Vorschau der Themen in der mobilen Ansicht
Art. no. 216070209
Hier zeigen wir Ihnen, wie Sie eine Vorschau der Themen in der mobilen Ansicht für verschiedene Browser erstellen. Die meisten Browser verfügen über Tools, mit denen Sie die Größe des Fensters ändern können, um das Aussehen eines Handys oder Tablets zu imitieren. Da viele Endkunden ihre Einkäufe auf dem Handy oder Tablet tätigen, kann es interessant sein, eine Vorschau eines neuen Themes zu sehen, das Sie beispielsweise erstellt haben, damit Sie auch wissen, wie der Shop für diese Kunden aussehen wird.
Vorschau mit Firefox, Google Chrome und Edge
Bei der Vorschau eines aktiven oder inaktiven Themas unter Erscheinungsbild>Themen gehen Sie wie folgt vor, um das Inspektionstool im Browser zu öffnen:
- Firefox: Strg + Umschalt + M
- Google Chrome: F12 und dann Strg + Umschalt + M
- Edge: F12 und dann Strg + Umschalt + M
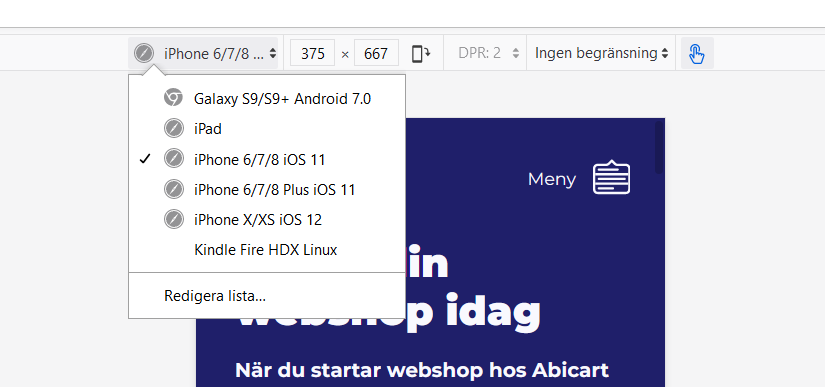
Nachdem das Inspektionstool ausgeführt wurde, können Sie die Höhe oder Breite der Ansicht selbst vergrößern oder eine der voreingestellten Größen wählen, um das Aussehen für verschiedene Geräte nachzuahmen.


Vorschau mit Safari
Wenn Sie unter Darstellung>Themen eine Vorschau eines aktiven oder inaktiven Themas ansehen, gehen Sie wie folgt vor, um das Inspektionswerkzeug in Ihrem Browser zu öffnen:
1. Safari-Menü> Einstellungen> Erweitert
2. Markieren Sie das Kästchen für "Menü "Entwickeln" in der Menüleiste anzeigen"
3. "Entwickeln" ist jetzt eine Option in der Menüleiste in Safari. Klicken Sie auf Entwickeln-> "Responsiver Designmodus"
Nachdem das Inspektionstool läuft, können Sie die Höhe oder Breite der Ansicht selbst vergrößern oder eine der voreingestellten Größen wählen, um zu imitieren, wie es auf einer Reihe verschiedener Geräte aussehen würde.
Um eine Vorschau mit Safari zu erstellen, müssen Sie ein paar weitere Schritte durchführen. Wir empfehlen daher, für die Vorschau der mobilen Ansicht zunächst Firefox, Chrome oder Edge zu verwenden.
