Creare un annuncio pubblicitario
Art. no. 216099941
Creare un annuncio interstiziale
È possibile creare in qualsiasi momento un nuovo annuncio interstiziale in Prenly Workspace. Prima di procedere, è necessario tenere presente che ci sono dei requisiti di sistema per visualizzare gli annunci interstiziali.
Requisiti di sistema
HTML. Per visualizzare l'annuncio, il contenuto deve essere almeno un tag immagine in HTML (jpg o png).
HTTPS. Per motivi di sicurezza, qualsiasi link esterno alla soluzione elettronica in modalità di lettura cartacea deve utilizzare HTTPS per quanto riguarda gli annunci interstiziali.
Annunciocliccabile . Per avere un annuncio cliccabile dal lettore, il tag dell'immagine deve essere circondato da un tag di ancoraggio.
Procedura per creare l'annuncio
Selezionate "Marketing" e poi "Annunci" nel menu a sinistra.
1. Selezionare "Nuovo" per creare un nuovo annuncio interstiziale.

Creare un nuovo annuncio selezionando "Nuovo".
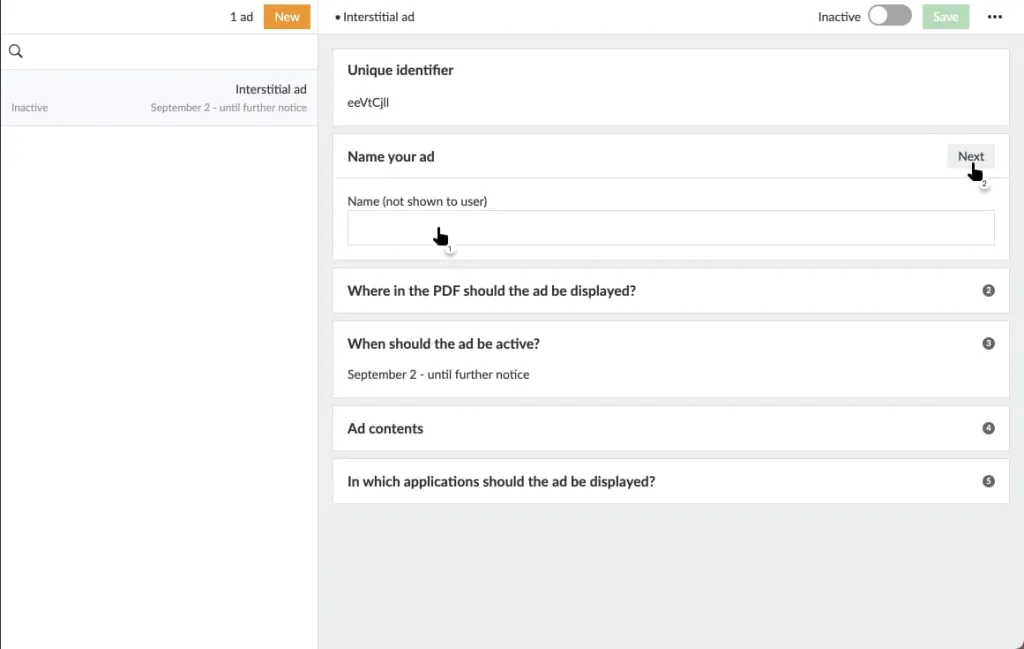
2. Inserite un nome per l'annuncio. Questo vi permetterà di trovare più facilmente l'annuncio in futuro e di poterlo cercare all'interno dell'elenco degli annunci.

Impostate un nome all'annuncio per poterlo ritrovare più facilmente in futuro all'interno dell'elenco degli annunci.
