Criar anúncio de inserção
Art. no. 216099941
Criar anúncio intersticial
Pode criar um novo anúncio intersticial a qualquer momento no espaço de trabalho Prenly. Antes de começar, tenha em atenção que existem requisitos de sistema para mostrar anúncios intersticiais.
Requisitos do sistema
HTML. Para apresentar o seu anúncio, o conteúdo do anúncio deve ser, no mínimo, uma etiqueta de imagem em HTML (jpg ou png).
HTTPS. Devido a questões de segurança, qualquer ligação fora da solução eletrónica no modo de leitura em papel tem de utilizar HTTPS no que diz respeito aos anúncios intersticiais.
Anúncioclicável . Para ter um anúncio que possa ser clicado pelo leitor, a etiqueta de imagem tem de ser rodeada por uma etiqueta de âncora.
Passos para criar o anúncio
Selecione "Marketing" e, em seguida, "Anúncios" no menu do lado esquerdo.
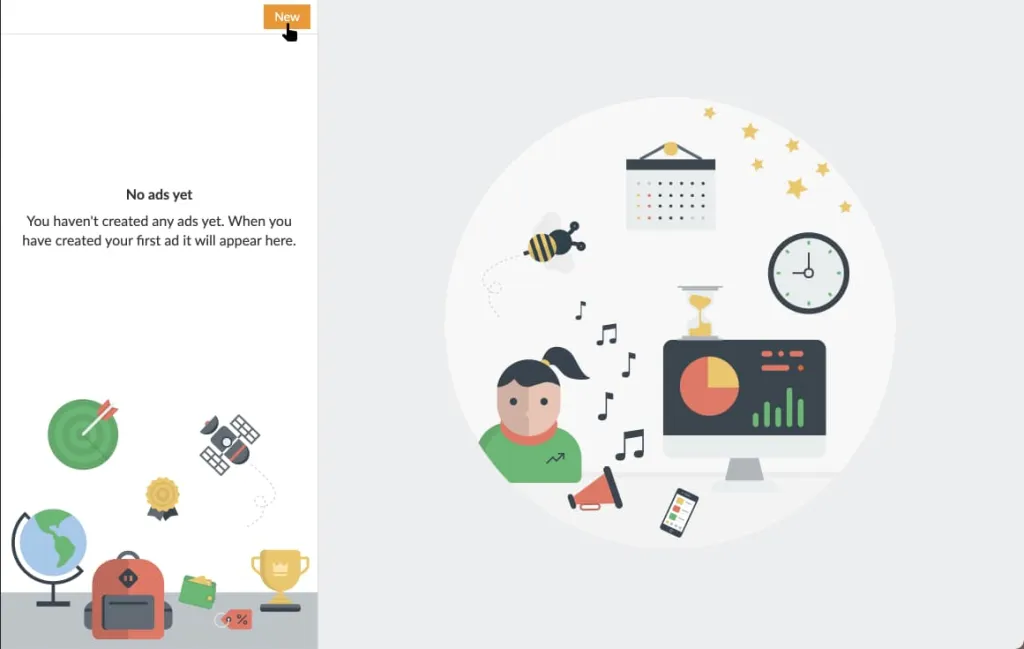
1. Selecione "Novo" para criar um novo anúncio intersticial.

Crie um novo anúncio selecionando "Novo".
