Opprett innstikkannonse
Art. no. 216099941
Opprett interstitiell annonse
Du kan når som helst opprette en ny interstitiell annonse i Prenly Workspace. Vær oppmerksom på at det er noen systemkrav for å vise mellomliggende annonser.
Systemkrav
HTML. For å vise annonsen din må annonseinnholdet som et minimum være en bildetagg i HTML (jpg eller png).
HTTPS. På grunn av sikkerhetshensyn må alle lenker utenfor e-løsningen i papirlesemodus bruke HTTPS når det gjelder mellomliggende annonser.
Klikkbar annonse. For å ha en annonse som kan klikkes på av leseren, må bildetaggen være omgitt av en ankertagg.
Fremgangsmåte for å opprette annonsen
Velg "Markedsføring" og deretter "Annonser" i menyen på venstre side.
1. Velg "Ny" for å opprette en ny interstitialannonse.

Opprett en ny annonse ved å velge "Ny".
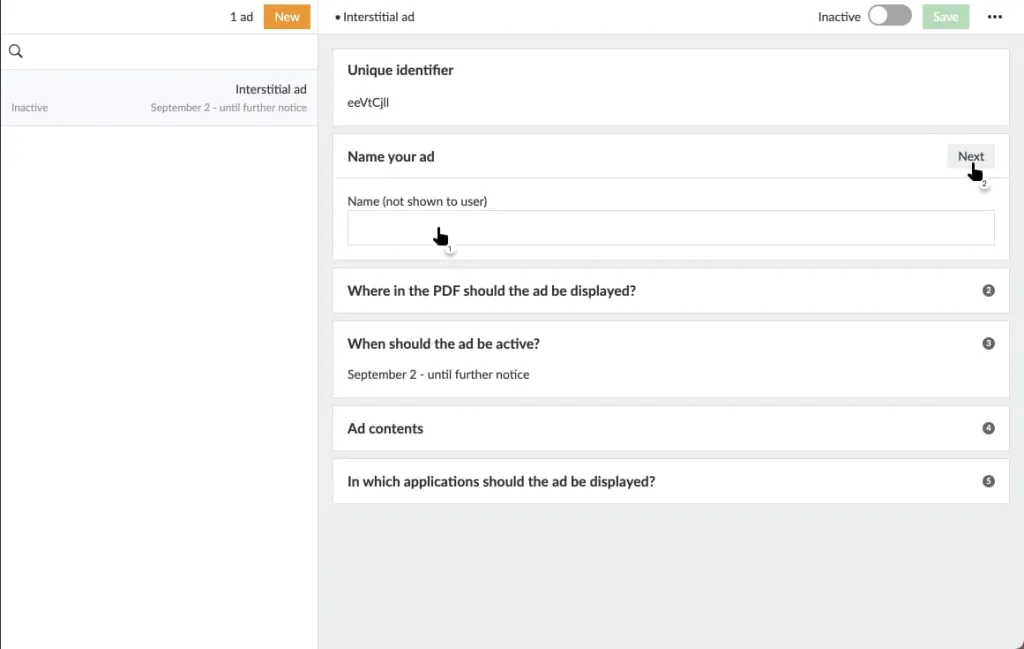
2. Skriv inn et navn på annonsen din. Dette gjør det enklere å finne annonsen i fremtiden og å kunne søke etter den i annonselisten.

