Luo insertti-ilmoitus
Art. no. 216099941
Luo interstitiaalinen mainos
Voit milloin tahansa luoda uuden interstitiaalimainoksen Prenly Workspacessa. Ennen kuin aloitat, ota huomioon, että interstitiaalisten mainosten näyttäminen edellyttää tiettyjä järjestelmävaatimuksia.
Järjestelmävaatimukset
HTML. Jotta mainos voidaan näyttää, mainoksen sisällön on oltava vähintään HTML-kuvatunniste (jpg tai png).
HTTPS. Tietoturvaongelmien vuoksi kaikkien sähköisen ratkaisun ulkopuolisten linkkien on paperilukutilassa käytettävä HTTPS:ää interstitiaalisten mainosten osalta.
Klikattava mainos. Jotta lukija voi klikata mainosta, kuvatunnisteen on oltava ankkuritunnisteen ympäröimä.
Vaiheet mainoksen luomiseksi
Valitse vasemmanpuoleisesta valikosta "Markkinointi" ja sitten "Mainokset".
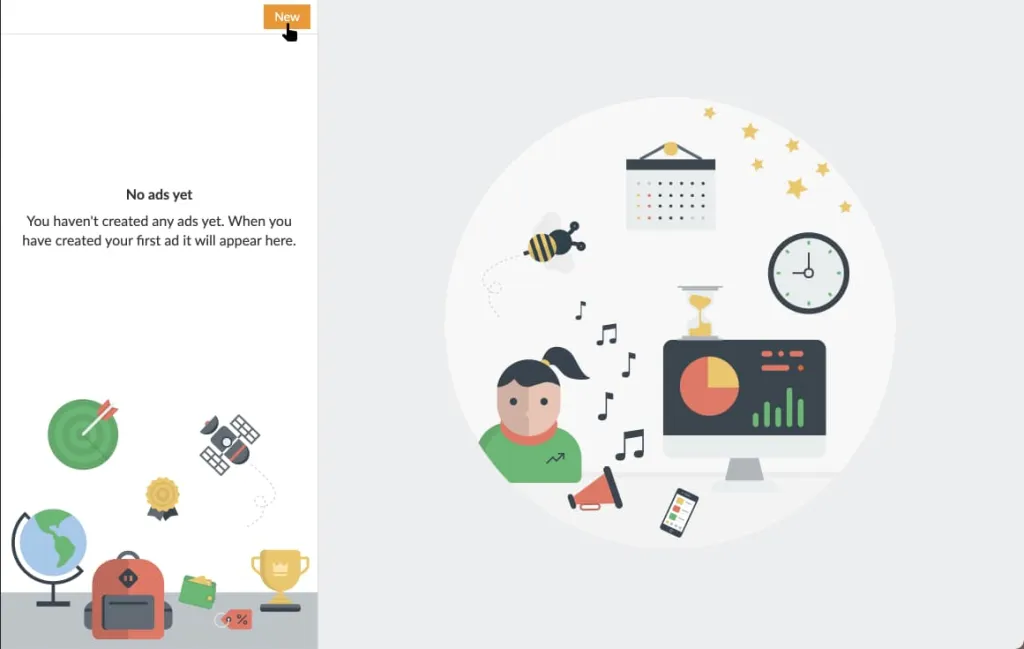
1. Luo uusi interstitiaalinen mainos valitsemalla "Uusi".

Luo uusi mainos valitsemalla "Uusi".
