Aggiungere o modificare il contenuto con la classe css ::before
Art. no. 216070525
Aggiungere o sostituire un testo con lo pseudo-elemento ::before
A volte si può voler aggiungere un testo prima di un prezzo o semplicemente sostituire un testo. A volte suggeriamo ai nostri clienti di utilizzare il flag "Novità" per qualcos'altro, affettando un altro testo per quel flag, in quanto può essere facilmente attivato e disattivato. In questo esempio, tuttavia, cambieremo il testo dello sconto con un testo qualsiasi. Questa soluzione si applica sia all'elenco dei prodotti che alla pagina dei prodotti.
Collegamenti:
https://www.w3schools.com/css/css_pseudo_elements.asp
https://www.w3schools.com/cssref/sel_lang.php
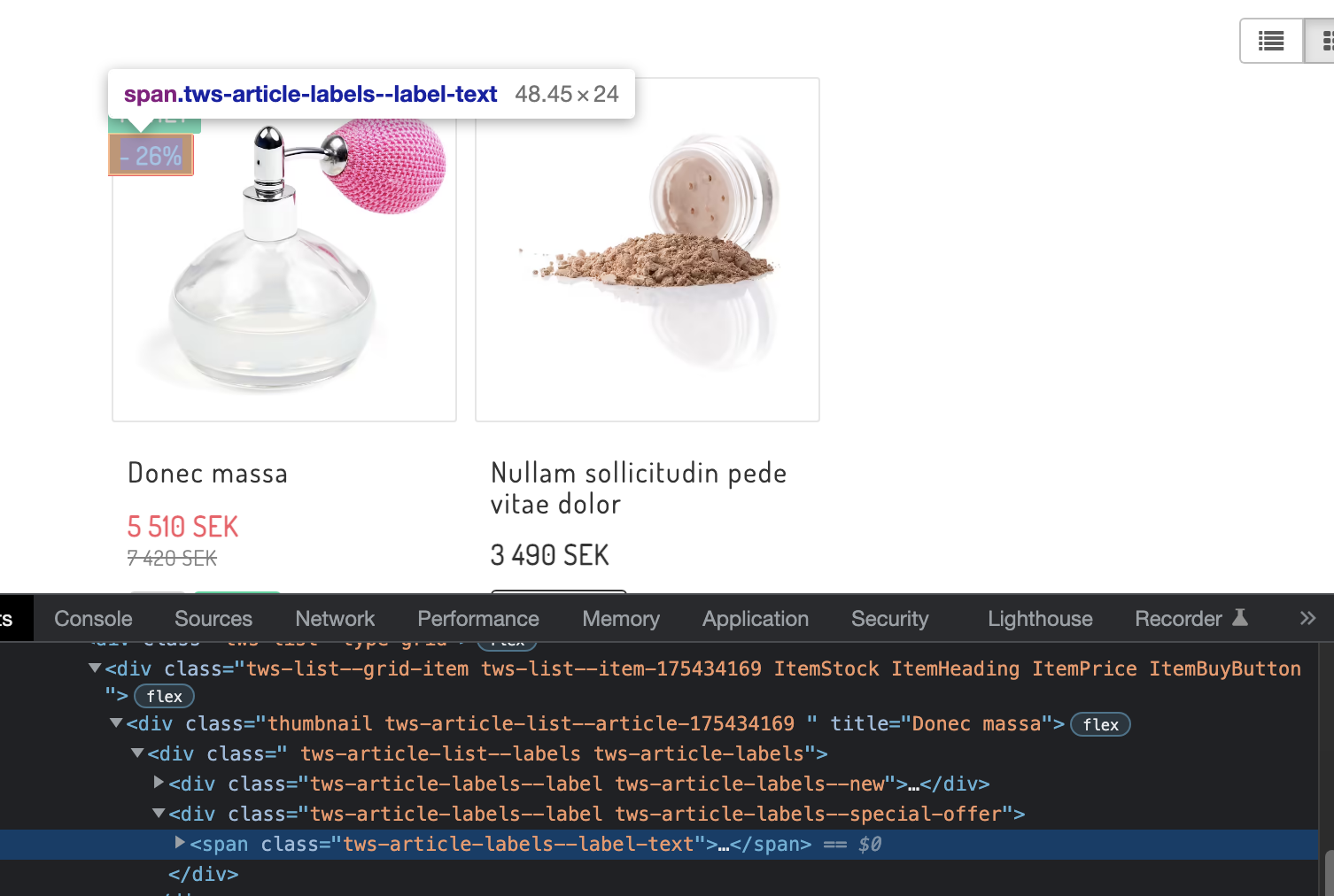
Passo 1: identificare la classe e la posizione
Individuare quale classe deve avere l'elemento ::before. Idealmente, dovrebbe trovarsi nella stessa classe del testo originale. Poiché i nostri prodotti possono avere diversi flag, è necessario essere specifici. Guardando la diapositiva qui sopra, si può identificare che il testo è per "Offerta speciale", quindi è bene includere quella classe in modo da essere assolutamente sicuri di modificare il testo solo su quella specifica diapositiva.