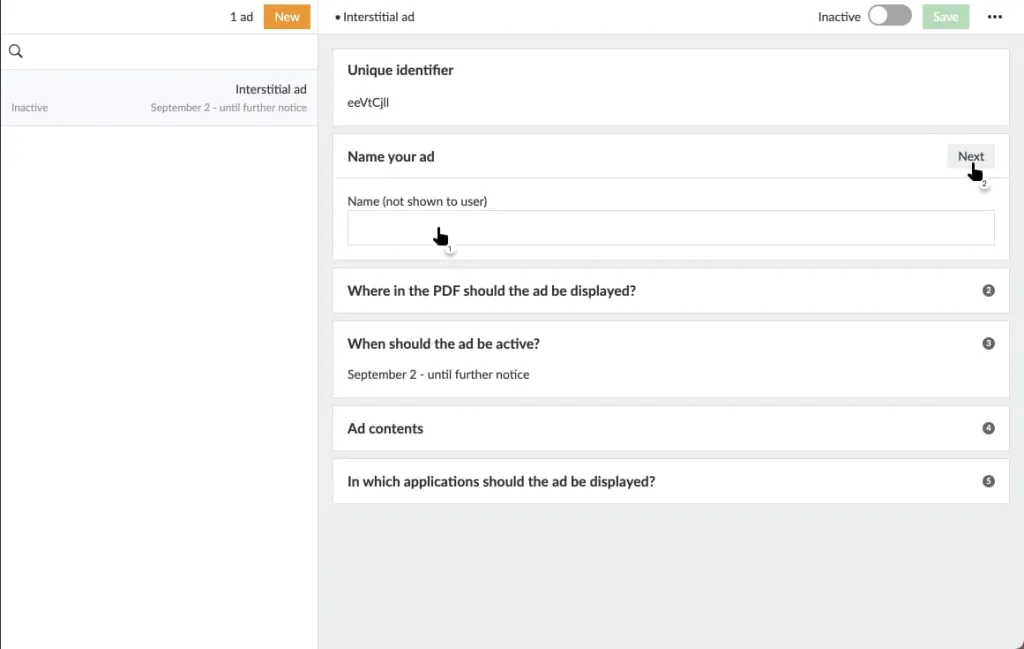
2. Introduza um nome para o seu anúncio. Isto permitir-lhe-á encontrar mais facilmente o anúncio no futuro e poder procurá-lo na lista de anúncios.

Define um nome para o teu anúncio para o encontrares mais facilmente na lista de anúncios no futuro.
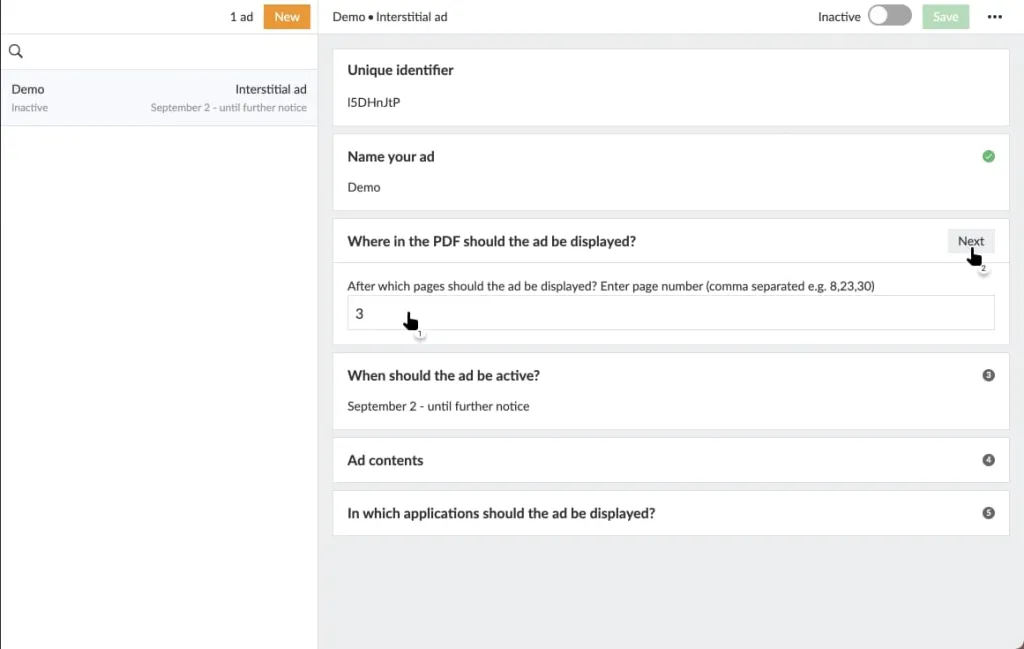
3. Introduza a página após a qual o anúncio deve ser apresentado. Introduza uma lista de páginas separada por vírgulas para permitir que o seu anúncio seja visível após várias páginas. O anúncio será apresentado entre a(s) página(s) selecionada(s) e a página seguinte, ou seja, em vez de ser apresentada a página seguinte, o anúncio será apresentado e a página seguinte será apresentada depois do anúncio.

