Incorporare un video o un clip di YouTube
Art. no. 216070201
Pubblicate un videoclip sulla pagina di un prodotto, di un gruppo di prodotti o sulla vostra pagina personale.
Ho un videoclip, posso caricarlo nell'archivio?
Sì, è possibile caricare il video nell'archivio, ma per i video è sempre consigliabile utilizzare un servizio di streaming come YouTube, Vimeo o simili. Se avete filmato qualcosa, ad esempio con il vostro cellulare, e caricate il file video direttamente sul sito, i visitatori devono scaricare l'intero file video prima di poter vedere il clip. Questo può rendere l'intero negozio molto lento e caricare lentamente. Pertanto, è sempre consigliabile caricare il video clip su YouTube, ad esempio, e poi "incorporarlo" nel sito.
Importante da considerare
I temi di Abicart sono responsive, il che significa che il design si adatta alle dimensioni dello schermo dei visitatori. Di solito, quando si copia un codice embed da un servizio di streaming, il codice ha una larghezza e un'altezza fisse, il che significa che il videoclip non sarà reattivo. In questa pagina spiegheremo come rendere il video responsive.
Incorporare un link da YouTube
Dopo aver caricato un filmato su YouTube, fate clic su "Condividi" sotto il video:
Poi cliccate su "Incorpora" e copiate il codice:
Incollare il link nella descrizione dell'articolo in cui deve apparire il video.
Andare su Prodotti -> selezionare il prodotto, modificare e incollare il codice nella "Descrizione". Salva.
Rendere un video reattivo
Un video inserito nel tema non si adatta automaticamente alle dimensioni dello schermo del visitatore.
Soluzione:
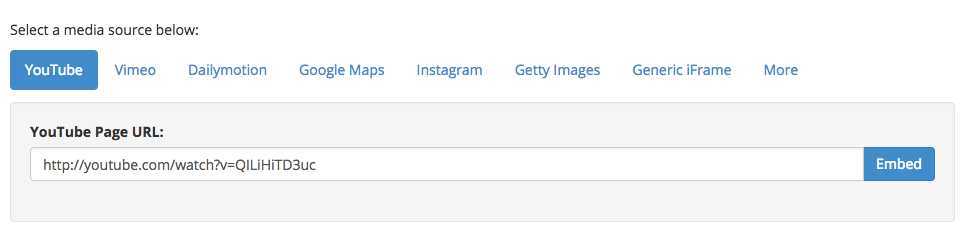
Embed Responsively è una pagina che rende il video responsive.
Andare su https://embedresponsively.com/ e incollare il link da YouTube o Vimeo e cliccare su "Embed":
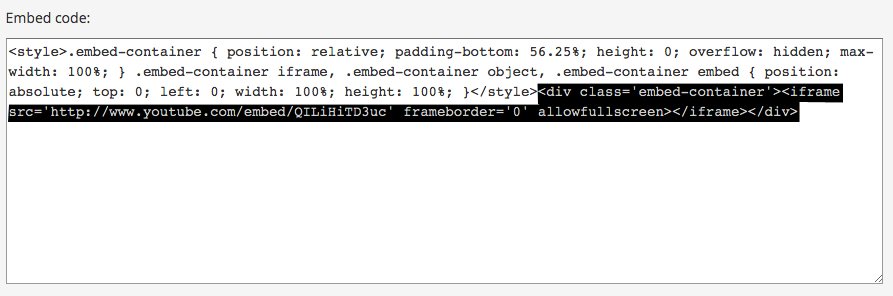
Il codice che appare è composto da una parte CSS e da una parte HTML da incollare in due punti diversi.
Il codice che si trova all'interno di <style> e termina con </style> è un codice CSS e va incollato in Stile -> CSS personalizzato del tema attivo.
Quindi copiare il codice HTML (che inizia con <style>).
Andare su Prodotti -> selezionare il prodotto, modificare -> incollare il codice "Descrizione".
Incorporare un video di Youtube in modo che sia largo al 100% (16:9).
Aggiungere un contenitore DIV intorno al codice:
.yt-container {
posizione: relativa;
larghezza: 100%;
padding-bottom: 56,25%;
}
Aggiungete la classe yt-video al codice embed nel vostro foglio di stile:
.yt-video {
posizione: assoluta;
top: 0;
sinistra: 0;
larghezza: 100%;
altezza: 100%;
bordo: 0;
}
Esempio:
<div class="yt-container"><iframe width="100%" height="100%" class="yt-video" src="https://www.youtube.com/embed/wyw2SCJ1ZSs" allowfullscreen="allowfullscreen"></iframe></div>.