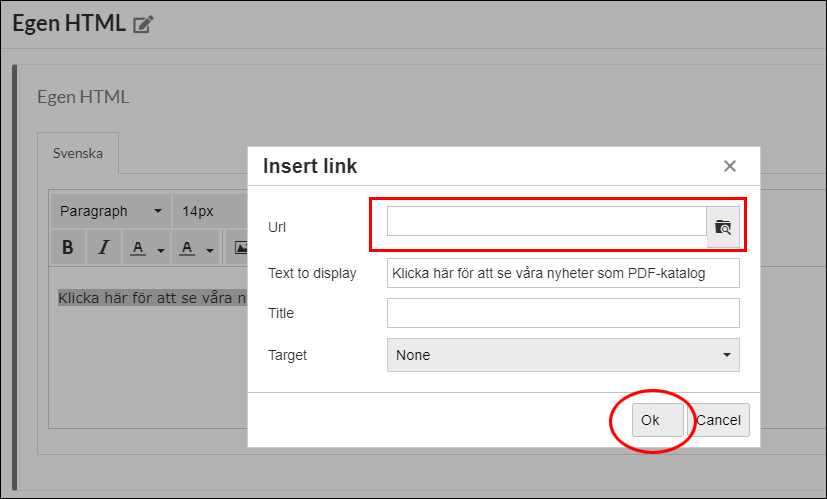
Placez le curseur dans le champ "URL" et faites un clic droit et sélectionnez "Coller" ou maintenez la touche CTRL enfoncée et appuyez sur "V". L'adresse du fichier devrait alors apparaître dans le champ. Cliquez ensuite sur "OK".

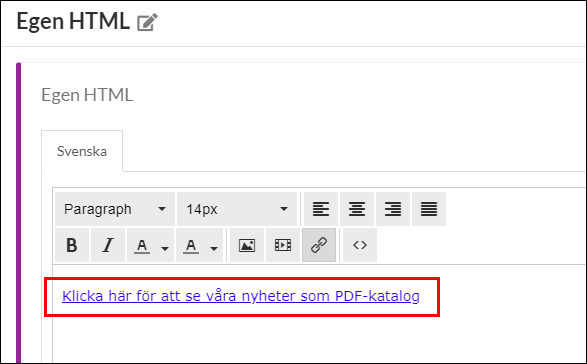
Si tout est correct, le texte devrait maintenant apparaître comme un lien.

Cliquez sur "Terminé" et "Enregistrer".
Insérer des images dans la description d'un produit
Dans certains cas, vous pouvez ne pas vouloir simplement afficher des images dans la fonction image du produit. Vous pouvez vouloir avoir des images dans la description également. Dans ce cas, vous devrez télécharger ces images dans l'archive du fichier et ensuite utiliser le code HTML pour insérer les images.
D'abord, vous devrez télécharger l'image dans l'archive du fichier. Vous faites cela sous Apparence -> ; Archive de fichiers -> ; cliquez sur l'icône de téléchargement (la disquette). Voir image.

Puis sélectionnez l'image sur votre ordinateur. Elle apparaîtra alors dans le grand champ blanc à droite. Dans ce cas, l'image s'appelle "football.jpg".

Puis double-cliquez sur l'image pour l'ouvrir. Sélectionnez ensuite l'URL du fichier qui apparaît dans la fenêtre d'adresse. Faites un clic droit et sélectionnez "copier" ou maintenez la touche CTRL enfoncée et appuyez sur "C" pour copier l'URL dont nous avons besoin pour établir un lien avec l'image.

Puis allez à l'article où l'image sera affichée. Assortiment -> ; Produits -> ; sélectionnez le produit, modifiez -> ; faites défiler jusqu'au champ "Description".
Dans ce champ, nous devons entrer un code HTML pour insérer une image et le code de base ressemble à ceci:
<img src="xxx" alt="yyy">
xxx - Doit être remplacé par la source de l'image. L'URL que nous avons copiée de la fenêtre d'adresse du navigateur ci-dessus.
yyy - Est un texte (texte alternatif, également appelé texte ALT) utilisé par les moteurs de recherche pour indexer l'image. Il est également utile pour les malvoyants car il doit décrire ce que l'image représente. Il s'agit simplement d'une courte description de l'image.
Le code terminé ressemble à ceci dans cet exemple:

Prête. N'oubliez pas d'enregistrer.