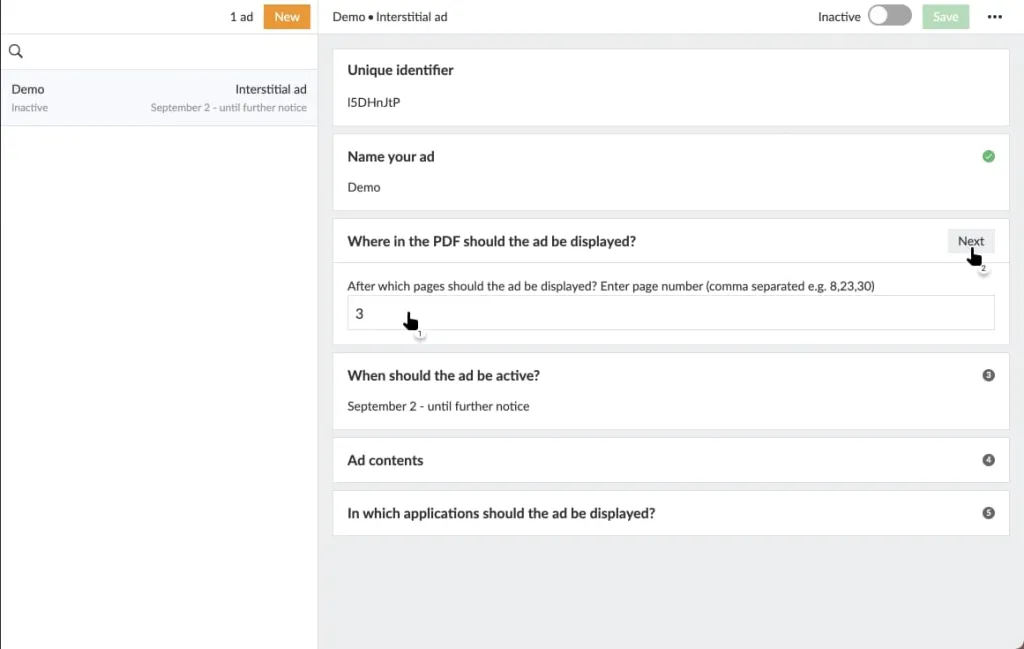
3. Indicare dopo quale pagina deve essere visualizzato l'annuncio. Inserite un elenco di pagine separate da virgole per far sì che il vostro annuncio sia visibile dopo diverse pagine. L'annuncio verrà visualizzato tra la fine della pagina o delle pagine selezionate e prima della diffusione della pagina successiva, vale a dire che invece di visualizzare la pagina successiva verrà visualizzato l'annuncio e la pagina successiva verrà visualizzata dopo l'annuncio.

Impostare dopo quale pagina deve essere visualizzato l'annuncio.
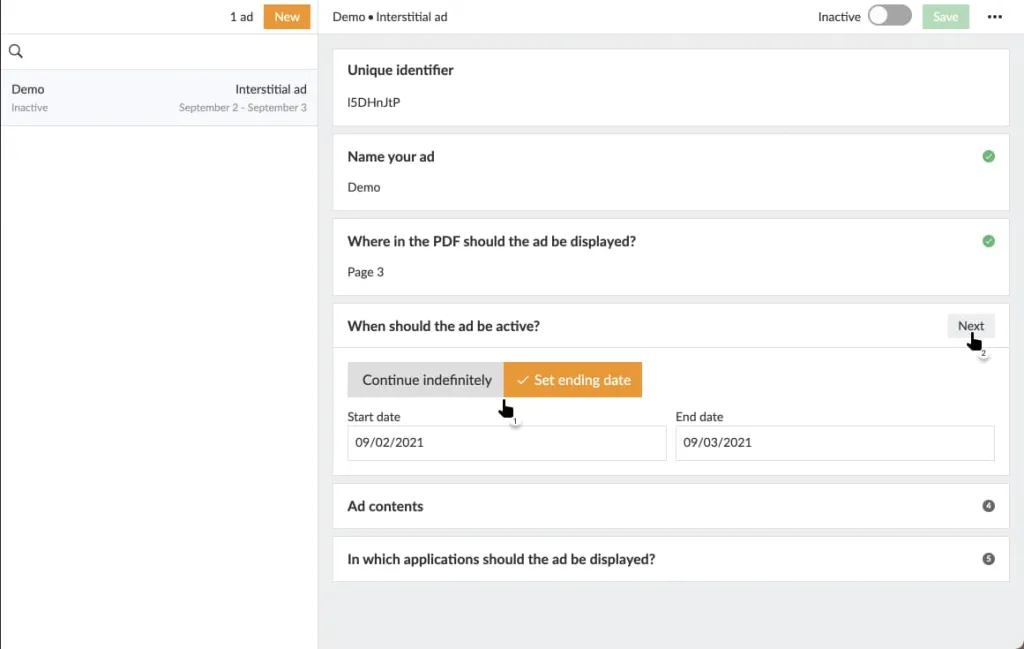
4. Scegliete una data di inizio e selezionate se l'annuncio deve essere attivo fino alla disattivazione manuale o se deve avere una data di fine definita. Scegliete una data di fine per disattivare automaticamente l'annuncio alla mezzanotte del giorno successivo alla data di fine inserita.

