Crear anuncio de inserción
Art. no. 216099941
Crear anuncio intersticial
Puede crear en cualquier momento un nuevo anuncio intersticial en Prenly Workspace. Antes de empezar, tenga en cuenta que existen requisitos del sistema para mostrar anuncios intersticiales.
Requisitos del sistema
HTML. Para mostrar su anuncio, el contenido del anuncio debe ser como mínimo una etiqueta de imagen en HTML (jpg o png).
HTTPS. Por motivos de seguridad, cualquier enlace fuera de la solución electrónica en el modo de lectura en papel debe utilizar HTTPS en lo que respecta a los anuncios intersticiales.
Anuncioclicable . Para que el lector pueda hacer clic en un anuncio, la etiqueta de imagen debe estar rodeada por una etiqueta de anclaje.
Pasos para crear el anuncio
Seleccione "Marketing" y luego "Anuncios" en el menú lateral izquierdo.
1. Seleccione "Nuevo" para crear un nuevo anuncio intersticial.

Cree un nuevo anuncio seleccionando "Nuevo".
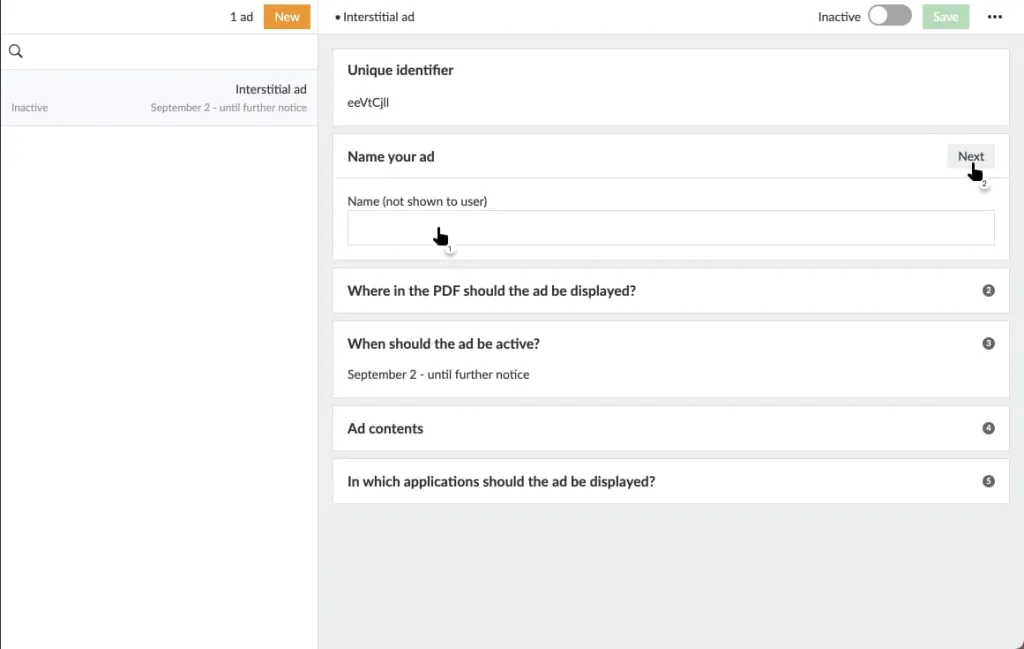
2. 2. Introduzca un nombre para su anuncio. Esto le permitirá encontrar más fácilmente el anuncio en el futuro y poder buscarlo dentro de la lista de anuncios.

Pon un nombre a tu anuncio para encontrarlo más fácilmente dentro de la lista de anuncios en el futuro.
