Opret indstiksannonce
Art. no. 216099941
Opret en interstitiel annonce
Du kan til enhver tid oprette en ny interstitiel annonce i Prenly Workspace. Før du går i gang, skal du være opmærksom på, at der er systemkrav for at vise interstitielle annoncer.
Krav til systemet
HTML. For at vise din annonce skal annonceindholdet som minimum være et billedtag i HTML (jpg eller png).
HTTPS. På grund af sikkerhedsproblemer skal alle links uden for e-løsningen i papirlæsningstilstand bruge HTTPS i forbindelse med interstitielle annoncer.
Klikbar annonce. For at have en annonce, som læseren kan klikke på, skal billedtagget være omgivet af et ankertag.
Sådan opretter du annoncen
Vælg "Marketing" og derefter "Annoncer" i menuen i venstre side.
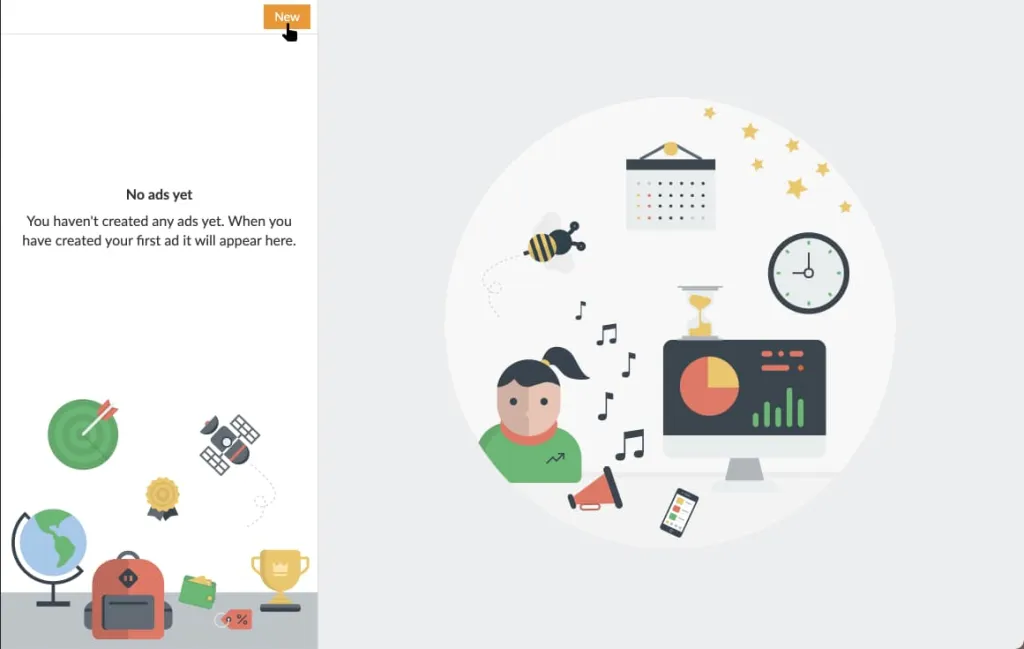
1. Vælg "Ny" for at oprette en ny interstitiel annonce.

Opret en ny annonce ved at vælge "Ny".