Impostate l'intervallo di date in cui l'annuncio deve essere visualizzato.
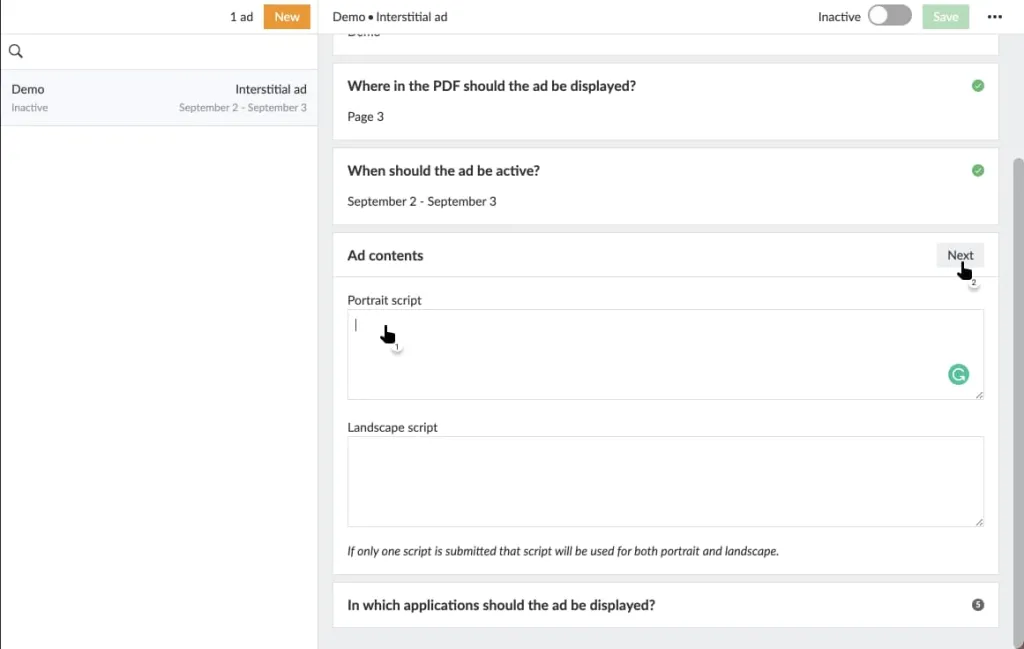
5. Ecco il gergo tecnico!
Inserite un tag immagine HTML (<img>) che verrà utilizzato per rendere l'immagine dell'annuncio. La fonte dell'immagine(attributo src) deve utilizzare il protocollo HTTPS per motivi di sicurezza.
Se l'annuncio deve essere cliccabile, cioè se si desidera che il lettore possa cliccare sull'immagine dell'annuncio ed essere indirizzato alla pagina web dell'inserzionista, circondare il tag immagine con un tag di ancoraggio (<a>), il cui riferimento(href-attribute ) deve anch'esso utilizzare il protocollo HTTPS.
Scegliere se utilizzare un'immagine diversa tra la modalità verticale e quella orizzontale. È necessario selezionare almeno una delle due modalità, ma è possibile selezionarle entrambe. Se si sceglie di inserire una delle due modalità, ad esempio quella verticale, Prenly utilizzerà lo stesso codice per visualizzare l'annuncio sui dispositivi palmari orizzontali.
Che cos'è l'HTTPS? L'HTTPS è una comunicazione crittografata tra il browser web (client) e il server web ed è indicato come "https://".
Confrontate http://example.com/ e https://example.com/. Molti browser web segnalano che la comunicazione è crittografata tramite HTTPS aggiungendo un'icona a forma di lucchetto alla barra degli URL per indicare che la comunicazione è sicura.
Perché Prenly richiede l'HTTPS? Android non consente l'apertura di link HTTP da un'applicazione. Per questo motivo Prenly richiede che i link esistenti in un'app utilizzino HTTPS. L'utilizzo di HTTPS garantisce ai lettori un'esperienza di lettura più sicura, poiché la comunicazione è crittografata.
Prenly supporta il codice JavaScript che consente di avere contenuti pubblicitari dinamici. È accettato qualsiasi codice JavaScript valido, ma il codice deve produrre un tag immagine e, facoltativamente, un tag di ancoraggio circostante, una volta eseguito.
