Image sizes and proportions
Art. no. 216070223
Plan and choose the right size, proportion and format of the images in the shop
How do images work in the shop?
Images are handled in two different ways. Product images are uploaded directly on the product and all other images that appear on your own pages, in the theme, etc. are uploaded in the file archive (Appearance -> File archive).
It is best to think before you start uploading images to the products. You should make sure that all images are the same size and proportion. This will ensure a good-looking presentation of the products on the home page and category pages, for example.
How do you edit images?
You cannot edit images in the shop itself, this must be done in an image processing program before uploading the images. The most popular image editing program is Adobe Photoshop but it costs a lot of money. There are also some freeware programs that can be used such as Gimp, Get Paint and Pixlr.
Proportions
How big should an image be? What is the best size? There's no way to say exactly what size your images should be. It depends entirely on what proportions you set in the theme.
Proportions are about the relationship between the image's width and height.
So the 5:2 ratio can be 5000x2000 pixels, 2500x1000 pixels or 500x200 pixels.
Example:
If you want your images to be square, you can choose the 1:1 proportions and upload images that are 1000 x 1000 pixels.
Slideshow
Here are the settings for the "Slideshow" block located on the home page:
Appearance -> Themes -> select theme, edit -> Content -> Home page -> Click on the "Slideshow" block
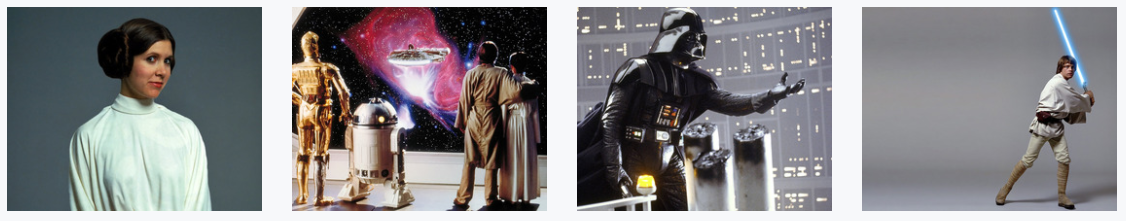
Example 1:
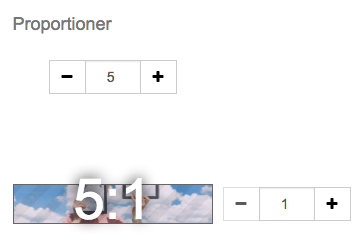
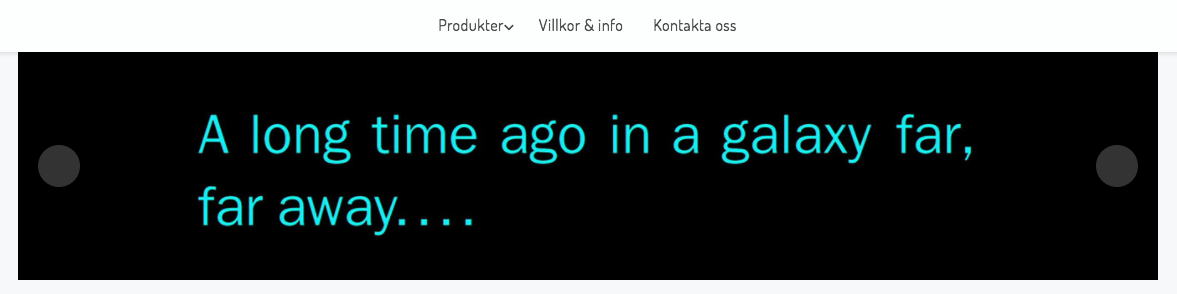
Set the proportions of the slideshow to 5:1:

...and upload images that are 1500x300 pixels:

