Lägg till eller ändra innehåll med css-klassen ::before
Art. no. 216070525
Lägg till eller byt ut en text med pseudo-elementet ::before
Ibland kan det vara så att man vill lägga till en text innan ett pris eller helt enkelt byta ut en text. Vi brukar ibland föreslå till våra kunder att man kan använda flaggan "Nyheter" för någonting annat, genom att skiva en annan text för den flaggan, eftersom den enkelt kan slås på och av. I detta exemplet kommer vi dock att byta ut texten för rabatt till en valfri text. Denna lösningen slår igenom i både Produktlistning och på Produktsidan.
Länkar:
https://www.w3schools.com/css/css_pseudo_elements.asp
https://www.w3schools.com/cssref/sel_lang.php
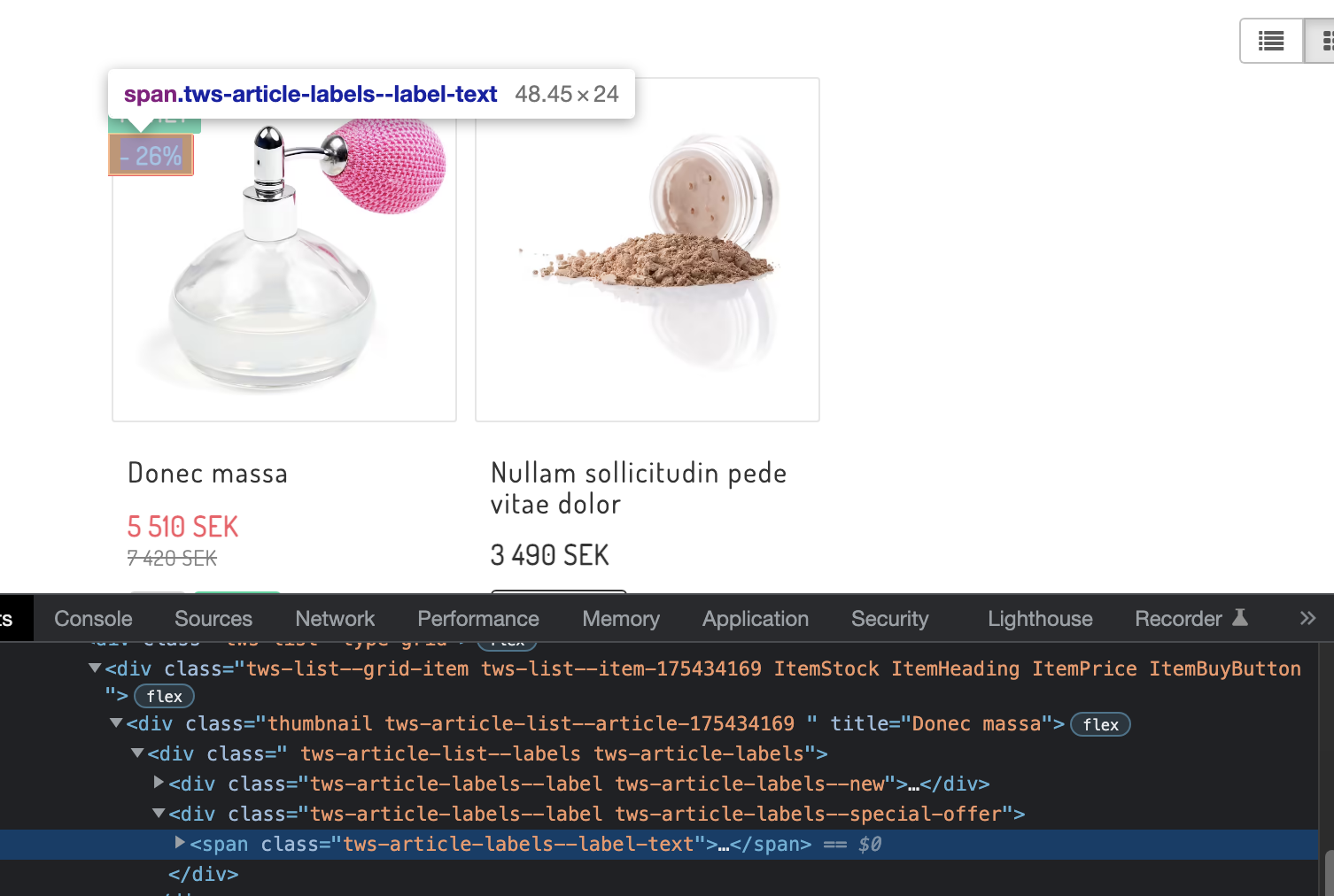
Steg 1: Identifiera klass och plats
Identifiera vilken klass som ska ha ::before-elementet. Det bästa är att det ligger på samma klass som orginaltexten. Notera att eftersom våra produkter kan ha flera olika flaggor så måste man vara specifik. Tittar man på diven ovanför så kan man identifiera att texten är för "Special-offer", därför är det bra att ta med den klassen så man är helt säker på att man endast byter text på den specifika diven.

