Inserat erstellen
Art. no. 216099941
Interstitielle Anzeige erstellen
Sie können jederzeit eine neue interstitielle Anzeige in Prenly Workspace erstellen. Bitte beachten Sie, dass es Systemvoraussetzungen gibt, um interstitielle Anzeigen anzuzeigen.
Systemvoraussetzungen
HTML. Um Ihre Anzeige anzuzeigen, muss der Anzeigeninhalt mindestens ein Bild-Tag in HTML sein (jpg oder png).
HTTPS. Aufgrund von Sicherheitsbedenken muss jeder Link außerhalb der e-Solution im Papierlesemodus HTTPS verwenden, wenn es sich um interstitielle Anzeigen handelt.
Anklickbare Anzeige. Um eine Anzeige zu haben, die vom Leser angeklickt werden kann, muss das Bild-Tag von einem Anker-Tag umgeben sein.
Schritte zum Erstellen der Anzeige
Wählen Sie "Marketing" und dann "Anzeigen" im Menü auf der linken Seite.
1. Wählen Sie "Neu", um eine neue interstitielle Anzeige zu erstellen.

Erstellen Sie eine neue Anzeige, indem Sie "Neu" wählen.
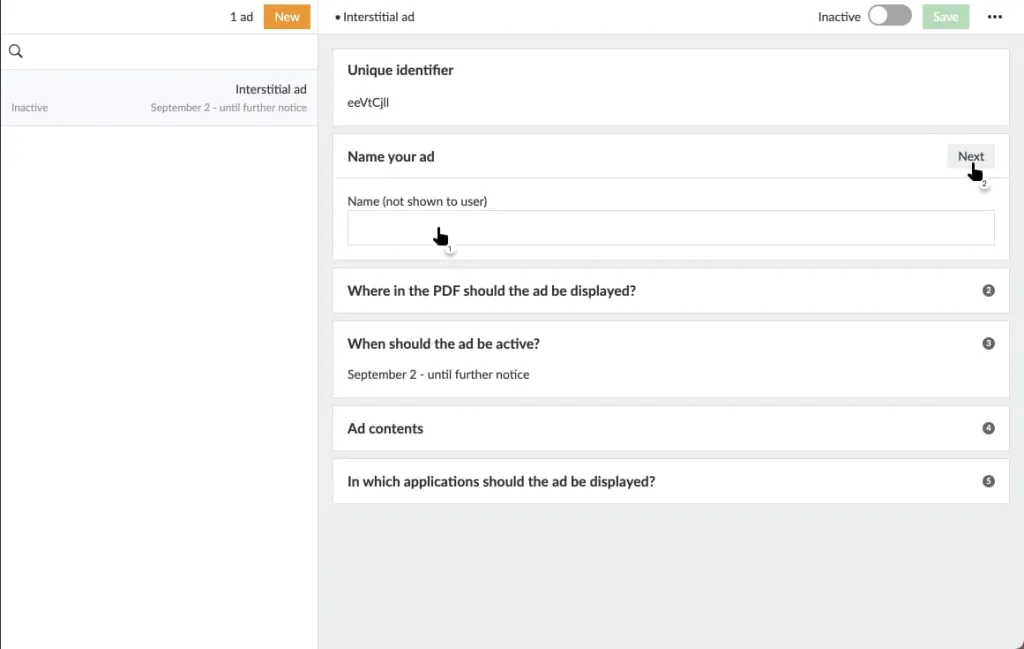
2. Geben Sie einen Namen für Ihre Anzeige ein. So können Sie die Anzeige in Zukunft leichter wiederfinden und in der Liste der Anzeigen suchen.

Geben Sie Ihrer Anzeige einen Namen, damit Sie sie in Zukunft in der Liste der Anzeigen leichter finden können.