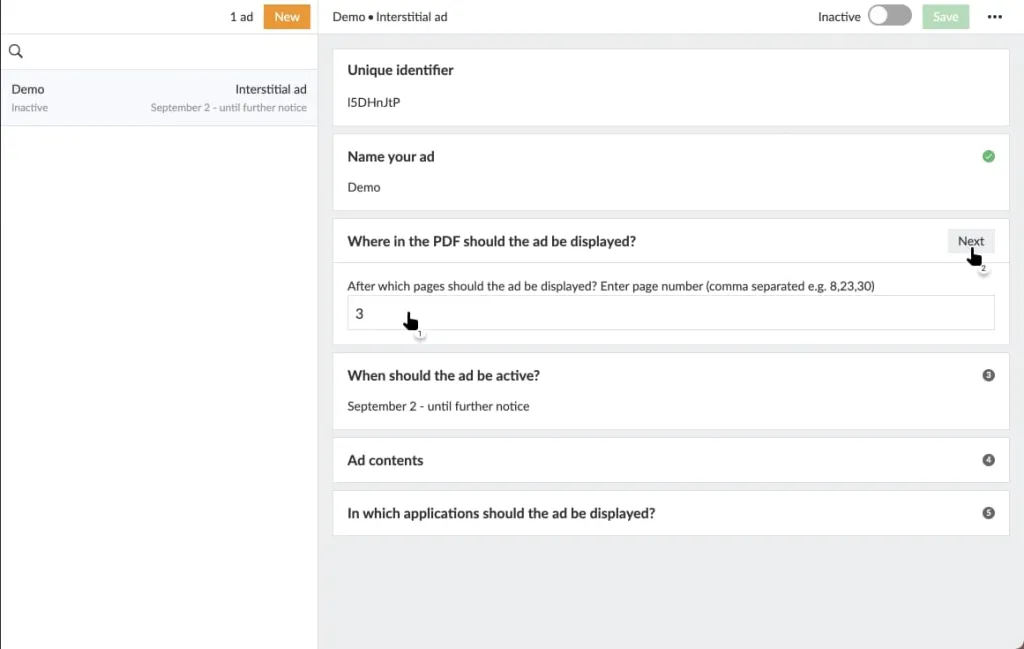
3. 3. Indique en qué página debe aparecer su anuncio. Introduzca una lista de páginas separadas por comas para que su anuncio sea visible después de varias páginas. El anuncio se mostrará entre después de la(s) página(s) seleccionada(s) y antes de que se muestre la página siguiente, es decir, en lugar de mostrarse la página siguiente se mostrará su anuncio y la página siguiente se mostrará después del anuncio.

Establezca después de qué página debe mostrarse el anuncio.
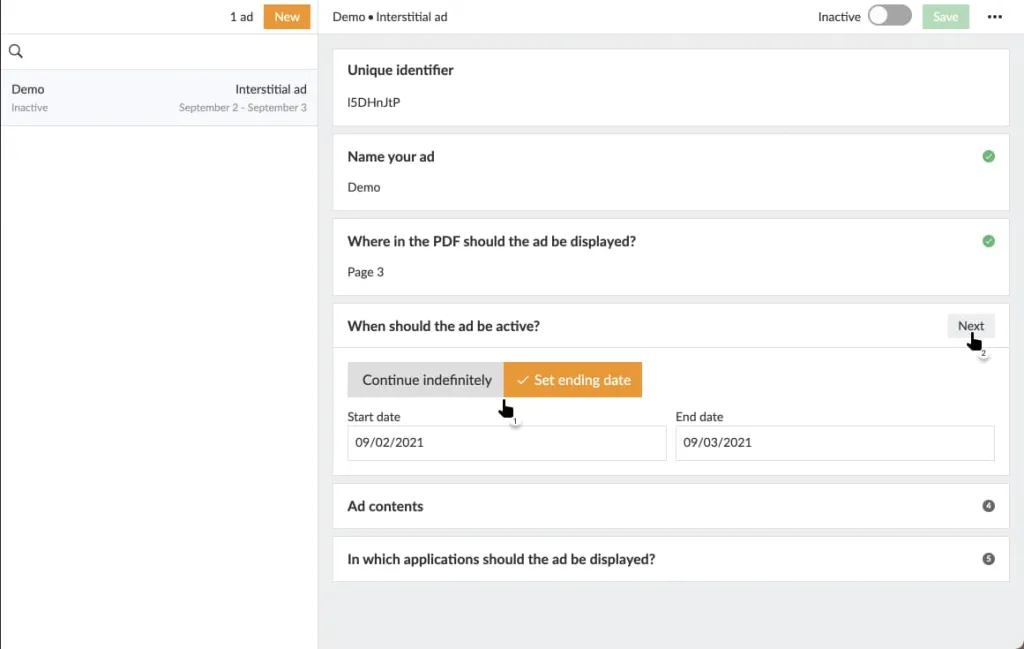
4. Elija una fecha de inicio y seleccione si el anuncio debe estar activo hasta que se desactive manualmente, o si debe tener una fecha de finalización finita. Elija una fecha final para desactivar automáticamente su anuncio a medianoche del día siguiente a la fecha final introducida.

