Tailles et proportions des images
Art. no. 216070223
Planifier et choisir la bonne taille, la bonne proportion et le bon format des images dans la boutique
Comment fonctionnent les images dans la boutique?
Les images sont traitées de deux manières différentes. Les images de produits sont téléchargées directement sur le produit et toutes les autres images qui apparaissent sur vos propres pages, dans le thème, etc. sont téléchargées dans l'archive de fichiers (Apparence -> ; Archive de fichiers).
Il est préférable de réfléchir avant de commencer à télécharger des images sur les produits. Vous devez vous assurer que toutes les images ont la même taille et les mêmes proportions. Cela garantira une belle présentation des produits sur la page d'accueil et les pages de catégories, par exemple.
Comment modifier les images?
Vous ne pouvez pas modifier les images dans la boutique elle-même, cela doit être fait dans un programme de traitement d'image avant de télécharger les images. Le programme de traitement d'images le plus populaire est Adobe Photoshop, mais il coûte très cher. Il existe également des programmes gratuits qui peuvent être utilisés tels que Gimp, Get Paint et Pixlr.
Proportions
Quelle taille doit avoir une image ? Quelle est la meilleure taille ? Il n'y a aucun moyen de dire exactement quelle taille doivent avoir vos images. Cela dépend entièrement de ce que proportions vous définissez dans le thème.
Les proportions concernent la relation entre la largeuretla hauteur de l'image.
Donc les proportions 5:2 peuvent être de 5000x2000 pixels, 2500x1000 pixels ou 500x200 pixels.
Exemple:
Si vous voulez que vos images soient carrées, vous pouvez choisir les proportions 1:1 et télécharger des images de 1000 x 1000 pixels.
Slideshow
Voici les paramètres du bloc "Slideshow" situé sur la page d'accueil:
Apparition -> ; Thèmes -> ; sélectionnez le thème, modifiez -> ; Contenu -> ; Page d'accueil -> ; Cliquez sur le bloc "Slideshow"
Exemple 1 :
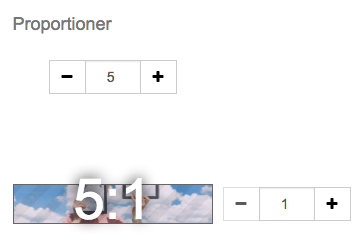
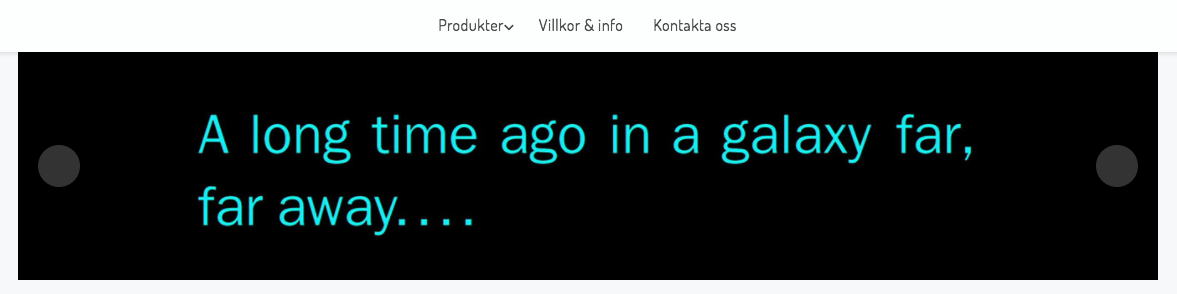
Définissez les proportions du diaporama à 5:1:

...et téléchargez des images qui font 1500x300 pixels:

Exemple 2:
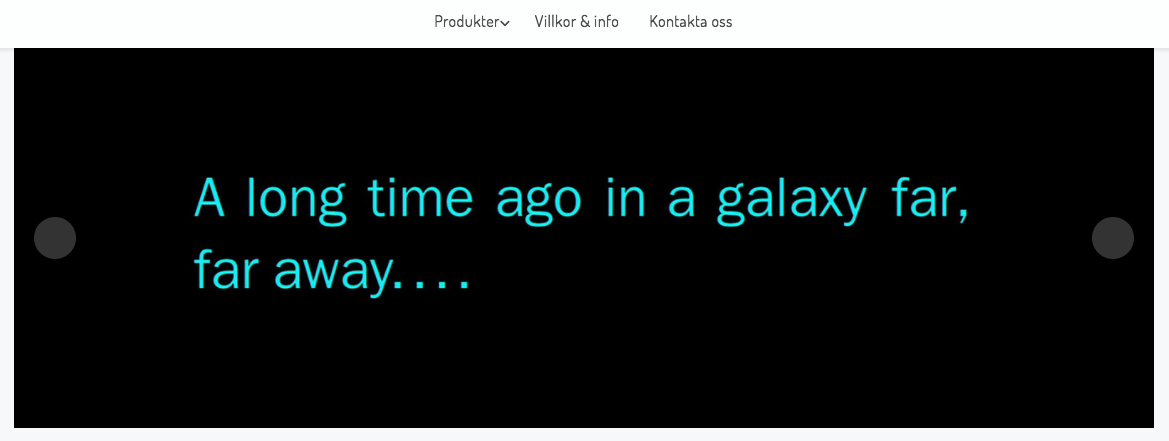
Régler les proportions à 3:1:

...et téléchargez des images qui font 1500x500 pixels:

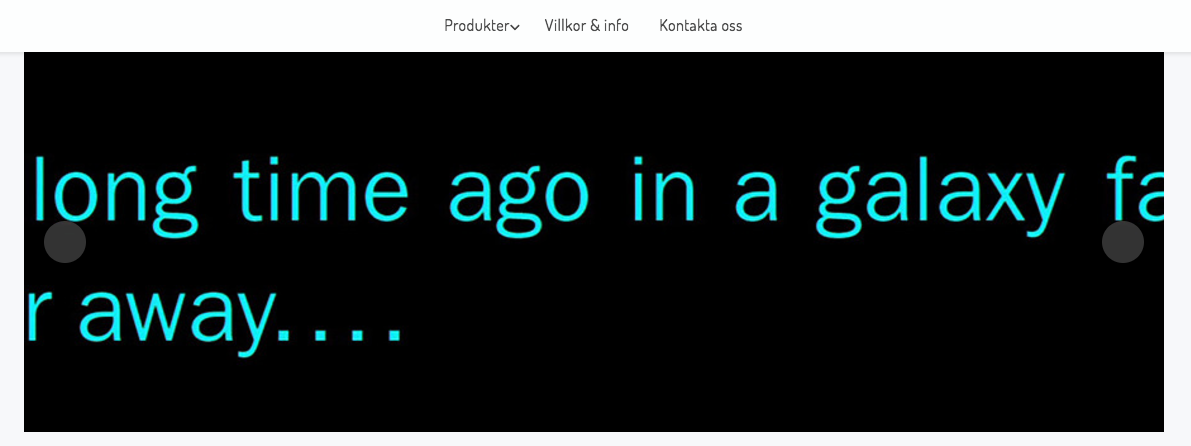
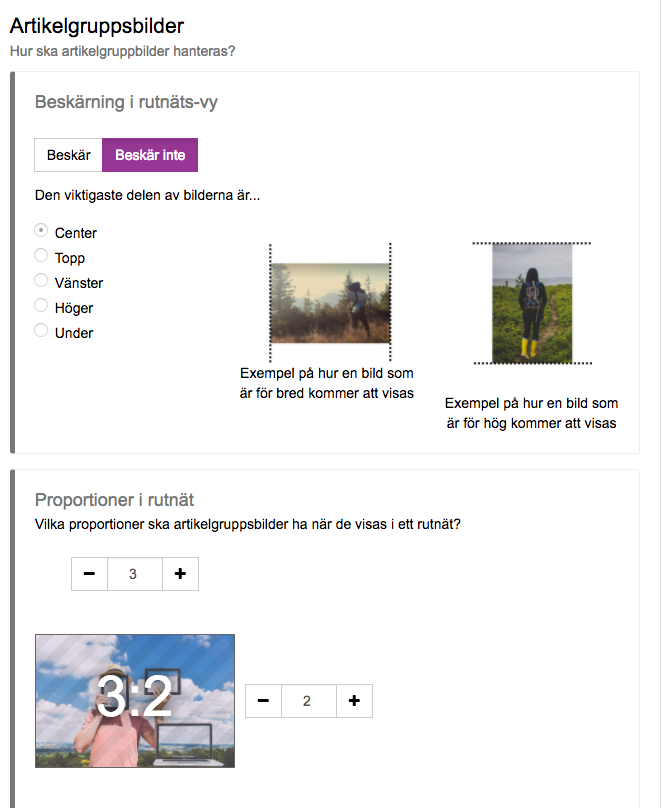
L'image est recadrée?

