Insertar un vídeo o clip de youtube
Art. no. 216070201
Publique un videoclip en la página de un producto, en la página de un grupo de productos o en su propia página.
Tengo un videoclip, ¿puedo subirlo al archivo de ficheros?
Sí, puede subir el vídeo al archivo de ficheros, pero siempre debe utilizar un servicio de streaming como YouTube, Vimeo o similar para sus vídeos. Si has filmado algo, por ejemplo, con tu teléfono móvil y subes el archivo de vídeo directamente al sitio, los visitantes deberán descargar todo el archivo de vídeo antes de poder ver el clip. Esto puede hacer que toda la tienda sea muy lenta y se cargue con lentitud. Por lo tanto, siempre debe subir el videoclip a YouTube, por ejemplo, y luego "incrustar" el clip desde allí en su sitio.
Importante
Los temas de Abicart son responsive, lo que significa que el diseño se adapta a los tamaños de pantalla de los visitantes. Normalmente, cuando copias un código de incrustación de un servicio de streaming, el código tiene una anchura y una altura fijas, lo que significa que el videoclip no será responsivo. Más adelante veremos cómo hacer que el vídeo sea adaptable.
Insertar un enlace desde YouTube
Una vez que hayas subido un vídeo a YouTube, haz clic en "Compartir" debajo del vídeo:
A continuación, haz clic en "Incrustar" y copia el código:
Pegue el enlace en la descripción del artículo donde debe aparecer el vídeo.
Ir a Productos -> seleccionar producto, editar pegar el código en la "Descripción". Guardar.
Hacer que un vídeo sea responsive
Un vídeo insertado en el tema no se adapta automáticamente al tamaño de la pantalla del visitante.
Solución:
Embed Responsively es una página que hace que tu vídeo sea responsive.
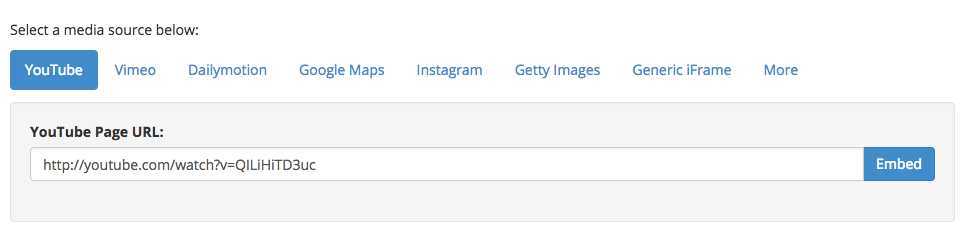
Vaya a https://embedresponsively.com/ y pegue el enlace de YouTube o Vimeo y haga clic en "Embed":
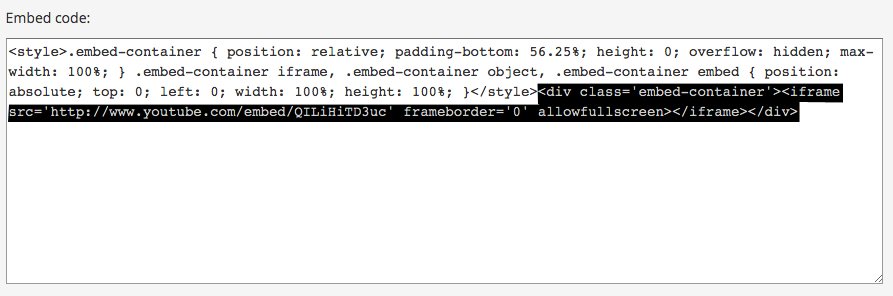
El código que aparece a continuación consta de una parte CSS y otra HTML que debes pegar en dos lugares diferentes.
El código que está dentro del <style> y termina con </style> es un código CSS y se pega en Estilo -> CSS personalizado de tu tema activo.
Luego copia el código HTML (que empieza por <style>).
Ir a Productos -> seleccionar producto, editar -> pegar el código "Descripción".
Inserta un vídeo de Youtube para que sea 100% ancho (16:9).
Añade un contenedor DIV alrededor del código:
.yt-container {
position: relative;
anchura: 100%;
padding-bottom: 56.25%;
}
Añade la clase yt-video al código de incrustación en tu hoja de estilos:
.yt-video {
position: absolute;
top: 0
left: 0
anchura: 100%;
altura: 100%;
borde: 0;
}
Ejemplo:
<div class="yt-container"><iframe width="100%" height="100%" class="yt-video" src="https://www.youtube.com/embed/wyw2SCJ1ZSs" allowfullscreen="allowfullscreen"></iframe></div>.