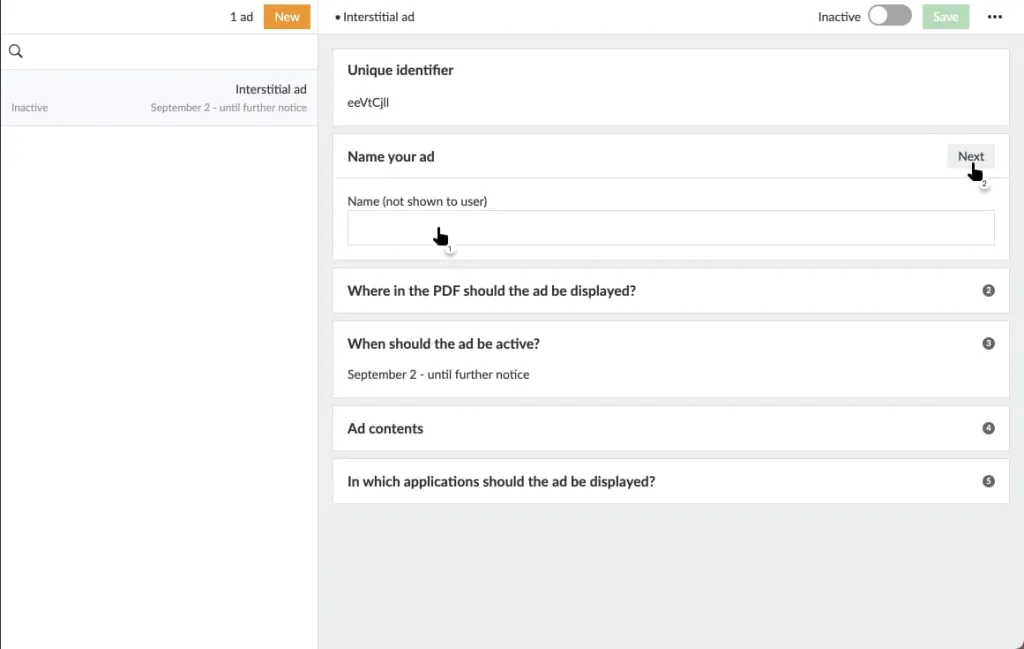
2. Anna mainoksellesi nimi. Tämän avulla löydät mainoksen helpommin tulevaisuudessa ja voit etsiä sitä mainosluettelosta.

Aseta mainoksellesi nimi, jotta se on jatkossa helpompi löytää mainosluettelosta.
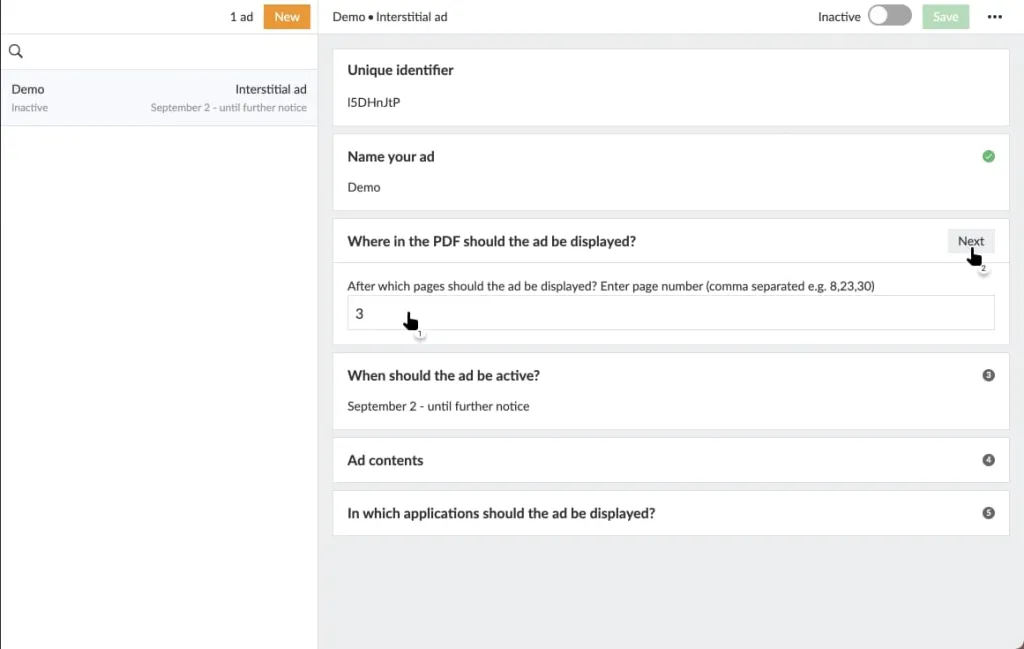
3. Kirjoita, minkä sivun jälkeen mainoksesi näytetään. Anna pilkulla erotettu luettelo sivuista, jotta mainoksesi voidaan näyttää useamman sivun jälkeen. Mainos näytetään valitun sivun (sivujen) jälkeen ja ennen seuraavan sivun levityksen näyttämistä, eli seuraavan sivun näyttämisen sijasta mainoksesi näytetään ja seuraava sivu näytetään mainoksen jälkeen.