Prenly non convaliderà il codice. Si consiglia di provare il codice su una pagina HTML prima di attivare l'annuncio.
Esempio di codice per le immagini:
Ritratto:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Pubblicità"
width="1100"
height="1700"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Paesaggio:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Pubblicità"
width="1700"
height="1100"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Codice di esempio per i video MP4
Si noti che i video codificati H.264 sono obbligatori per funzionare in Safari
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">.
<meta name="viewport" content="width=device-width, initial-scale=1.0">.
<titolo>Annelli</titolo>
<style>
corpo, html {
margine: 0;
padding: 0;
altezza: 100%;
sfondo: #ffffff;
overflow: nascosto; /* Impedisce lo scorrimento */
-webkit-overflow-scrolling: touch; /* Importante per iOS */
}
.video-container {
posizione: fissa;
top: 0;
sinistra: 0;
larghezza: 100%;
altezza: 100%;
sfondo: bianco;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
video {
max-larghezza: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div class="video-container">
<video id="videoPlayer" src="[INSERT-MP4-SRC]" autoplay playsinline loop muted></video>
</div>
<script>
const video = document.getElementById('videoPlayer');
// Proviamo ad avviare il video in modo programmatico su iOS
document.addEventListener('DOMContentLoaded', function() {
video.play().catch(function(error) {
console.log('Il video non può essere riprodotto automaticamente a causa di restrizioni:', errore);
});
});
// Per evitare che il video venga riprodotto in modo automatico, è necessario che il video venga riprodotto in modo automatico
document.body.addEventListener('touchstart', function(e) {
if (e.target !== video) {
e.preventDefault(); // Impedisce l'impostazione predefinita solo se il tocco non è sul video.
}
}, { passive: true });
// Gestione del clic sul video
video.addEventListener('click', function(e) {
e.preventDefault();
window.open('[INSERT-TARGET-URL}', '_blank');
});
</script>
</body>
</html>

Inserire il codice relativo all'immagine come contenuto dell'annuncio.
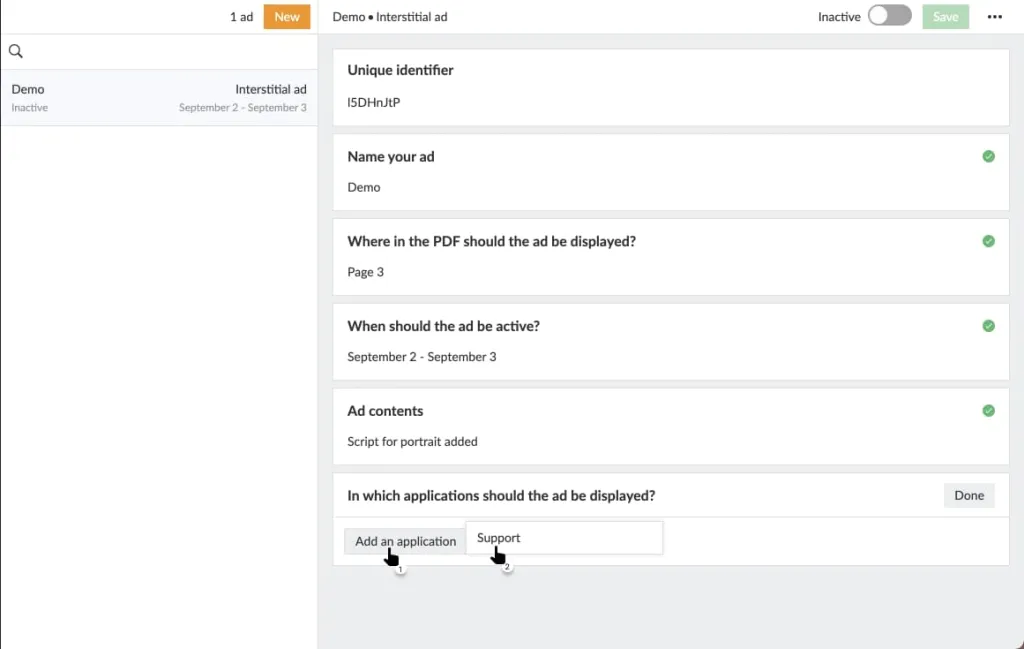
6. Selezionare l'applicazione che deve visualizzare l'annuncio.

Selezionare l'applicazione che deve visualizzare la pubblicazione.