Gi annonsen et navn slik at det blir enklere å finne den i annonselisten i fremtiden.
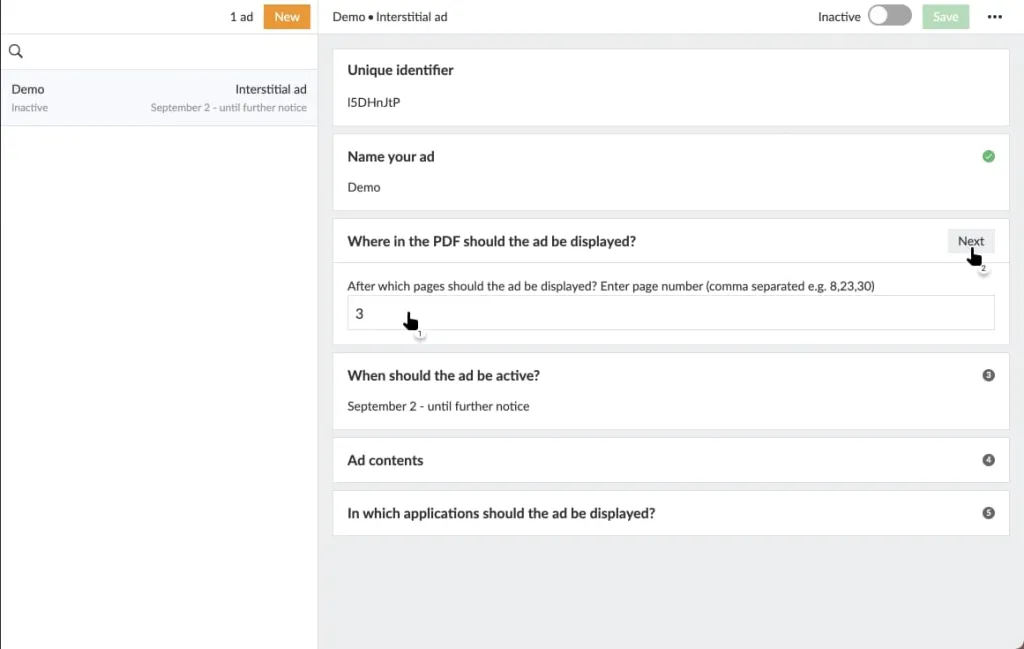
3. Angi etter hvilken side annonsen skal vises. Angi en kommaseparert liste med sider for å gjøre det mulig å vise annonsen etter flere sider. Annonsen vises mellom etter de(n) valgte siden(e) og før neste sideoppslag vises, dvs. i stedet for å vise neste side vises annonsen din, og neste side vises etter annonsen.

Angi etter hvilken side annonsen skal vises.
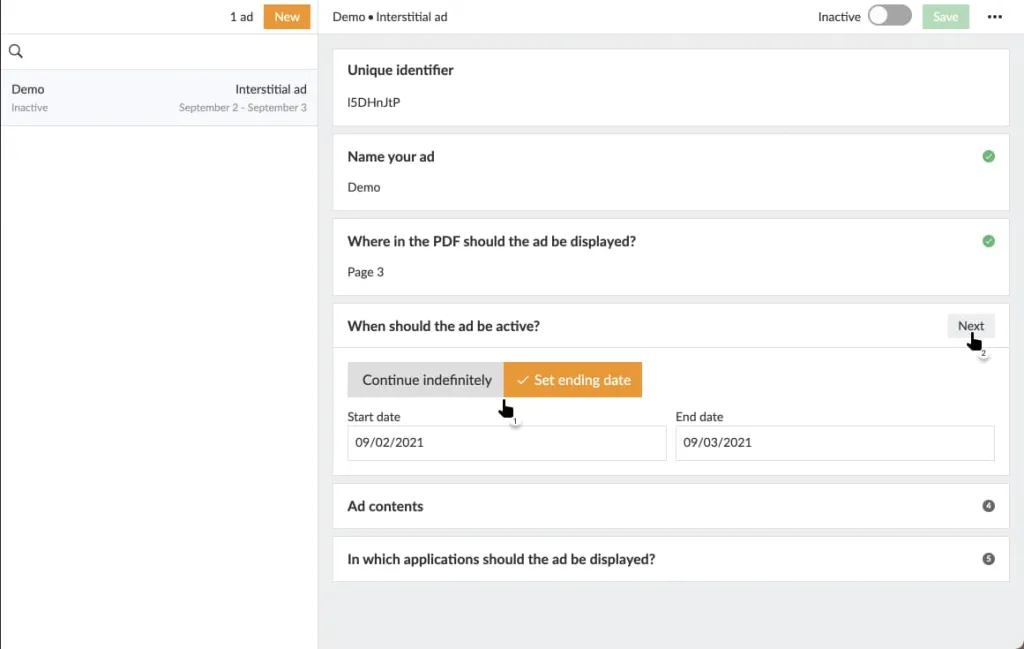
4. Velg en startdato, og velg om annonsen skal være aktiv til den deaktiveres manuelt, eller om den skal ha en bestemt sluttdato. Velg en sluttdato for å deaktivere annonsen automatisk ved midnatt dagen etter den angitte sluttdatoen.

