Dodawanie lub modyfikowanie treści za pomocą klasy css ::before
Art. no. 216070525
Dodaj lub zastąp tekst za pomocą pseudoelementu ::before
Czasami możesz chcieć dodać tekst przed ceną lub po prostu zastąpić tekst. Czasami sugerujemy naszym klientom, że można użyć flagi "News" do czegoś innego, krojąc inny tekst dla tej flagi, ponieważ można ją łatwo włączyć i wyłączyć. W tym przykładzie zmienimy jednak tekst dla rabatu na dowolny tekst. Rozwiązanie to zastosujemy zarówno w Listingu produktów, jak i na stronie produktu.
Linki:
https://www.w3schools.com/css/css_pseudo_elements.asp
https://www.w3schools.com/cssref/sel_lang.php
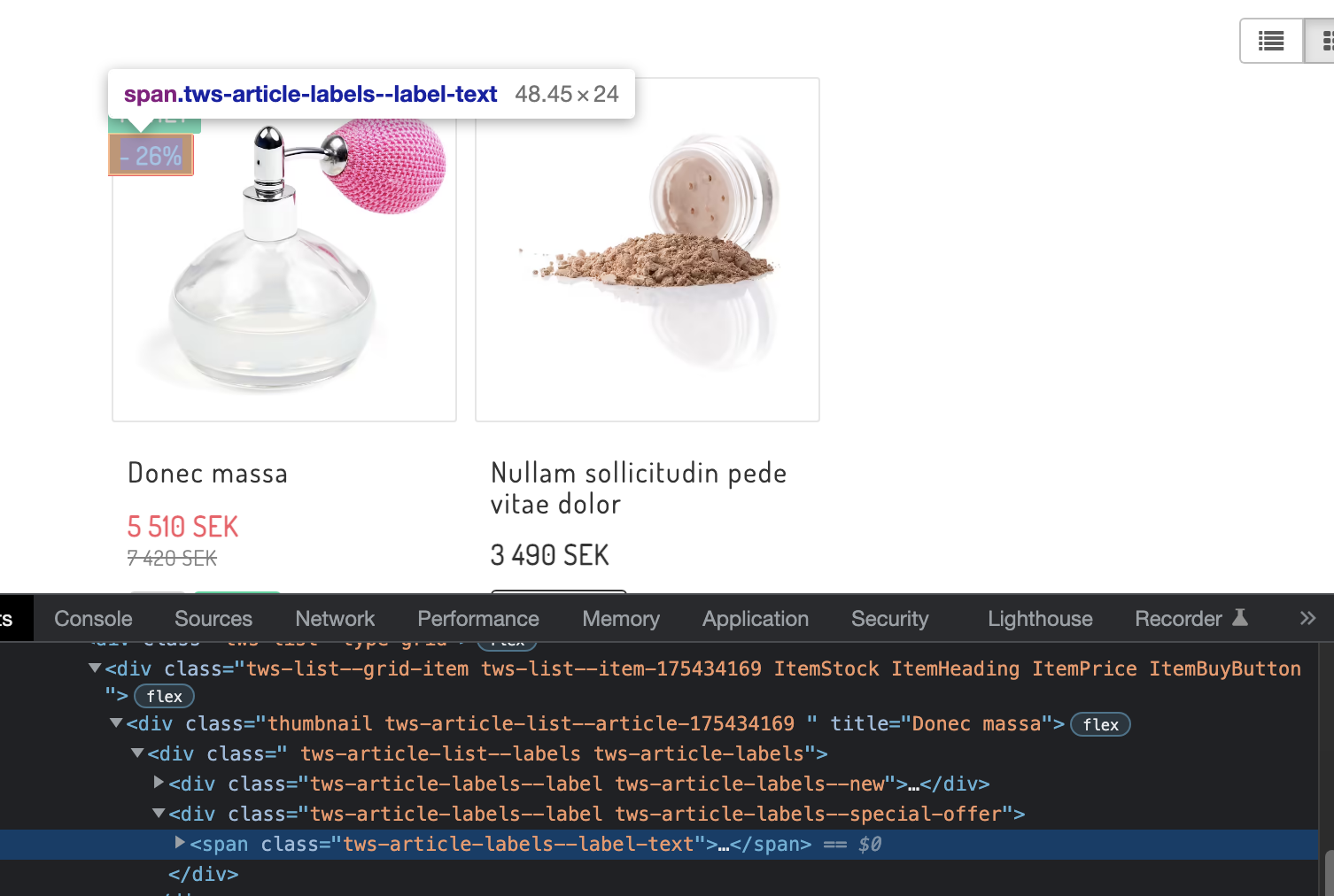
Krok 1: Określenie klasy i miejsca
Określ, w której klasie powinien znaleźć się element ::before. Idealnie, powinno to być na tej samej klasie co oryginalny tekst. Zauważ, że ponieważ nasze produkty mogą mieć kilka różnych flag, musisz być konkretny. Patrząc na powyższy slajd, możesz zidentyfikować, że tekst jest dla "Special-offer", dlatego dobrze jest dołączyć tę klasę, abyś był absolutnie pewien, że zmieniasz tekst tylko na tym konkretnym slajdzie.