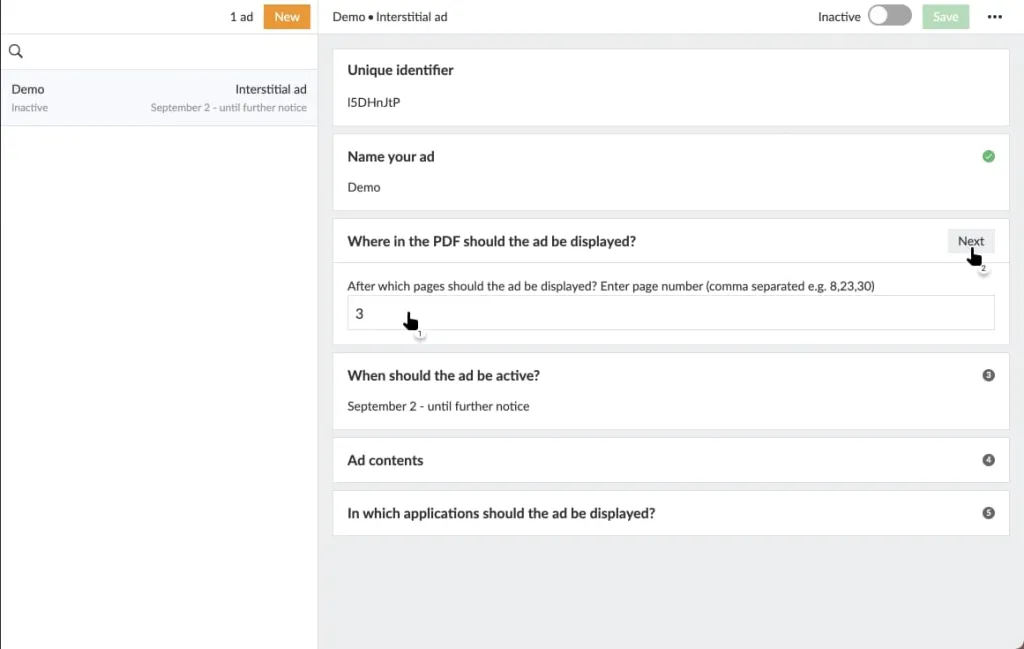
3. Geben Sie an, nach welcher Seite Ihre Anzeige angezeigt werden soll. Geben Sie eine kommagetrennte Liste von Seiten ein, damit Ihre Anzeige nach mehreren Seiten sichtbar ist. Die Anzeige wird nach der/den ausgewählten Seite(n) und vor der Anzeige der nächsten Seite eingeblendet, d.h. statt der nächsten Seite wird Ihre Anzeige angezeigt und die nächste Seite wird nach der Anzeige eingeblendet.

Legen Sie fest, nach welcher Seite die Anzeige eingeblendet werden soll.
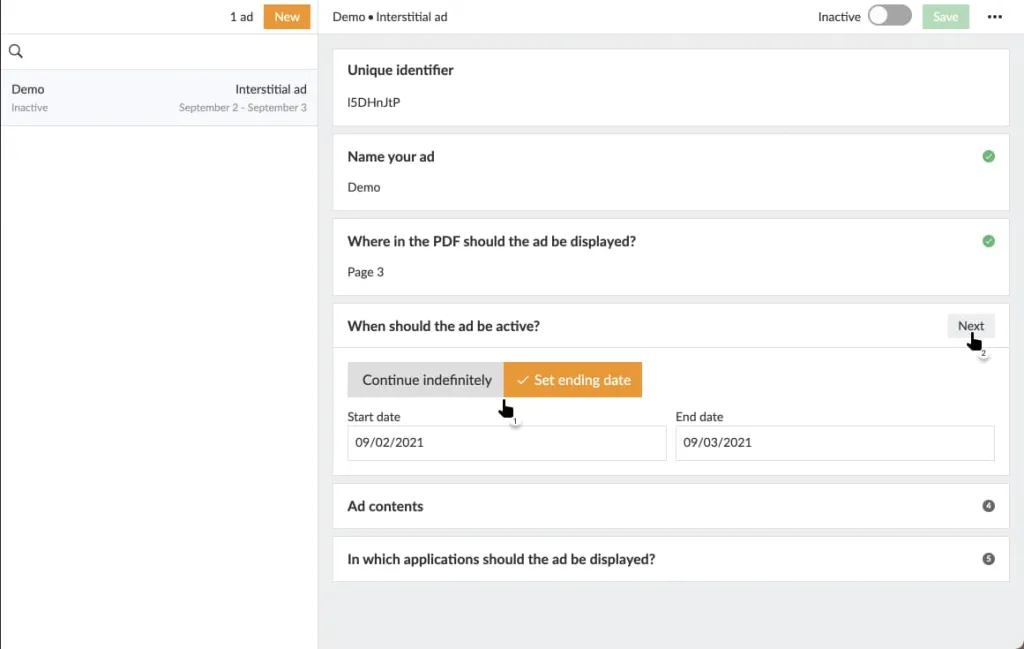
4. Wählen Sie ein Startdatum und legen Sie fest, ob die Anzeige bis zur manuellen Deaktivierung aktiv sein soll oder ob sie ein begrenztes Enddatum haben soll. Wählen Sie ein Enddatum, um Ihre Anzeige automatisch um Mitternacht am Tag nach dem eingegebenen Enddatum zu deaktivieren.

Legen Sie ein Datumsintervall fest, in dem die Anzeige angezeigt werden soll.
5. Hier gibt es Fachbegriffe!
Geben Sie ein HTML-Bild-Tag (<img>) ein, das zum Rendern Ihres Anzeigenbildes verwendet werden soll. Die Bildquelle(src-Attribut) muss aus Sicherheitsgründen das HTTPS-Protokoll verwenden.
Wenn Ihre Anzeige anklickbar sein soll, d. h. wenn Sie möchten, dass der Leser auf das Anzeigenbild klicken kann und zur Webseite des Inserenten weitergeleitet wird, umgeben Sie das Bild-Tag mit einem Anker-Tag (<a>), dessen Anker-Referenz(href-Attribut) ebenfalls das HTTPS-Protokoll verwenden muss.