Establezca el intervalo de fechas en que debe mostrarse el anuncio.
5. 5. ¡Aquí hay jerga técnica!
Introduzca una etiqueta de imagen HTML (<img>) que se utilizará para mostrar la imagen de su anuncio. La fuente de la imagen(atributo src) debe utilizar el protocolo HTTPS por motivos de seguridad.
Si desea que el lector pueda hacer clic en la imagen del anuncio y acceder a la página web del anunciante, rodee la etiqueta de imagen con una etiqueta de anclaje (<a>) cuya referencia de anclaje (atributo href) también debe utilizar el protocolo HTTPS.
Elija si desea utilizar una imagen diferente entre el modo de mano vertical y horizontal. Necesita seleccionar cualquiera de los dos modos como mínimo, pero puede seleccionar ambos. Si elige uno, por ejemplo el modo vertical, Prenly utilizará el mismo código para mostrar su anuncio en los dispositivos portátiles en modo horizontal.
¿Qué es HTTPS? HTTPS es la comunicación encriptada entre el navegador web (cliente) y el servidor web y se indica como "https://".
Compare http://example.com/ y https://example.com/. Muchos navegadores web señalarán que la comunicación está cifrada mediante HTTPS añadiendo el icono de un candado a la barra de URL para indicar que la comunicación es segura.
¿Por qué Prenly requiere HTTPS? Android no permite abrir enlaces HTTP desde una aplicación. Por ello, Prenly requerirá que los enlaces existentes en una aplicación utilicen HTTPS. Los lectores también obtendrán una experiencia de lectura más segura mediante el uso de HTTPS ya que la comunicación está encriptada.
Prenly soporta código JavaScript que permite tener contenido publicitario dinámico. Se acepta cualquier JavaScript válido, pero el código debe producir una etiqueta de imagen y, opcionalmente, una etiqueta de anclaje circundante, una vez ejecutado.
Prenly no validará su código. Se recomienda que pruebe su código en una página HTML antes de activar su anuncio.
Ejemplo de código para imágenes:
Retrato:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Anuncio"
