Utwórz wstawione ogłoszenie
Art. no. 216099941
Tworzenie reklamy pełnoekranowej
W każdej chwili możesz utworzyć nową reklamę w Prenly Workspace. Przed rozpoczęciem należy pamiętać, że istnieją wymagania systemowe do wyświetlania reklam pełnoekranowych.
Wymagania systemowe
HTML. Aby wyświetlić reklamę, jej treść musi być co najmniej znacznikiem obrazu w HTML (jpg lub png).
HTTPS. Ze względów bezpieczeństwa wszelkie łącza spoza e-rozwiązania w trybie czytania na papierze muszą korzystać z protokołu HTTPS w odniesieniu do reklam pełnoekranowych.
Klikalna reklama. Aby reklama mogła zostać kliknięta przez czytelnika, znacznik obrazu musi być otoczony znacznikiem kotwicy.
Kroki tworzenia reklamy
Wybierz "Marketing", a następnie "Reklamy" w menu po lewej stronie.
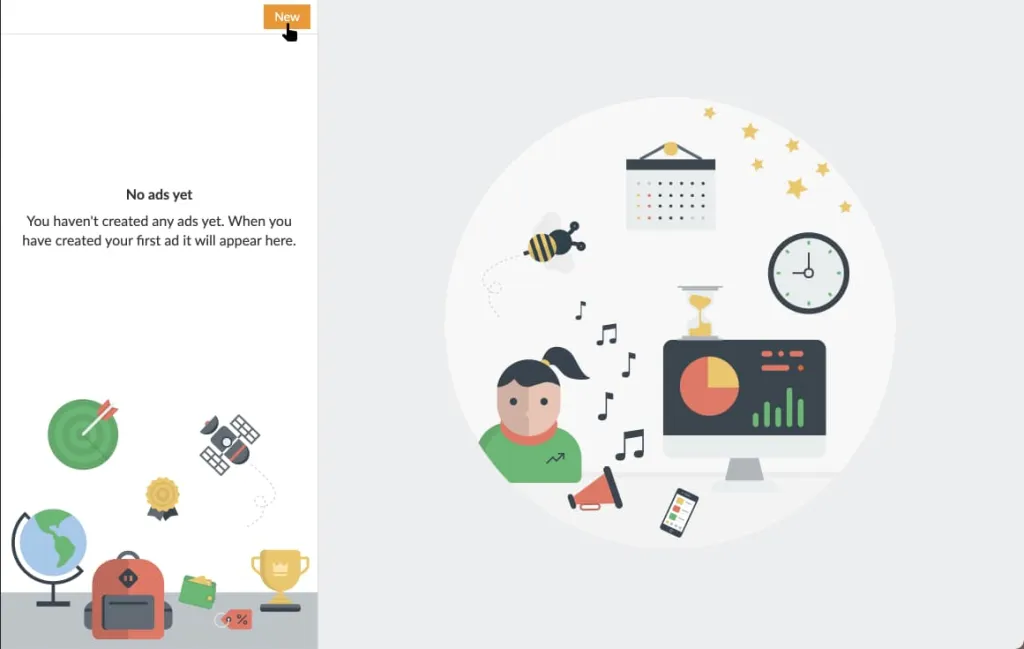
1. Wybierz "Nowy", aby utworzyć nową reklamę śródtekstową.

Utwórz nową reklamę, wybierając "Nowy".