Wählen Sie, ob Sie ein anderes Bild im Hoch- oder Querformat verwenden möchten. Sie müssen mindestens einen der beiden Modi auswählen, können aber auch beide wählen. Wenn Sie sich für einen der beiden Modi entscheiden, z. B. den Hochformatmodus, verwendet Prenly denselben Code für die Anzeige Ihrer Anzeige auf Handheld-Geräten im Querformat.
Was ist HTTPS? HTTPS ist eine verschlüsselte Kommunikation zwischen dem Webbrowser (Client) und dem Webserver und wird als "https://" bezeichnet.
Vergleichen Sie http://example.com/ und https://example.com/. Viele Webbrowser signalisieren, dass die Kommunikation über HTTPS verschlüsselt ist, indem sie ein Vorhängeschloss-Symbol in die URL-Leiste einfügen, um anzuzeigen, dass die Kommunikation sicher ist.
Warum benötigt Prenly HTTPS? Android verbietet das Öffnen von HTTP-Links aus einer App heraus. Aus diesem Grund verlangt Prenly, dass die in einer App vorhandenen Links HTTPS verwenden. Die Leser erhalten durch die Verwendung von HTTPS ein sichereres Leseerlebnis, da die Kommunikation verschlüsselt ist.
Prenly unterstützt JavaScript-Code, der es Ihnen ermöglicht, dynamische Anzeigeninhalte zu erstellen. Jedes gültige JavaScript wird akzeptiert, aber der Code muss nach der Ausführung ein Bild-Tag und optional ein umgebendes Anker-Tag enthalten.
Prenly wird Ihren Code nicht überprüfen. Es wird empfohlen, dass Sie Ihren Code auf einer HTML-Seite ausprobieren, bevor Sie Ihre Anzeige aktivieren.