width="1100"
height="1700"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Paisaje:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Anuncio"
width="1700"
height="1100"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Código de ejemplo para vídeos MP4
Tenga en cuenta que los vídeos codificados en H.264 son obligatorios para funcionar en Safari
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aniones</title>
<style>
body, html {
margin: 0
padding: 0;
altura: 100%;
fondo: #ffffff;
overflow: hidden; /* Evitar desplazamiento */
-webkit-overflow-scrolling: touch; /* Importante para iOS */
}
.video-container {
position: fixed;
top: 0;
left: 0
anchura: 100%;
altura: 100%;
fondo: blanco;
mostrar: flex;
justify-content: center;
alinear-elementos: centro;
overflow: oculto;
}
video {
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div class="video-container">
<video id="videoPlayer" src="[INSERT-MP4-SRC]" autoplay playsinline loop muted></video>
</div>
<script>
const video = document.getElementById('videoPlayer');
// Intenta iniciar el vídeo de forma programada en iOS
document.addEventListener('DOMContentLoaded', function() {
video.play().catch(function(error) {
console.log('El vídeo no se ha podido reproducir automáticamente debido a restricciones:', error);
});
});
// Förhindra att iframens innehåll fångar svep
document.body.addEventListener('touchstart', function(e) {
if (e.target !== video) {
e.preventDefault(); // Sólo previene por defecto si el toque no está en el vídeo
}
}, { passive: true });
// Escucha de un clic en el vídeo
video.addEventListener('click', function(e) {
e.preventDefault();
window.open('[INSERT-TARGET-URL}', '_blank');
});
</script>
</body>
</html>

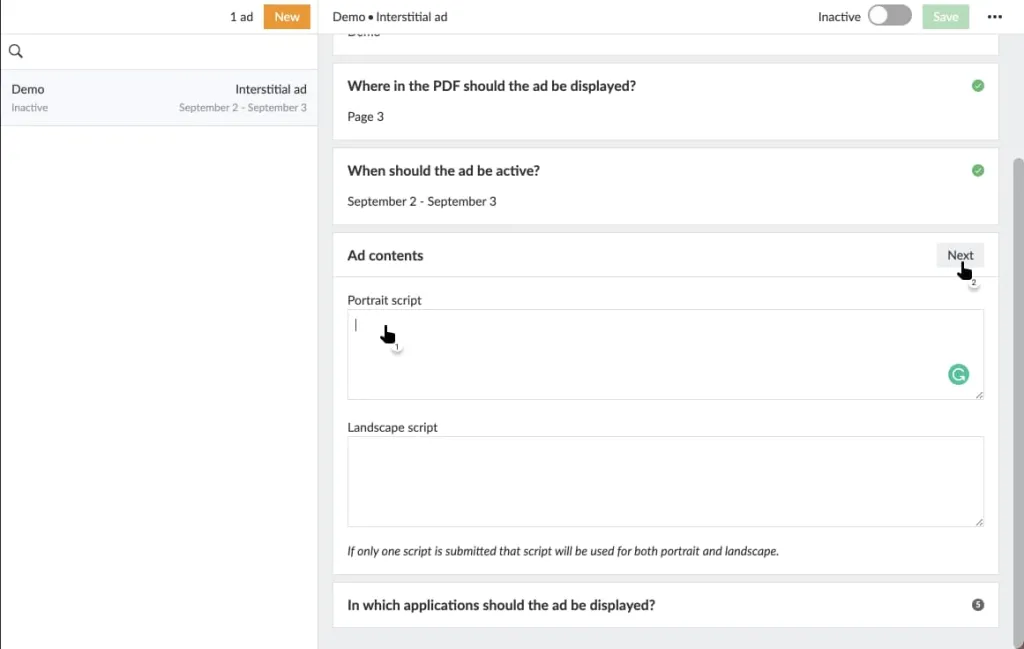
Introduce tu código relacionado con la imagen como contenido del anuncio.
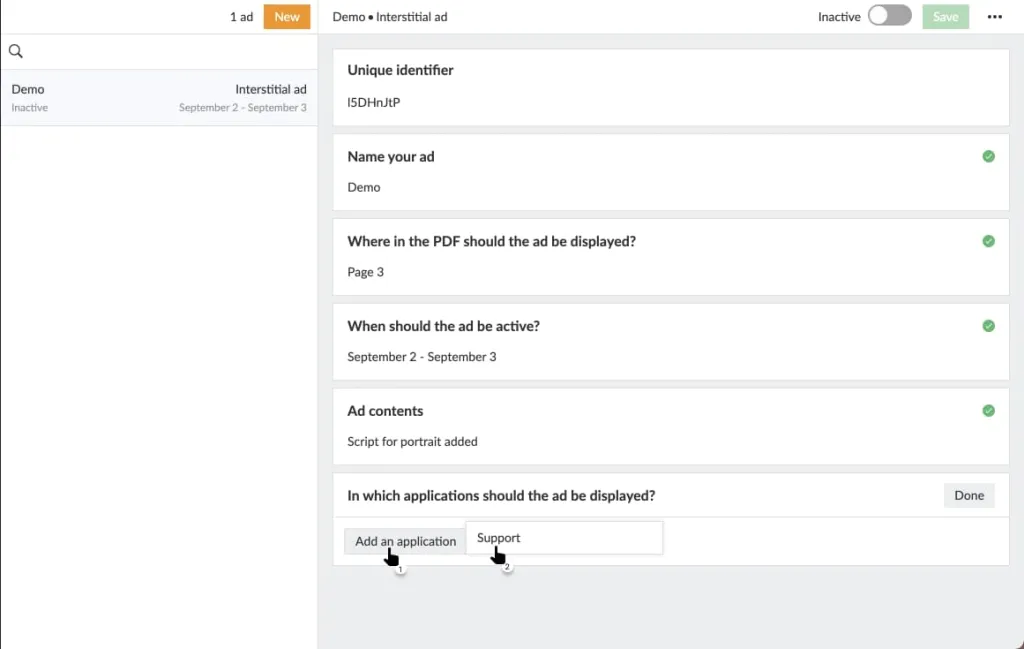
6. Seleccione la aplicación que debe mostrar su anuncio.

Seleccione la aplicación que debe mostrar su publicación.