Example 2:
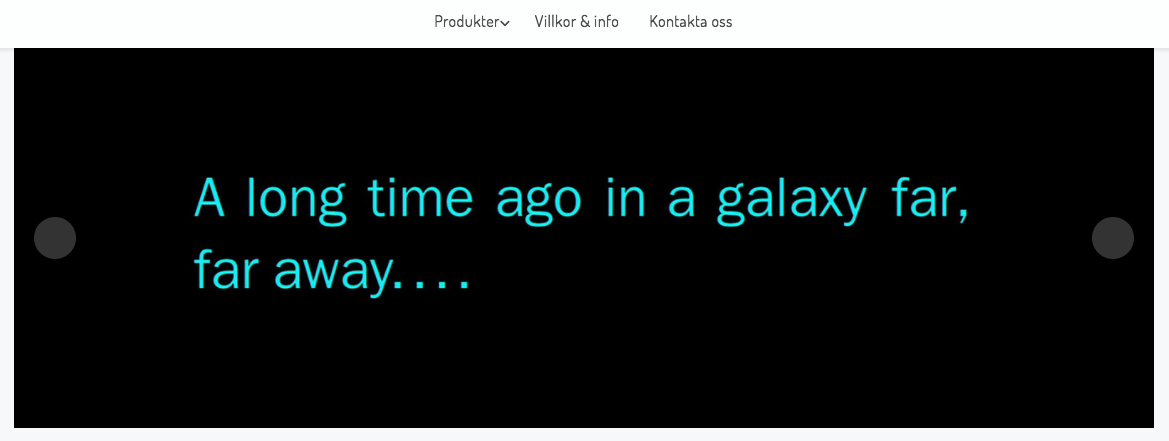
Set the proportions to 3:1:

...and upload images that are 1500x500 pixels:

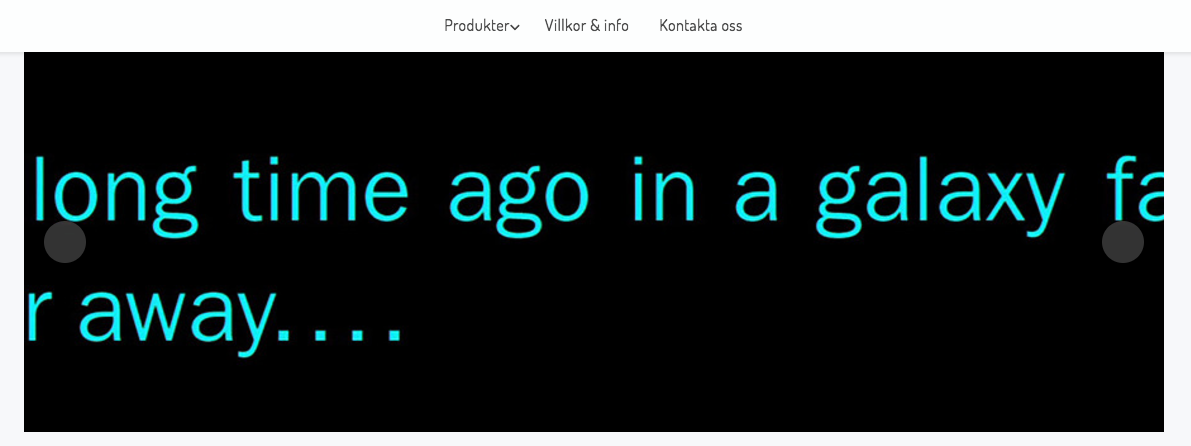
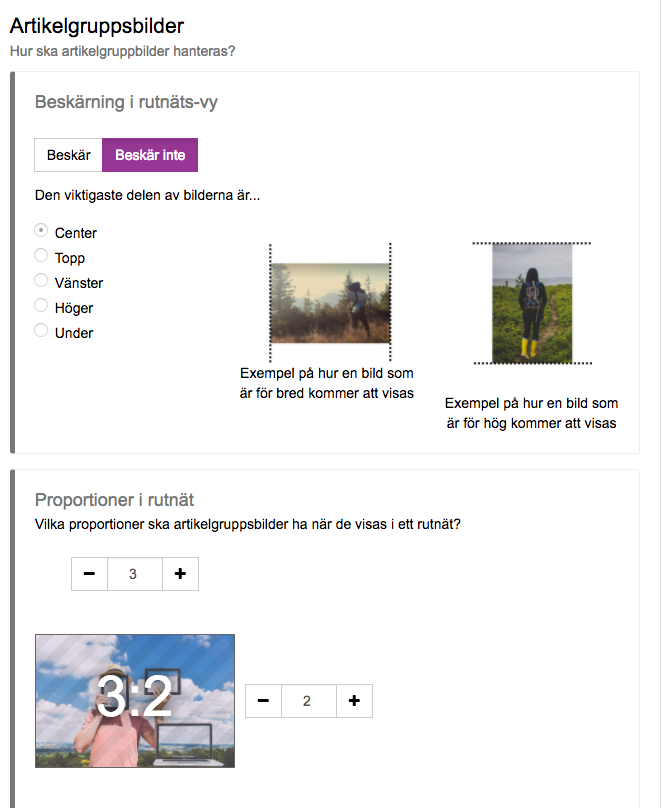
Is the image cropped?