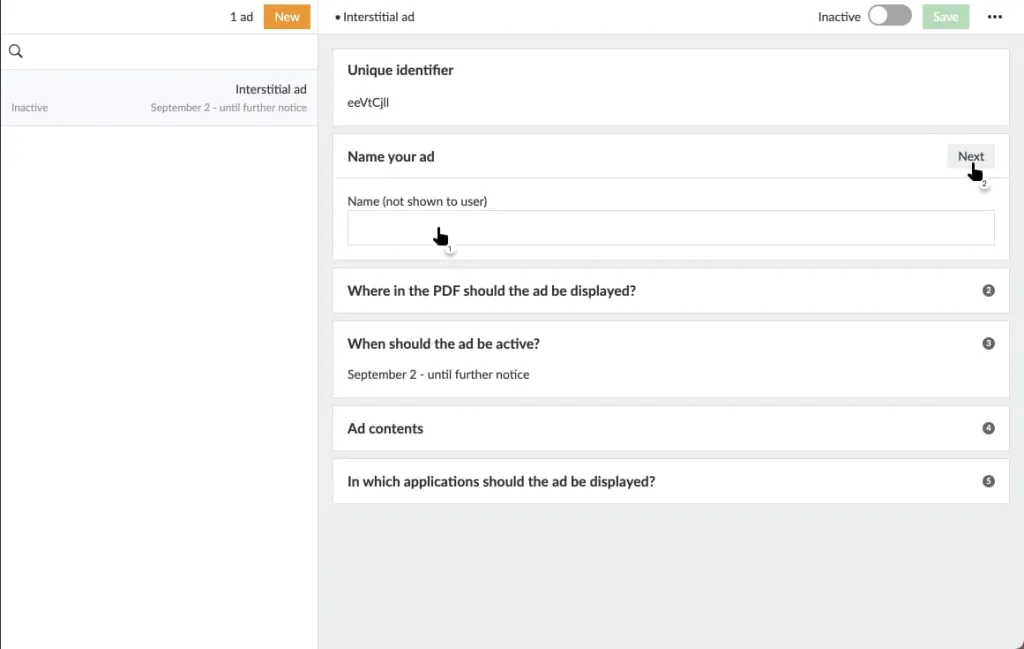
2. Wprowadź nazwę reklamy. Umożliwi to łatwiejsze znalezienie reklamy w przyszłości i wyszukiwanie jej na liście reklam.

Ustaw nazwę ogłoszenia, aby w przyszłości łatwiej znaleźć je na liście ogłoszeń.
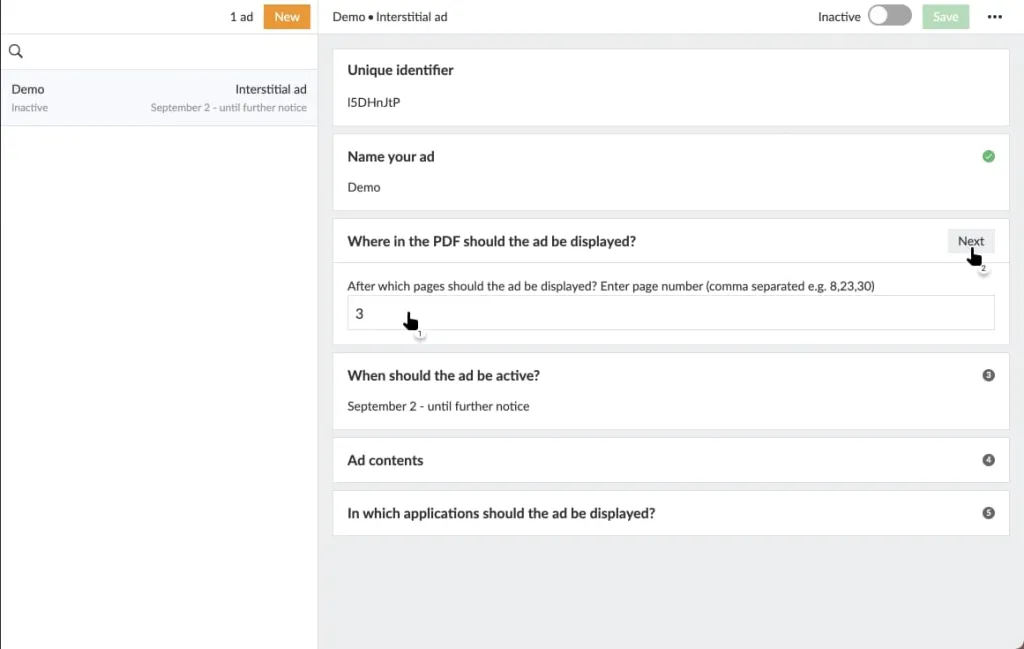
3. Wprowadź, po której stronie ma być wyświetlane ogłoszenie. Wprowadź listę stron oddzielonych przecinkami, aby umożliwić wyświetlanie ogłoszenia po kilku stronach. Reklama będzie wyświetlana pomiędzy wybranymi stronami i przed wyświetleniem następnej rozkładówki, tzn. zamiast wyświetlania następnej strony zostanie wyświetlona reklama, a następna strona zostanie wyświetlona po reklamie.