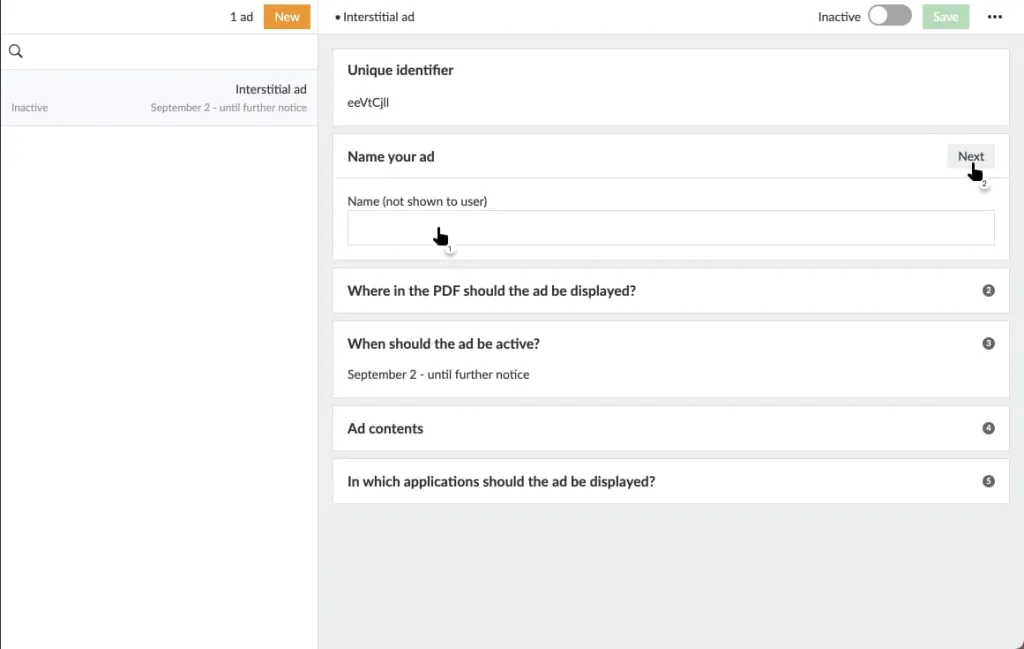
2. Indtast et navn til din annonce. Det vil gøre det nemmere at finde annoncen i fremtiden og at søge efter den på listen over annoncer.

Giv din annonce et navn, så du lettere kan finde den på listen over annoncer i fremtiden.
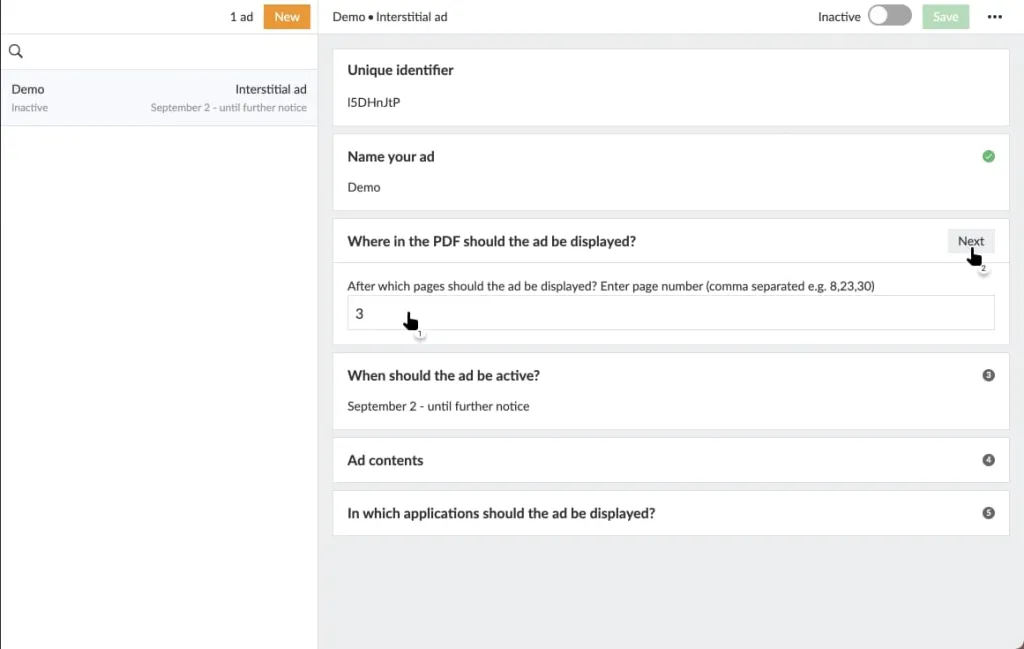
3. Indtast, efter hvilken side din annonce skal vises. Indtast en kommasepareret liste over sider, så din annonce kan være synlig efter flere sider. Annoncen vises mellem efter den/de valgte side(r) og før det næste sideopslag vises, dvs. i stedet for at vise den næste side vises din annonce, og den næste side vises efter annoncen.