Määritä, minkä sivun jälkeen mainos näytetään.
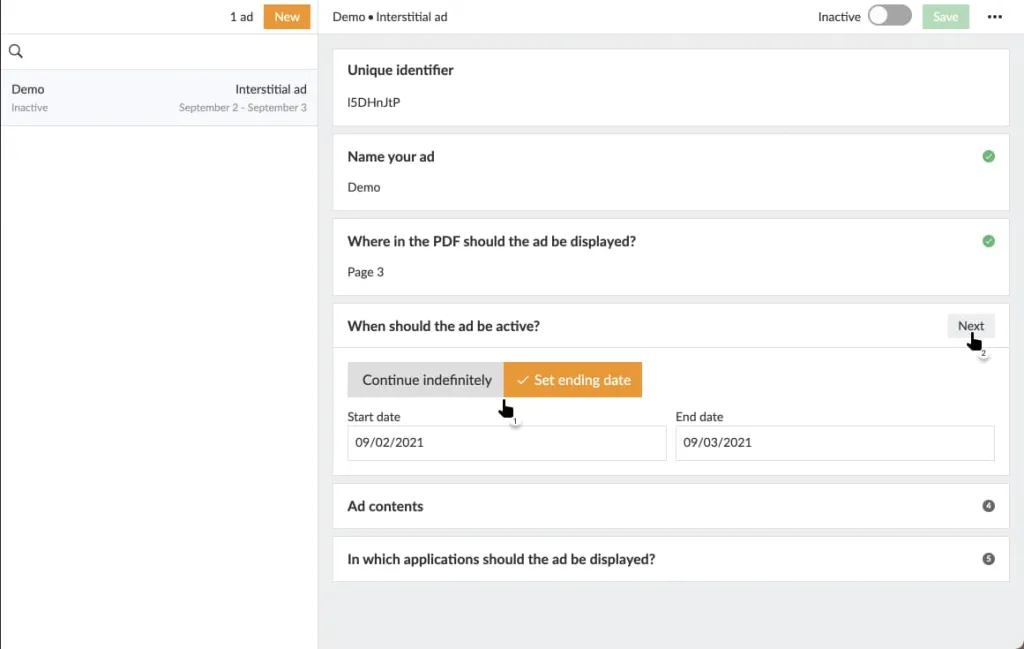
4. Valitse alkamispäivä ja valitse, onko mainoksen oltava aktiivinen, kunnes se poistetaan manuaalisesti käytöstä, vai onko sillä rajallinen päättymispäivä. Valitse päättymispäivä, jolloin mainos poistetaan automaattisesti käytöstä syötettyä päättymispäivää seuraavan päivän keskiyöllä.

Aseta päivämääräväli, jonka kuluessa mainoksen tulisi näkyä.
5. Tässä on teknistä kielenkäyttöä!
Syötä HTML-kuvatunniste (<img>), jota käytetään mainoskuvan renderöintiin. Kuvan lähteen(src-attribuutti) on käytettävä HTTPS-protokollaa turvallisuussyistä.
Jos mainoksesi pitäisi olla klikattavissa, eli jos haluat, että lukija voi klikata mainoskuvaa ja siirtyä mainostajan verkkosivulle, ympäröi kuvatunniste ankkuritunnisteella (<a>), jonka ankkuriviitteen(href-attribuutti) on myös käytettävä HTTPS-protokollaa.
Valitse, haluatko käyttää erilaista kuvaa pysty- ja vaakakäsitilan välillä. Sinun on valittava vähintään jompikumpi tila, mutta voit valita molemmat. Jos valitset toisen, esimerkiksi muotokuvatilan, Prenly käyttää samaa koodia näyttäessään mainoksesi maisemakäsilaitteissa.