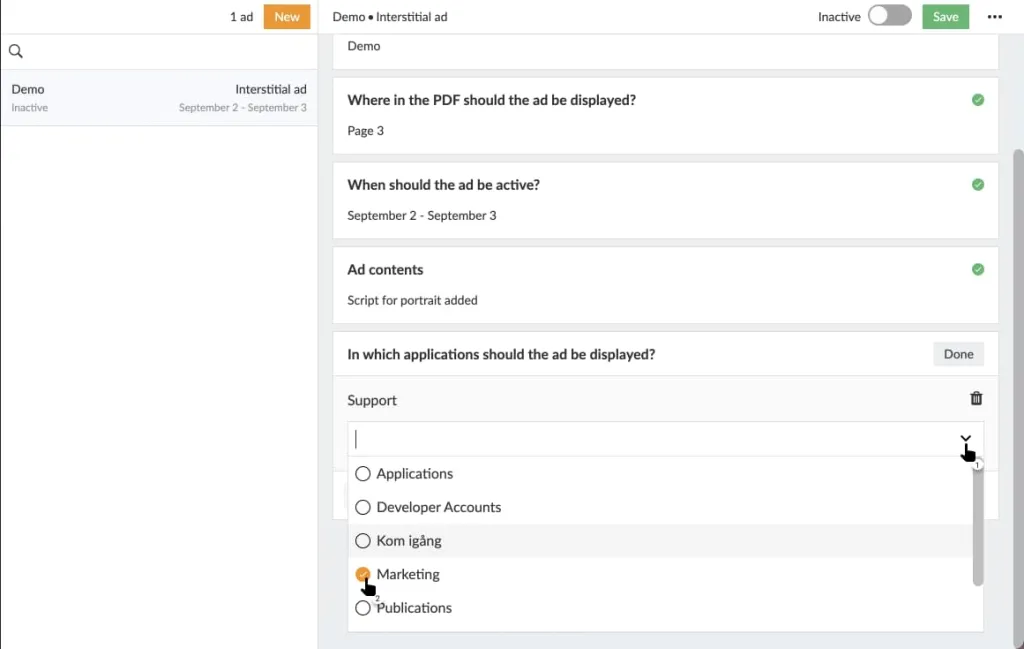
7. 7. Seleccione los títulos que deben mostrar su anuncio.

Seleccione el título que debe mostrar su anuncio.
8. 8. Guarde la configuración seleccionando "Guardar". Si el icono aparece difuminado después de la última configuración, significa que no ha configurado alguna sección. Busque un plop rojo en la esquina lateral derecha para cada sección. Seleccione la sección mal configurada y continúe la configuración desde ahí.

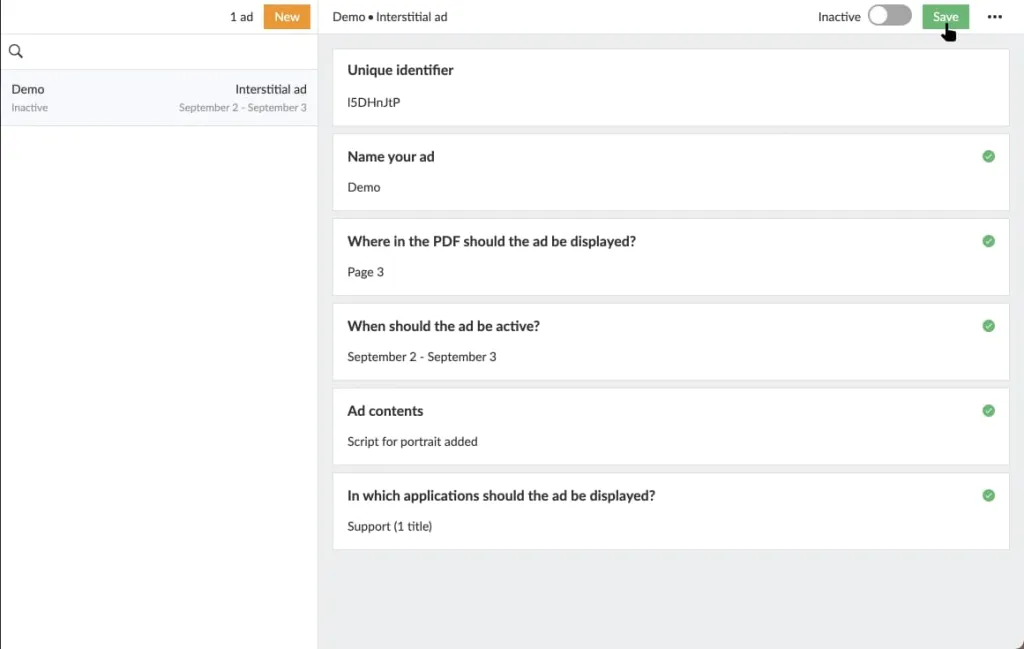
Seleccione "Guardar" para guardar la configuración.
