Legg til eller endre innhold ved å bruke ::before css-klassen
Art. no. 216070525
Legg til eller erstatt en tekst med pseudoelementet ::before
Noen ganger vil du kanskje legge til en tekst før en pris eller bare erstatte en tekst. Noen ganger foreslår vi våre kunder at du kan bruke "Nyheter"-flagget til noe annet, ved å skjære en annen tekst for det flagget, da det enkelt kan slås av og på. I dette eksemplet vil vi imidlertid endre teksten for rabatt til hvilken som helst tekst. Denne løsningen brukes i både produktoppføringen og produktsiden.
Linker:
https://www.w3schools.com/css/css_pseudo_elements.asp
https://www.w3schools.com/cssref/sel_lang.php
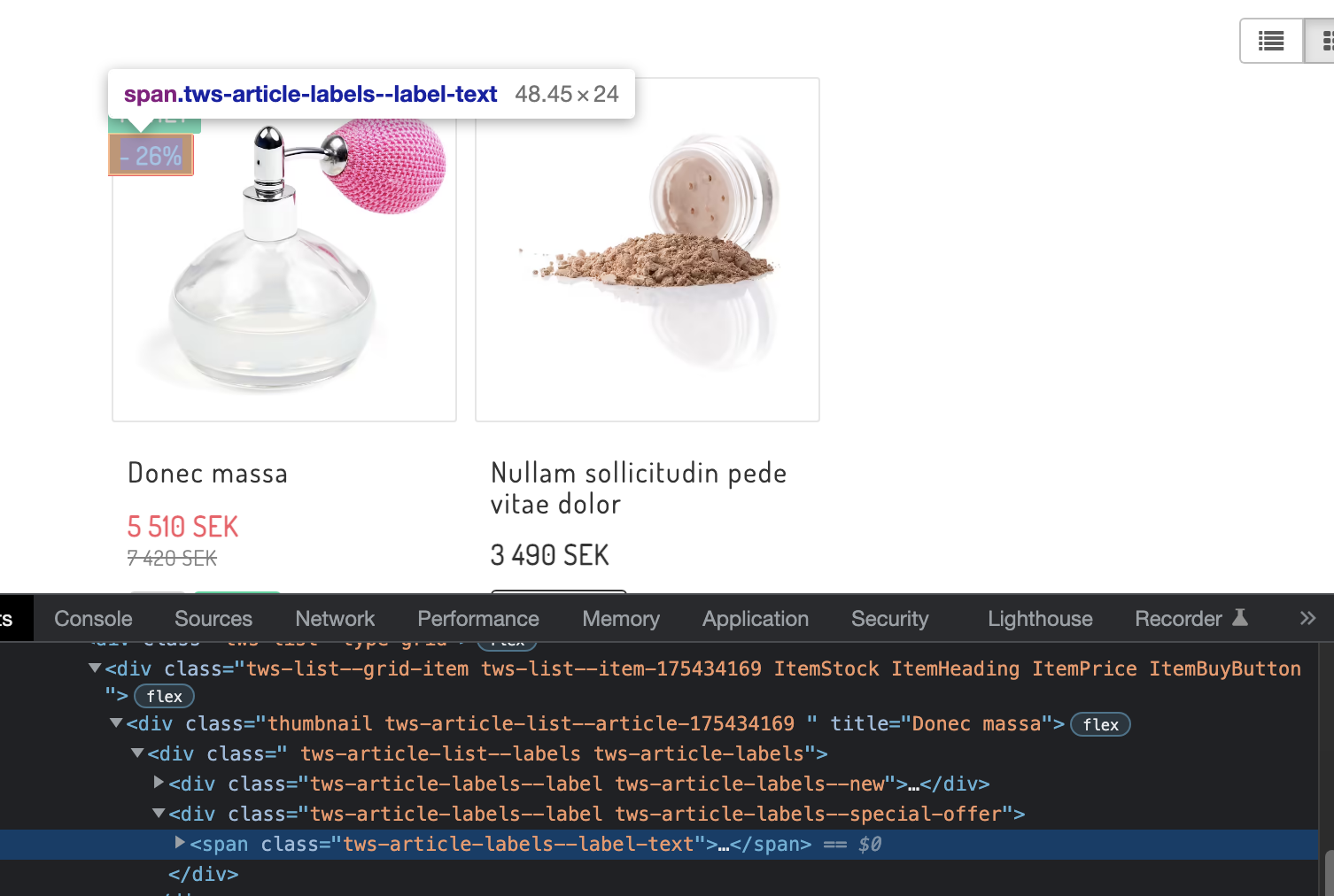
Trinn 1: Identifiser klasse og plassering
Identifiser hvilken klasse som skal ha ::before-elementet. Ideelt sett bør det være i samme klasse som originalteksten. Merk at siden produktene våre kan ha flere forskjellige flagg, må du være spesifikk. Når du ser på lysbildet ovenfor, kan du identifisere at teksten er for "Spesialtilbud", derfor er det greit å inkludere den klassen slik at du er helt sikker på at du bare endrer teksten på det spesifikke lysbildet.