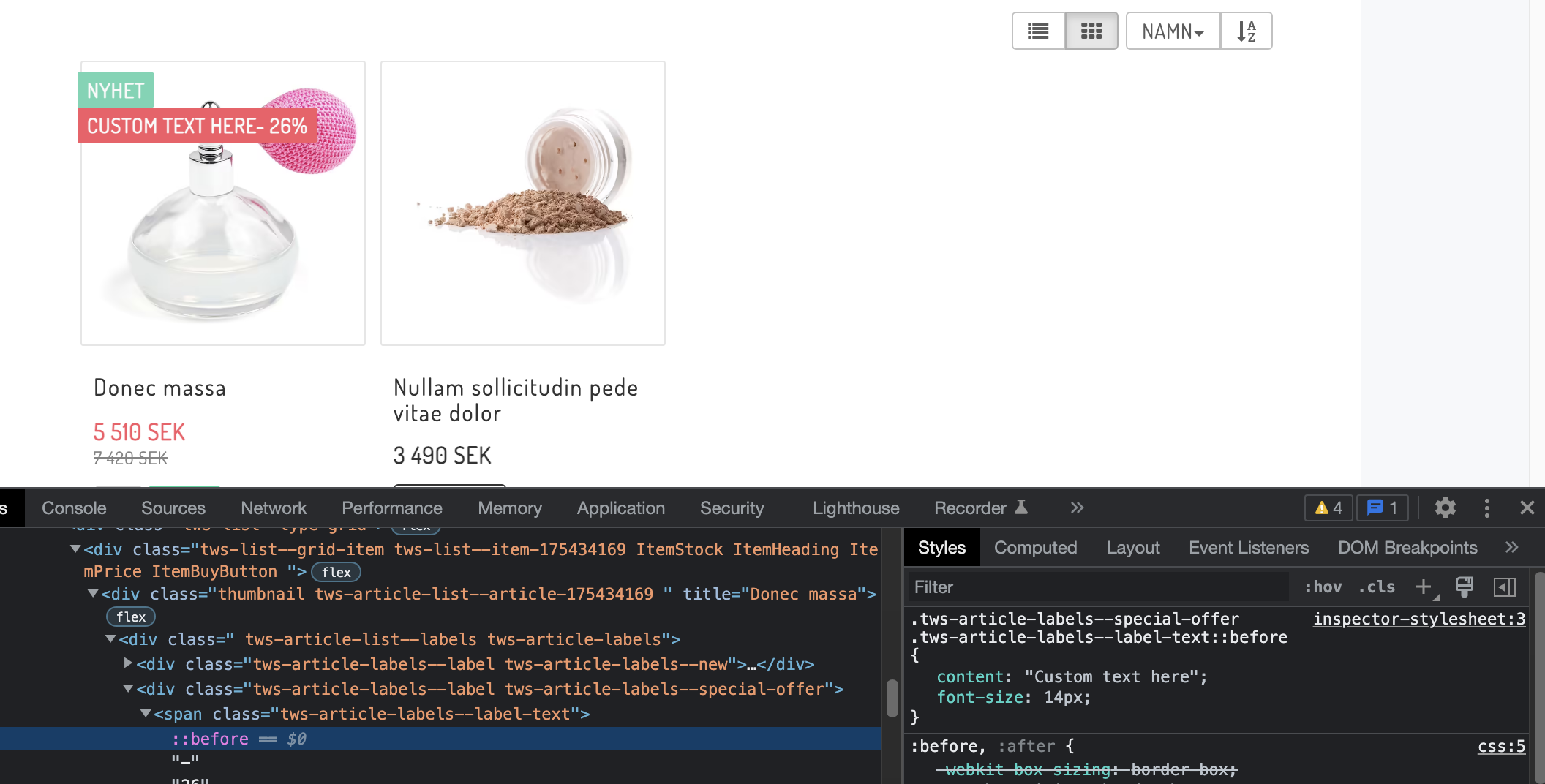
Steg 2: Lägg till ett ::before-element
Nu när vi har identifierat var vi ska lägga in vår nya text samt vet att vi behöver specificera att det endast ska gälla "special-offers"-flaggan så lägger vi till ::before på den sista klassen. För att ett ::before- eller ::after-element ska existera krävs det att vi deklarerar en content: " "; där vi skriver vår nya text. Vi behöver också definiera en font-storlek eftersom vi sedan kommer dölja orginaltexten genom att sätta font-size: 0;

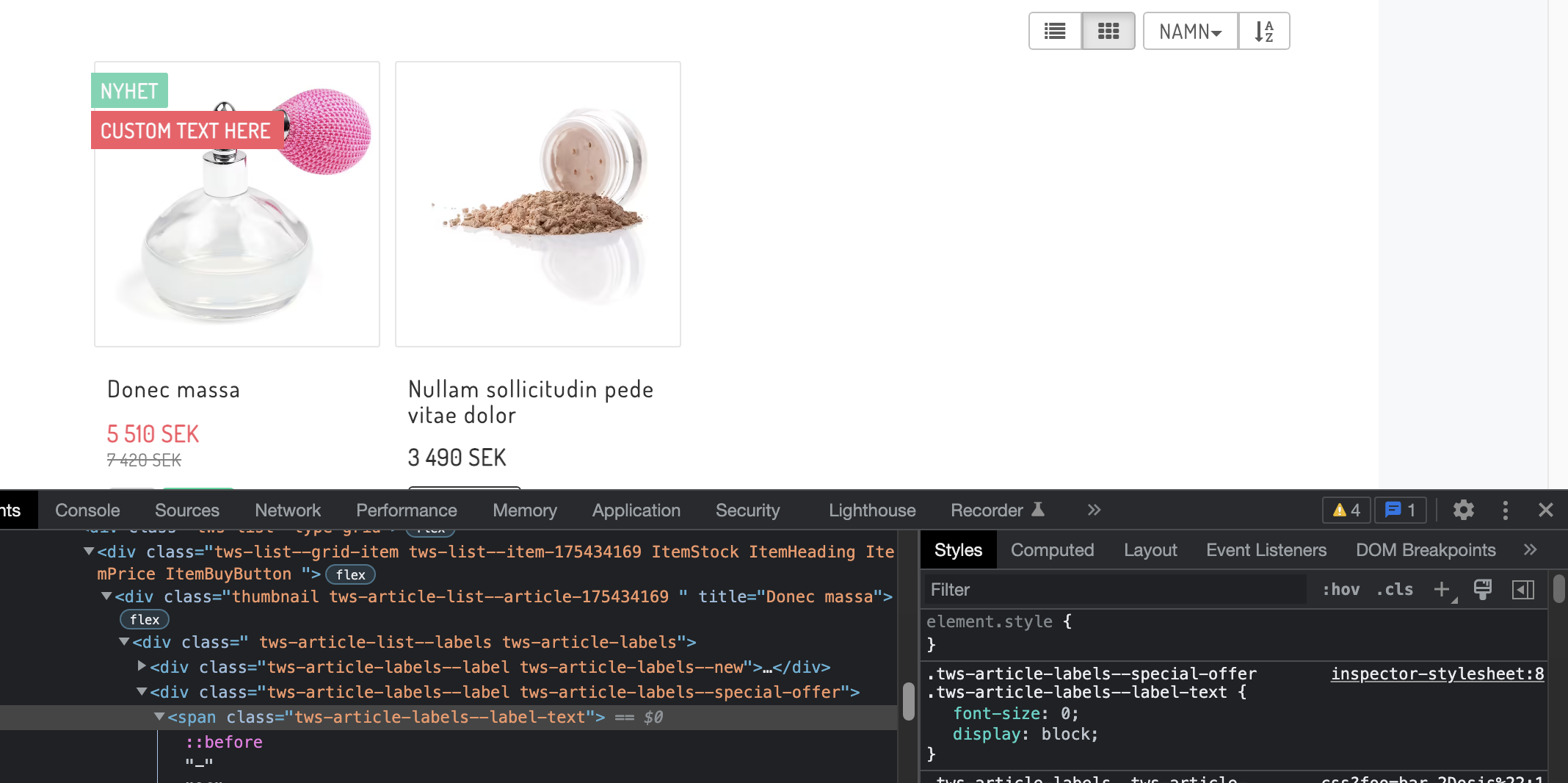
Steg 3: Dölja originaltexten
När vi har gjort föregående steg och har vår text på plats så ser vi att originaltexten fortfarande finns kvar. Eftersom vår nya text ny ligger i ett ::before-element som har sin egna styling så kan vi nu justera enbart den standard-genererade texten. Istället för att markera vår ::before så går vi tillbaka till klassen som vi identifierade i Steg 1 och sätter font-size: 0; samt display:block;. Eftersom vi i Steg 2 satte en egen text-storlek på vårt ::before-element så tar detta element INTE upp font-size: 0 utan behåller sin storlek som vi satte i Steg 2.

CSS för olika språk
Om man har en sida med olika språk krävs det att man CSSar in en ::before för varje språk. Detta gör man enklast genom att använda :lang(sv) innan sina klasser.
Exempel:
:lang(en) .tws-article-labels--special-offer .tws-article-labels--label-text::before