Ustaw, po której stronie ma być wyświetlana reklama.
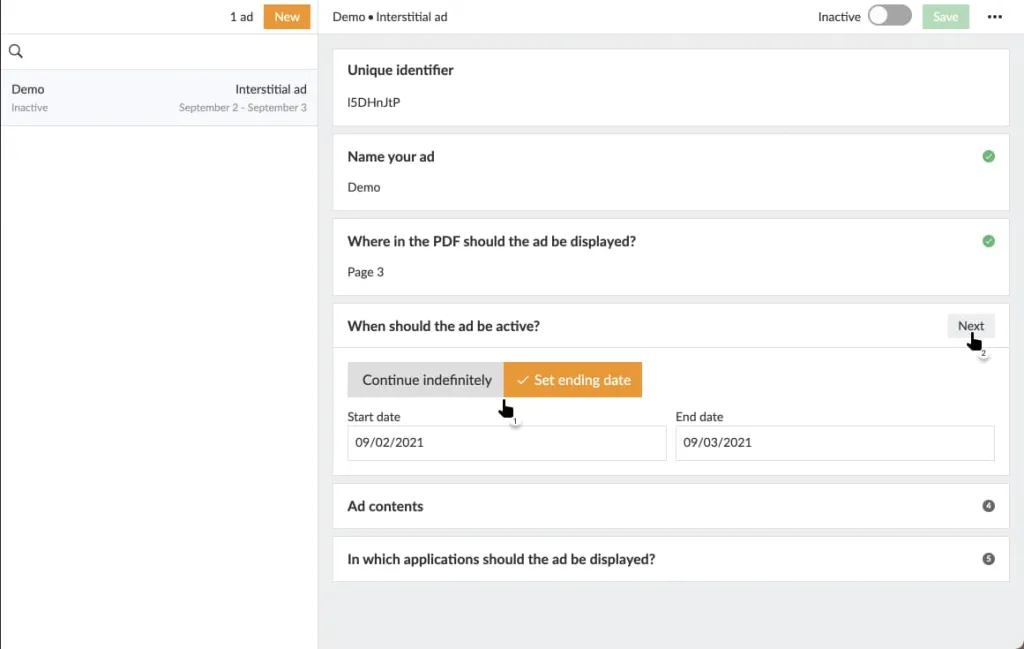
4. Wybierz datę początkową i zdecyduj, czy reklama ma być aktywna do momentu ręcznej dezaktywacji, czy też ma mieć określoną datę końcową. Wybierz datę końcową, aby automatycznie dezaktywować reklamę o północy następnego dnia po wprowadzonej dacie końcowej.

Ustaw przedział czasu, w którym reklama ma być wyświetlana.
