Lisää tai muuta sisältöä ::before css -luokassa
Art. no. 216070525
Lisää tai korvaa teksti ::before pseudo-elementillä
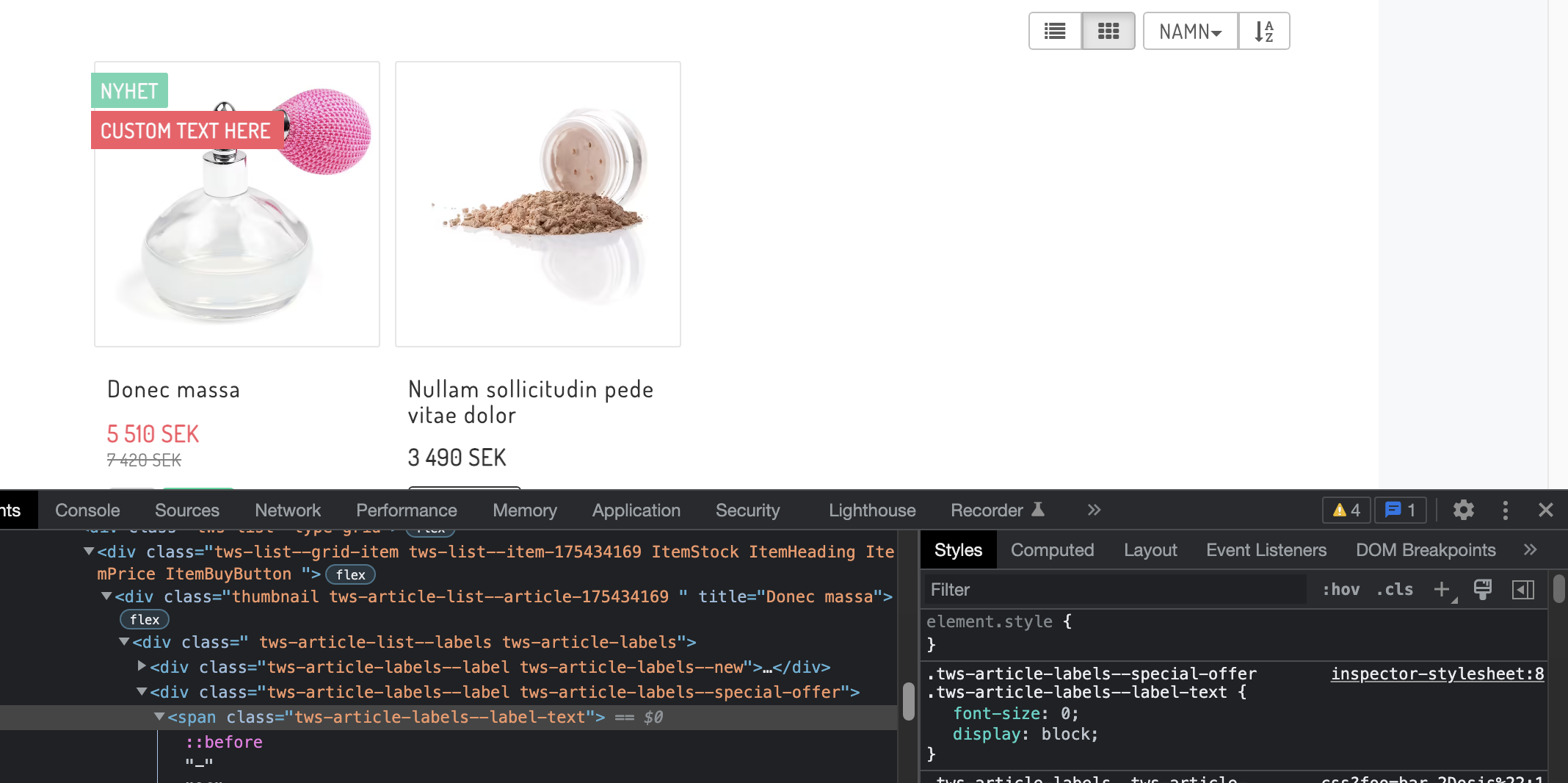
Joskus saattaa olla, että haluat lisätä tekstin ennen hintaa tai yksinkertaisesti korvata tekstin. Suosittelemme joskus asiakkaillemme, että voit käyttää "Uutiset"-lippua johonkin muuhun, leikkaamalla tälle lipulle eri tekstiä, koska se voidaan helposti kytkeä päälle ja pois. Tässä esimerkissä korvaamme kuitenkin alennustekstin millä tahansa valitsemallasi tekstillä. Tämä ratkaisu toimii sekä tuoteluettelossa että tuotesivulla.
Linkit:
https://www.w3schools.com/css/css_pseudo_elements.asp
https://www.w3schools.com/cssref/sel_lang.php
Vaihe 1: Tunnista luokka ja sijainti
Tunnista, missä luokassa tulee sisältää ::before-elementti. Parasta on, että se on samaa luokkaa kuin alkuperäinen teksti. Huomaa, että koska tuotteillamme voi olla useita erilaisia lippuja, sinun on oltava tarkka. Jos katsot yllä olevaa sukellusta, voit tunnistaa tekstin olevan "Erikoistarjous", joten on hyvä sisällyttää kyseinen luokka, jotta olet täysin varma, että muutat tekstiä vain tietyn sukelluksen yhteydessä.

Vaihe 2: Lisää ::before-elementti
Nyt kun olemme selvittäneet, mihin uusi tekstimme sijoitetaan ja tiedämme, että meidän on määritettävä, että se koskee vain "erikoistarjous"-lippua sitten lisätään ::ennen viimeiseen luokkaan. Jotta ::before- tai ::after-elementti olisi olemassa, meidän on ilmoitettava sisältö: " "; < /em> johon kirjoitamme uuden tekstimme. Meidän on myös määritettävä fontin koko, koska piilotamme alkuperäisen tekstin asettamalla font-size: 0;

Vaihe 3: Piilota alkuperäinen teksti< /strong>< /p> Kun olemme tehneet edellisen vaiheen ja saaneet tekstimme paikoillaan, näemme, että alkuperäinen teksti on edelleen olemassa. Koska uusi tekstimme new on ::before-elementissä, jolla on oma tyylinsä, voimme nyt säätää vain oletusarvoisesti luotua tekstiä. Sen sijaan, että merkitsemme ::ennen, palaamme vaiheessa 1 tunnistamaamme luokkaan ja asetamme font-size: 0; ja < strong>display:block;

CSS eri kielille
Jos sinulla on sivu, jolla on eri kieliä, sinun on CSS-koodi ::before jokaiselle kielelle. Helpoin tapa tehdä tämä on käyttää :lang(en) ennen oppitunteja.
Esimerkki:
:lang(en) .tws-article-labels--special-offer .tws -article-labels--label-text::ennen