Mikä on HTTPS? HTTPS on salattua viestintää verkkoselaimen (asiakkaan) ja verkkopalvelimen välillä, ja sitä kutsutaan nimellä "https://".
Vertaa http://example.com/ ja https://example.com/. Monet verkkoselaimet ilmoittavat, että viestintä on salattu HTTPS:n avulla, lisäämällä URL-palkkiin lukon kuvakkeen, joka osoittaa, että viestintä on suojattu.
Miksi Prenly vaatii HTTPS:ää? Android estää HTTP-linkkien avaamisen sovelluksesta. Tämän vuoksi Prenly edellyttää, että sovelluksen linkit käyttävät HTTPS:ää. Lukijat saavat myös turvallisemman lukukokemuksen käyttämällä HTTPS:ää, koska viestintä on salattua.
Prenly tukee JavaScript-koodia, joka mahdollistaa dynaamisen mainossisällön. Kaikki kelvolliset JavaScript-koodit hyväksytään, mutta koodin on tuotettava kuvatunniste ja valinnaisesti ympäröivä ankkuritunniste, kun se on suoritettu.
Prenly ei validoi koodia. On suositeltavaa kokeilla koodia HTML-sivulla ennen mainoksen aktivointia.
Esimerkkikoodi kuvia varten:
Portrait:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Mainos"
width="1100"
height="1700"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Maisema:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Mainos"
width="1700"
height="1100"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Esimerkkikoodi MP4-videoita varten
Huomaa, että H.264-koodatut videot ovat pakollisia toimiakseen Safarissa.
<!DOCTYPE html>
<html lang="fi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Annons</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
background: #ffffff;
overflow: hidden; /* Estä vieritys */
-webkit-overflow-scrolling: touch; /* Tärkeää iOS:lle */
}
.video-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: white;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
video {
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div class="video-container">
<video id="videoPlayer" src="[INSERT-MP4-SRC]" autoplay playsinline loop mykistetty></video>
</div>
<script>
const video = document.getElementById('videoPlayer');
// Yritä käynnistää video ohjelmallisesti iOS:ssä.
document.addEventListener('DOMContentLoaded', function() {
video.play().catch(function(error) {
console.log('Videota ei voitu toistaa automaattisesti rajoitusten vuoksi:', virhe);
});
});
// Förhindra att iframens innehåll fångar svep
document.body.addEventListener('touchstart', function(e) {
if (e.target !== video) {
e.preventDefault(); // Estää oletusasetukset vain, jos kosketus ei ole videolla.
}
}, { passive: true });
// Hantering av klick på videon.
video.addEventListener('click', function(e) {
e.preventDefault();
window.open('[INSERT-TARGET-URL}', '_blank');
});
</script>
</body>
</html>

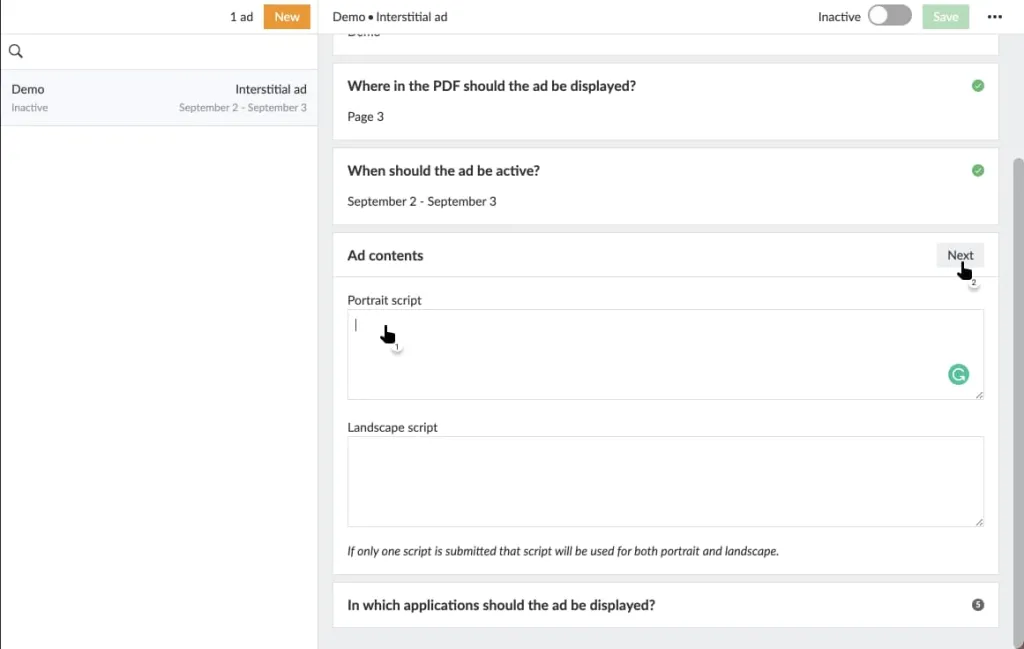
Kirjoita kuvaan liittyvä koodisi mainoksen sisällöksi.