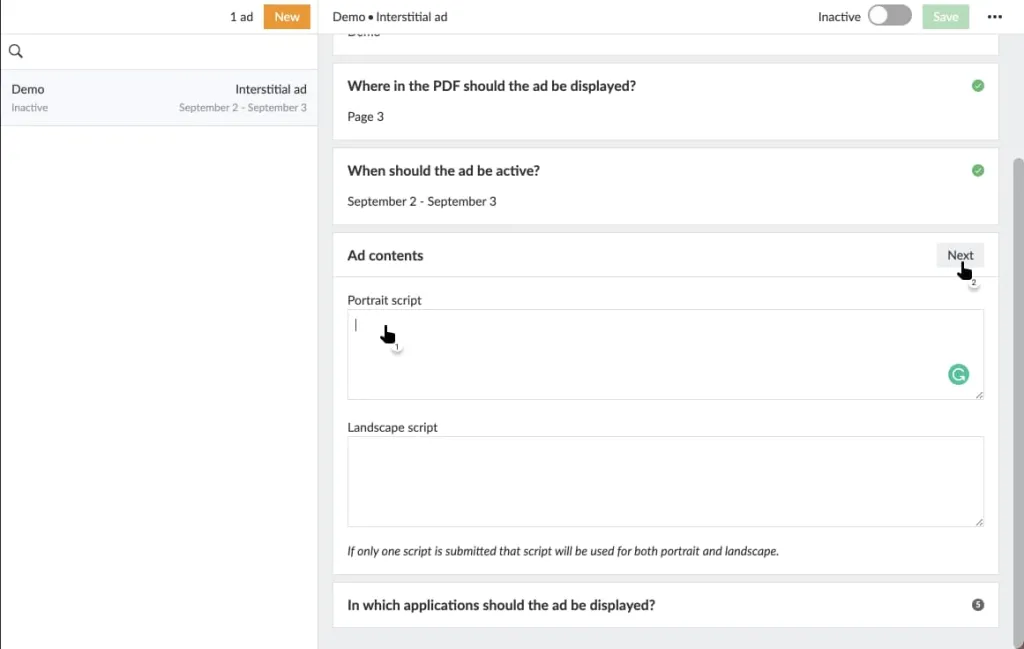
5. Tutaj będzie techniczny żargon!
Wprowadź znacznik obrazu HTML (<img>), który będzie używany do renderowania obrazu reklamy. Źródło obrazu(atrybut src) musi używać protokołu HTTPS ze względów bezpieczeństwa.
Jeśli reklama ma być klikalna, np. jeśli czytelnik ma mieć możliwość kliknięcia obrazu reklamy i przejścia do strony internetowej reklamodawcy, należy otoczyć znacznik obrazu znacznikiem zakotwiczenia (<a>), którego odniesienie do zakotwiczenia(atrybut href) również musi korzystać z protokołu HTTPS.
Wybierz, czy chcesz używać innego obrazu między trybem pionowym i poziomym. Musisz wybrać co najmniej jeden z tych trybów, ale możesz wybrać oba. Jeśli wybierzesz jeden, powiedzmy tryb portretowy, Prenly użyje tego samego kodu do wyświetlania reklamy na poziomych urządzeniach przenośnych.
Co to jest HTTPS? HTTPS to szyfrowana komunikacja między przeglądarką internetową (klientem) a serwerem internetowym, oznaczona jako "https://".
Porównaj http://example.com/ i https://example.com/. Wiele przeglądarek internetowych sygnalizuje, że komunikacja jest szyfrowana przez HTTPS, dodając ikonę kłódki do paska adresu URL, aby wskazać, że komunikacja jest bezpieczna.
Dlaczego Prenly wymaga HTTPS? Android zabrania otwierania linków HTTP z aplikacji. W związku z tym Prenly będzie wymagać, aby linki istniejące w aplikacji korzystały z protokołu HTTPS. Czytelnicy uzyskają również bezpieczniejsze wrażenia z czytania, korzystając z HTTPS, ponieważ komunikacja jest szyfrowana.
Prenly obsługuje kod JavaScript, który umożliwia dynamiczną zawartość reklam. Akceptowany jest każdy prawidłowy kod JavaScript, ale po wykonaniu kod musi zawierać znacznik obrazu i opcjonalnie otaczający go znacznik zakotwiczenia.
Prenly nie zweryfikuje poprawności kodu. Zaleca się wypróbowanie kodu na stronie HTML przed aktywacją reklamy.
Przykładowy kod dla obrazów:
Portret:
<a href="{INSERT-TARGET-URL}">.
<img
src="{INSERT-IMAGE-SRC}"
alt="Reklama"
width="1100"
height="1700"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Krajobraz:
<a href="{INSERT-TARGET-URL}">.