Indstil, efter hvilken side annoncen skal vises.
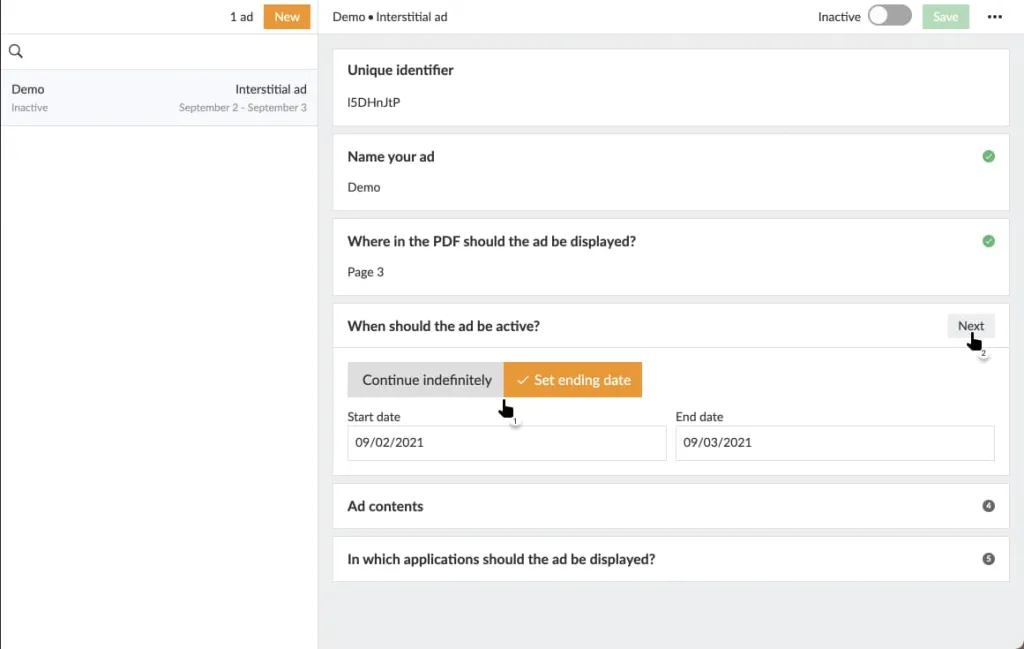
4. Vælg en startdato, og vælg, om annoncen skal være aktiv, indtil den deaktiveres manuelt, eller om den skal have en bestemt slutdato. Vælg en slutdato for automatisk at deaktivere din annonce ved midnat dagen efter den indtastede slutdato.

Indstil datointervallet, hvor annoncen skal vises.