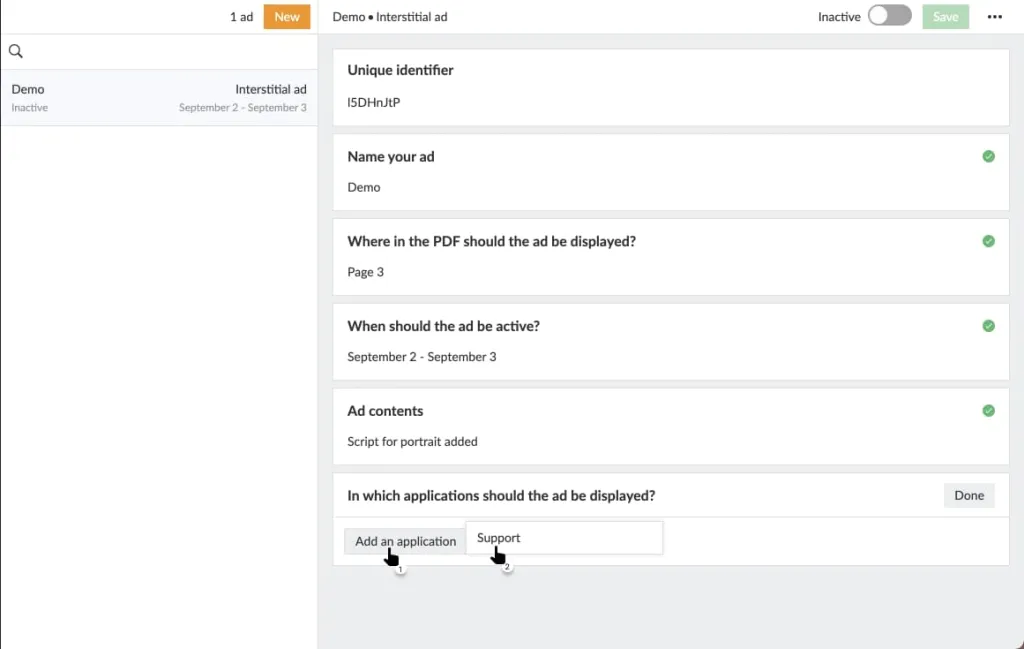
6. Valitse, mikä sovellus näyttää mainoksesi.

Valitse sovellus, jonka pitäisi näyttää julkaisusi.