<img
src="{INSERT-IMAGE-SRC}"
alt="Reklama"
width="1700"
height="1100"
style="display: block; width: 100%; max-width: 100vw; max-height: 100vh; object-fit: contain; margin: 0 auto;"
>
</a>
Przykładowy kod dla filmów MP4
Należy pamiętać, że filmy zakodowane w H.264 są obowiązkowe do pracy w Safari
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Annons</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
background: #ffff;
overflow: hidden; /* Zapobieganie przewijaniu */
-webkit-overflow-scrolling: touch; /* Ważne dla iOS */
}
.video-container {
position: fixed;
top: 0;
left: 0
width: 100%;
height: 100%;
tło: białe;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
video {
max-width: 100%;
max-height: 100%; }
}
</style>
</head>
<body>
<div class="video-container">
<video id="videoPlayer" src="[INSERT-MP4-SRC]" autoplay playsinline loop muted></video>
</div>
<script>
const video = document.getElementById('videoPlayer');
// Spróbuj uruchomić wideo programowo na iOS
document.addEventListener('DOMContentLoaded', function() {
video.play().catch(function(error) {
console.log('Wideo nie mogło zostać automatycznie odtworzone z powodu ograniczeń:', error);
});
});
// Förhindra att iframens innehåll fångar svep
document.body.addEventListener('touchstart', function(e) {
if (e.target !== video) {
e.preventDefault(); // Zapobiegaj domyślnemu tylko wtedy, gdy dotyk nie jest na wideo.
}
}, { passive: true });
// Wyświetlanie kliknięcia na wideo
video.addEventListener('click', function(e) {
e.preventDefault();
window.open('[INSERT-TARGET-URL}', '_blank');
});
</script>
</body>
</html>

Wprowadź kod związany z obrazem jako treść reklamy.
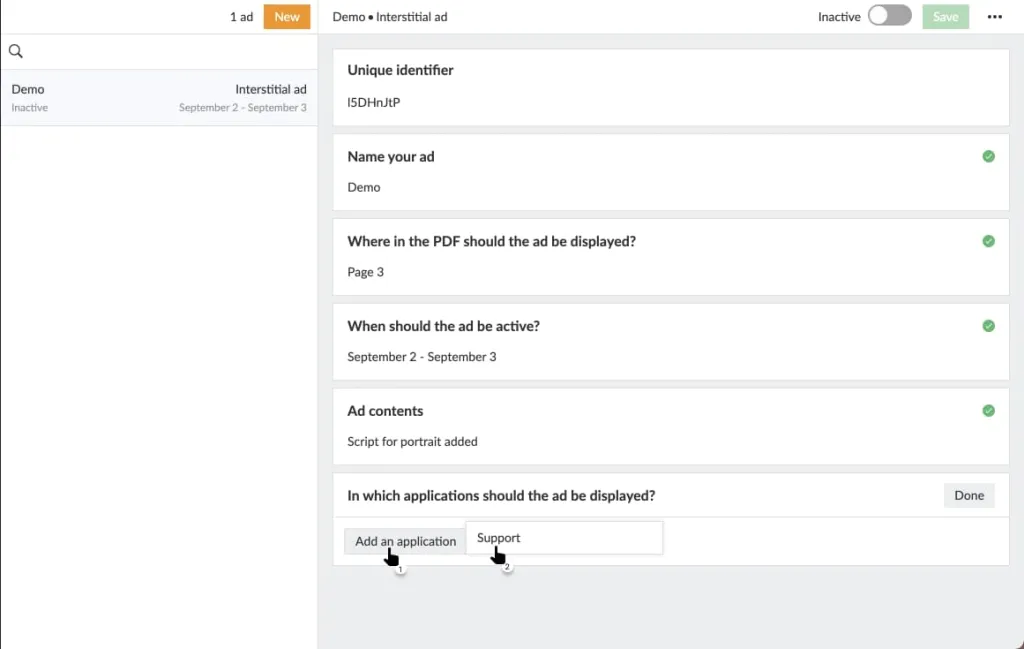
6. Wybierz aplikację, która ma wyświetlać reklamę.

Wybierz aplikację, która ma wyświetlać Twoją publikację.
