Prévisualisation des thèmes en vue mobile
Art. no. 216070209
Nous allons voir ici comment prévisualiser les thèmes en vue mobile pour différents navigateurs.
La plupart des navigateurs disposent d'outils qui redimensionnent la fenêtre pour imiter l'aspect d'un mobile ou d'une tablette. Étant donné que de nombreux clients finaux effectuent des achats sur mobile et tablette, il peut être intéressant de prévisualiser un nouveau thème que vous avez créé, par exemple, afin de savoir également à quoi ressemblera l'apparence de la boutique pour ces clients.
Prévisualisation avec Firefox, Google Chrome et Edge
Lors de la prévisualisation d'un thème actif ou inactif sous Apparence>Thèmes, procédez comme suit pour ouvrir l'outil d'inspection dans le navigateur :
- Firefox : Ctrl + shift + M
- Google Chrome : F12 puis Ctrl + shift + M
- Edge : F12 puis Ctrl + shift + M
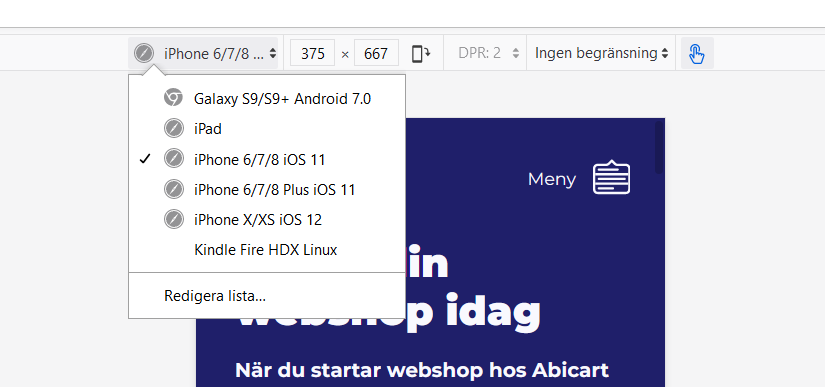
Maintenant que l'outil d'inspection est en cours d'exécution, vous pouvez ensuite choisir d'élargir la hauteur ou la largeur de la vue elle-même , ou choisir l'une des tailles prédéfinies pour imiter la façon dont elle se présenterait sur un certain nombre de périphériques différents.


Prévisualisation avec Safari
Lors de la prévisualisation d'un thème actif ou inactif sous Apparence>Thèmes, procédez comme suit pour ouvrir l'outil d'inspection dans votre navigateur :
1. Menu Safari> ; Préférences> ; Avancé
2. Cochez la case pour "Afficher le menu de développement dans la barre de menu"
3. "Développer" est maintenant une option dans la barre de menu de Safari. Cliquez sur Développer-> ; "Mode de conception réactive"
Maintenant que l'outil d'inspection est en cours d'exécution, vous pouvez alors choisir d'élargir la hauteur ou la largeur de la vue elle-même, ou choisir l'une des tailles prédéfinies pour imiter la façon dont elle se présenterait sur un certain nombre de dispositifs différents.
Pour prévisualiser avec Safari, vous devez passer par quelques étapes supplémentaires, nous recommandons donc d'utiliser un Firefox, Chrome ou Edge en premier lieu pour les prévisualisations de vues mobiles.