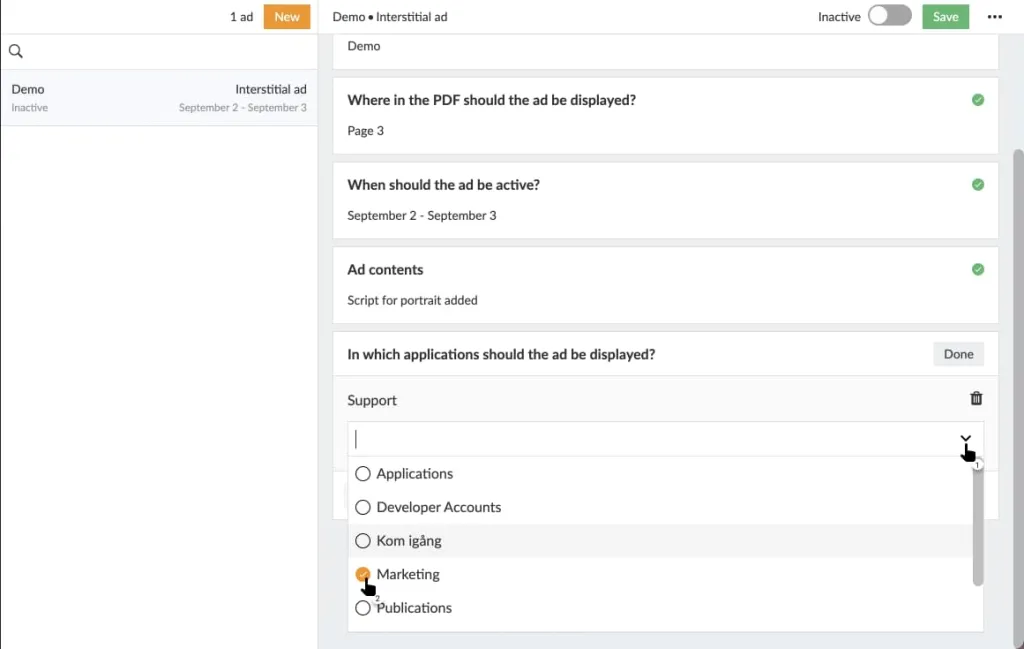
7. Valitse, minkä otsikoiden tulisi näyttää mainoksesi.

Valitse otsikko, jonka pitäisi näyttää mainoksesi.
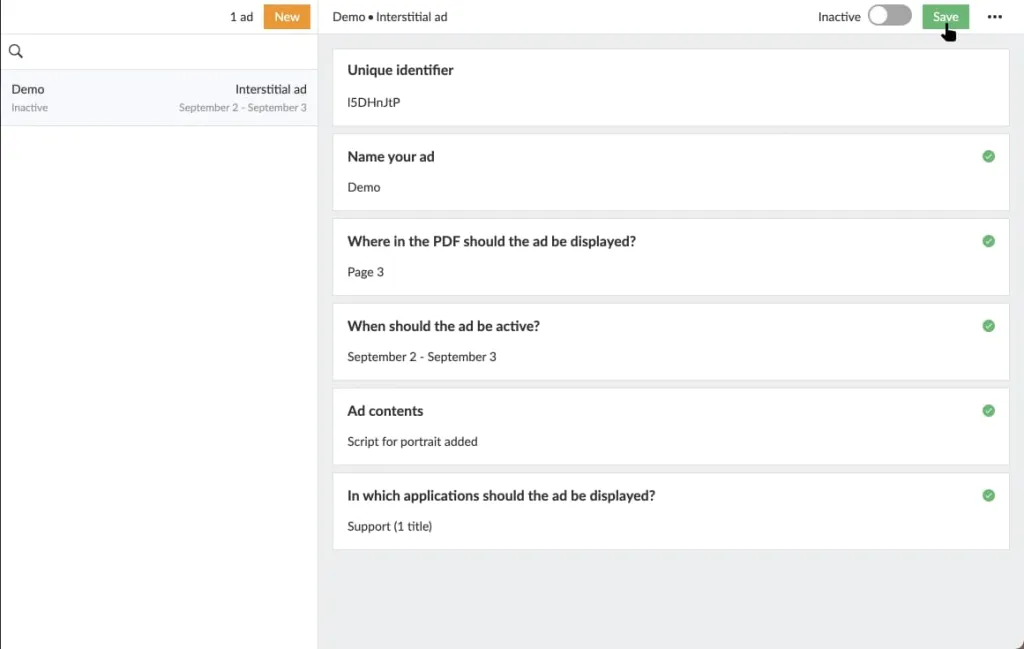
8. Tallenna asetukset valitsemalla "Tallenna". Jos kuvake on viimeisen asetuksen jälkeen värisamea, olet jättänyt määrittämättä jonkin osion. Etsi punainen ploppi kunkin osion oikeassa kulmassa. Valitse väärin konfiguroitu osio ja jatka konfigurointia siitä.