Angi datointervallet annonsen skal vises.
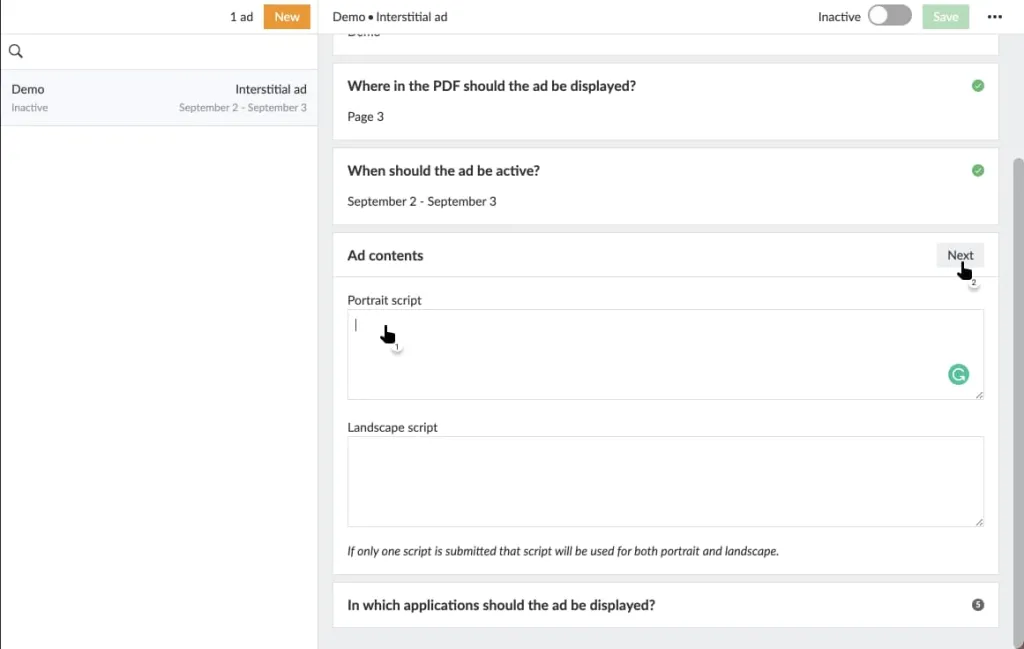
5. Her er det teknisk lingo!
Angi en HTML-bildetagg (<img>) som skal brukes til å gjengi annonsebildet ditt. Bildekilden(src-attributt) må bruke HTTPS-protokollen av sikkerhetsmessige årsaker.
Hvis annonsen din skal være klikkbar, for eksempel hvis du vil at leseren skal kunne klikke på annonsebildet og bli navigert til annonsørens nettside, omgir du bildetaggen med en ankertagg (<a>), hvis ankerreferanse(href-attributt) også må bruke HTTPS-protokollen.
Velg om du vil bruke et annet bilde i stående eller liggende håndholdt modus. Du må som et minimum velge en av modusene, men du kan velge begge. Hvis du velger å angi én modus, for eksempel portrettmodus, vil Prenly bruke den samme koden for å vise annonsen din på liggende håndholdte enheter.
Hva er HTTPS? HTTPS er kryptert kommunikasjon mellom nettleseren (klienten) og webserveren og er angitt som "https://".
Sammenlign http://example.com/ og https://example.com/. Mange nettlesere signaliserer at kommunikasjonen er kryptert via HTTPS ved å legge til et hengelåsikon i URL-linjen for å indikere at kommunikasjonen er sikker.
Hvorfor krever Prenly HTTPS? Android tillater ikke åpning av HTTP-lenker fra en app. Derfor vil Prenly kreve at lenkene som finnes i en app, bruker HTTPS. Leserne får også en tryggere leseopplevelse ved å bruke HTTPS, ettersom kommunikasjonen er kryptert.
Prenly støtter JavaScript-kode som gjør at du kan ha dynamisk annonseinnhold. Alle gyldige JavaScript-koder godtas, men koden må gi en bildekode og eventuelt en omgivende ankerkode når den kjøres.
Prenly validerer ikke koden din. Vi anbefaler at du prøver koden på en HTML-side før du aktiverer annonsen.
Eksempel på kode for bilder:
Portrait:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Advertisement"
width="1100"
height="1700"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Landscape:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Advertisement"
width="1700"
height="1100"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Example code for MP4-videos
Note that H.264 encoded videos are mandatory to work in Safari
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Annons</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
background: #ffffff;
overflow: hidden; /* Prevent scroll */
-webkit-overflow-scrolling: touch; /* Important for iOS */
}
.video-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: white;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
video {
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div class="video-container">
<video id="videoPlayer" src="[INSERT-MP4-SRC]" autoplay playsinline loop muted></video>
</div>
<script>
const video = document.getElementById('videoPlayer');
// Try to start the video programatically on iOS
document.addEventListener('DOMContentLoaded', function() {
video.play().catch(function(error) {
console.log('Video could not autoplay due to restrictions:', error);
});
});
// Förhindra att iframens innehåll fångar svep
document.body.addEventListener('touchstart', function(e) {
if (e.target !== video) {
e.preventDefault(); // Only prevent default if touch is not on the video
}
}, { passive: true });
// Hantering av klick på videon
video.addEventListener('click', function(e) {
e.preventDefault();
window.open('[INSERT-TARGET-URL}', '_blank');
});
</script>
</body>
</html>