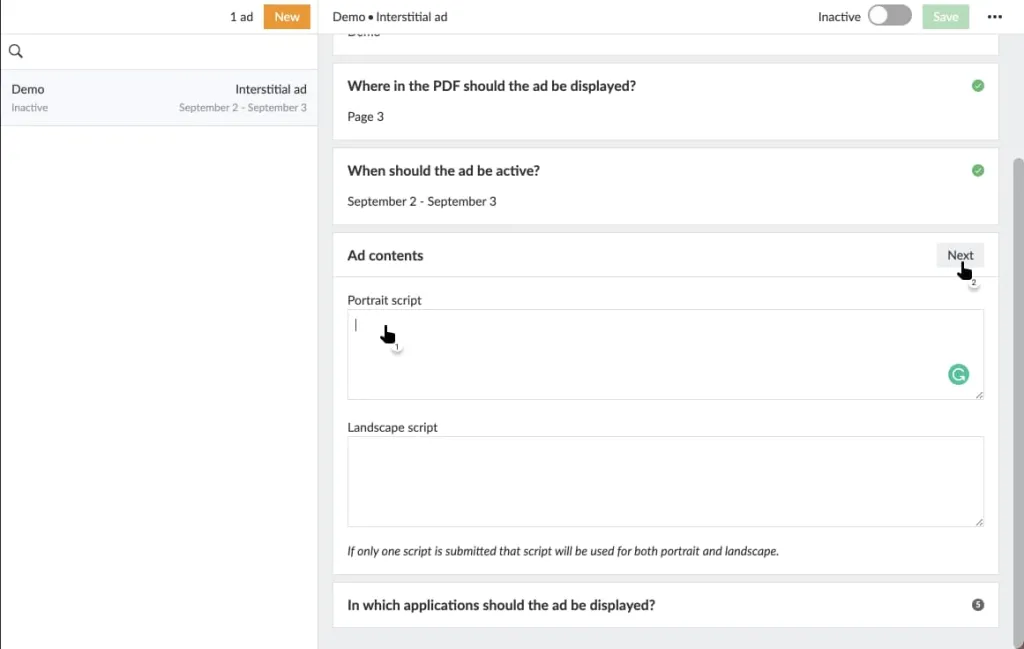
5. Her er der teknisk lingo!
Indtast et HTML-billedtag (<img>), som skal bruges til at gengive dit annoncebillede. Billedkilden(src-attribut) skal bruge HTTPS-protokollen af sikkerhedsmæssige årsager.
Hvis din annonce skal være klikbar, dvs. hvis du ønsker, at læseren skal kunne klikke på annoncebilledet og blive navigeret til annoncørens webside, skal du omgive billedtagget med et ankertag (<a>), hvis ankerreference(href-attribut) også skal bruge HTTPS-protokollen.
Vælg, om du vil bruge et andet billede mellem stående og liggende håndholdt tilstand. Du skal som minimum vælge en af de to tilstande, men du kan vælge begge. Hvis du vælger at angive én, f.eks. portrættilstand, vil Prenly bruge den samme kode til at vise din annonce på liggende håndholdte enheder.
Hvad er HTTPS? HTTPS er krypteret kommunikation mellem webbrowseren (klienten) og webserveren og er angivet som "https://".
Sammenlign med http://example.com/ og https://example.com/. Mange webbrowsere signalerer, at kommunikationen er krypteret via HTTPS, ved at tilføje et hængelåsikon til URL-linjen for at angive, at kommunikationen er sikker.
Hvorfor kræver Prenly HTTPS? Android tillader ikke åbning af HTTP-links fra en app. Derfor vil Prenly kræve, at de links, der findes i en app, bruger HTTPS. Læserne får også en mere sikker læseoplevelse ved at bruge HTTPS, da kommunikationen er krypteret.
Prenly understøtter JavaScript-kode, som giver dig mulighed for at have dynamisk annonceindhold. Ethvert gyldigt JavaScript accepteres, men koden skal give et billedtag og eventuelt et omgivende ankertag, når den udføres.
Prenly validerer ikke din kode. Det anbefales, at du prøver din kode på en HTML-side, før du aktiverer din annonce.
Eksempel på kode til billeder:
Portræt:
<a href="{INDSÆT-MÅL-URL}"> <img
<img
src="{INSERT-IMAGE-SRC}"
alt="Annonce"
width="1100"
height="1700"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Landskab:
<a href="{INDSÆT-MÅL-URL}"> </a
<img
src="{INSERT-IMAGE-SRC}"
alt="Annonce"
width="1700"
height="1100"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Eksempel på kode til MP4-videoer
Bemærk, at H.264-kodede videoer er obligatoriske for at fungere i Safari
<!DOCTYPE html>
<html lang="en">
<hoved>
<meta charset="UTF-8"> <meta name="viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Annons</span><span>.
<title>Annoner</title>
<style>
krop, html {
margin: 0;
padding: 0;
højde: 100%;
baggrund: #ffffff;
overflow: hidden; /* Forhindrer scroll */
-webkit-overflow-scrolling: touch; /* Vigtigt for iOS */
}
.video-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
højde: 100%;
baggrund: hvid;
display: flex;
justify-content: center;
align-items: center;
overløb: skjult;
}
video {
max-bredde: 100%;
max-højde: 100%;
}
</style>.
