Osadzenie filmu lub klipu youtube
Art. no. 216070201
Umieść klip wideo na stronie produktu, stronie grupy produktów lub na własnej stronie.
Mam klip wideo, czy mogę go przesłać do archiwum plików?
Tak, możesz przesłać film do archiwum plików, ale zawsze powinieneś korzystać z serwisów streamingowych, takich jak YouTube, Vimeo lub podobnych. Jeśli sfilmowałeś coś np. telefonem komórkowym i wrzucasz plik wideo bezpośrednio na stronę, odwiedzający muszą pobrać cały plik wideo zanim będą mogli obejrzeć klip. Może to sprawić, że cały sklep będzie bardzo wolny i będzie się wolno ładował. Dlatego zawsze powinieneś wrzucać klip wideo np. na YouTube, a następnie "osadzać" stamtąd klip na swojej stronie.
Ważne do rozważenia
Motywy Abicart są responsywne, co oznacza, że projekt dostosowuje się do rozmiarów ekranu odwiedzających. Zazwyczaj, gdy kopiujesz kod osadzenia z serwisu streamingowego, w kodzie jest stała szerokość i wysokość, co oznacza, że klip wideo nie będzie responsywny. Przechodzimy przez to, jak uczynić wideo responsywnym w dalszej części tej strony.
Osadzanie linku z YouTube
Po załadowaniu filmu do YouTube, kliknij "Udostępnij" pod filmem:
Następnie kliknij "Embed" i skopiuj kod:
Wklej link w opisie artykułu, w którym ma pojawić się film.
Wejdź w Produkty -> wybierz produkt, edytuj wklej kod w "Opisie". Zapisz.
Uczynienie wideo responsywnym
Wideo wstawione w motywie nie dostosuje się automatycznie do rozmiaru ekranu odwiedzającego.
Rozwiązanie:
Embed Responsively to strona, która sprawi, że Twoje wideo będzie responsywne.
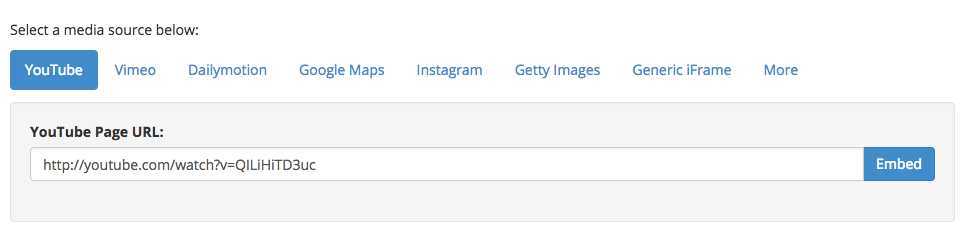
Wejdź na stronę https://embedresponsively.com/ i wklej link z YouTube lub Vimeo i kliknij "Embed":
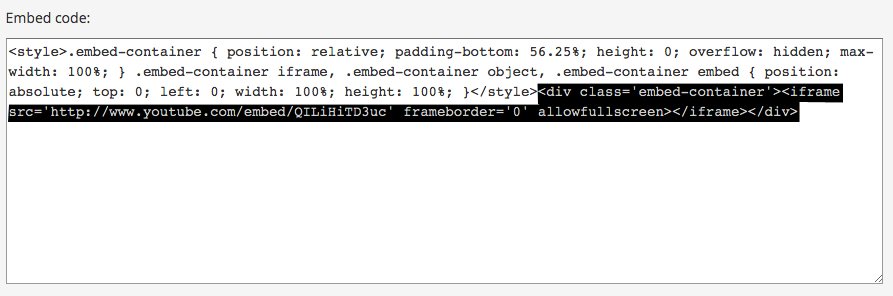
Kod, który się wtedy pojawi składa się z części CSS i części HTML, które musisz wkleić w dwóch różnych miejscach.
Kod, który znajduje się wewnątrz <style> i kończy się </style> jest kodem CSS i jest wklejany w Style -> Custom CSS twojego aktywnego motywu.
Następnie skopiuj kod HTML (który zaczyna się od <style>).
Przejdź do Produkty -> wybierz produkt, edytuj -> wklej kod "Opis".
Osadź film z Youtube tak, aby miał 100% szerokości (16:9).
Dodaj kontener DIV wokół kodu:
.yt-container {
position: relative;
width: 100%;
padding-bottom: 56,25%;
}
Dodaj klasę yt-video do kodu embed w swoim arkuszu stylów:
.yt-video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
Przykład:
<div class="yt-container"><iframe width="100%" height="100%" class="yt-video" src="https://www.youtube.com/embed/wyw2SCJ1ZSs" allowfullscreen="allowfullscreen"></iframe></div>.