Ajouter ou modifier du contenu avec la classe css ::before
Art. no. 216070525
Ajouter ou remplacer un texte avec le pseudo-élément ::before
Il peut arriver que vous souhaitiez ajouter un texte avant un prix ou simplement remplacer un texte. Nous suggérons parfois à nos clients d'utiliser l'indicateur "News" pour autre chose, en découpant un autre texte pour cet indicateur, car il peut être facilement activé et désactivé. Dans cet exemple, cependant, nous allons changer le texte de la remise en un texte quelconque. Cette solution est appliquée à la fois dans la liste des produits et dans la page des produits.
Liens :
https://www.w3schools.com/css/css_pseudo_elements.asp
https://www.w3schools.com/cssref/sel_lang.php
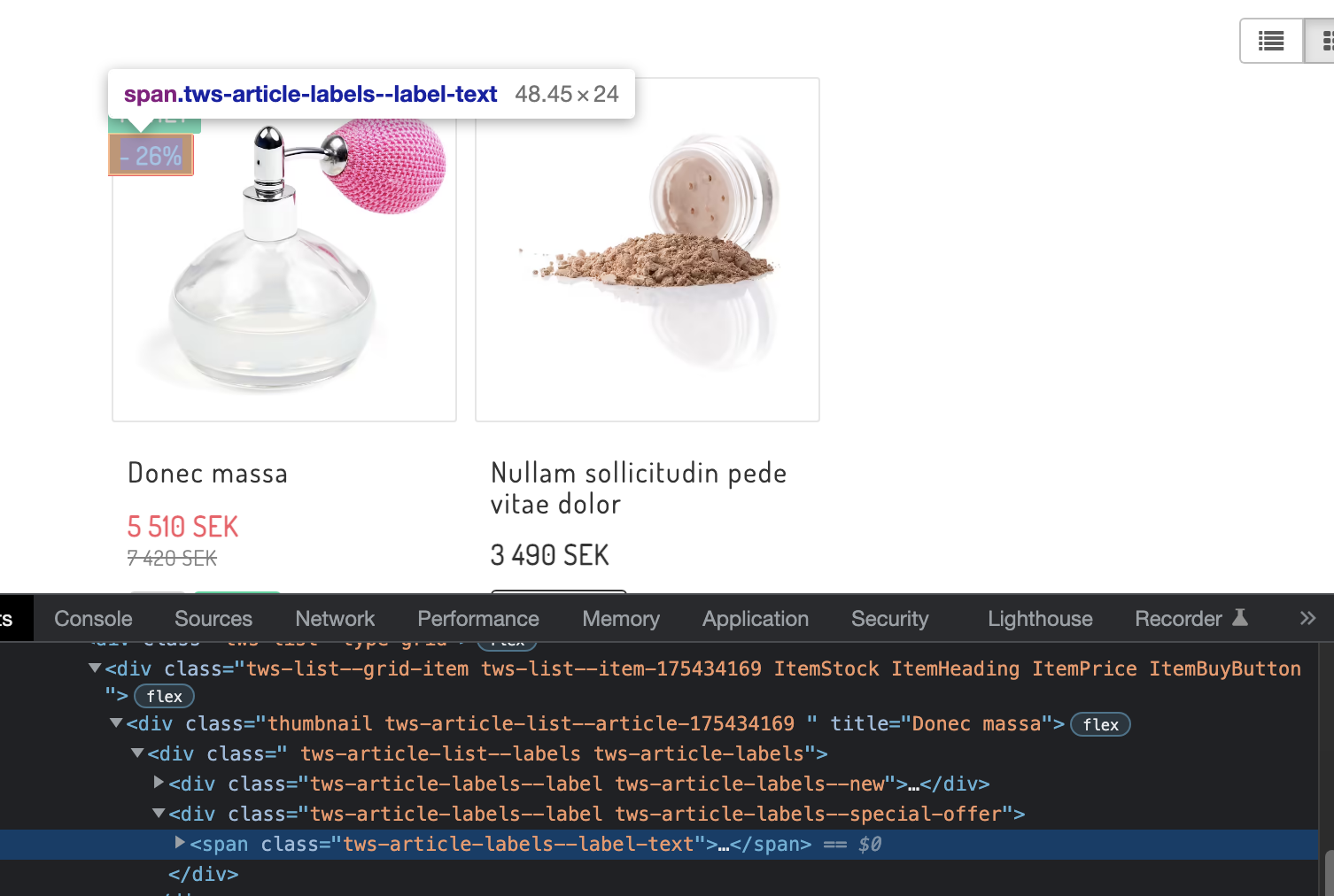
Étape 1 : Identifiez la classe et l'emplacement
Déterminez quelle classe doit contenir l'élément ::before. Idéalement, il devrait se trouver dans la même classe que le texte original. Notez que puisque nos produits peuvent avoir plusieurs drapeaux différents, vous devez être spécifique. En regardant la diapositive ci-dessus, vous pouvez identifier que le texte est pour "Offre spéciale", il est donc bon d'inclure cette classe afin d'être absolument sûr que vous ne modifiez le texte que sur cette diapositive spécifique.