Definir a página após a qual o anúncio deve ser apresentado.
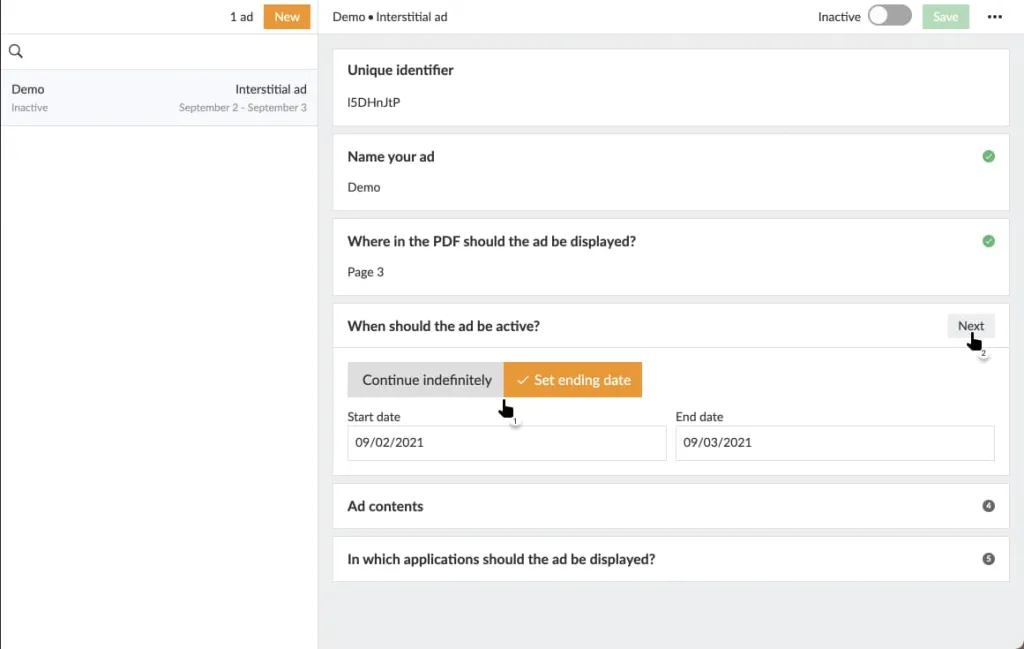
4. Escolha uma data de início e selecione se o anúncio deve estar ativo até ser desativado manualmente ou se deve ter uma data de fim definida. Escolha uma data de fim para desativar automaticamente o anúncio à meia-noite do dia seguinte à data de fim introduzida.

Defina o intervalo de datas em que o anúncio deve ser apresentado.
5. Aqui há linguagem técnica!
Introduza uma etiqueta de imagem HTML (<img>) que será utilizada para apresentar a imagem do seu anúncio. A fonte da imagem(atributo src) tem de utilizar o protocolo HTTPS por razões de segurança.
Se o seu anúncio for clicável, ou seja, se pretender que o leitor possa clicar na imagem do anúncio e ser direcionado para a página Web do anunciante, envolva a etiqueta de imagem com uma etiqueta de âncora (<a>) cuja referência de âncora(atributo href) também tem de utilizar o protocolo HTTPS.
Escolha se pretende utilizar uma imagem diferente entre o modo de mão retrato e paisagem. É necessário selecionar, no mínimo, um dos modos, mas pode selecionar ambos. Se optar por introduzir um dos modos, por exemplo, o modo retrato, a Prenly utilizará o mesmo código para apresentar o seu anúncio em dispositivos portáteis de paisagem.
O que é o HTTPS? O HTTPS é uma comunicação encriptada entre o navegador Web (cliente) e o servidor Web e é assinalado como "https://".