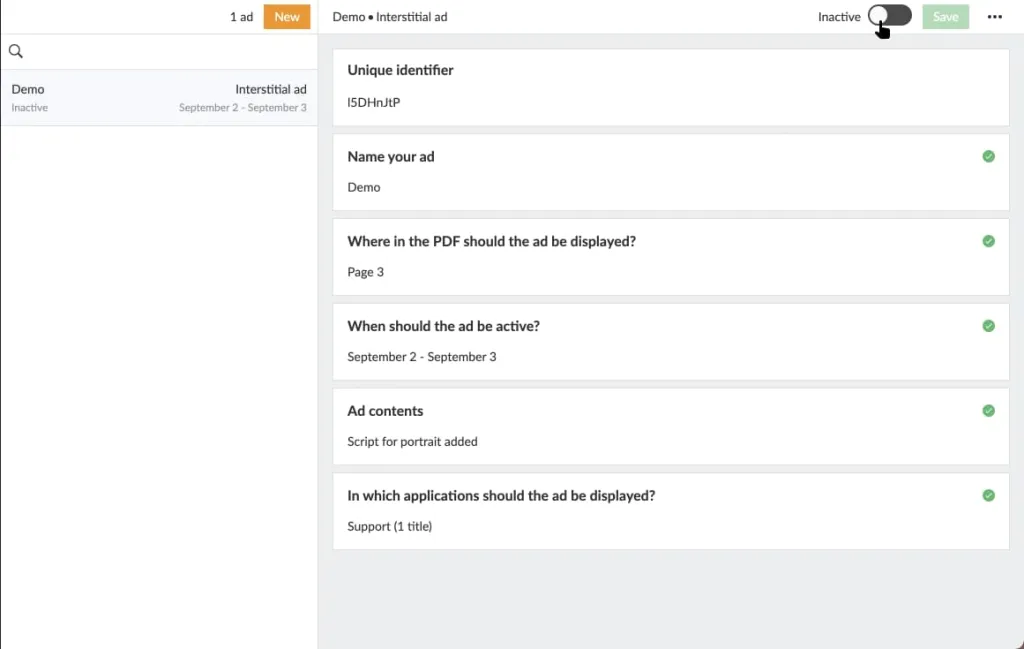
9. 9. Active su anuncio pulsando el interruptor situado en la esquina superior derecha. Si el anuncio está inactivo, lo activará. Si el anuncio está activo, lo desactivará.
Sólo los anuncios activos se mostrarán a sus lectores, ya que Prenly los enviará para que se muestren en la aplicación de publicación y página configuradas en el modo de lectura en papel. Los anuncios inactivos no se mostrarán cuando el lector pase la página marcada.

Active el interruptor para activar el anuncio.