Tallenna asetukset valitsemalla "Save".
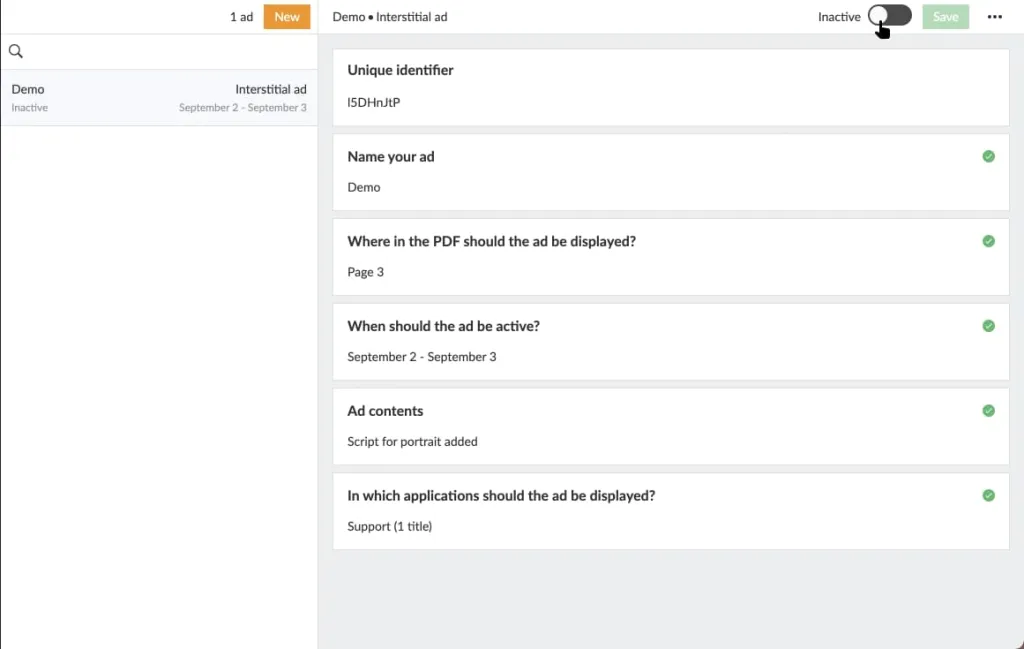
9. Aktivoi mainoksesi vaihtamalla oikeassa yläkulmassa olevaa kytkintä. Jos mainos on inaktiivinen, niin aktivoi mainos. Jos mainos on aktiivinen, niin poistat sen käytöstä.
Vain aktiiviset mainokset ovat näkyvissä lukijoillesi, sillä Prenly lähettää sen näytettäväksi määritetyssä sovellusjulkaisussa ja sivulla paperilukutilassa. Inaktiivisia mainoksia ei näytetä, kun lukija pyyhkäisee merkityn sivun ohi.

Aktivoi mainos vaihtamalla kytkintä.