Beispielcode für Bilder:
Portrait:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Advertisement"
width="1100"
height="1700"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Landscape:
<a href="{INSERT-TARGET-URL}">
<img
src="{INSERT-IMAGE-SRC}"
alt="Advertisement"
width="1700"
height="1100"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Example code for MP4-videos
Note that H.264 encoded videos are mandatory to work in Safari
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Annons</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
background: #ffffff;
overflow: hidden; /* Prevent scroll */
-webkit-overflow-scrolling: touch; /* Important for iOS */
}
.video-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: white;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
video {
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div class="video-container">
<video id="videoPlayer" src="[INSERT-MP4-SRC]" autoplay playsinline loop muted></video>
</div>
<script>
const video = document.getElementById('videoPlayer');
// Try to start the video programatically on iOS
document.addEventListener('DOMContentLoaded', function() {
video.play().catch(function(error) {
console.log('Video could not autoplay due to restrictions:', error);
});
});
// Förhindra att iframens innehåll fångar svep
document.body.addEventListener('touchstart', function(e) {
if (e.target !== video) {
e.preventDefault(); // Only prevent default if touch is not on the video
}
}, { passive: true });
// Hantering av klick på videon
video.addEventListener('click', function(e) {
e.preventDefault();
window.open('[INSERT-TARGET-URL}', '_blank');
});
</script>
</body>
</html>

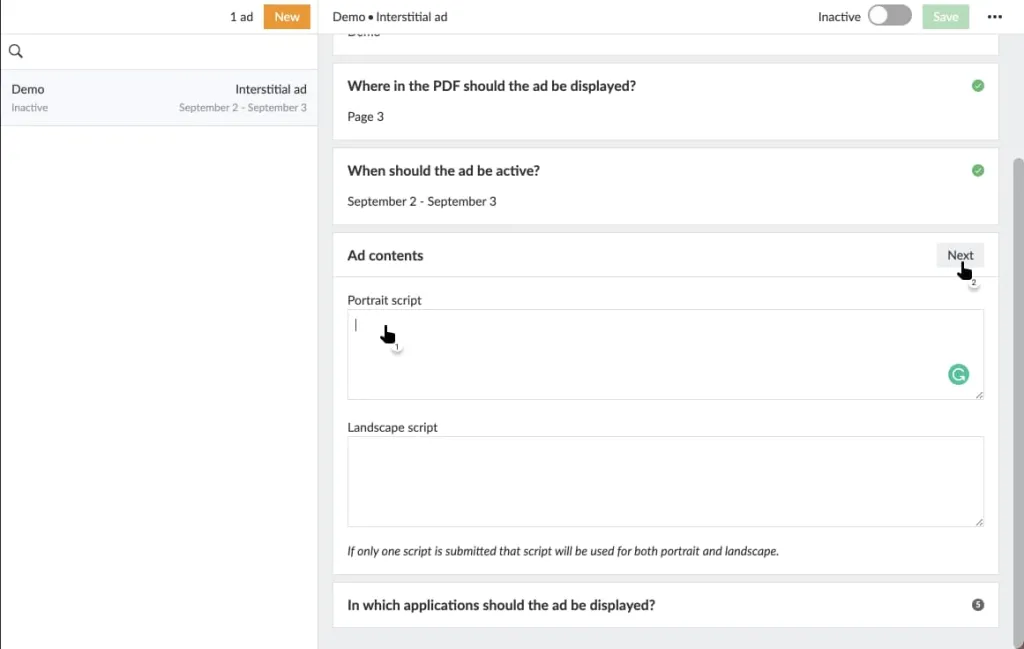
Geben Sie Ihren bildbezogenen Code als Anzeigeninhalt ein.