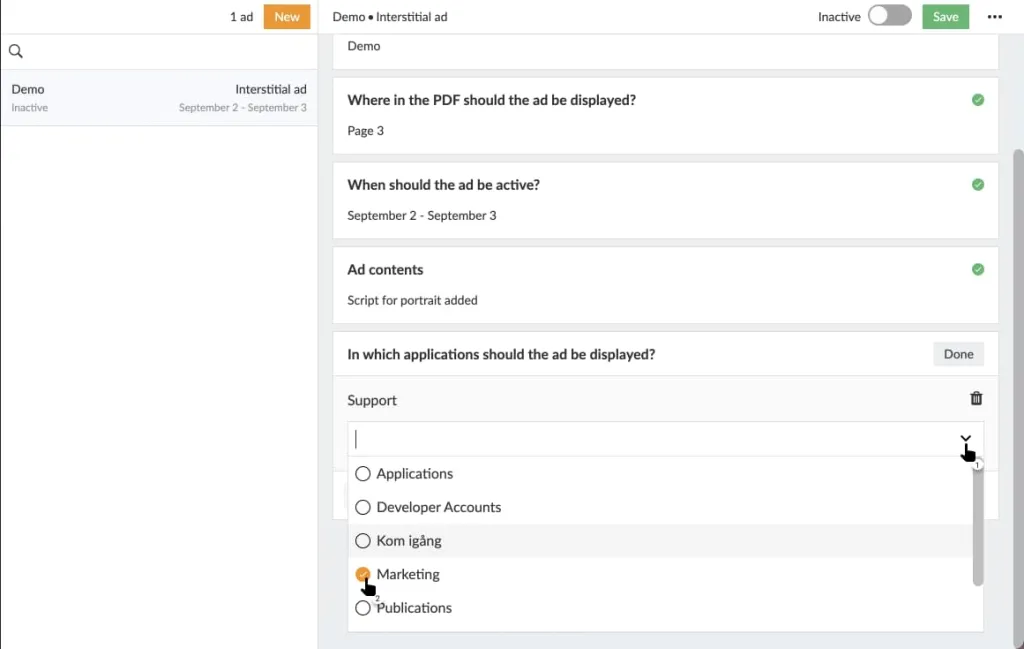
7. Wybierz tytuły, które mają wyświetlać reklamę.

Wybierz tytuł, w którym ma być wyświetlane ogłoszenie.
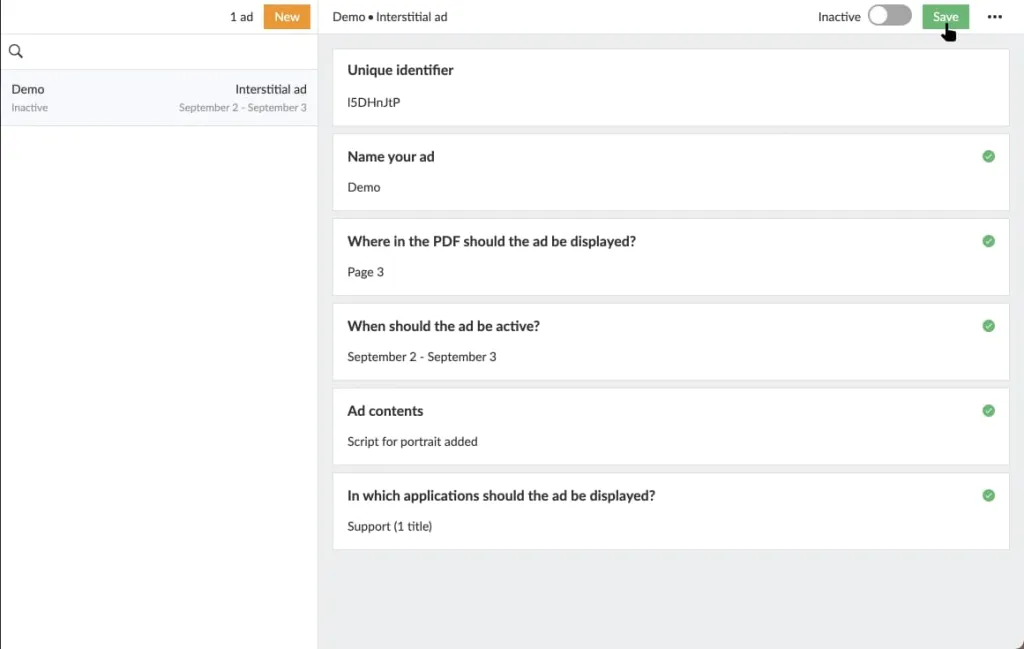
8. Zapisz ustawienia, wybierając opcję "Zapisz". Jeśli ikona jest zamazana po ostatnim ustawieniu, oznacza to, że pominięto konfigurację sekcji. Poszukaj czerwonej kropki w prawym rogu dla każdej sekcji. Wybierz źle skonfigurowaną sekcję i kontynuuj konfigurację od tego miejsca.