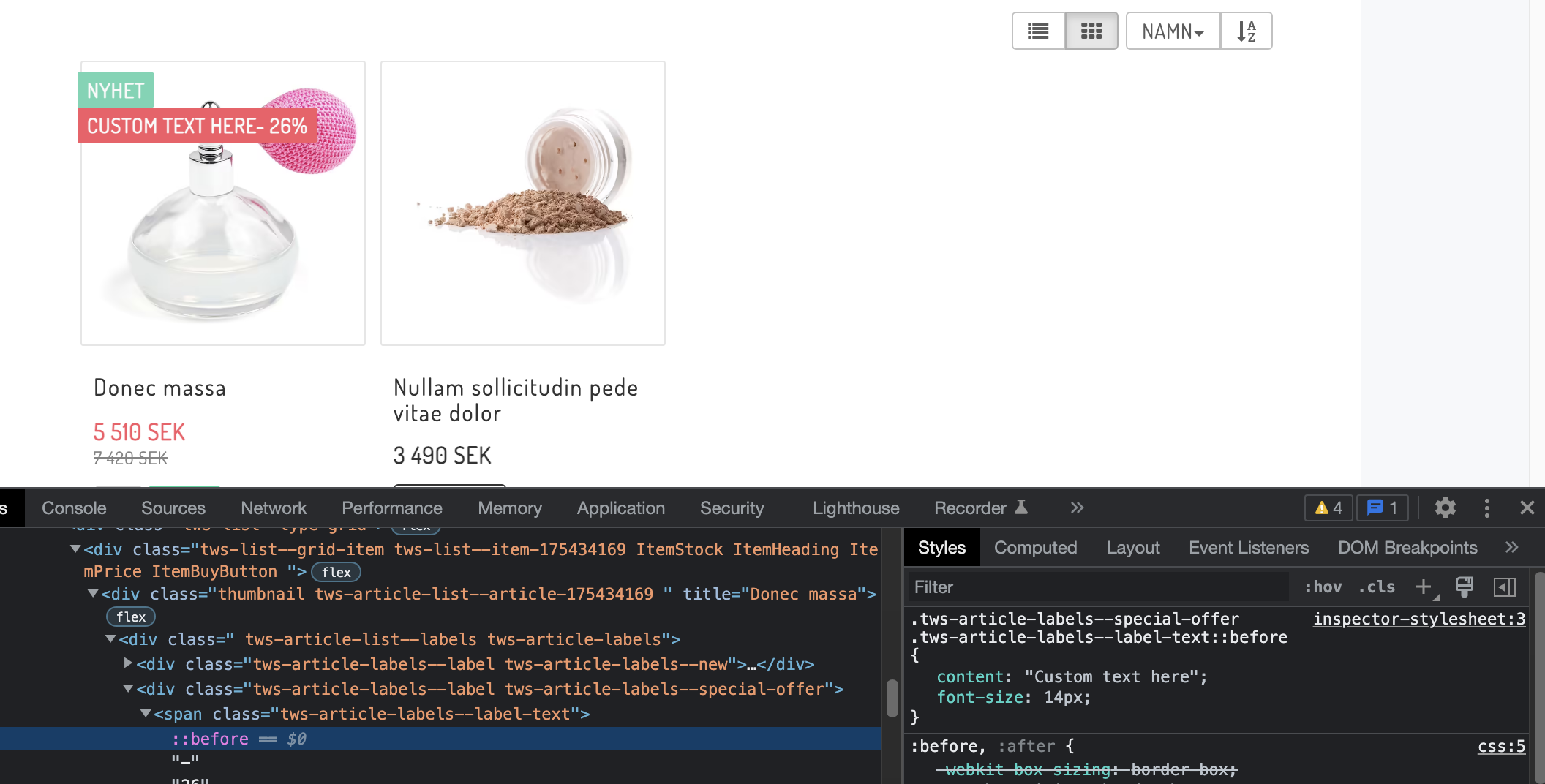
Étape 2 : ajoutez un élément ::before
Maintenant que nous avons identifié où placer notre nouveau texte et que nous savons que nous devons spécifier qu'il ne s'applique qu'à l'indicateur "offres spéciales", nous ajoutons l'élément ::before à la dernière classe. Pour qu'un élément ::before ou ::after existe, nous devons déclarer un content: " "; où nous écrivons notre nouveau texte. Nous devons également définir une taille de police car nous allons ensuite masquer le texte original en définissant la taille de police font-size:0;
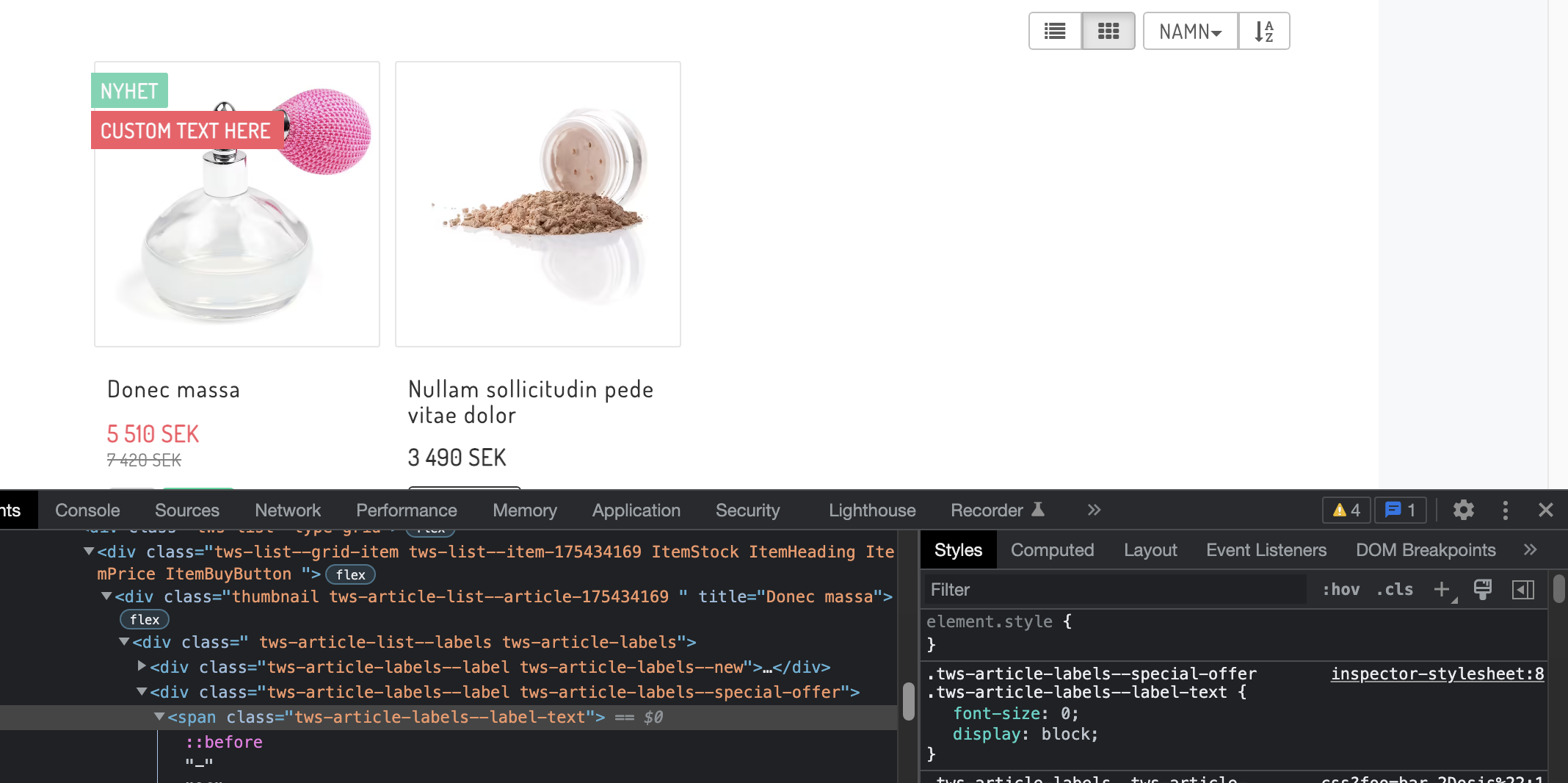
Étape 3 : masquer le texte original
Une fois que nous avons effectué l'étape précédente et que notre texte est en place, nous constatons que le texte original est toujours là. Puisque notre nouveau texte se trouve maintenant dans un élément ::before qui a son propre style, nous pouvons maintenant ajuster uniquement le texte généré par défaut. Au lieu de sélectionner notre élément ::before, nous retournons à la classe que nous avons identifiée à l'étape 1 et définissons font-size:0; et display:block ;. Étant donné qu'à l'étape 2, nous avons défini une taille de texte personnalisée pour notre élément ::before, celui-ci ne prend PAS en charge font-size:0; mais conserve la taille définie à l'étape 2.
CSS pour différentes langues
Si vous avez une page en plusieurs langues, vous devez insérer un élément CSS ::before pour chaque langue. La façon la plus simple de procéder est d'utiliser :lang(en) devant vos classes.
Exemple:
:lang(en) .tws-article-labels--special-offer .tws-article-labels--label-text::before