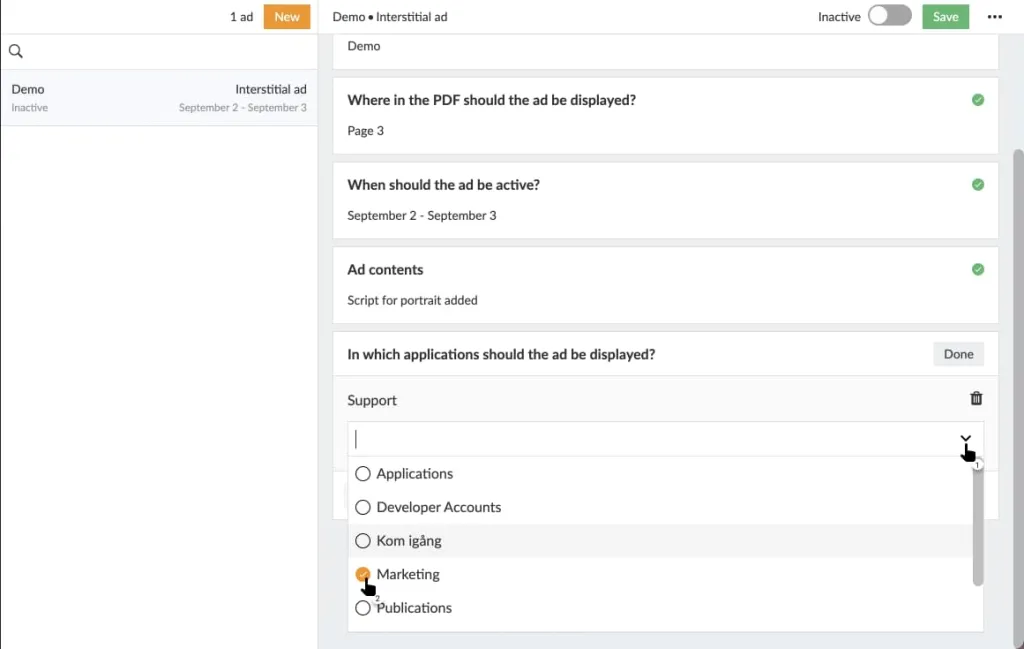
7. Selezionare i titoli su cui visualizzare l'annuncio.

Selezionare il titolo su cui visualizzare l'annuncio.
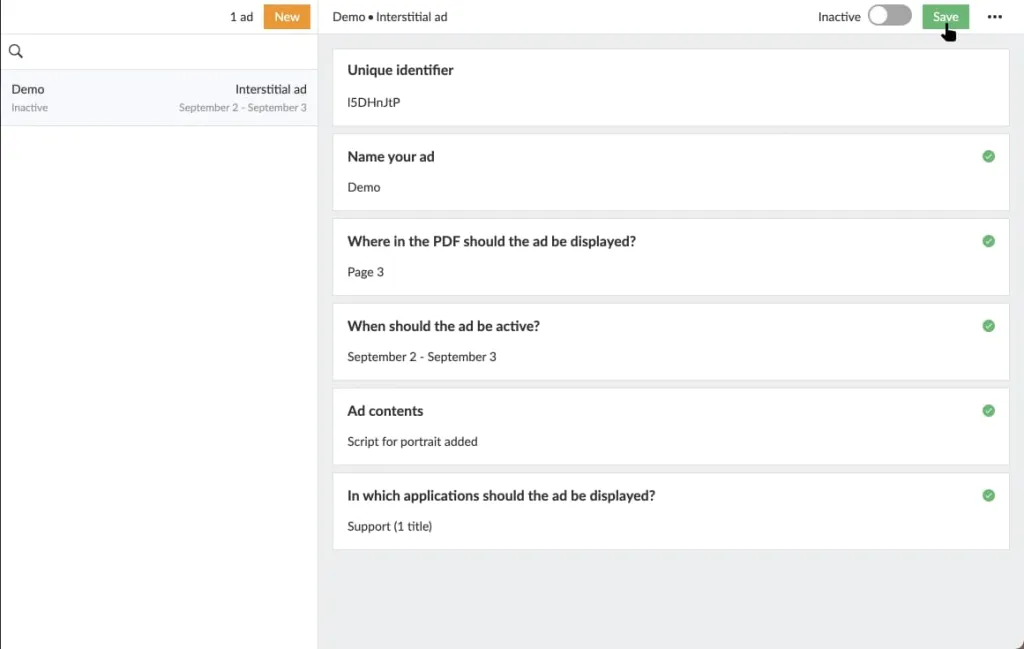
8. Salvare le impostazioni selezionando "Salva". Se l'icona è offuscata dopo l'ultima impostazione, significa che non è stata configurata una sezione. Cercare un "plop" rosso nell'angolo destro di ogni sezione. Selezionare la sezione non configurata e continuare la configurazione da lì.