</head>.
<body>
<div class="videocontainer"> <div class="video-container">.
<video id="videoPlayer" src="[INSERT-MP4-SRC]" autoplay playsinline loop muted></video>
</div>
<script>
const video = document.getElementById('videoPlayer');
// Prøv at starte videoen programmatisk på iOS
document.addEventListener('DOMContentLoaded', function() {
video.play().catch(function(error) {
console.log('Videoen kunne ikke afspilles automatisk på grund af begrænsninger:', error);
});
});
// Förhindra att iframens innehåll fångar svep
document.body.addEventListener('touchstart', function(e) {
if (e.target !== video) {
e.preventDefault(); // Forhindrer kun standard, hvis berøring ikke er på videoen
}
}, { passive: true });
// Hantering af klik på video
video.addEventListener('click', function(e) {
e.preventDefault();
window.open('[INSERT-TARGET-URL}', '_blank');
});
</script>
</body> </html
</html

Indtast din billedrelaterede kode som annonceindhold.
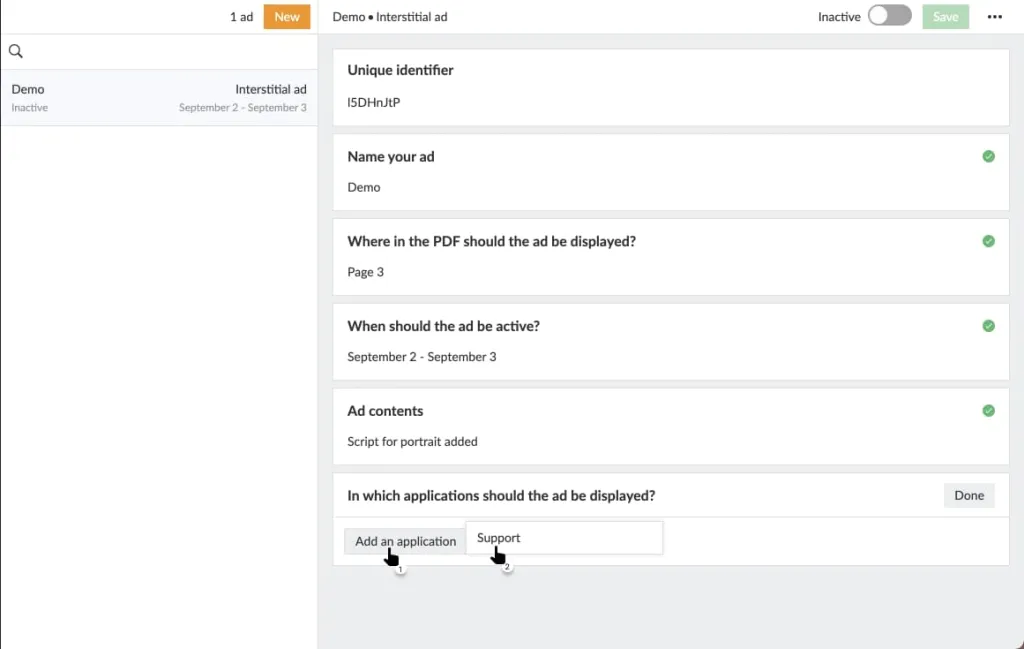
6. Vælg, hvilken applikation der skal vise din annonce.

Vælg den applikation, der skal vise din publikation.