Compare http://example.com/ e https://example.com/. Muitos navegadores Web assinalam que a comunicação é encriptada através de HTTPS adicionando um ícone de cadeado à barra de URL para indicar que a comunicação é segura.
Porque é que a Prenly exige HTTPS? O Android não permite a abertura de ligações HTTP a partir de uma aplicação. Por conseguinte, o Prenly exige que as ligações existentes numa aplicação utilizem HTTPS. Os leitores também terão uma experiência de leitura mais segura se utilizarem HTTPS, uma vez que a comunicação é encriptada.
O Prenly suporta código JavaScript, o que lhe permite ter um conteúdo de anúncios dinâmico. Qualquer JavaScript válido é aceite, mas o código tem de produzir uma etiqueta de imagem e, opcionalmente, uma etiqueta de âncora envolvente, depois de executado.
A Prenly não validará o seu código. Recomenda-se que experimente o seu código numa página HTML antes de ativar o seu anúncio.
Exemplo de código para imagens:
Retrato:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Anúncio"
width="1100"
height="1700"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Paisagem:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Anúncio"
width="1700"
height="1100"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Exemplo de código para vídeos MP4
Note que os vídeos codificados em H.264 são obrigatórios para funcionar no Safari
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Annons</title>
<style>
body, html {
margin: 0;
padding: 0;
altura: 100%;
fundo: #ffffff;
overflow: hidden; /* Evitar deslocação */
-webkit-overflow-scrolling: touch; /* Importante para iOS */
}
.video-container {
position: fixed;
top: 0;
left: 0;;
largura: 100%;
altura: 100%;
fundo: branco;
display: flex;
justificar-conteúdo: centro;
alinhar-itens: centro;
overflow: hidden;
}
video {
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div class="video-container">
<video id="videoPlayer" src="[INSERT-MP4-SRC]" autoplay playsinline loop muted></video>
</div>
<script>
const video = document.getElementById('videoPlayer');
// Tenta iniciar o vídeo programaticamente no iOS
document.addEventListener('DOMContentLoaded', function() {
video.play().catch(function(error) {
console.log('O vídeo não pôde ser reproduzido automaticamente devido a restrições:', error);
});
});
// Para que o utilizador possa entrar em contacto com o vídeo
document.body.addEventListener('touchstart', function(e) {
se (e.target !== video) {
e.preventDefault(); // Só impede a predefinição se o toque não estiver no vídeo
}
}, { passive: true });
// Colocação de um clique no vídeo
video.addEventListener('click', function(e) {
e.preventDefault();
window.open('[INSERT-TARGET-URL}', '_blank');
});
</script>
</body>
</html>

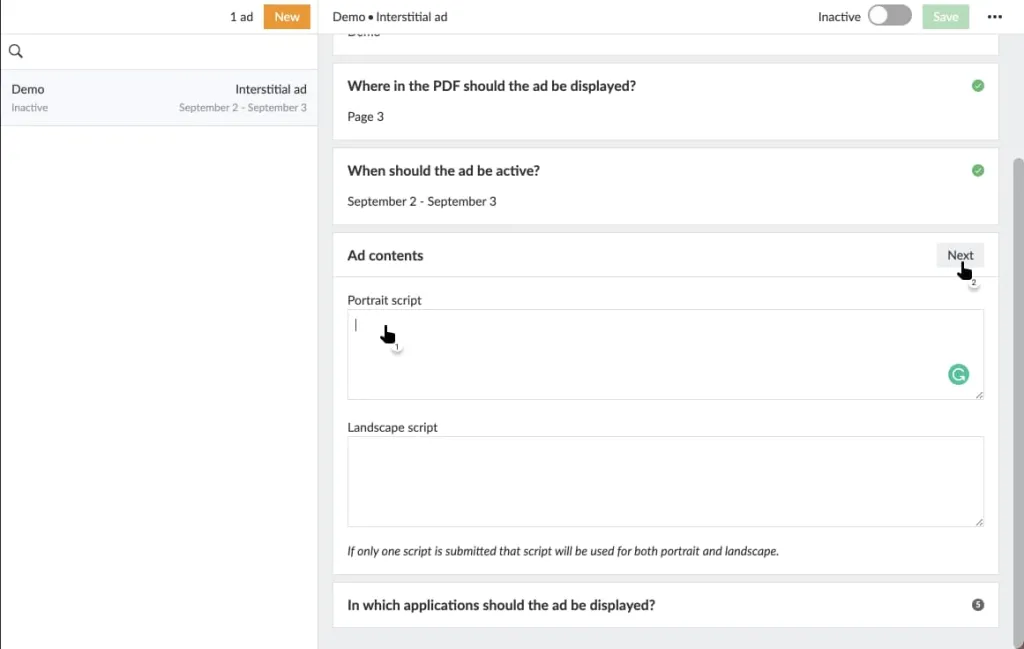
Introduza o seu código relacionado com a imagem como conteúdo do anúncio.