Selezionare "Salva" per salvare le impostazioni.
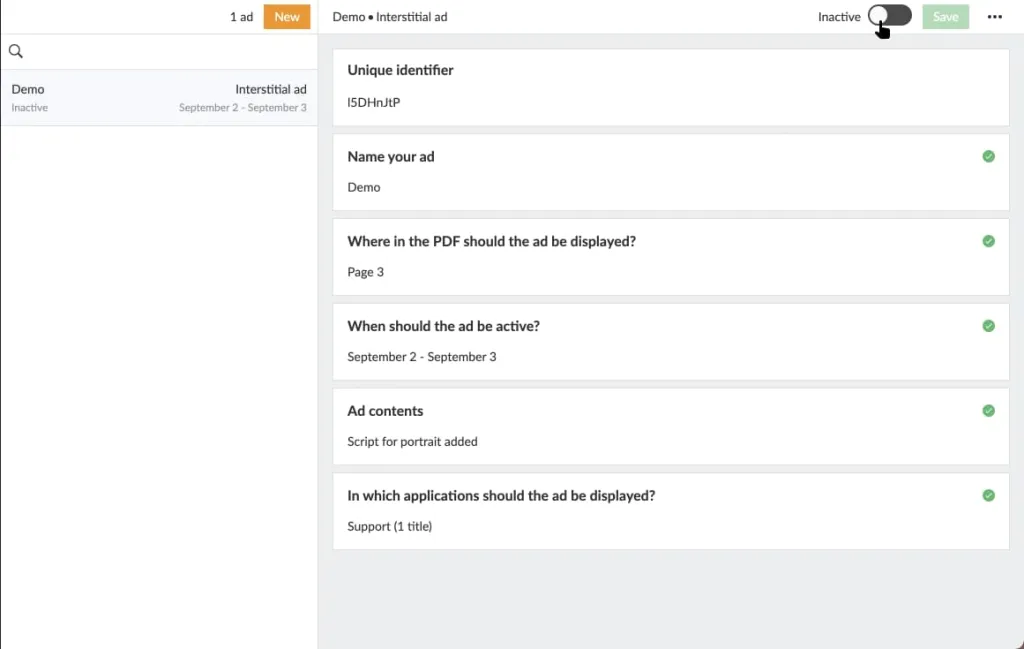
9. Attivare l'annuncio selezionando l'interruttore nell'angolo in alto a destra. Se l'annuncio è inattivo, lo si attiverà. Se l'annuncio è attivo, lo si disattiva.
Solo gli annunci attivi potranno essere visualizzati dai vostri lettori, poiché Prenly li invierà per essere visualizzati nell'applicazione e nella pagina configurata in modalità di lettura cartacea. Gli annunci inattivi non verranno visualizzati quando il lettore passerà oltre la pagina contrassegnata.

Attivare l'interruttore per attivare l'annuncio.

