Previsualizar temas en vista móvil
Art. no. 216070209
Aquí repasamos cómo puedes previsualizar temas en vista móvil para diferentes navegadores. La mayoría de navegadores disponen de herramientas que adaptan la ventana a diferentes tamaños para poder imitar la apariencia de un móvil o tableta. Dado que muchos clientes finales realizan sus compras desde móviles y tabletas, puede ser interesante, por ejemplo, previsualizar un nuevo tema que hayas creado para saber también cómo será la apariencia de la tienda para estos clientes.
Vista previa con Firefox, Google Chrome y Edge
Cuando previsualices un tema activo o inactivo en Apariencia>Temas, haz lo siguiente para abrir la herramienta de inspección en el navegador:
- Firefox: Ctrl + Mayús + M
- Google Chrome: F12 y luego Ctrl + Mayús + M
- Edge: F12 y luego Ctrl + Mayús + M
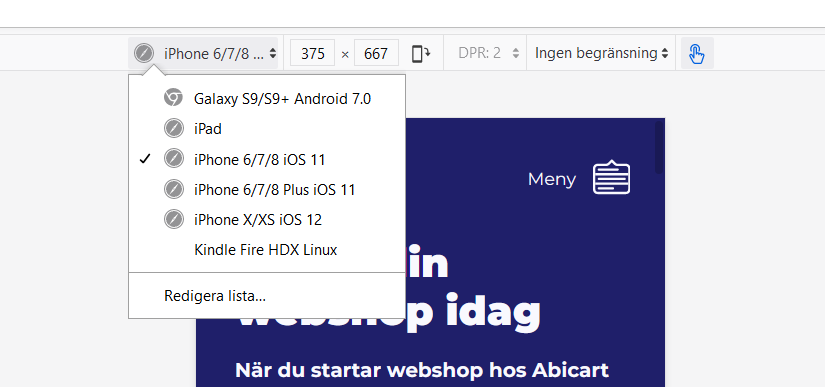
Ahora que la herramienta de inspección se está ejecutando, puede elegir ampliar la altura o la anchura de la propia vista, o elegir uno de los tamaños preestablecidos para imitar cómo se vería en una serie de dispositivos diferentes.


Vista previa con Safari
Cuando previsualices un tema activo o inactivo en Apariencia>Temas, haz lo siguiente para abrir la herramienta de inspección en el navegador:
1) Menú Safari > Preferencias > Avanzado.
2) Marque la casilla "Mostrar menú de desarrollo en la barra de menús".
3. "Desarrollar" es ahora una opción en la barra de menús de Safari. Haga clic en Desarrollar-> "Modo de diseño adaptable".
Ahora que la herramienta de inspección está en marcha, puedes elegir ampliar la altura o la anchura de la propia vista, o elegir uno de los tamaños preestablecidos para imitar cómo se vería en distintos dispositivos.
La previsualización con Safari requiere algunos pasos más, por lo que recomendamos utilizar Firefox, Chrome o Edge para la previsualización móvil en primera instancia.