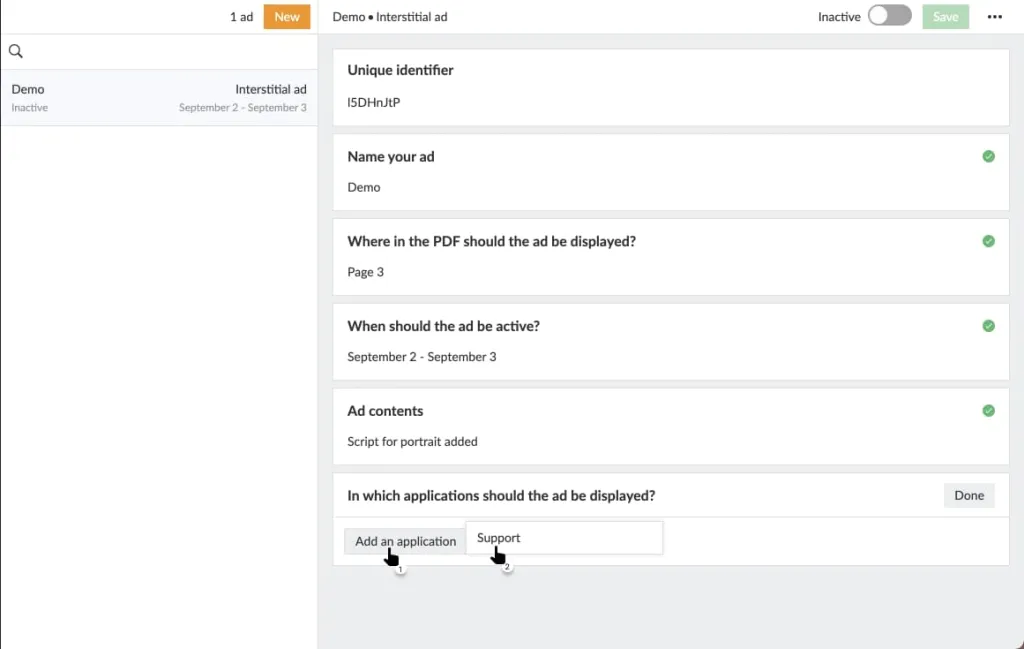
6. Wählen Sie die Anwendung, die Ihre Anzeige anzeigen soll.

Wählen Sie die Anwendung, in der Ihre Anzeige erscheinen soll.