Si vous téléchargez une image qui est 1500x300 pixels et que vous choisissez pour le diaporama d'avoir une proportion 3:1 l'image sera cadrée. L'image n'est pas ajustée en fonction de la proportion. C'est pourquoi vous devez télécharger des images qui correspondent aux proportions que vous avez définies dans le thème. Ainsi, l'image ne sera pas détournée.
Images de produits
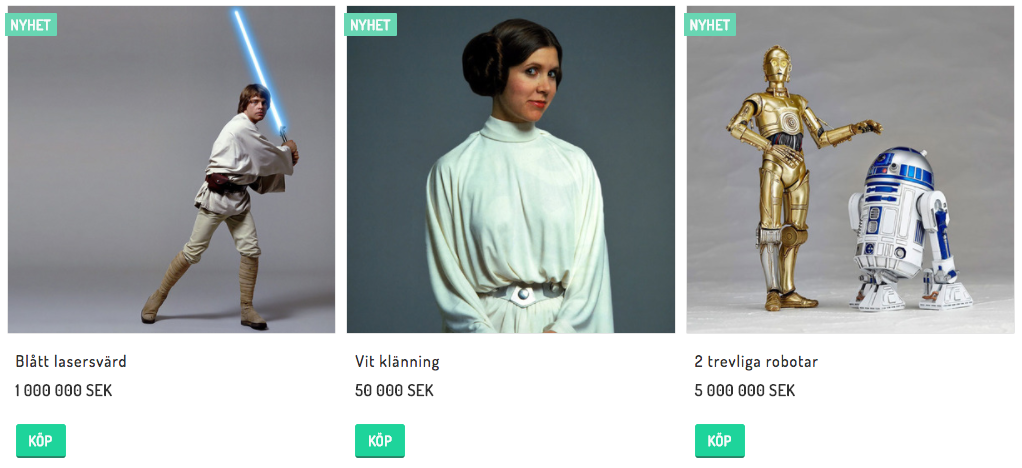
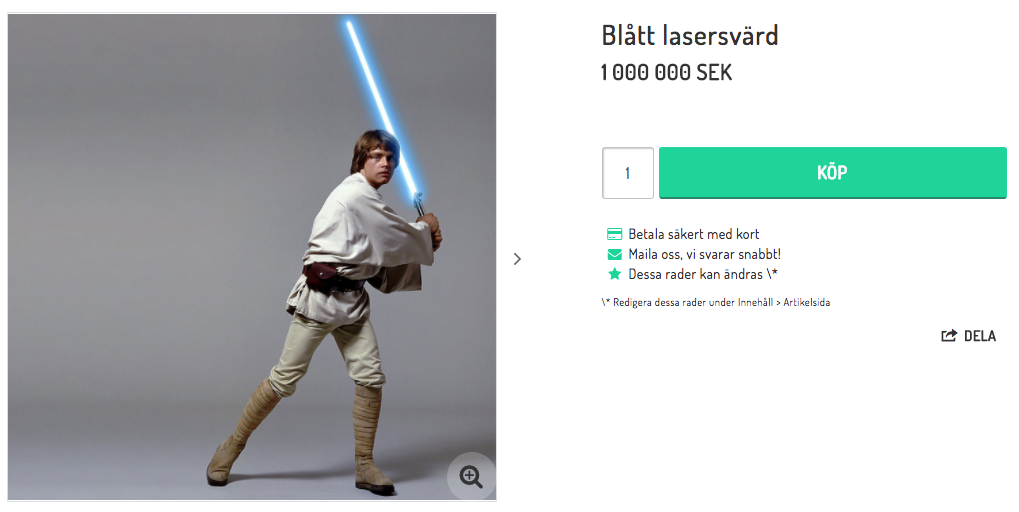
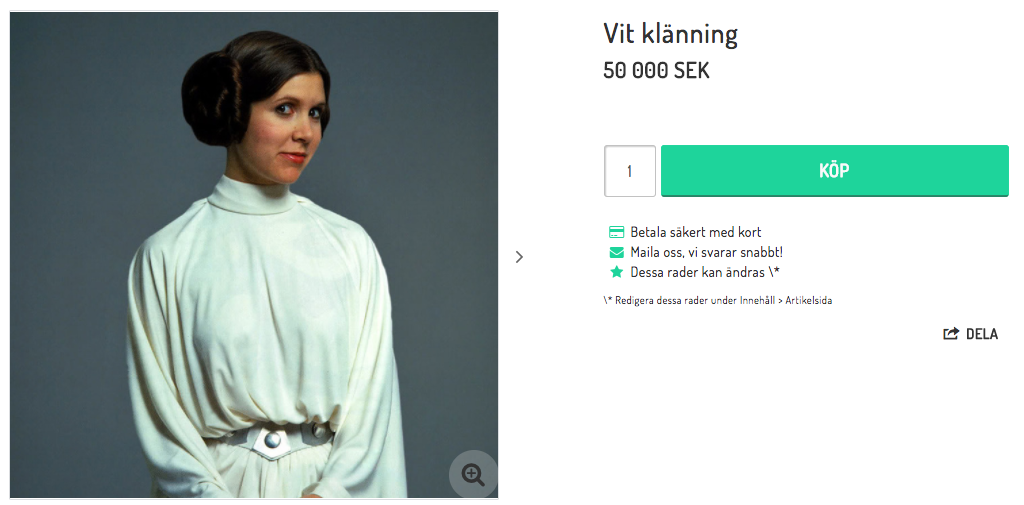
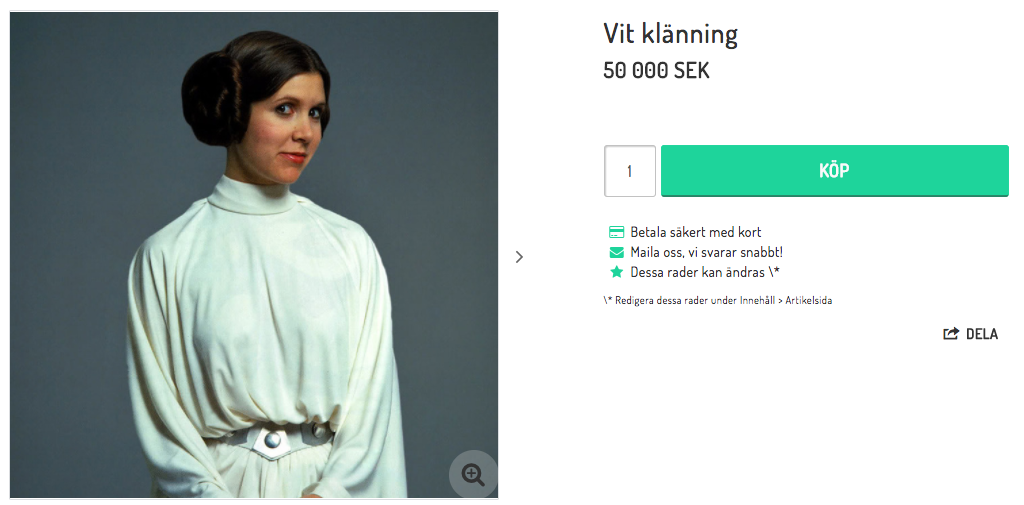
Les images de produits apparaissent avant et après un clic sur un produit:


Débutez en téléchargeant une image du produit lui-même:
Range -> ; Produits -> ; sélectionnez le produit, éditez -> ; Images -> ; Téléchargez l'image.
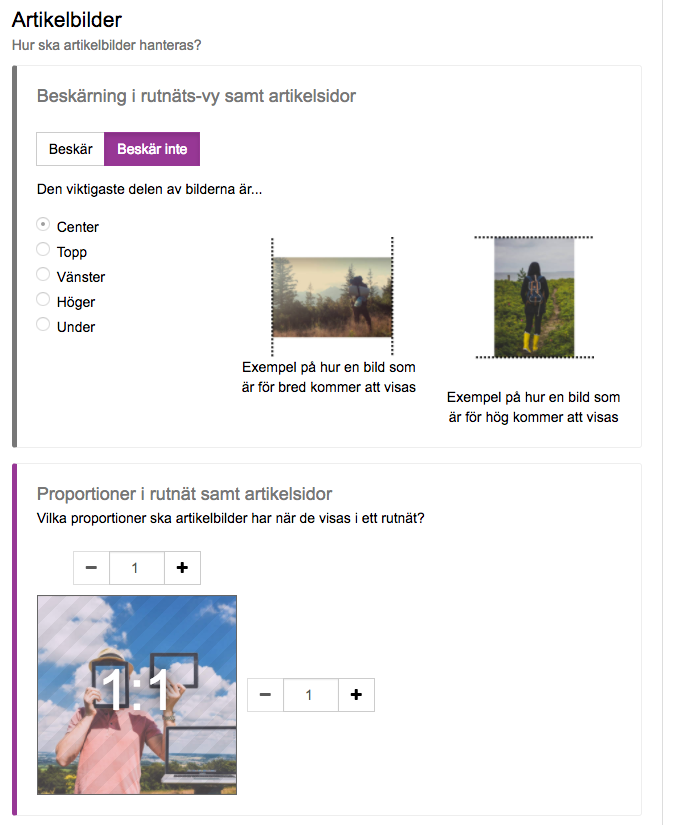
... puis définissez la proportion dans le thème:
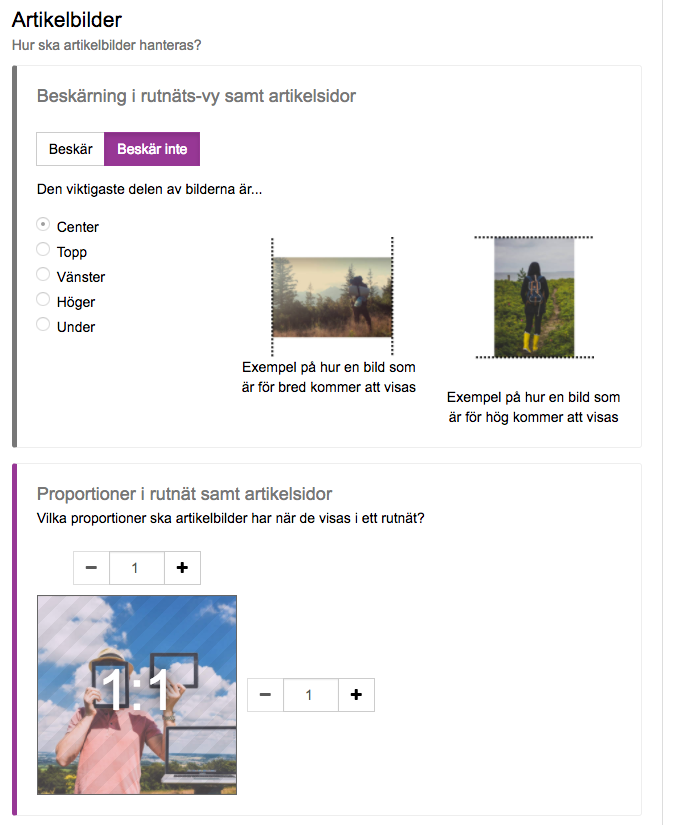
Apparence -> ; Thèmes -> ; sélectionnez le thème, éditez -> ; Style -> ; Images
Exemple 1 : Images d'articles carrés
Définissez les proportions à 1:1:

...et télécharger des images de taille 1000x1000 pixels:
Exemple 2 : Images d'articles paysagers
Définissez les proportions à 3:2:

...et télécharger des images avec la taille 1500x1000 pixels:

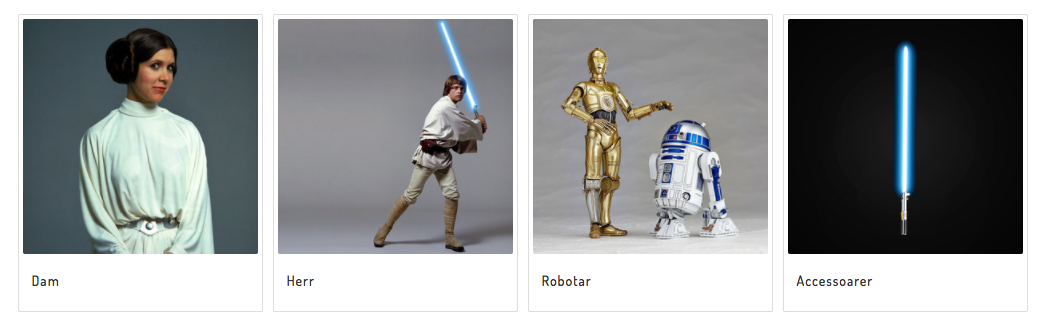
Les images des groupes de produits
L'image du groupe de produits est affichée sur le groupe de produits lui-même:

Les images des groupes de produits sont téléchargées sur la page des groupes de produits:
Range -> ; Groupes de produits -> ; Cliquez sur le groupe de produits -> ; Modifier -> ; Propriétés -> ; Image dans le tableau des groupes de produits.
Les proportions sont définies dans le thème:
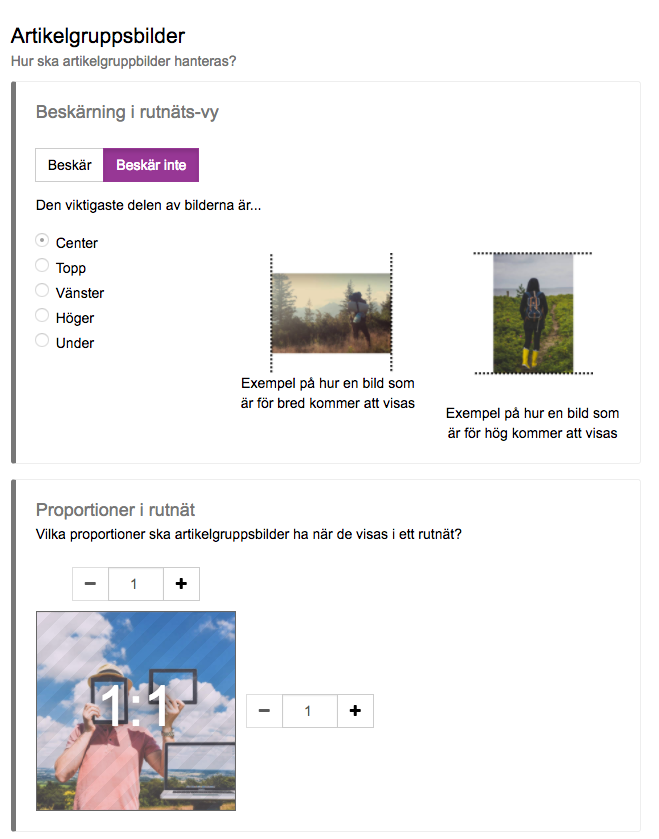
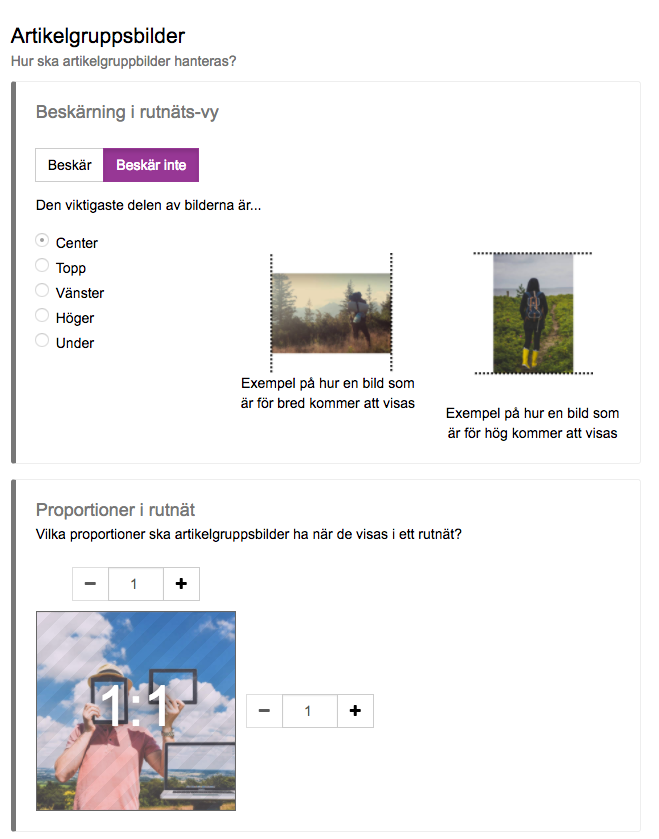
Apparence -> ; Thèmes -> ; sélectionnez le thème, modifiez -> ; Style -> ; Images
Exemple 1 : Images carrées
Définissez les proportions à 1:1:

... puis téléchargez des images qui font 1000x1000 pixels:

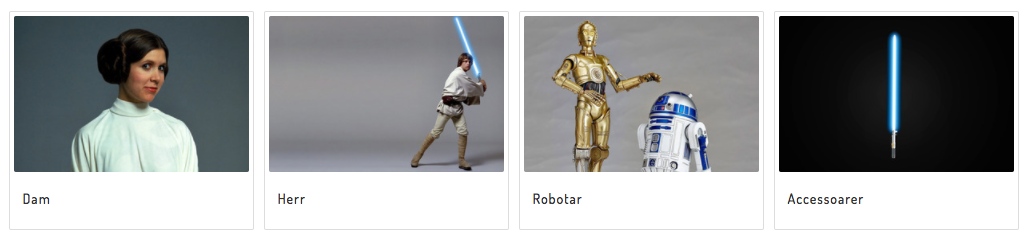
Example 2: Images de paysage
Définissez les proportions à 3:2:

... puis téléchargez des images qui font 1500x1000 pixels:

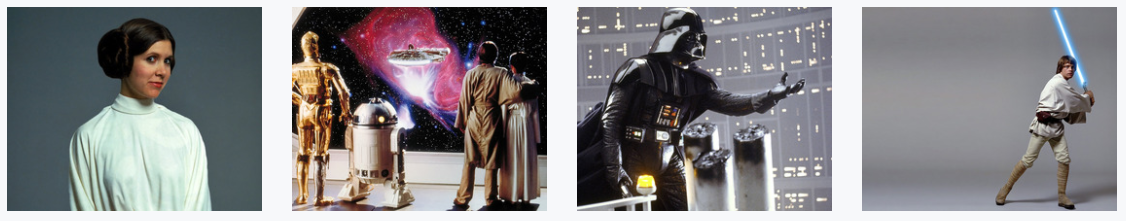
Windows
Les fenêtres du thème, quel que soit leur nombre en largeur, sont dans les proportions 5:4. Vous trouverez ci-dessous quelques options de tailles d'images adaptées aux vitrines.
La raison pour laquelle nous recommandons des images plus grandes pour moins de vitrines est que les images occupent alors une plus grande partie de l'espace de la boutique.
4 Vitrines:
1000 x 800 pixels

3 Fenêtres de signalisation:
1500 x 1200px

2 Skyltfönster:
2000 x 1600 pixlar

1 Fenêtre d'affichage:
2500 x 2000 pixels
