Tamanhos e proporções de imagens
Art. no. 216070223
Planeje e escolha o tamanho, proporção e formato corretos das imagens na loja
Como as imagens funcionam na loja?
As imagens são tratadas de duas maneiras diferentes. As imagens do produto são carregadas diretamente no produto e todas as outras imagens que aparecem nas próprias páginas, no tema, etc. carregado no arquivo de arquivo (Aparência -> Arquivo de arquivo).
Você deve preferencialmente pensar antes de começar a enviar imagens para os produtos. Deve-se garantir que todas as imagens tenham o mesmo tamanho e a mesma proporção. Haverá então uma apresentação elegante dos produtos, por exemplo, na página inicial e nas páginas de categoria.
Como você edita imagens?
Você não pode editar imagens na própria loja, mas isso deve ser feito em um programa de processamento de imagens antes de carregá-las. O programa de processamento de imagens mais popular é o Adobe Photoshop, mas custa muito dinheiro. Existem também alguns programas gratuitos que podem ser usados, como Gimp , Obter Paint e < span> Pixlr.
Proporções
< p>Qual deve ser o tamanho de uma imagem? Qual é realmente o melhor tamanho? Não é possível dizer exatamente qual o tamanho que suas imagens devem ter. Tudo depende das proporções que você define no tema.As proporções referem-se à relação entre a largura e altura< /strong >.
A proporção 5:2 pode, portanto, ser 5000x2000 pixels, 2500x1000 pixels e 500x200 pixels.
Exemplo:
Se você quiser que suas imagens para ser quadrado, você pode escolher as proporções 1:1 e fazer upload de imagens de 1000 x 1000 pixels.
Apresentação de slides
Aqui você encontrará configurações para o bloco "Apresentação de slides" localizado em a página inicial:
Aparência -> Temas -> selecione o tema, edite -> Conteúdo -> Página inicial -> Clique no bloco "Apresentação de slides"
Exemplo 1:
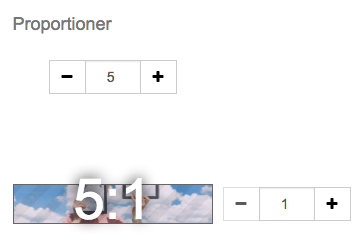
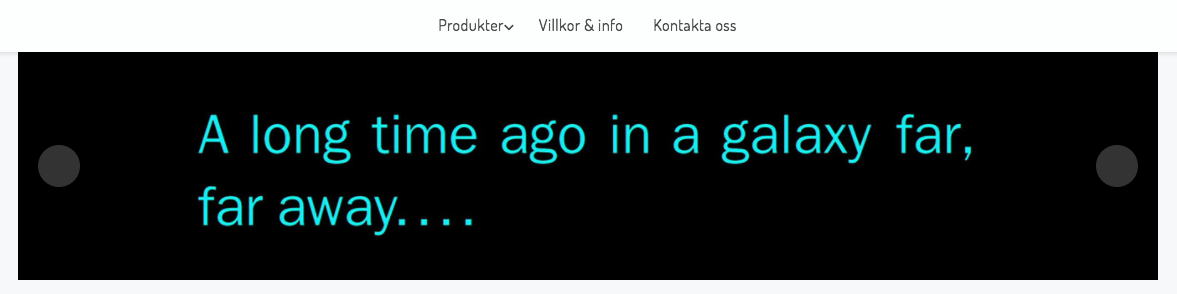
Defina a proporção da apresentação de slides para 5:1:
 < p>...e fazer upload de imagens com1500x300 pixels:
< p>...e fazer upload de imagens com1500x300 pixels:
Exemplo 2:
Defina a proporção para 3:1:

...e faça upload de imagens que sejam 1500x500 pixels:

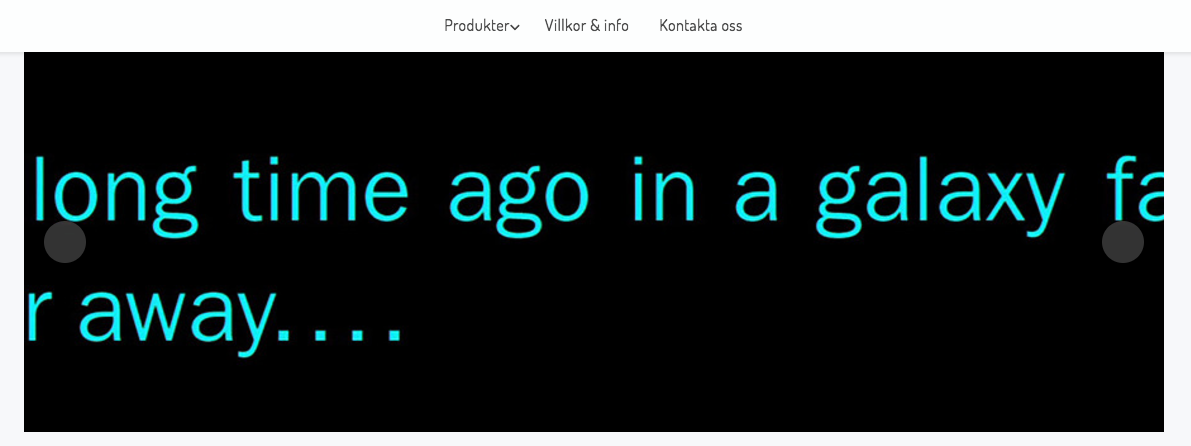
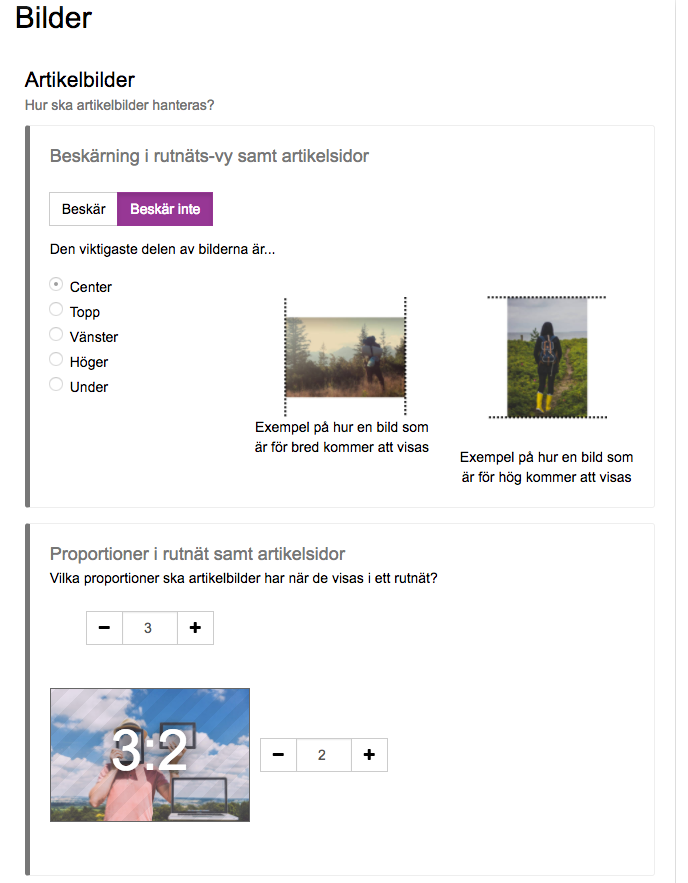
A imagem parece cortada?
 < p>Se você enviar uma imagem com 1500 x 300 pixels e escolher a apresentação de slides proporção 3:1 a imagem será cortada. A imagem não é ajustada de acordo com a proporção. É por isso que você precisa fazer upload de imagens que se ajustem exatamente às proporções definidas no tema. Assim, a imagem não será cortada.