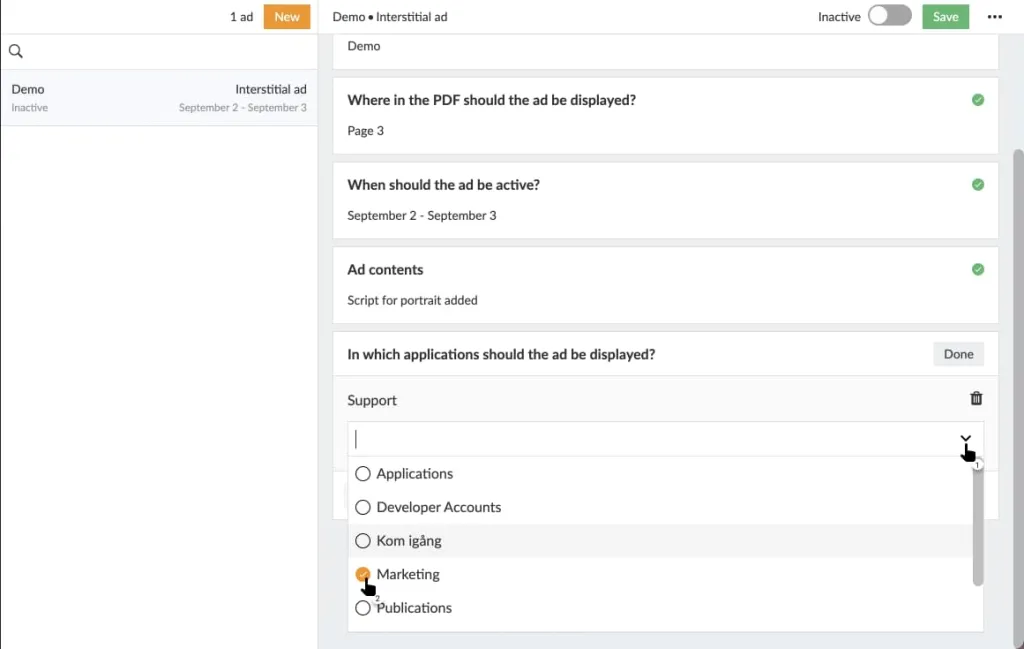
7. Vælg hvilke titler, der skal vise din annonce.

Vælg den titel, der skal vise din annonce.
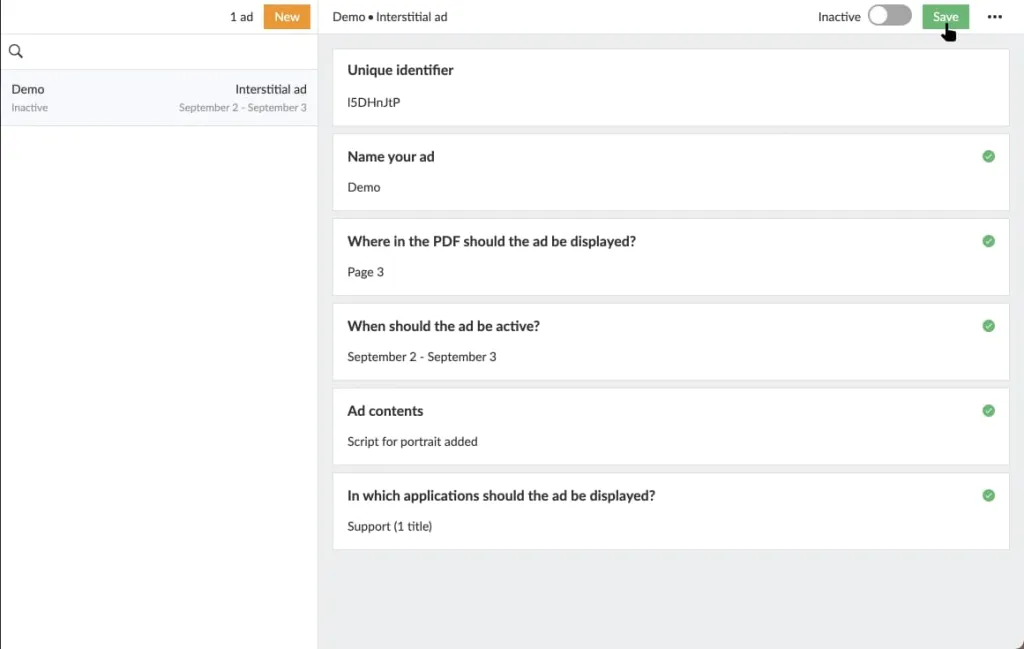
8. Gem dine indstillinger ved at vælge "Gem". Hvis ikonet er sløret efter det sidste sæt, har du glemt at konfigurere en sektion. Se efter en rød plop i højre hjørne for hver sektion. Vælg den fejlkonfigurerede sektion, og fortsæt konfigurationen derfra.