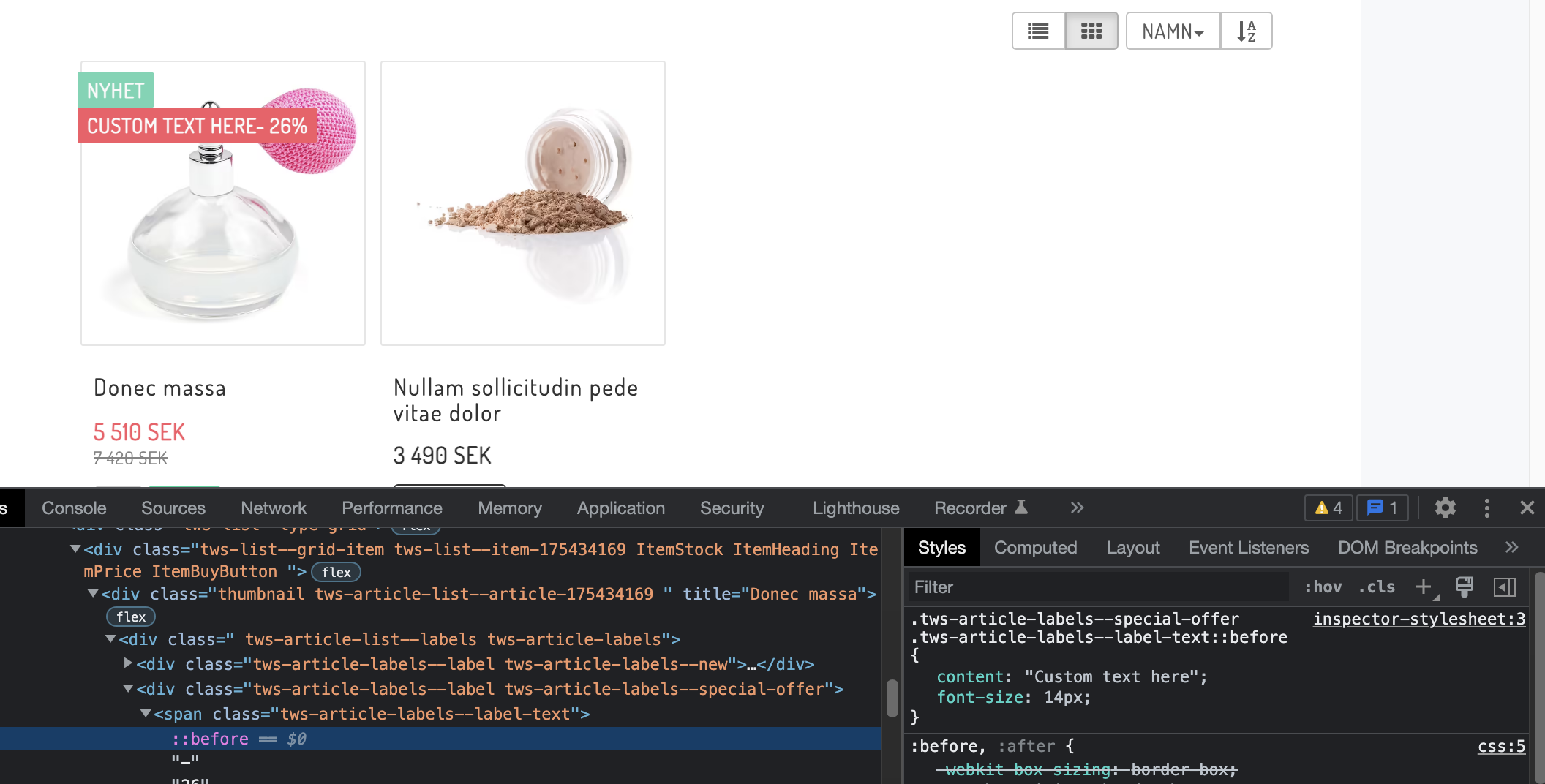
Trinn 2: Legg til et ::before-element
Nå som vi har identifisert hvor vi skal plassere den nye teksten vår og vet at vi må spesifisere at den kun gjelder "spesialtilbud"-flagget, legger vi ::before-elementet til den siste klassen. For at et ::before eller ::after-element skal eksistere, må vi deklarere et content: " "; hvor vi skriver vår nye tekst. Vi må også definere en font-størrelse fordi vi da vil skjule den opprinnelige teksten ved å sette font-size: 0;
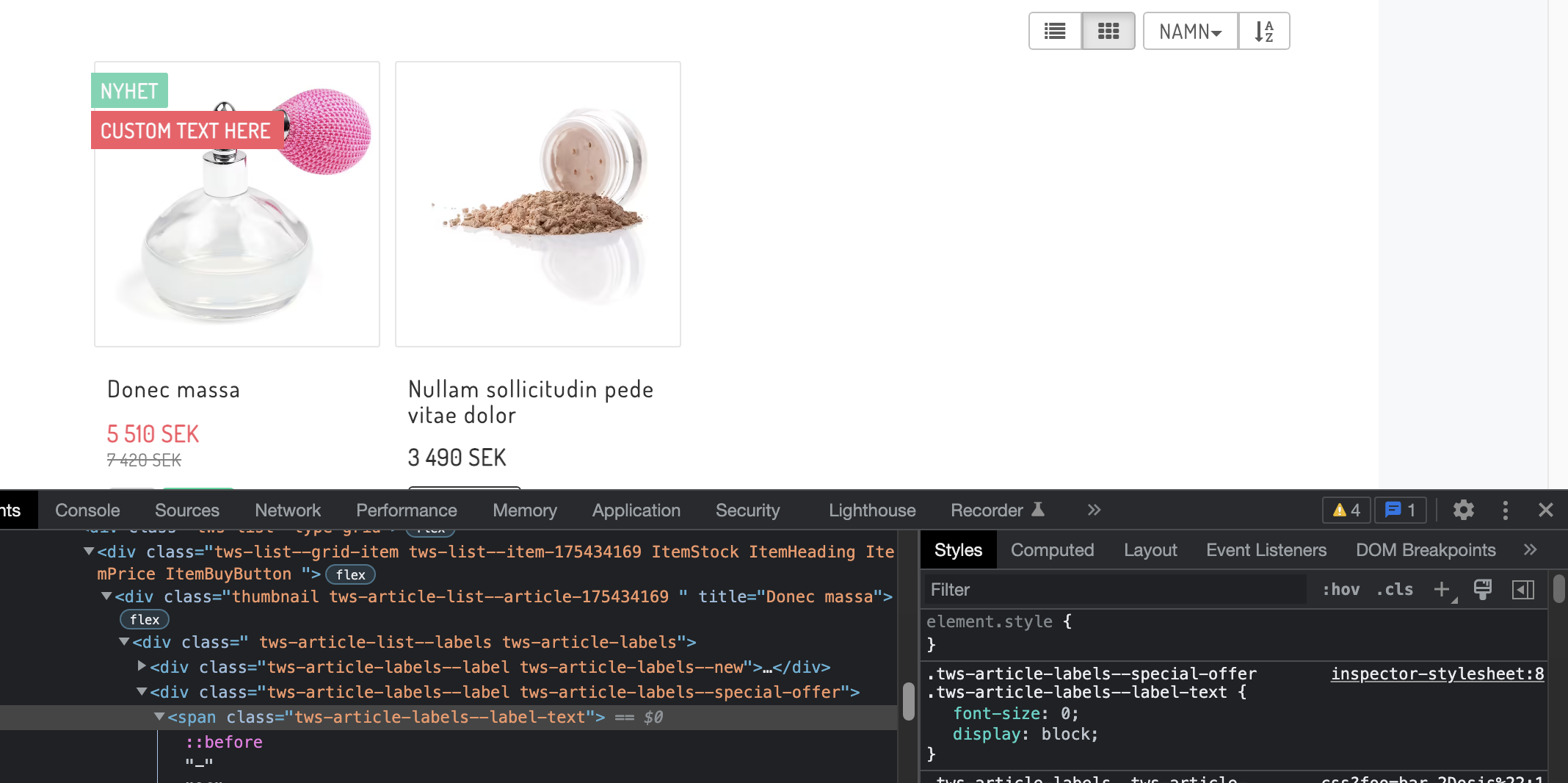
Trinn 3: Skjul originalteksten
Når vi har gjort forrige trinn og har teksten vår på plass, vil vi se at originalteksten fortsatt er der. Siden vår nye tekst nå er i et ::before-element som har sin egen stil, kan vi nå bare justere standard generert tekst. I stedet for å velge vår ::before, går vi tilbake til klassen vi identifiserte i trinn 1 og setter font-size: 0; og display:block;. Siden vi i trinn 2 angir en egendefinert tekststørrelse for ::before-elementet vårt, tar dette elementet IKKE opp font-size:0; men beholder størrelsen som vi anga i trinn 2.
CSS for forskjellige språk
Hvis du har en side med forskjellige språk, må du CSS i en ::before for hvert språk. Den enkleste måten å gjøre dette på er å bruke :lang(en) før timene dine.
Eksempel:
:lang(en) .tws-article-labels--spesial-offer .tws-article-labels--label-text::before