Legg inn bilderelatert kode som annonseinnhold.
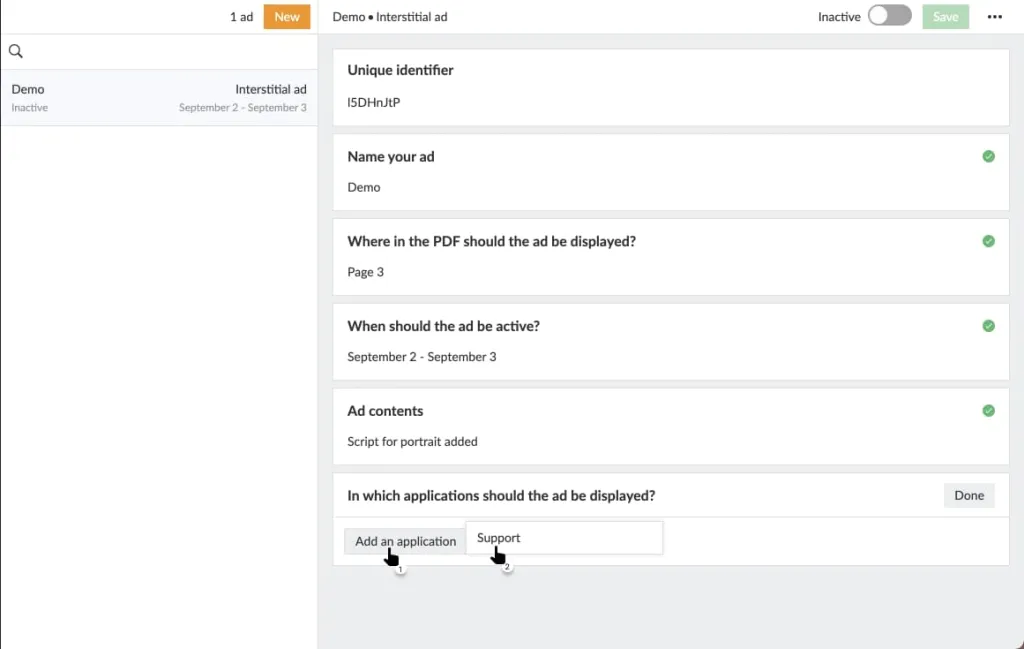
6. Velg hvilken applikasjon som skal vise annonsen din.