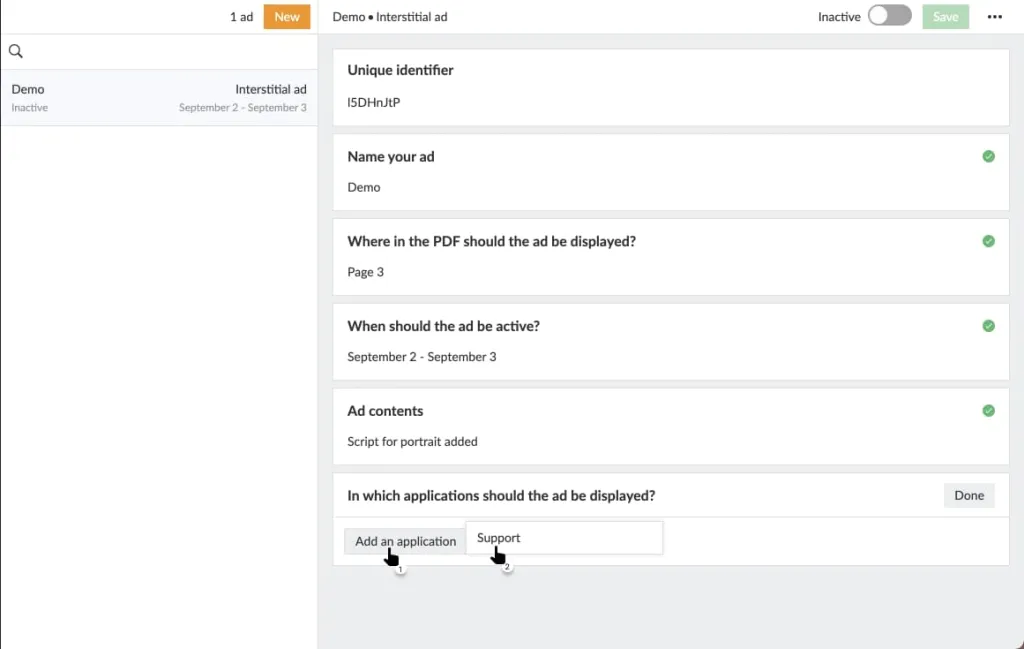
6. Selecione a aplicação que deve apresentar o seu anúncio.

Selecione a aplicação que deve apresentar a sua publicação.
