Anteprima dei temi nella visualizzazione mobile
Art. no. 216070209
La maggior parte dei browser dispone di strumenti che adattano la finestra a diverse dimensioni per poter imitare l'aspetto di un cellulare o di un tablet. Poiché molti clienti finali effettuano acquisti su cellulari e tablet, può essere interessante, ad esempio, visualizzare l'anteprima di un nuovo tema che avete creato, in modo da sapere anche come apparirà il negozio per questi clienti.
Anteprima con Firefox, Google Chrome ed Edge
Quando si visualizza l'anteprima di un tema attivo o inattivo in Aspetto>Temi, procedere come segue per aprire lo strumento di ispezione nel browser:
- Firefox: Ctrl + shift + M
- Google Chrome: F12 e poi Ctrl + shift + M
- Edge: F12 e poi Ctrl + shift + M
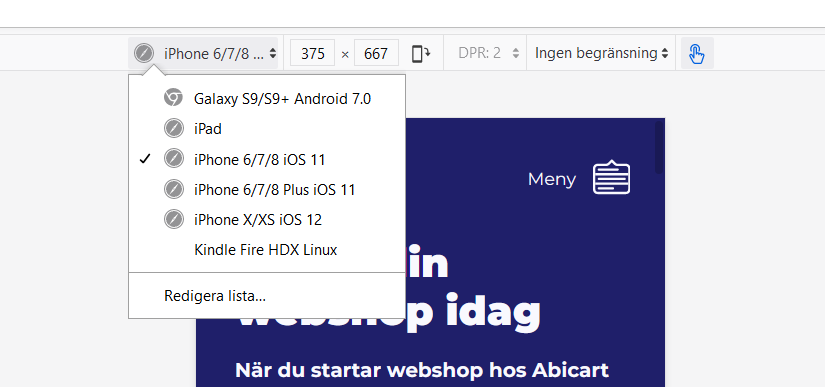
Ora che lo strumento di ispezione è in esecuzione, si può scegliere di ampliare l'altezza o la larghezza della visualizzazione stessa, oppure di scegliere una delle dimensioni preimpostate per imitare l'aspetto della visualizzazione su diversi dispositivi.


Anteprima con Safari
Quando si visualizza l'anteprima di un tema attivo o inattivo in Aspetto>Temi, procedere come segue per aprire lo strumento di ispezione nel browser:
1) menu Safari > Preferenze > Avanzate.
2. Selezionate la casella "Mostra il menu di sviluppo nella barra dei menu".
3. "Sviluppa" è ora un'opzione nella barra dei menu di Safari. Fare clic su Sviluppa-> "Modalità di progettazione reattiva".
Ora che lo strumento di ispezione è in funzione, si può scegliere di ampliare l'altezza o la larghezza della vista stessa, oppure di scegliere una delle dimensioni preimpostate per imitare l'aspetto su diversi dispositivi.
L'anteprima con Safari richiede alcuni passaggi in più, pertanto si consiglia di utilizzare Firefox, Chrome o Edge per l'anteprima mobile.