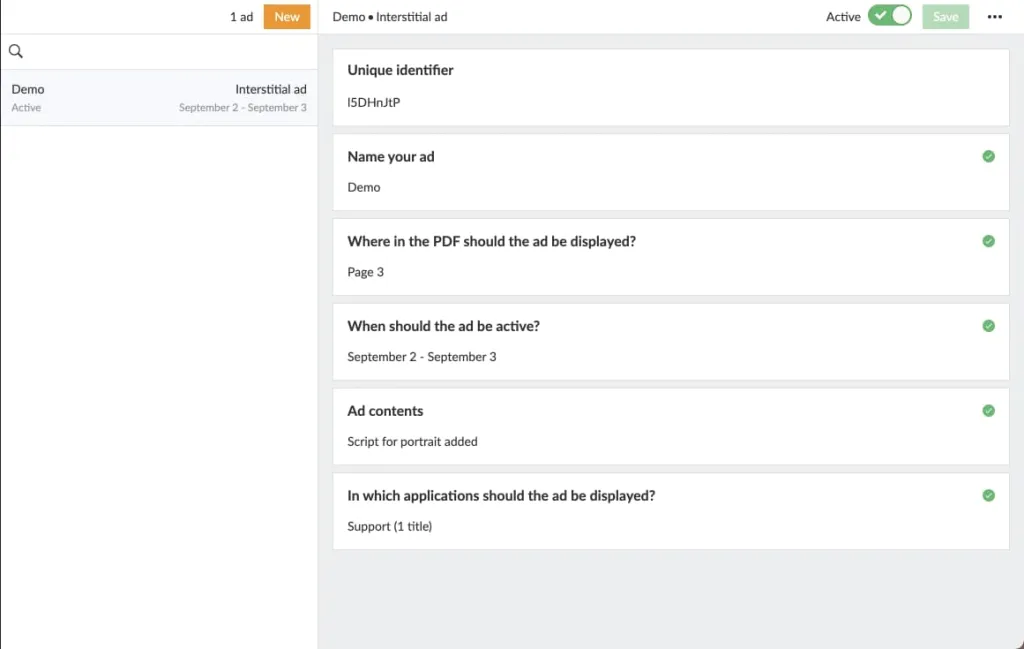
Esempio di annuncio configurato e attivo.
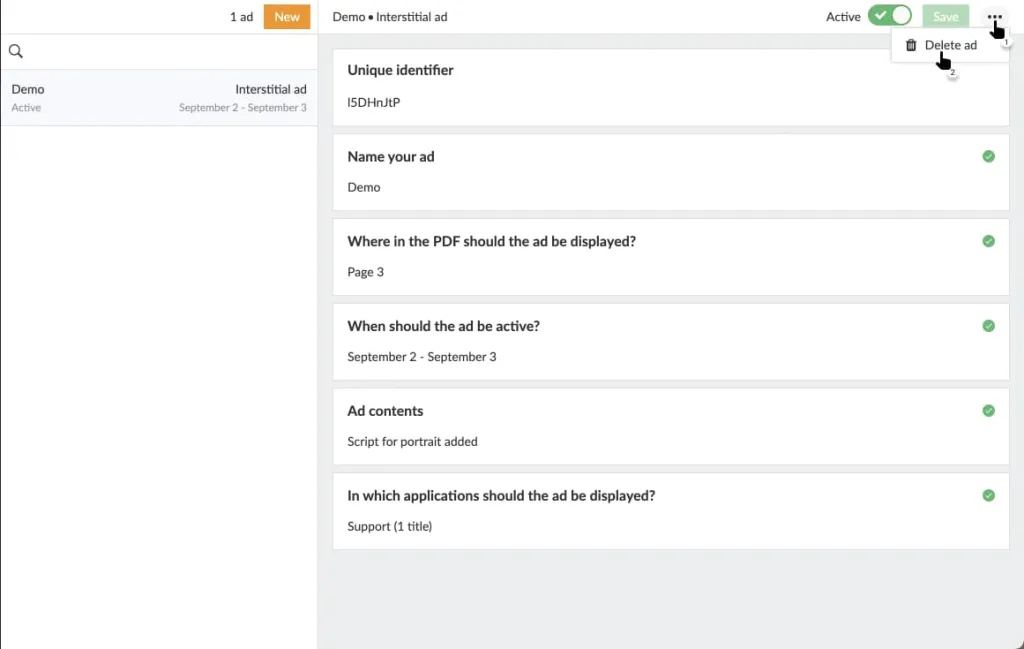
10. Eliminare l'annuncio. Selezionare il menu a tre punti nell'angolo in alto a destra e selezionare "Elimina annuncio" per eliminare l'annuncio selezionato. L'annuncio verrà rimosso dall'area di lavoro Prenly. Se l'annuncio era attivo prima dell'eliminazione, verrà disattivato prima di essere eliminato.

Per eliminare l'annuncio, selezionare il menu a tre punti e poi "Elimina annuncio".
Selezionate il video sottostante per vedere come creare un annuncio interstiziale come video guida.
Creare un annuncio interstiziale.
Il nuovo annuncio interstiziale più fluido e meno invasivo