Vælg "Save" for at gemme dine indstillinger.
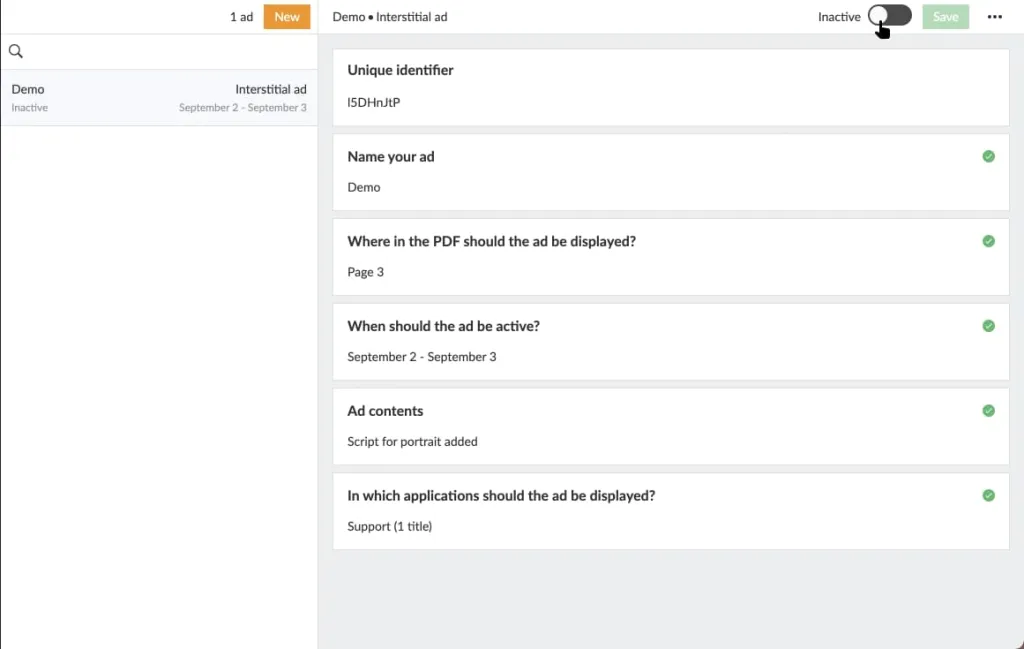
9. Aktivér din annonce ved at skifte kontakten i øverste højre hjørne. Hvis annoncen er inaktiv, aktiverer du annoncen. Hvis annoncen er aktiv, deaktiverer du den.
Kun aktive annoncer kan vises for dine læsere, da Prenly sender dem ud for at blive vist i den konfigurerede applikationspublikation og side i papirlæsningstilstand. Inaktive annoncer vises ikke, når læseren swiper forbi den markerede side.

Skift kontakten for at aktivere annoncen.