< p>Se você enviar uma imagem com 1500 x 300 pixels e escolher a apresentação de slides proporção 3:1 a imagem será cortada. A imagem não é ajustada de acordo com a proporção. É por isso que você precisa fazer upload de imagens que se ajustem exatamente às proporções definidas no tema. Assim, a imagem não será cortada.Imagens dos produtos
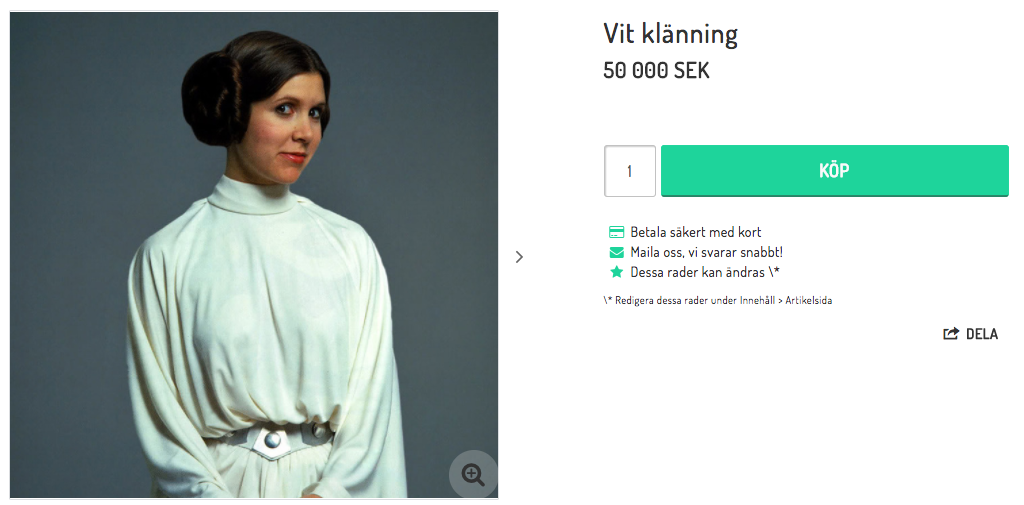
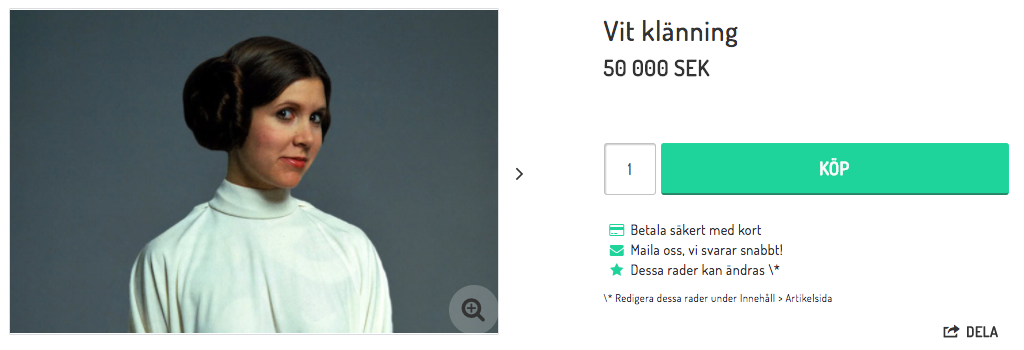
As imagens dos produtos são mostradas antes e depois para clicar em um produto:


Comece enviando uma imagem do próprio produto strong>:
Variedade -> Produtos -> selecione o produto, edite -> Imagens -> Faça upload da imagem.
...e defina a proporção no tema:
Aparência -> Temas -> selecione o tema, edite -> Estilo -> Imagens
Exemplo 1: imagens quadradas de artigos
Defina as proporções para 1:1:

...e faça upload de imagens com tamanho 1000x1000 pixels:
 < p>Exemplo 2: imagens de artigos em paisagem
< p>Exemplo 2: imagens de artigos em paisagemDefina as proporções para 3:2:

...e fazer upload de imagens com tamanho 1500x1000 pixels:

Imagens do grupo de produtos
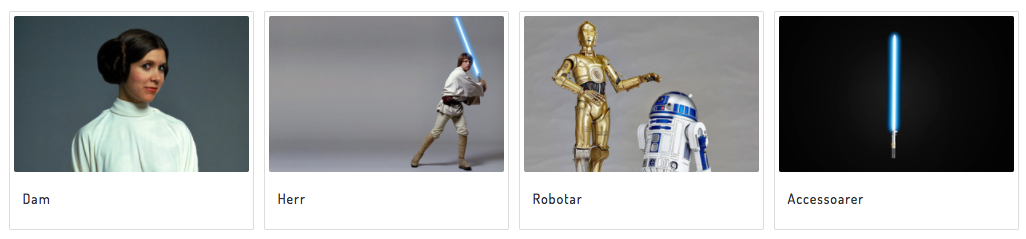
A imagem do grupo de produtos é exibida no próprio grupo de produtos:

Imagens de grupos de produtos que você carrega napágina do grupo de produtos:
Variedade -> Grupos de produtos -> Clique no grupo de produtos ->; Editar -> Propriedades -> Imagem na tabela de grupos de produtos.
Você define proporções notema:
Aparência -> Temas -> selecione o tema, edite -> Estilo -> Imagens
Exemplo 1: imagens quadradas
Defina as proporções para 1:1:

...e, em seguida, faça upload de imagens com 1000 x 1000 pixels:

Exemplo 2: imagens de paisagem
Defina a proporção como 3:2:
...e, em seguida, faça upload de imagens com 1500 x 1000 pixels:

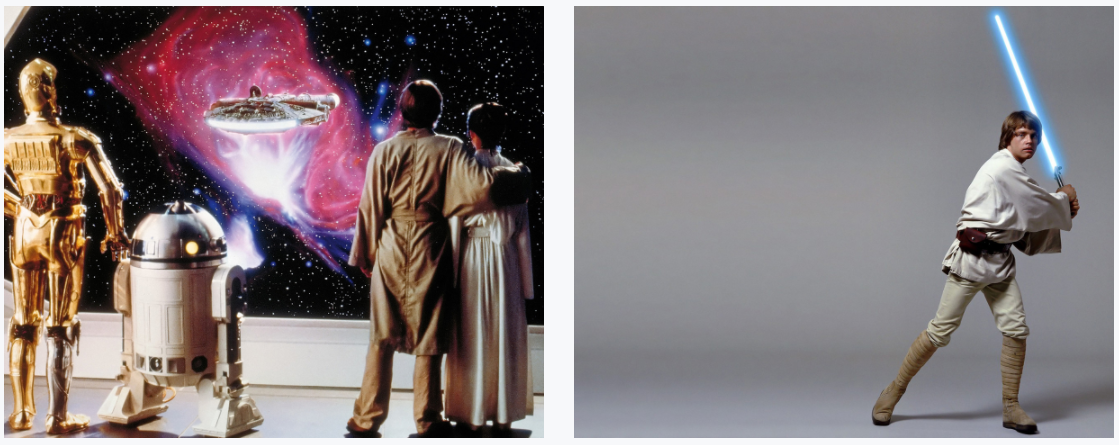
Vitrines
As vitrines do tema, não importa quantas você tenha de largura, estão nas proporções 5:4< /forte> . Abaixo estão algumas opções de tamanhos de fotos que são bons para vitrines.
A razão pela qual recomendamos fotos maiores para menos vitrines é porque as fotos ocupam uma parte maior do espaço da loja.
4 Vitrines:
1000 x 800 pixels

3 Vitrine:
1500 x 1200px p>
2 Vitrine:
2000 x 1600 pixels

1 Vitrine:< br />2500 x 2000 pixels