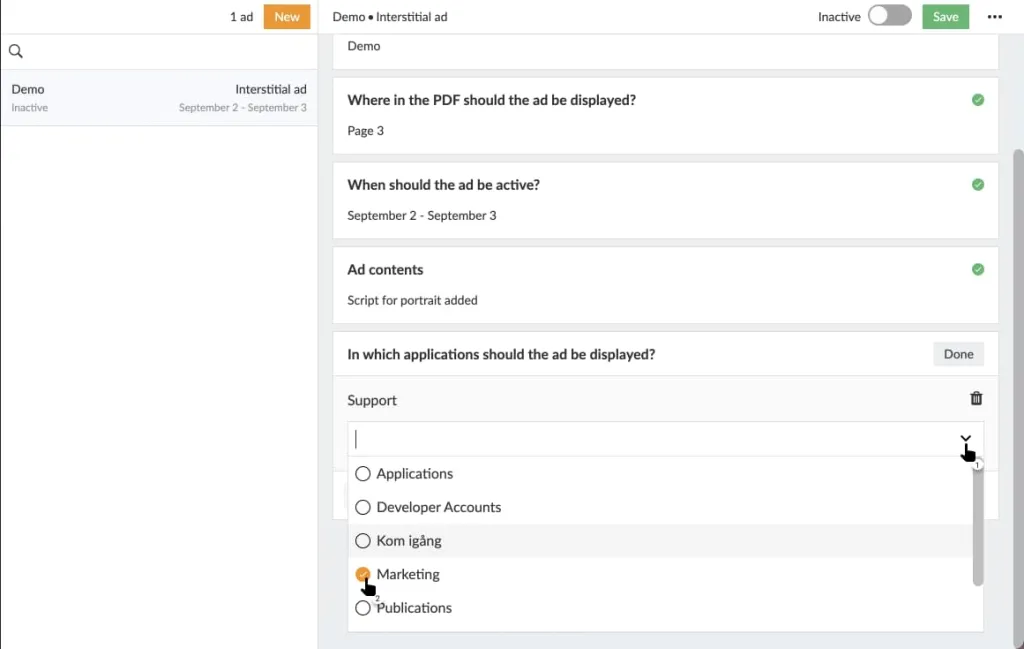
7. Wählen Sie die Titel aus, die Ihre Anzeige anzeigen sollen.

Wählen Sie den Titel, in dem Ihre Anzeige erscheinen soll.
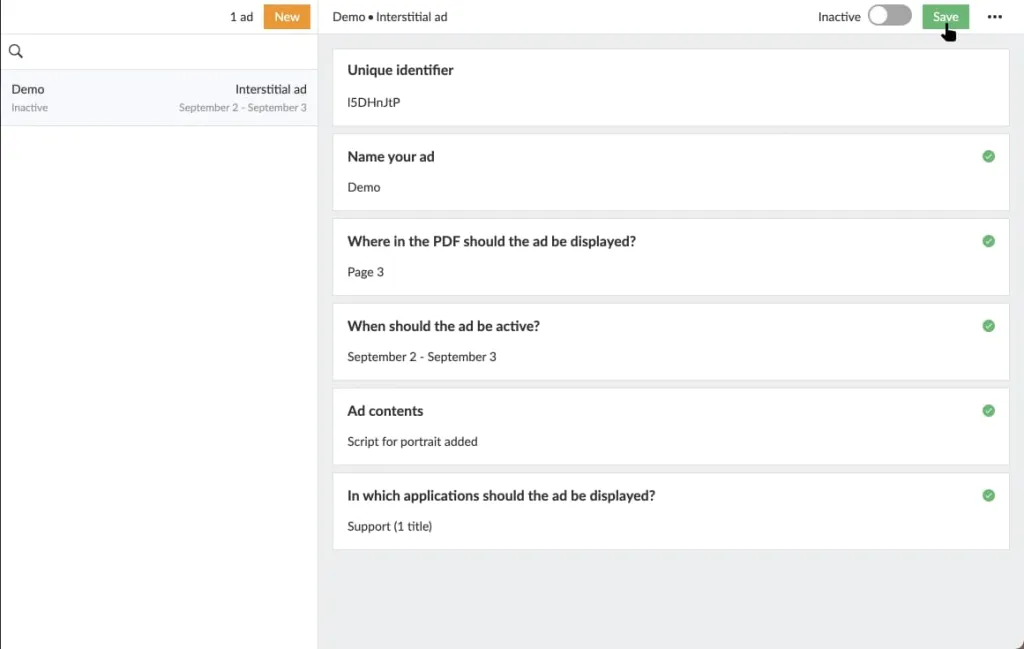
8. Speichern Sie Ihre Einstellungen, indem Sie auf "Speichern" klicken. Wenn das Symbol nach dem letzten Satz farblich verschwommen ist, haben Sie einen Bereich nicht konfiguriert. Achten Sie bei jedem Abschnitt auf einen roten Plopp in der rechten Ecke. Wählen Sie den falsch konfigurierten Bereich aus und setzen Sie die Konfiguration von dort aus fort.

Wählen Sie "Speichern", um Ihre Einstellungen zu speichern.