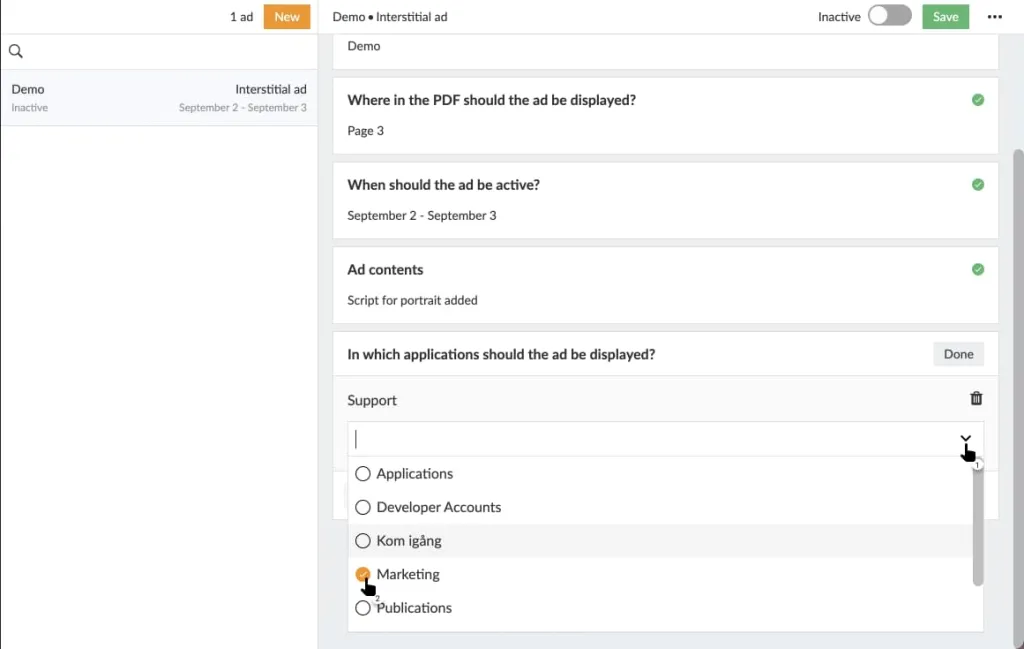
7. Selecione os títulos que devem apresentar o seu anúncio.

Selecionar o título que deve apresentar o seu anúncio.
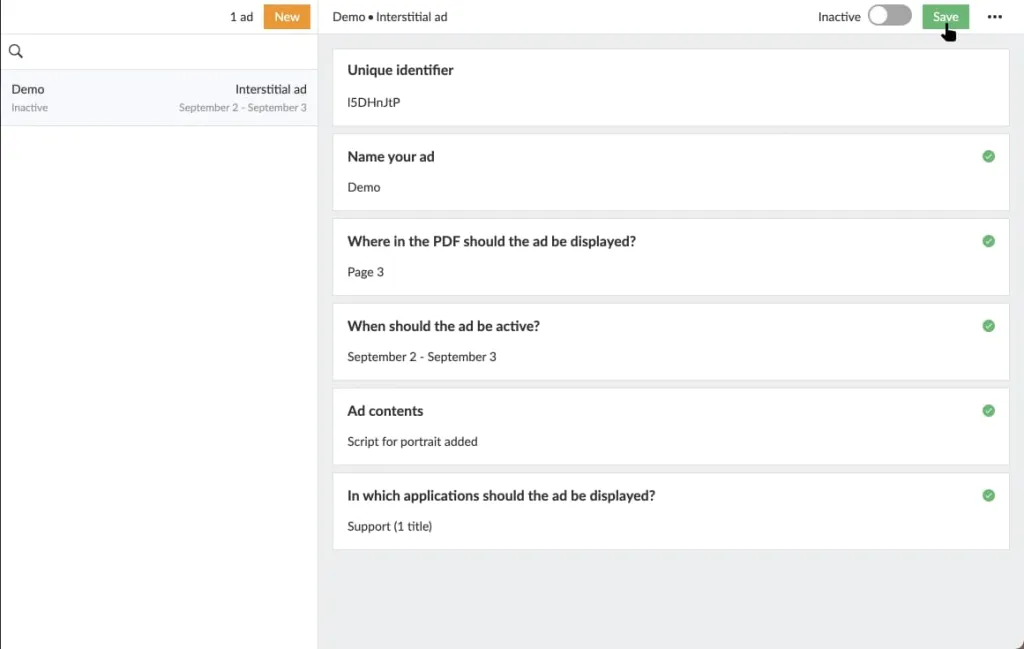
8. Guarde as suas definições selecionando "Guardar". Se o ícone ficar esbatido após a última configuração, significa que falhou a configuração de uma secção. Procure uma marca vermelha no canto direito de cada secção. Selecione a secção mal configurada e continue a configuração a partir daí.

