Tilføj eller skift indhold med ::before css-klassen
Art. no. 216070525
Tilføj eller erstat en tekst med ::before pseudo-elementet
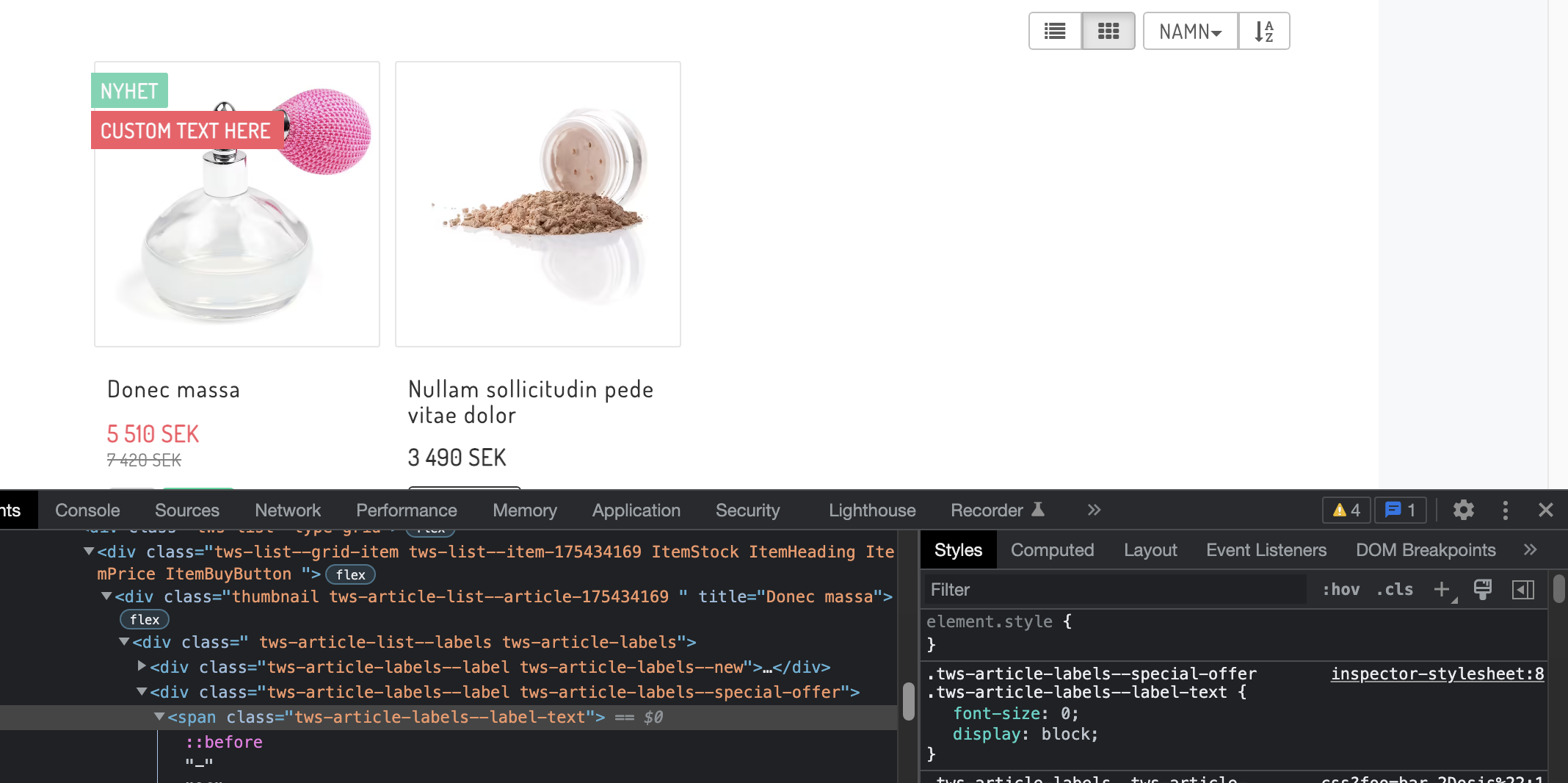
Nogle gange kan det være, at du vil tilføje en tekst før en pris eller blot erstatte en tekst. Vi foreslår nogle gange vores kunder, at du kan bruge flaget "Nyheder" til noget andet, ved at skære en anden tekst til det pågældende flag, da det nemt kan slås til og fra. I dette eksempel vil vi dog erstatte rabatteksten med en hvilken som helst tekst efter eget valg. Denne løsning er vellykket både i produktlisten og på produktsiden.
Links:
https://www.w3schools.com/css/css_pseudo_elements.asp
https://www.w3schools.com/cssref/sel_lang.php
Trin 1: Identificer klasse og placering
Identificer, hvilken klasse der skal have elementet ::before. Det bedste er, at det er i samme klasse som den originale tekst. Bemærk, at da vores produkter kan have flere forskellige flag, skal du være specifik. Hvis du ser på dykket ovenfor, kan du identificere, at teksten er til "Special-tilbud", derfor er det godt at inkludere den klasse, så du er helt sikker på, at du kun ændrer teksten på det specifikke dyk.

Trin 2: Tilføj et ::before-element
Nu hvor vi har identificeret, hvor vi skal placere vores nye tekst og ved, at vi skal specificere, at det kun gælder for flaget "særtilbud". så tilføjer vi ::before til den sidste klasse. For at et ::before- eller ::after-element kan eksistere, kræves det, at vi erklærer et indhold: " "; < /em> hvor vi skriver vores nye tekst. Vi skal også definere en skriftstørrelse, fordi vi så skjuler den originale tekst ved at indstille font-size: 0;

Trin 3: Skjul den originale tekst< /strong>< /p> Når vi har gjort det forrige trin og har vores tekst på plads, ser vi, at den originale tekst stadig er der. Da vores nye tekst nye er i et ::before-element, der har sin egen stil, kan vi nu kun justere den standardgenererede tekst. I stedet for at markere vores ::før, går vi tilbage til den klasse, vi identificerede i trin 1 og indstiller font-size: 0; og < strong>display:block;

CSS til forskellige sprog
Hvis du har en side med forskellige sprog, skal du CSS på en ::before for hvert sprog. Den nemmeste måde at gøre dette på er at bruge :lang(en) før dine timer.
Eksempel:
:lang(en) .tws-article-labels--special-offer .tws -article-labels--label-text::before