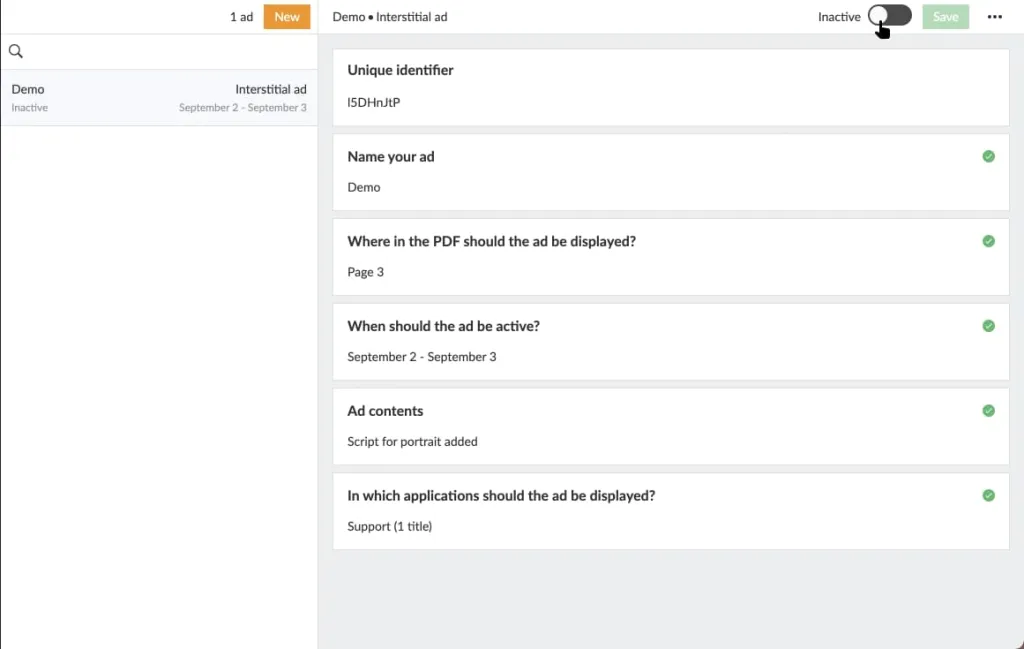
9. Aktivieren Sie Ihre Anzeige, indem Sie den Schalter in der oberen rechten Ecke umlegen. Wenn die Anzeige inaktiv ist, aktivieren Sie die Anzeige. Wenn die Anzeige aktiv ist, deaktivieren Sie sie.
Nur aktive Anzeigen können Ihren Lesern angezeigt werden, da Prenly sie in der konfigurierten Anwendungspublikation und auf der Seite im Papierlesemodus anzeigt. Inaktive Anzeigen werden nicht angezeigt, wenn der Leser über die markierte Seite wischt.

Schalten Sie den Schalter um, um die Anzeige zu aktivieren.

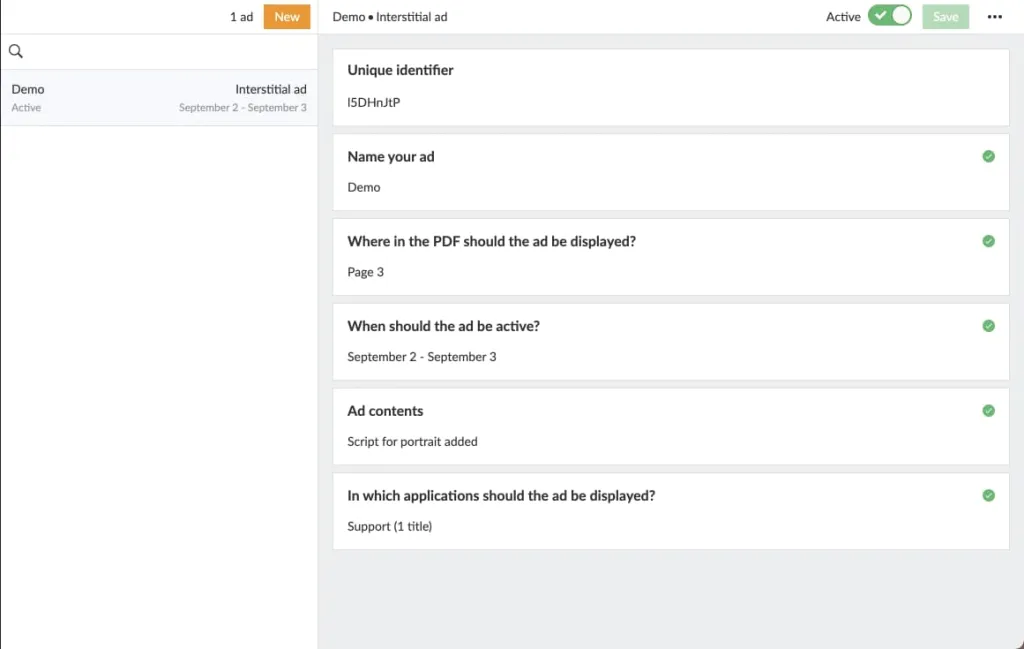
Beispiel für eine konfigurierte und aktive Anzeige.