Wybierz "Zapisz", aby zapisać ustawienia.
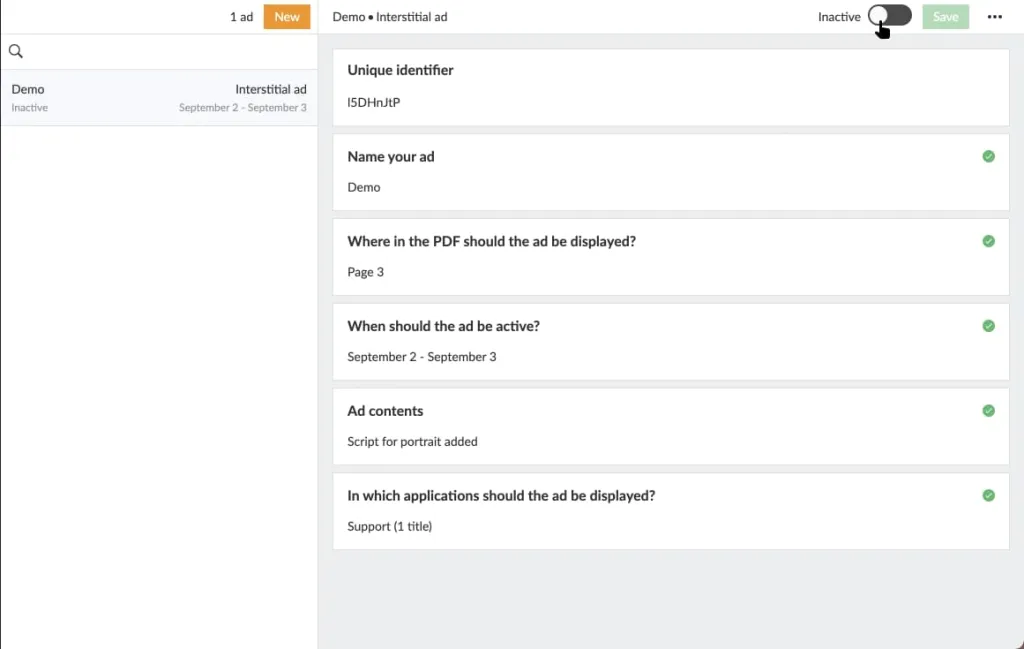
9. Aktywuj reklamę, przełączając przełącznik w prawym górnym rogu. Jeśli reklama jest nieaktywna, zostanie aktywowana. Jeśli reklama jest aktywna, należy ją dezaktywować.
Tylko aktywne reklamy będą wyświetlane czytelnikom, ponieważ Prenly wyśle je do wyświetlenia w skonfigurowanej aplikacji i na stronie w trybie czytania na papierze. Nieaktywne reklamy nie będą wyświetlane, gdy czytelnik przeciągnie palcem obok zaznaczonej strony.

Przełącz przełącznik, aby aktywować reklamę.