Selecione "Guardar" para guardar as suas definições.
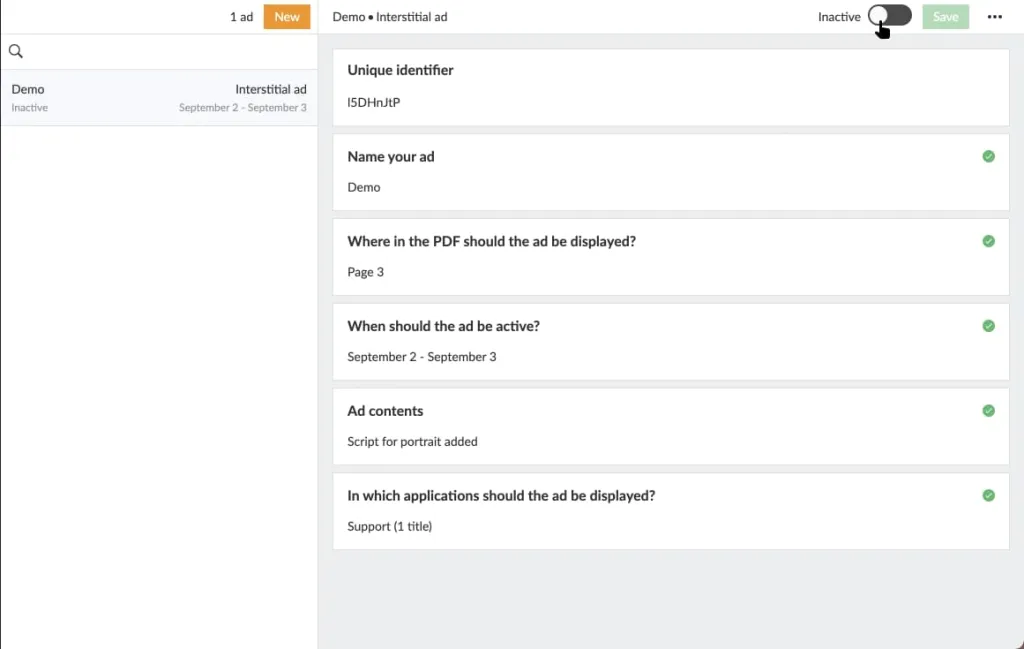
9. Active o seu anúncio, alternando o interrutor no canto superior direito. Se o anúncio estiver inativo, então activará o anúncio. Se o anúncio estiver ativo, desactivá-lo-á.
Apenas os anúncios activos serão visíveis para os seus leitores, uma vez que o Prenly os enviará para serem apresentados na publicação e na página da aplicação configurada no modo de leitura em papel. Os anúncios inactivos não serão apresentados quando o leitor passar pela página marcada.

Alterne o interrutor para ativar o anúncio.