If you upload an image that is 1500x300 pixels and choose for the slideshow to have proportion 3:1 the image will be cropped. The image is not adjusted according to the proportion. This is why you need to upload images that fit the proportions you set in the theme. Then the image will not be hijacked.
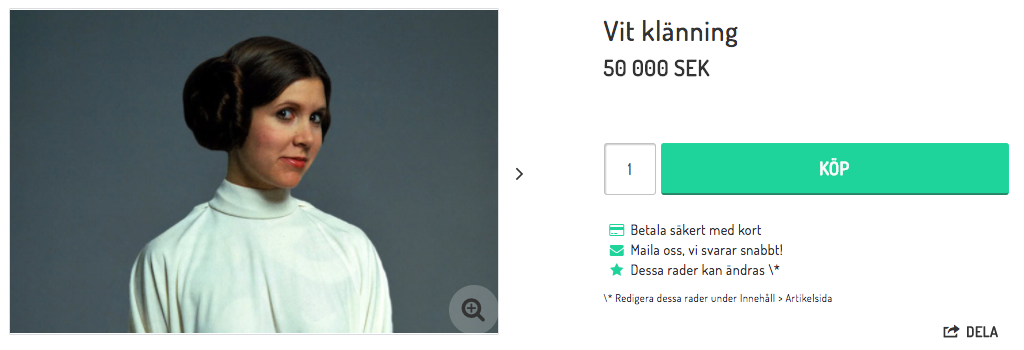
Product images
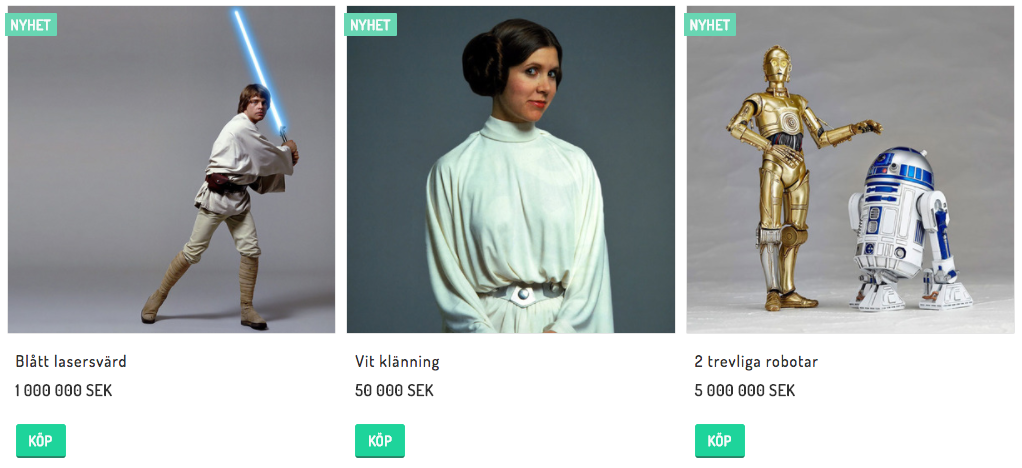
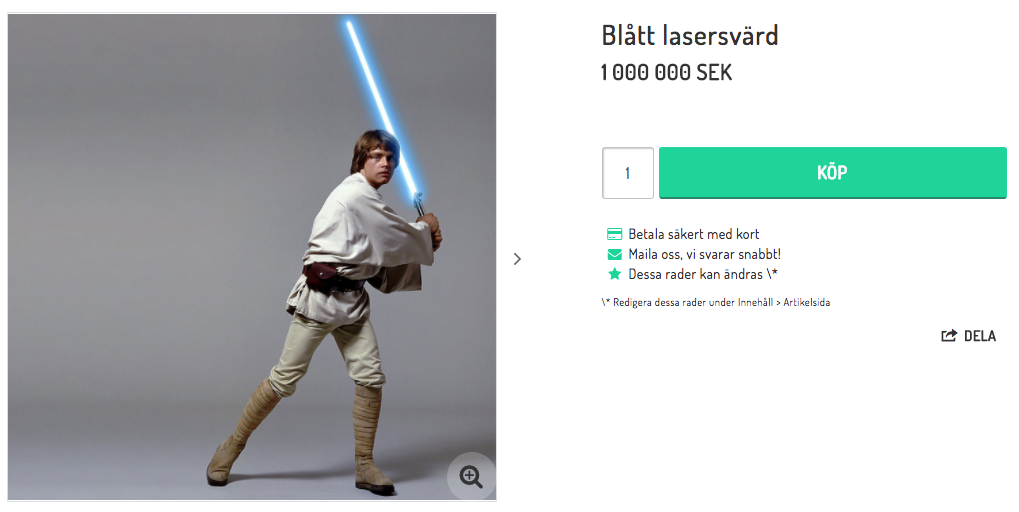
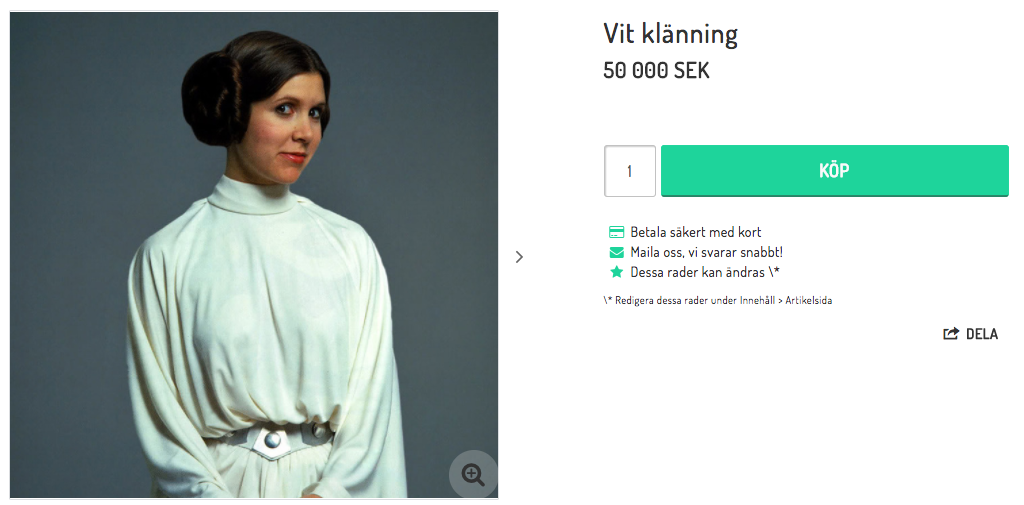
Product images appear before and after clicking on a product:


Start by uploading an image of the product itself:
Range -> Products -> select product, edit -> Images -> Upload image.
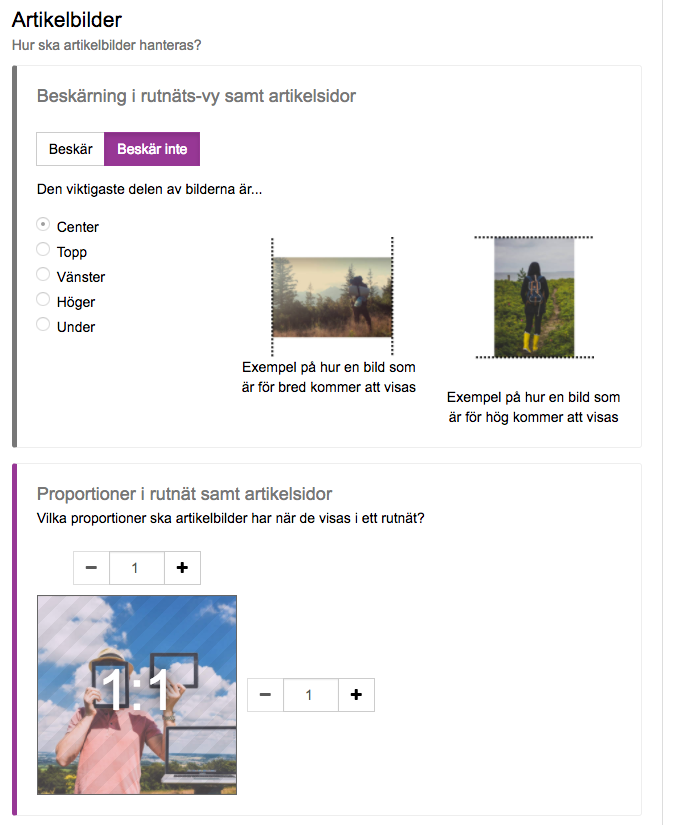
... and then set the proportion in theme:
Appearance -> Themes -> select theme, edit -> Style -> Images
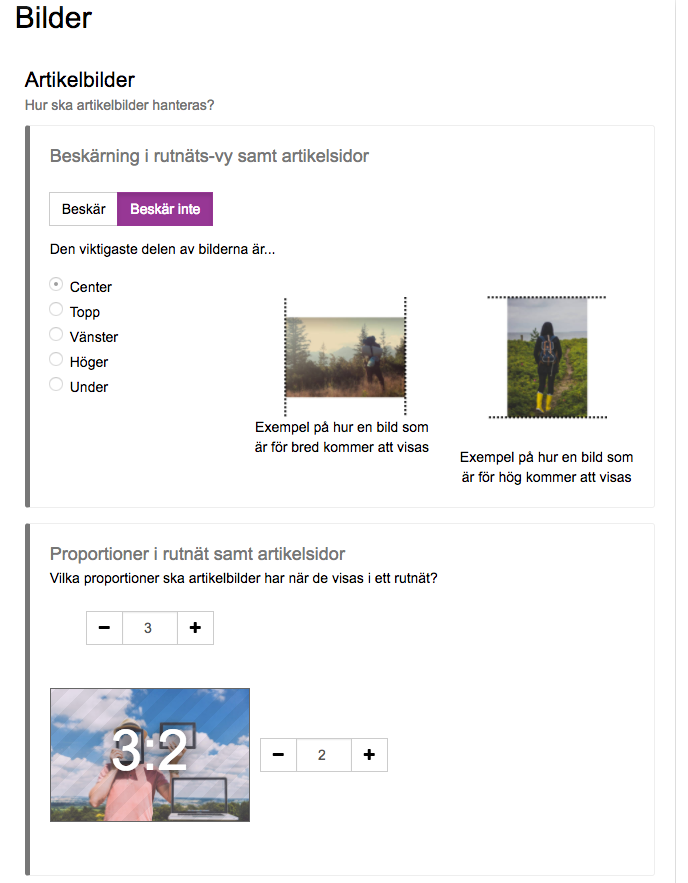
Example 1: Square article images
Set the proportions to 1:1:

...and upload images sized 1000x1000 pixels:
Example 2: Landscape article images
Set the proportions to 3:2:

...and upload images with the size 1500x1000 pixels:

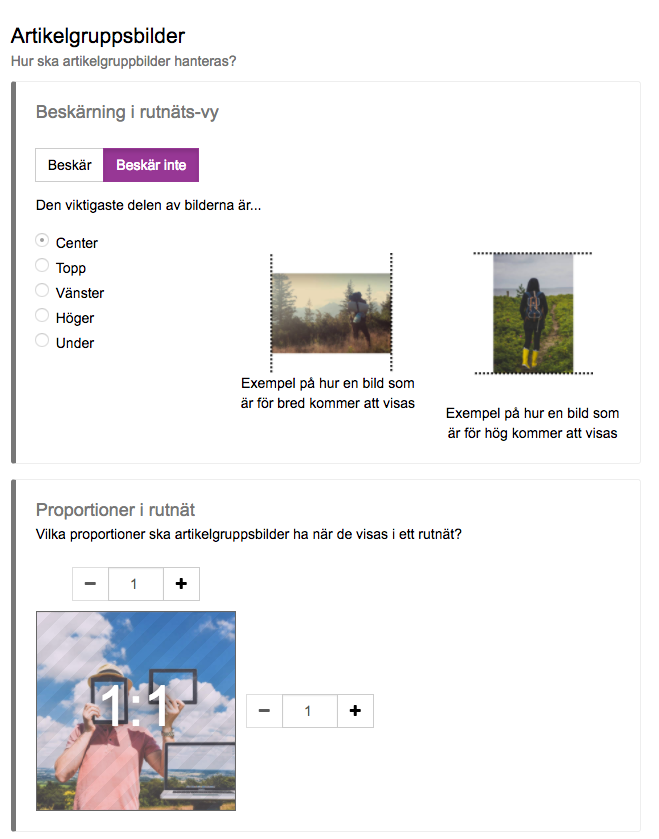
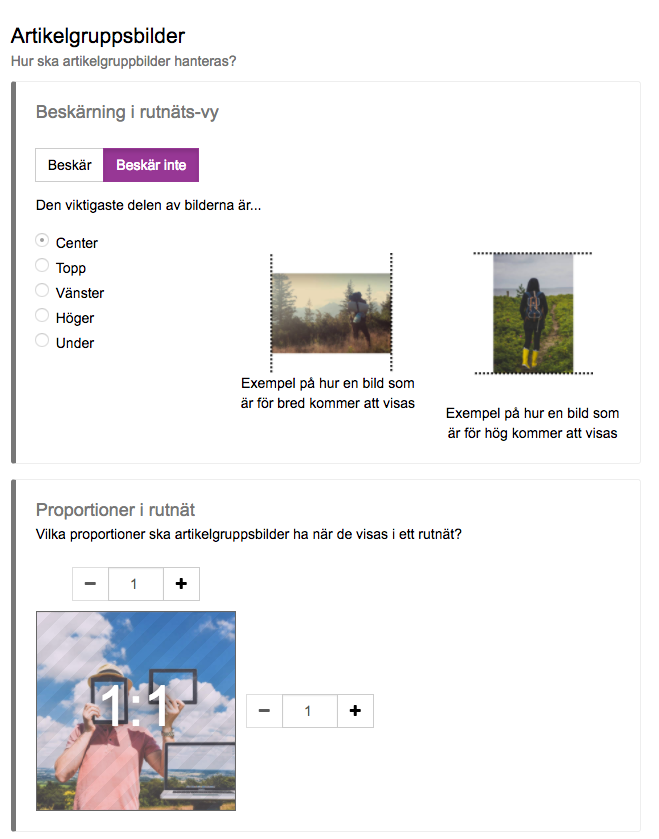
Product group images
The product group image is displayed on the product group itself:

Product group images are uploaded on the product group page:
Range -> Product groups -> Click on product group -> Edit -> Properties -> Image in product group table.
Proportions are set in theme:
Appearance -> Themes -> select theme, edit -> Style -> Images
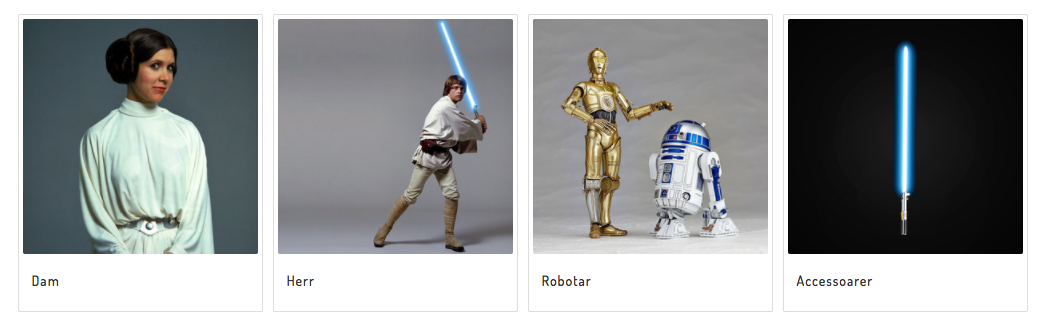
Example 1: Square images
Set the proportions to 1:1:

...and then upload images that are 1000x1000 pixels:

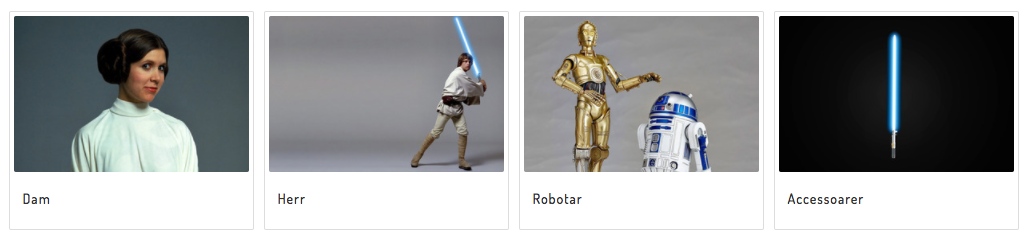
Example 2: Landscape images
Set the proportions to 3:2:

...and then upload images that are 1500x1000 pixels:

Windows
The windows in the theme, no matter how many you have in width, are in the proportions 5:4. Below are some options for image sizes that are suitable for storefronts.
The reason we recommend larger images for fewer storefronts is because the images then take up a larger portion of the store space.
4 Storefronts:
1000 x 800 pixels

3 Signage windows:
1500 x 1200px

2 Skyltfönster:
2000 x 1600 pixlar

1 Display window:
2500 x 2000 pixels