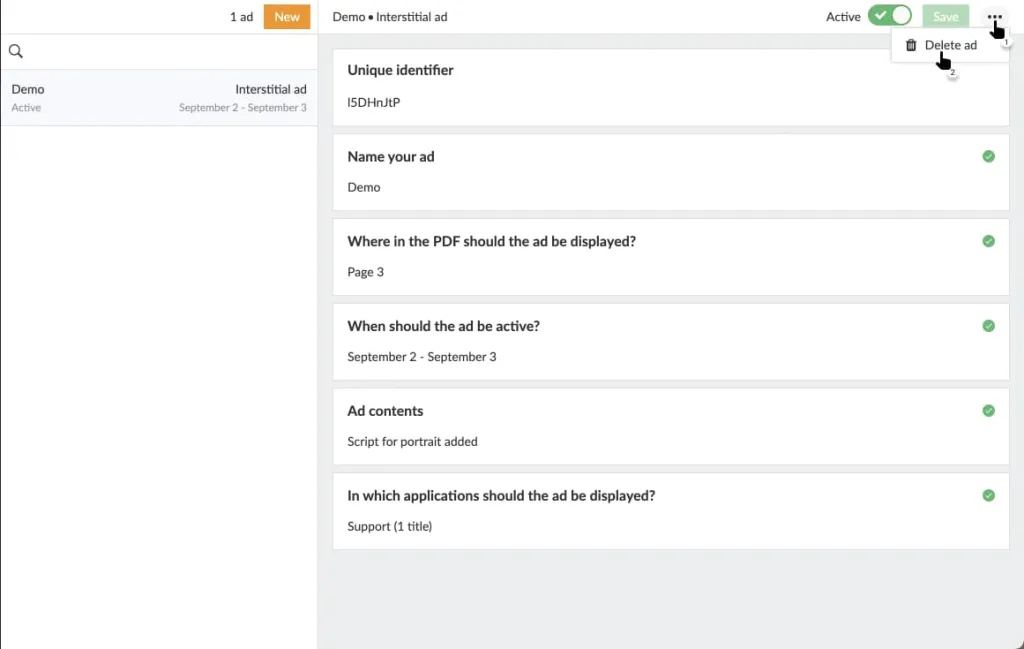
10. Anzeige löschen. Wählen Sie das Drei-Punkte-Menü in der oberen rechten Ecke und wählen Sie "Anzeige löschen", um die aktuell ausgewählte Anzeige zu löschen. Die Anzeige wird aus dem Prenly Workspace entfernt. Wenn die Anzeige vor dem Löschen aktiv war, wird die Anzeige zunächst deaktiviert, bevor sie gelöscht wird.

Löschen Sie die Anzeige, indem Sie das Drei-Punkte-Menü und dann "Anzeige löschen" auswählen.
Wählen Sie das folgende Video aus, um zu sehen, wie Sie eine interstitielle Anzeige als Videoanleitung erstellen.
Erstellen Sie eine interstitielle Anzeige.
Die neue glattere und nicht so aufdringliche interstitielle Anzeige