Velg applikasjon som skal vise publikasjonen din.
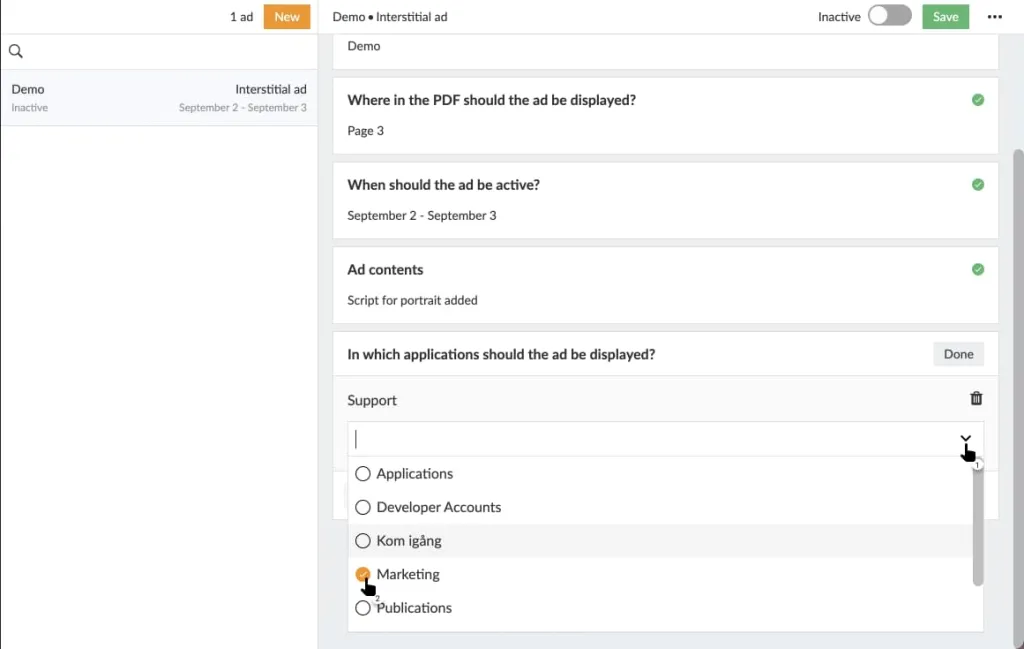
7. Velg hvilke titler som skal vise annonsen din.

Velg hvilken tittel som skal vise annonsen din.
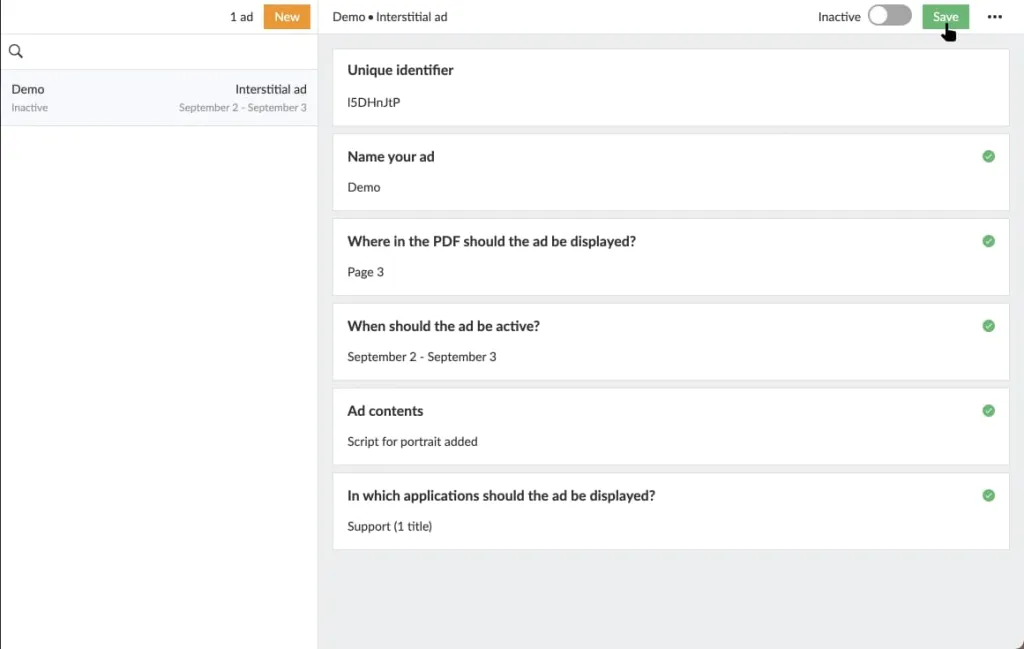
8. Lagre innstillingene dine ved å velge "Lagre". Hvis ikonet er fargesløret etter det siste settet, har du glemt å konfigurere en seksjon. Se etter en rød plopp i høyre hjørne for hver seksjon. Velg den feilkonfigurerte delen, og fortsett konfigurasjonen derfra.