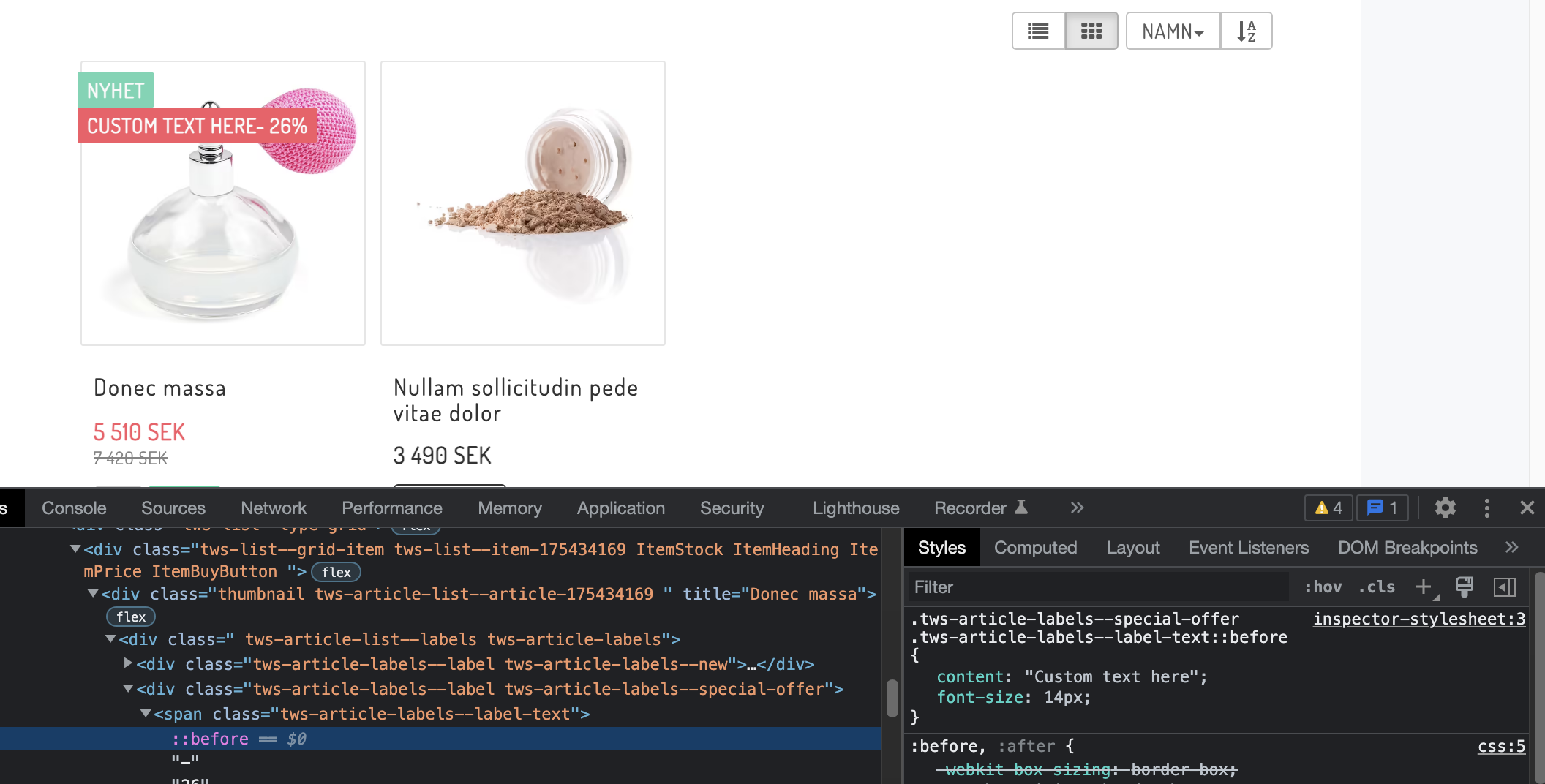
Passo 2: Aggiungere un elemento ::before
Ora che abbiamo individuato dove inserire il nuovo testo e sappiamo che dobbiamo specificare che si applica solo al flag "offerte speciali", aggiungiamo l'elemento ::before all'ultima classe. Affinché un elemento ::before o ::after esista, dobbiamo dichiarare un content: " "; dove scriveremo il nostro nuovo testo. Dobbiamo anche definire una dimensione del carattere, perché in seguito nasconderemo il testo originale impostando la dimensione del carattere font-size:0;
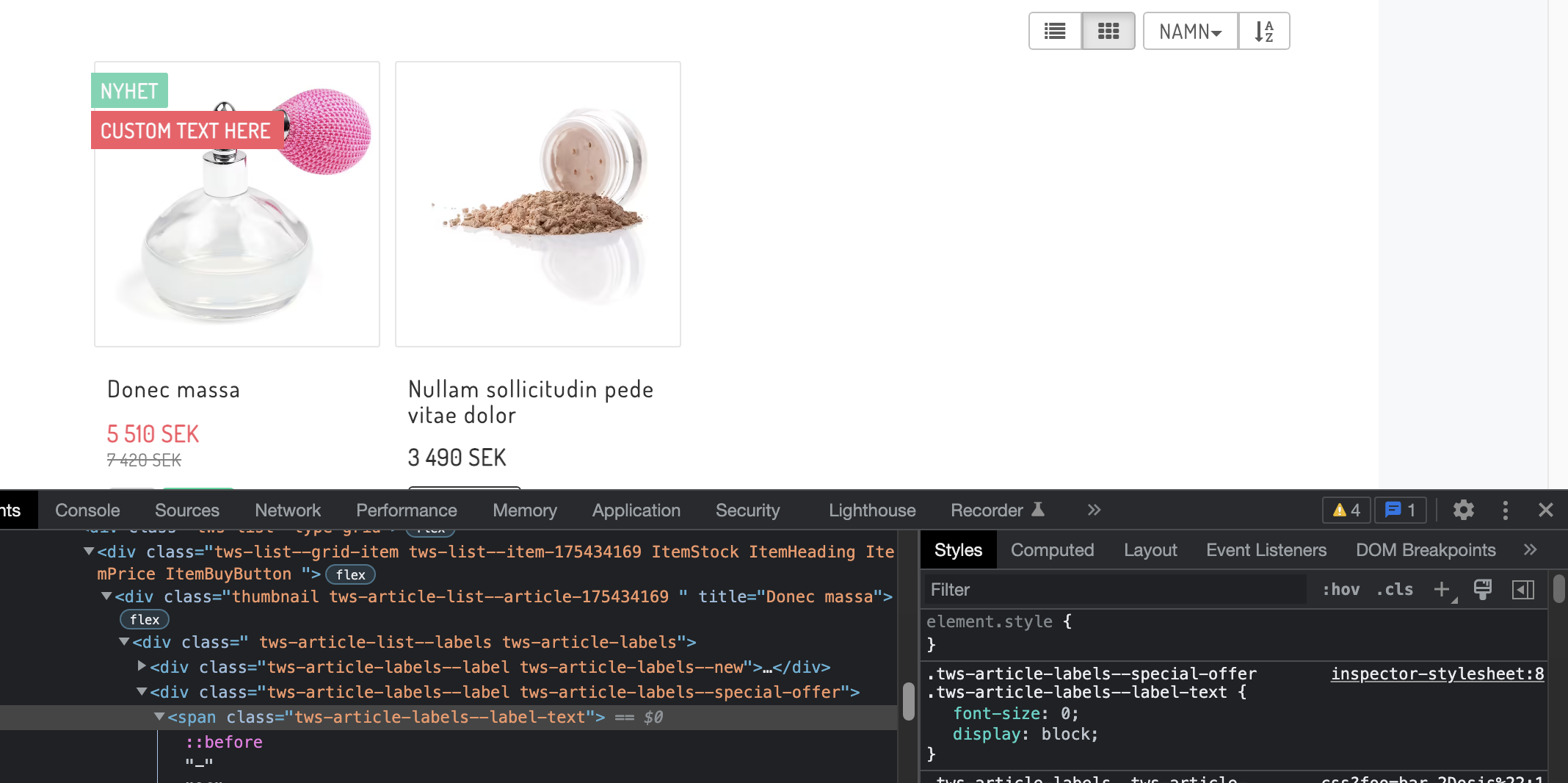
Passo 3: Nascondere il testo originale
Una volta eseguito il passaggio precedente e posizionato il nostro testo, vedremo che il testo originale è ancora presente. Poiché il nostro nuovo testo si trova ora in un elemento ::before che ha il suo stile, possiamo ora regolare solo il testo generato di default. Invece di selezionare il nostro ::before, torniamo alla classe identificata nel passaggio 1 e impostiamo font-size:0; e display:block;. Poiché nel passaggio 2 abbiamo impostato una dimensione di testo personalizzata per il nostro elemento ::before, questo elemento NON assume font-size:0, ma mantiene la dimensione impostata nel passaggio 2.
CSS per lingue diverse
Se avete una pagina con diverse lingue, dovete inserire un elemento CSS ::before per ogni lingua. Il modo più semplice per farlo è usare :lang(en) prima delle classi.
Esempio:
:lang(en) .tws-article-labels--special-offer .tws-article-labels--label-text::before