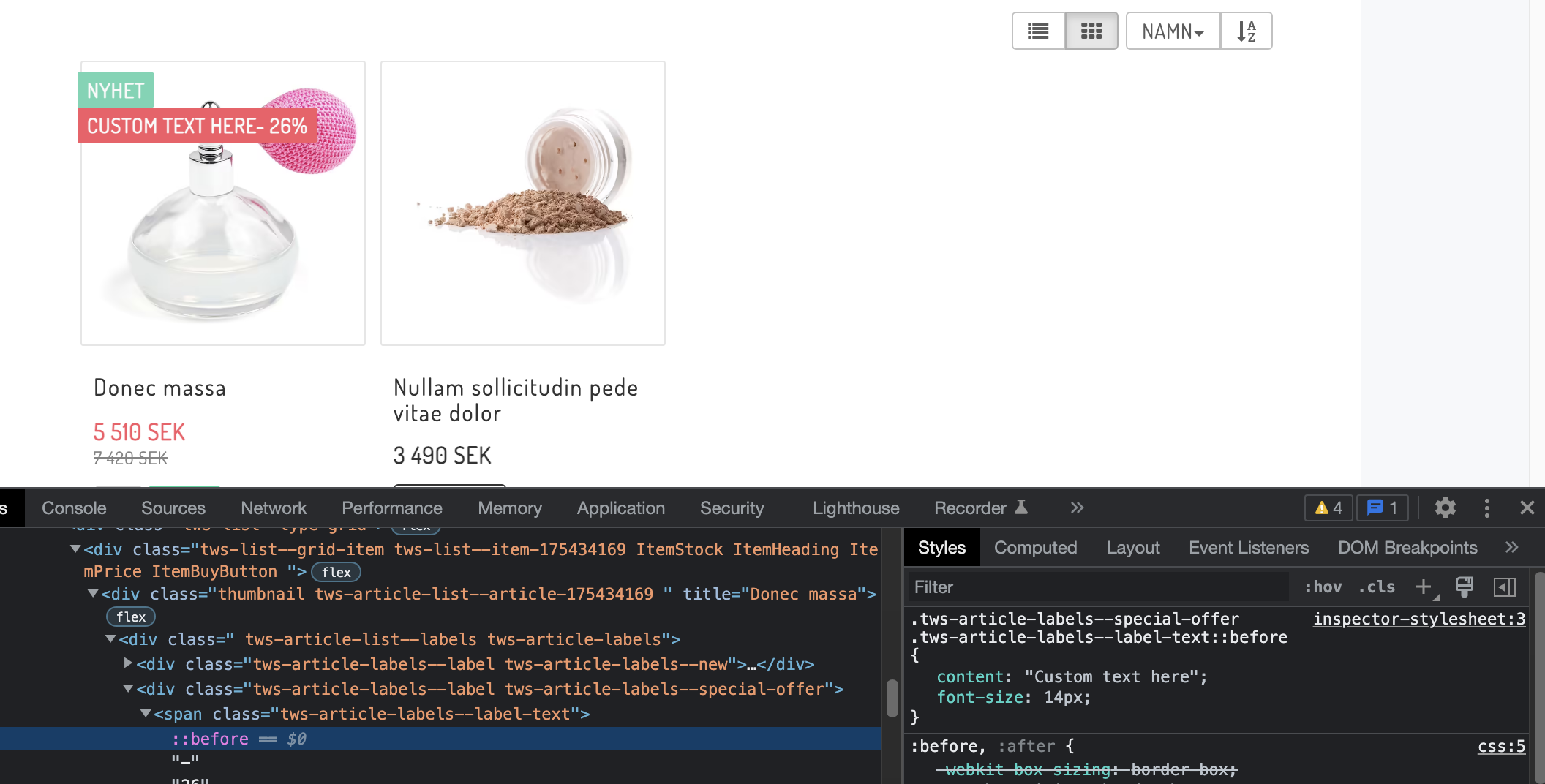
Krok 2: Dodaj element ::before
Teraz, gdy zidentyfikowaliśmy miejsce, w którym umieścimy nasz nowy tekst i wiemy, że musimy określić, że dotyczy on tylko flagi "special-offers", dodajemy element ::before do ostatniej klasy. Aby element ::before lub ::after mógł zaistnieć, musimy zadeklarować content: " "; w którym wpisujemy nasz nowy tekst. Musimy również zdefiniować rozmiar czcionki, ponieważ następnie ukryjemy oryginalny tekst poprzez ustawienie font-size: 0;
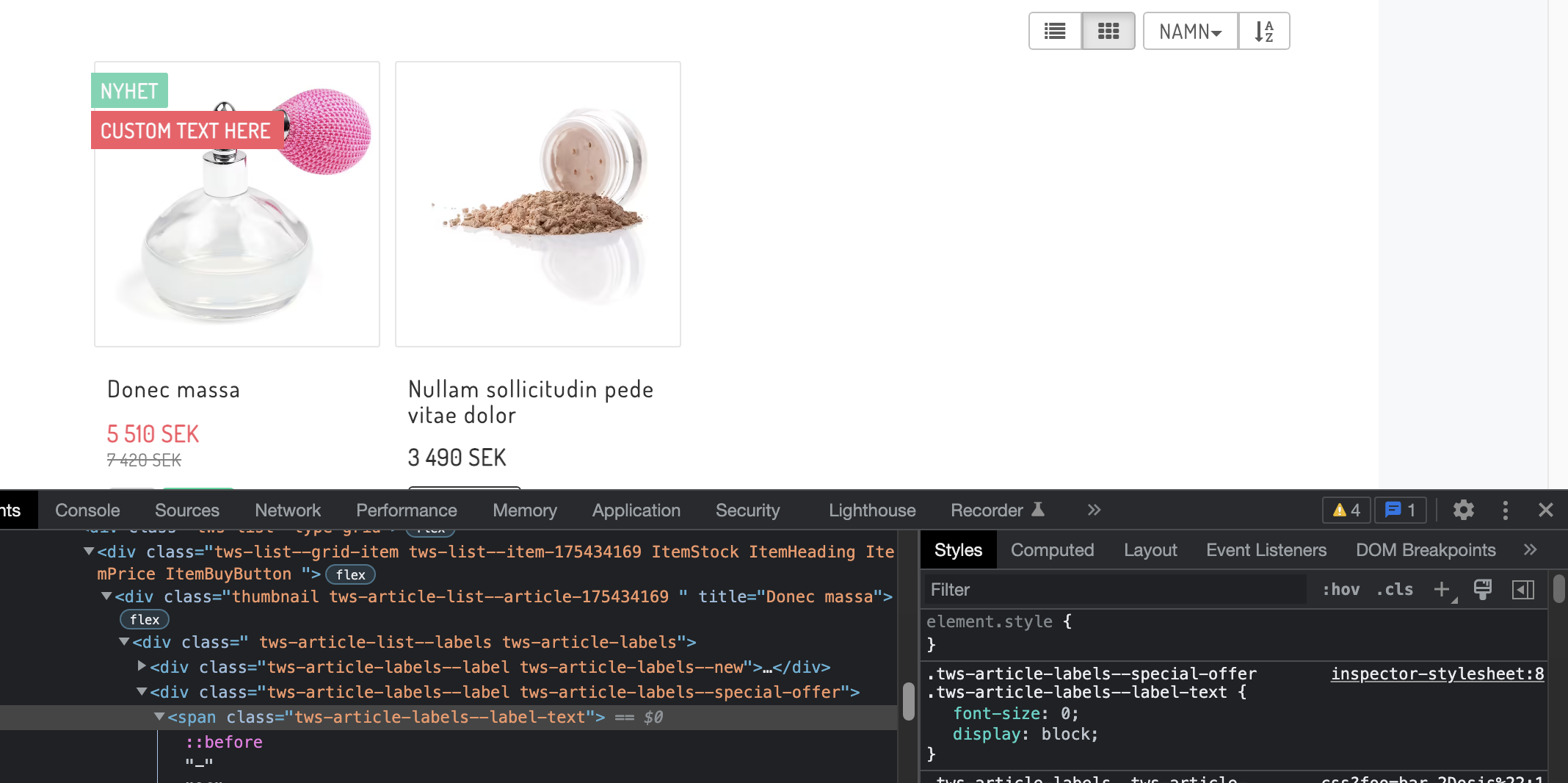
Krok 3: Ukrywanie oryginalnego tekstu
Kiedy już wykonamy poprzedni krok i będziemy mieli nasz tekst na miejscu, zobaczymy, że oryginalny tekst nadal tam jest. Ponieważ nasz nowy tekst znajduje się teraz w elemencie ::before, który ma swoją własną stylizację, możemy teraz dostosować tylko domyślnie wygenerowany tekst. Zamiast wybierać nasz ::before, wracamy do klasy, którą zidentyfikowaliśmy w kroku 1 i ustawiamy font-size: 0; i display:block;. Ponieważ w kroku 2 ustawiliśmy niestandardowy rozmiar tekstu dla naszego elementu ::before, element ten NIE przyjmuje font-size: 0, ale zachowuje swój rozmiar ustawiony w kroku 2.
CSS dla różnych języków
Jeśli masz stronę z różnymi językami, musisz CSS w ::before dla każdego języka. Najłatwiejszym sposobem na to jest użycie :lang(en) przed swoimi klasami.
Przykład:
:lang(en) .tws-article-labels--special-offer .tws-article-labels--label-text::before