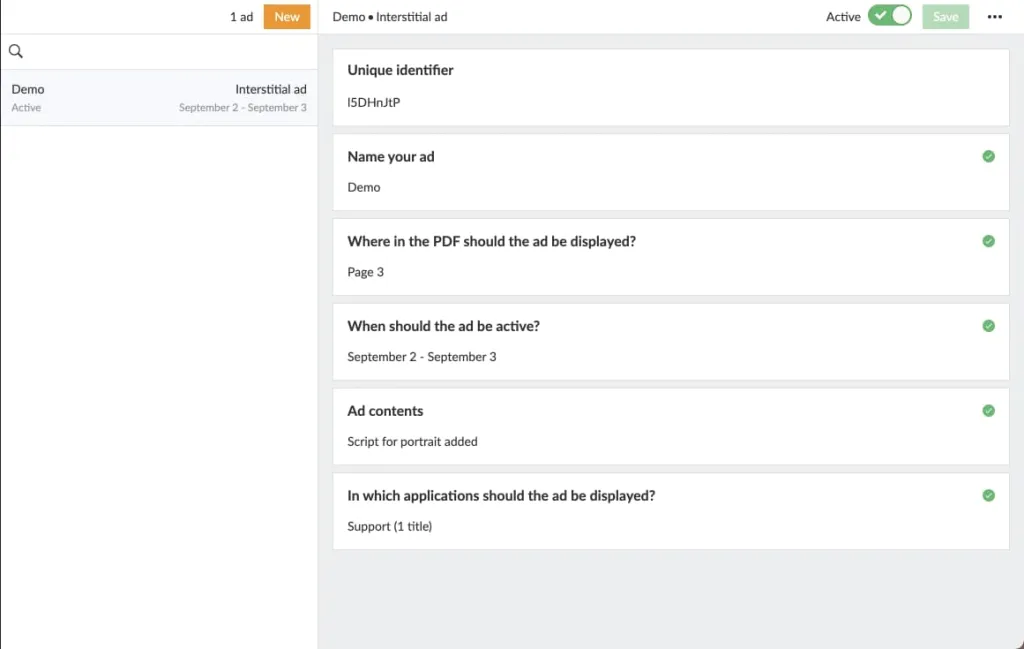
Przykład skonfigurowanej i aktywnej reklamy.
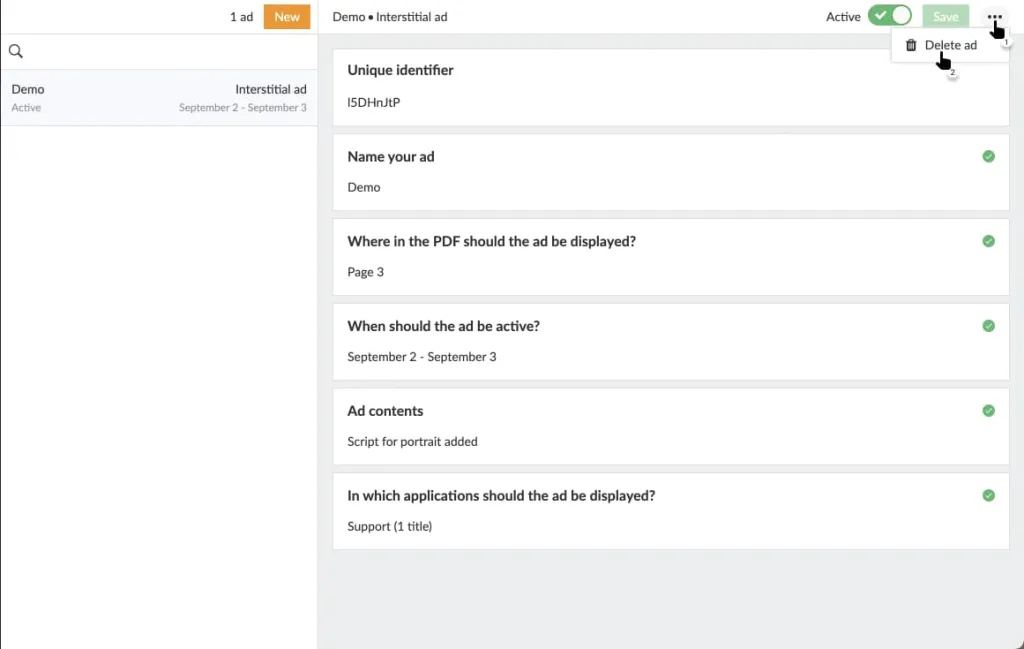
10. Usuwanie ogłoszenia. Wybierz menu z trzema kropkami w prawym górnym rogu i wybierz "Usuń ogłoszenie", aby usunąć aktualnie wybrane ogłoszenie. Ogłoszenie zostanie usunięte z Prenly Workspace. Jeśli ogłoszenie było aktywne przed usunięciem, zostanie ono najpierw dezaktywowane przed usunięciem.

Aby usunąć ogłoszenie, wybierz menu z trzema kropkami, a następnie opcję "Usuń ogłoszenie".
Wybierz poniższy film, aby zobaczyć, jak utworzyć reklamę pełnoekranową jako przewodnik wideo.
Tworzenie reklamy pełnoekranowej.
Nowy, płynniejszy i mniej inwazyjny interstitial