Velg "Lagre" for å lagre innstillingene.
9. Aktiver annonsen din ved å trykke på bryteren øverst i høyre hjørne. Hvis annonsen er inaktiv, aktiverer du annonsen. Hvis annonsen er aktiv, deaktiverer du den.
Bare aktive annonser vil kunne vises for leserne dine, ettersom Prenly sender den ut for å vises i den konfigurerte applikasjonspublikasjonen og siden i papirlesemodus. Inaktive annonser vises ikke når leseren sveiper forbi den merkede siden.

Slå på bryteren for å aktivere annonsen.

Eksempel på en konfigurert og aktiv annonse.
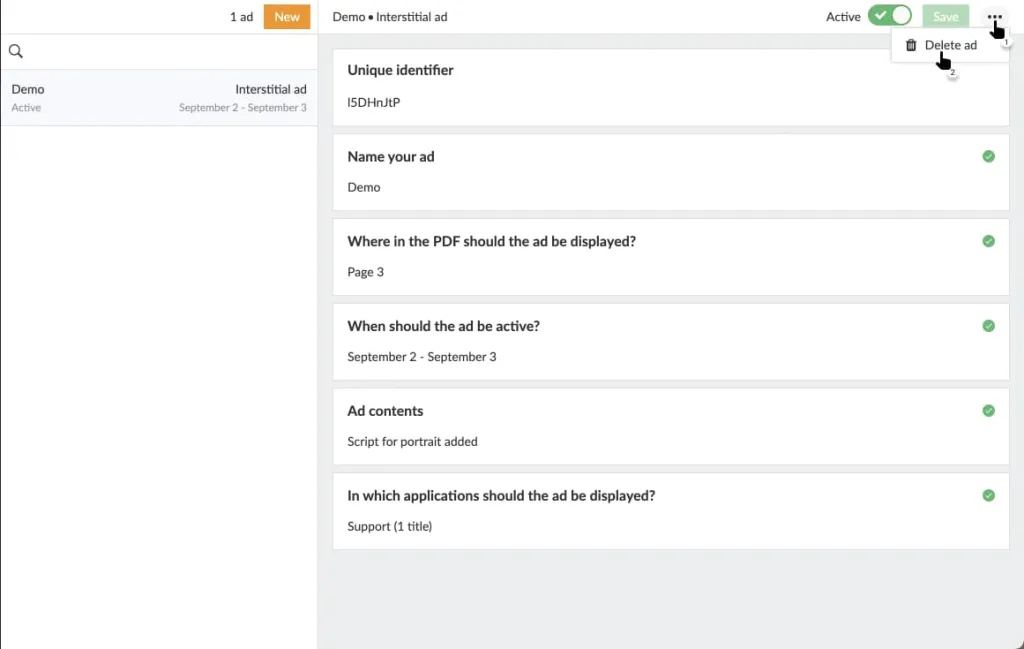
10. Slett annonse. Velg menyen med tre prikker øverst til høyre, og velg "Slett annonse" for å slette den valgte annonsen. Annonsen fjernes fra Prenly Workspace. Hvis annonsen var aktiv før den ble slettet, blir annonsen først deaktivert før den slettes.

Slett annonsen ved å velge trepunktsmenyen og deretter "Slett annonse".
Velg videoen nedenfor for å se hvordan du oppretter en interstitial-annonse som en videoguide.
Opprett en interstitial-annonse.
Den nye, smidigere og ikke så påtrengende interstitial-annonsen