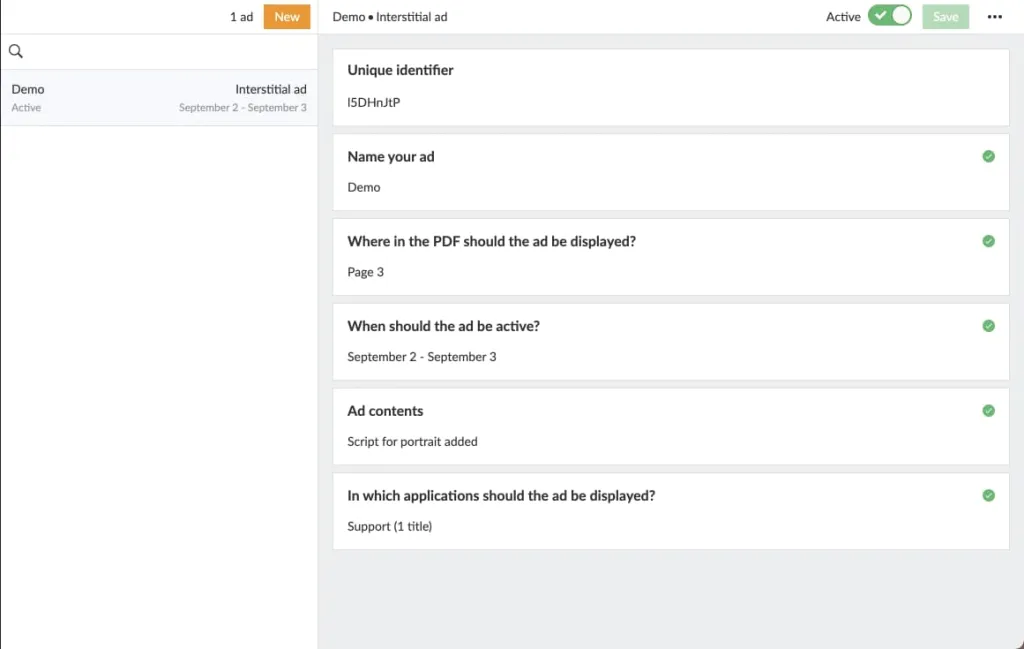
Ejemplo de anuncio configurado y activo.
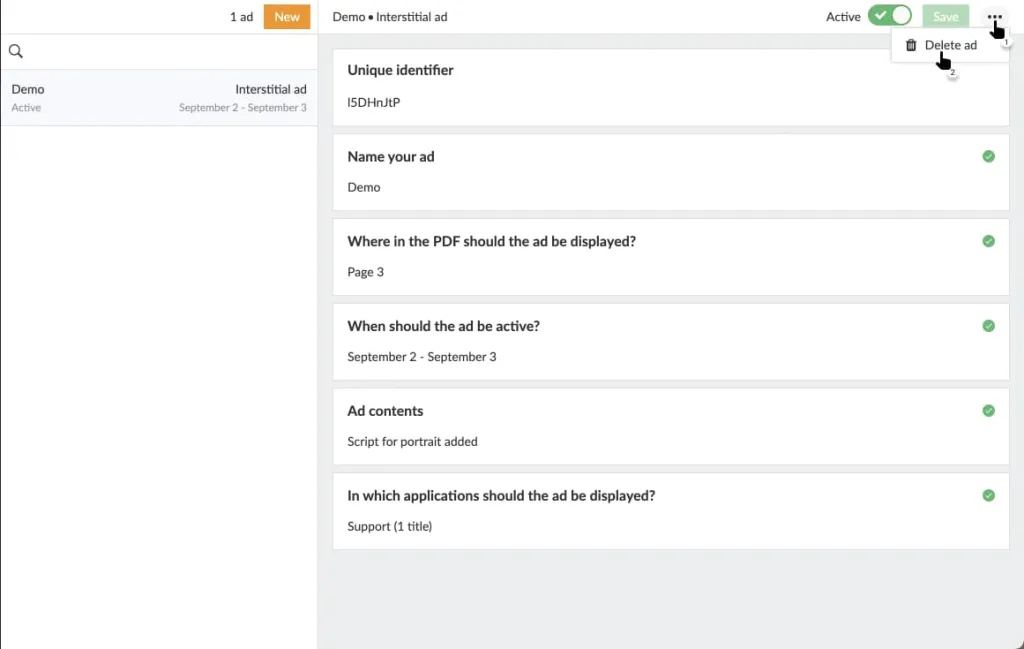
10. Borrar anuncio. Seleccione el menú de tres puntos en la esquina superior derecha y seleccione "Eliminar anuncio" para eliminar el anuncio elegido actualmente. El anuncio se eliminará de Prenly Workspace. Si el anuncio estaba activo antes de ser eliminado, primero se desactivará antes de ser eliminado.

Elimine el anuncio seleccionando el menú de tres puntos y luego "Eliminar anuncio".
Seleccione el siguiente vídeo para ver cómo crear un anuncio intersticial a modo de guía en vídeo.
Crear un anuncio intersticial.
El nuevo intersticial más fluido y menos intrusivo