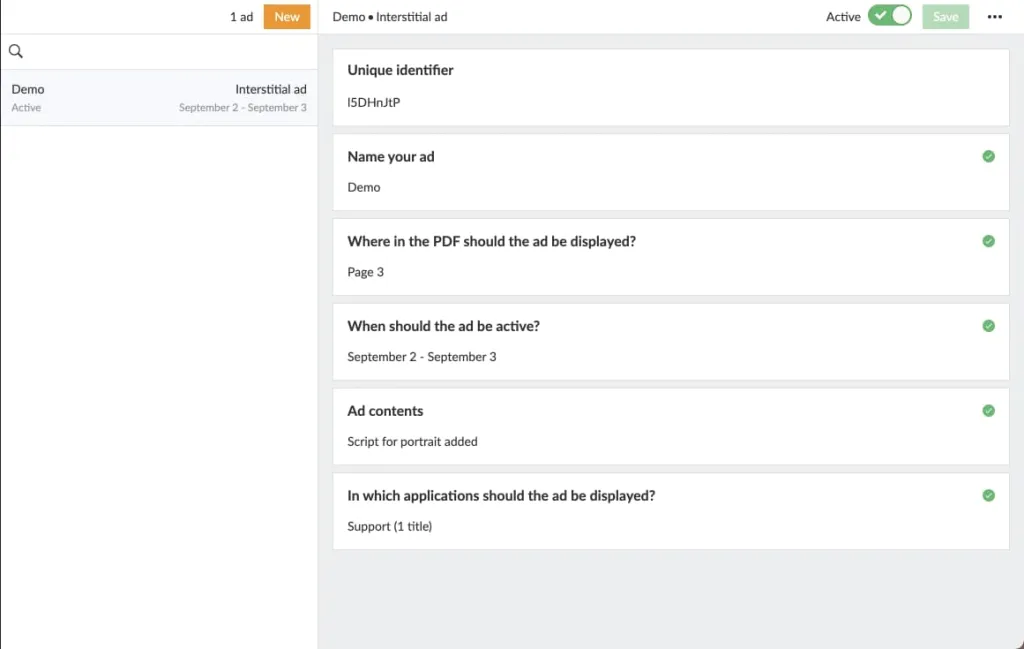
Eksempel på en konfigureret og aktiv annonce.
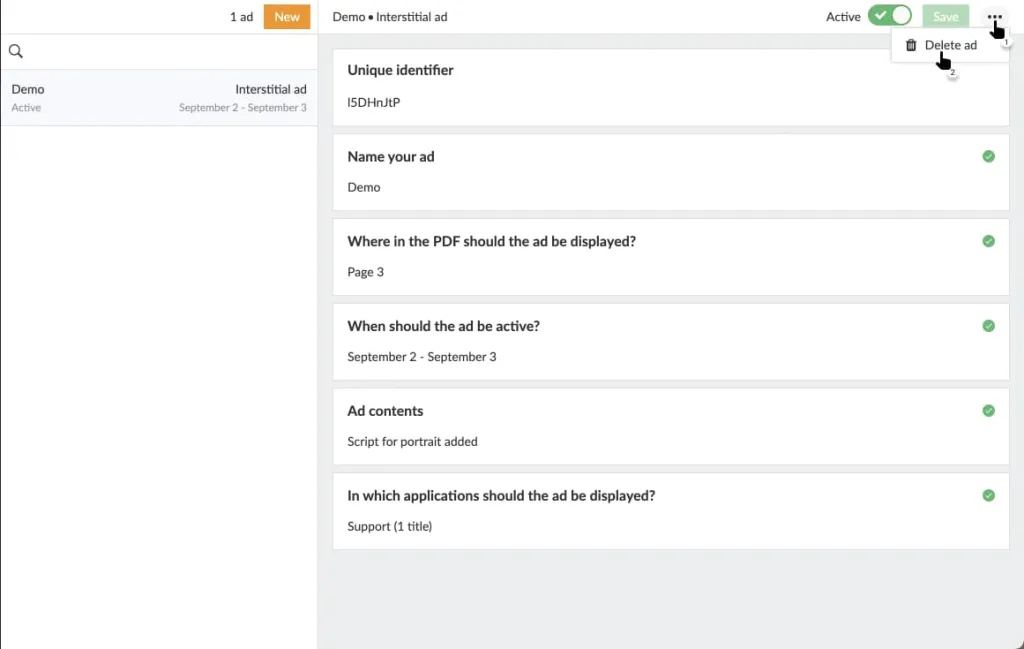
10. Slet annonce. Vælg menuen med tre prikker i øverste højre hjørne, og vælg "Slet annonce" for at slette den aktuelt valgte annonce. Annoncen fjernes fra Prenly Workspace. Hvis annoncen var aktiv før sletningen, vil den først blive deaktiveret, før den slettes.

Slet annoncen ved at vælge menuen med de tre prikker og derefter "Slet annonce".
Vælg videoen nedenfor for at se, hvordan du opretter en interstitiel annonce som en videoguide.
Opret en interstitiel annonce.
Den nye glattere og ikke så påtrængende interstitiel