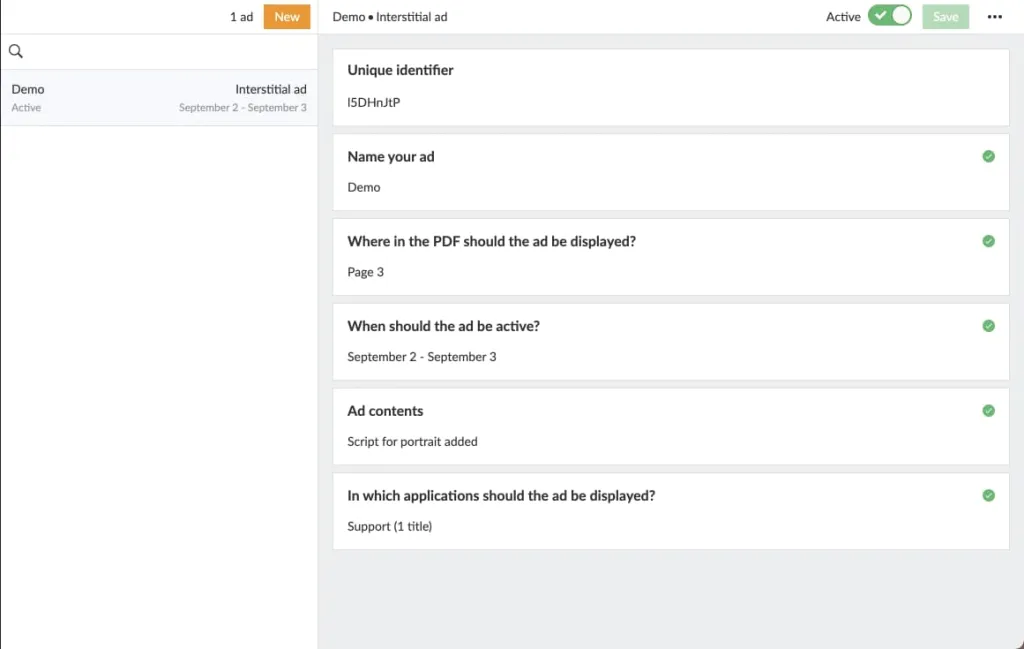
Exemplo de um anúncio configurado e ativo.
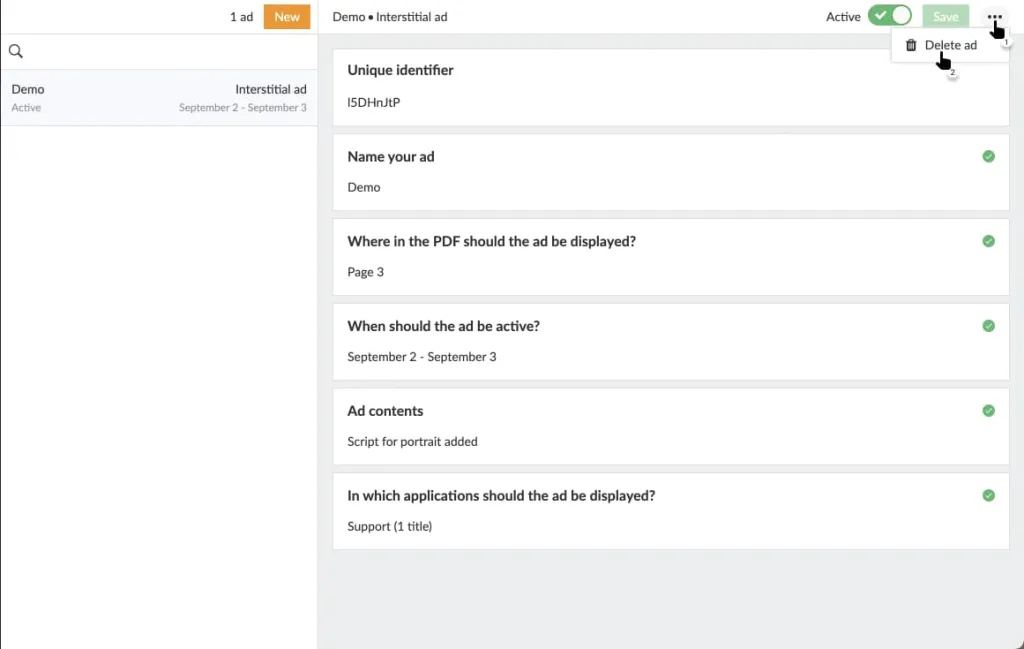
10. Eliminar o anúncio. Selecione o menu de três pontos no canto superior direito e selecione "Eliminar anúncio" para eliminar o anúncio atualmente escolhido. O anúncio será removido do Prenly Workspace. Se o anúncio estava ativo antes da eliminação, será primeiro desativado antes de ser eliminado.

Elimine o anúncio selecionando o menu de três pontos e, em seguida, "Eliminar anúncio".
Selecione o vídeo abaixo para ver como criar um anúncio intersticial como um guia em vídeo.
Criar um anúncio intersticial.
O novo intersticial mais suave e não tão intrusivo