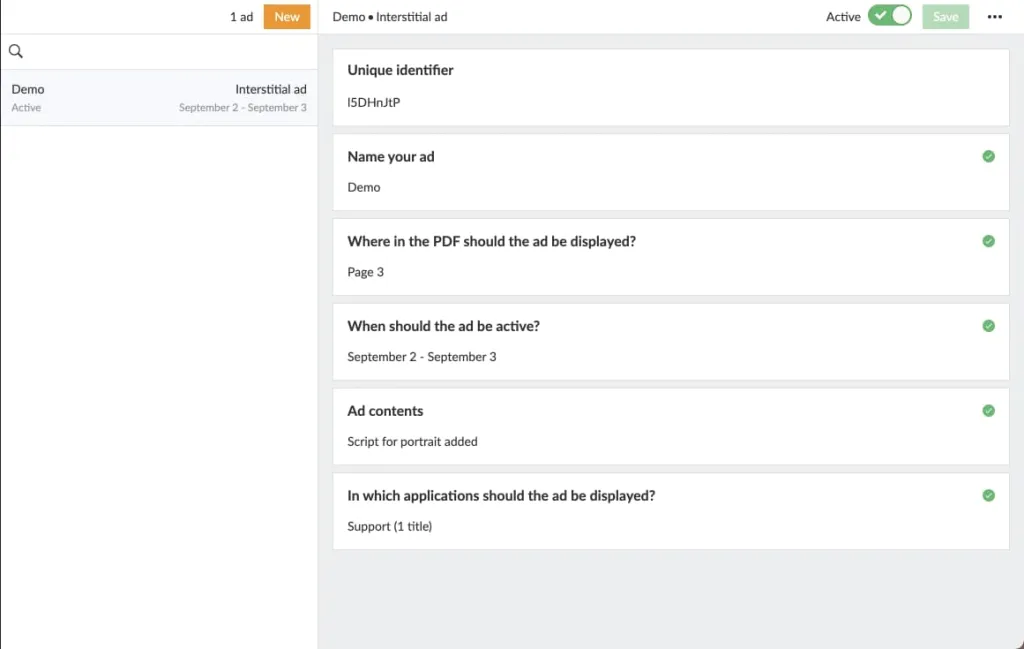
Esimerkki määritetystä ja aktiivisesta mainoksesta.
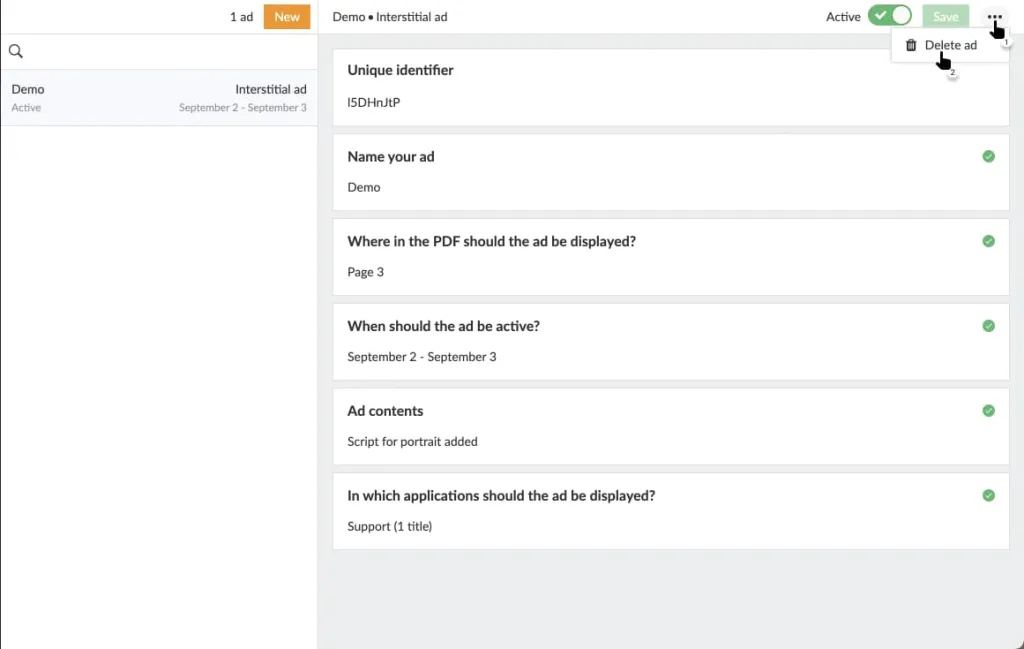
10. Poista mainos. Valitse oikeassa yläkulmassa oleva kolmen pisteen valikko ja valitse "Poista mainos" poistaaksesi parhaillaan valitun mainoksen. Mainos poistetaan Prenly Workspace -työtilasta. Jos mainos oli aktiivinen ennen poistamista, mainos poistetaan ensin käytöstä ennen poistamista.

Poista mainos valitsemalla kolmen pisteen valikko ja sitten "Poista mainos".
Valitse alla olevasta videosta video-opas interstitiaalisen mainoksen luomiseen.
Luo interstitiaalinen mainos.
Uusi sulavampi ja vähemmän tungetteleva interstitial-mainosmainos.
