Créer un module CMP
Art. no. 216092275
Création d'un module CMP
Selon les nouvelles lois numériques, tous les sites web et les applications Android/iOS doivent avoir une boîte de dialogue de consentement pour la collecte de cookies et d'autres données personnelles. Ceci est facilement réalisable en utilisant un module CMP (Consent Management Platform) que vous créez dans Prenly Workspace. Nous vous montrons ici comment faire !
Vous pouvez également utiliser des plateformes CMP externes. Nous supportons actuellement Didomi, Cookiebot, Usercentrics et Sourcepoint. Pour en savoir plus, cliquez ici.
Contactez notre support pour activer le module CMP désiré dans Prenly Workspace.
Veuillez noter que vous devez être un propriétaire disposant de tous les droits pour pouvoir créer ces modules et modifier les dialogues de consentement.

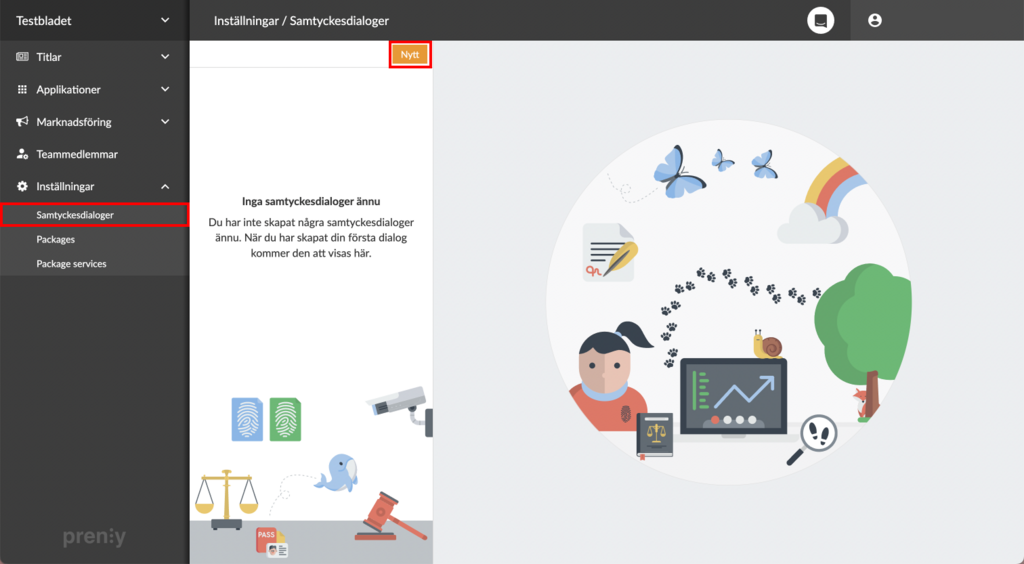
Créez un nouveau module CMP dans Paramètres -> Dialogues de consentement.
Commencez par vous connecter à l'Espace de travail Prenly et allez dans Paramètres -> Dialogues de consentement -> Cliquez sur Nouveau.

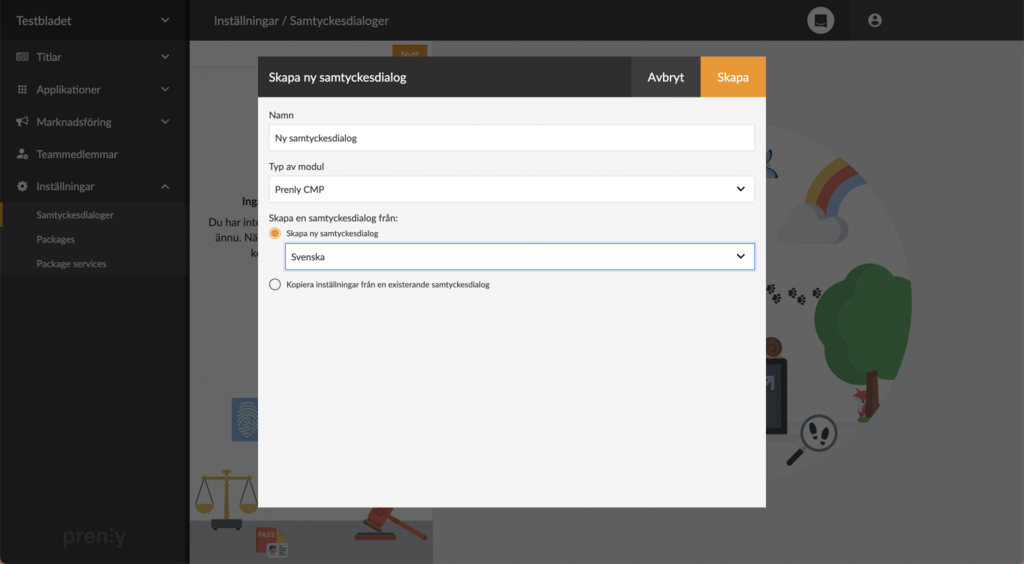
Nommez et sélectionnez le type et la langue du nouveau module.
Une fenêtre s'ouvre dans laquelle le module est créé. Commencez par indiquer le nom que vous souhaitez lui donner. Sélectionnez ensuite le type de module que vous souhaitez utiliser.(Prenly CMP est le module par défaut, mais vous pouvez également choisir Didomi, Cookiebot ou Usercentrics s'ils sont utilisés par votre entreprise.) Enfin, choisissez si vous souhaitez générer un texte de dialogue standard entièrement nouveau (et dans quelle langue) ou si vous souhaitez copier le dialogue d'un module précédemment créé. Appuyez ensuite sur Créer pour créer le module.

Configurer le module est aussi simple que de compter jusqu'à trois !
Une fois le module créé, il apparaît dans la liste des modules disponibles. Si nous cliquons sur un module dans cette liste, nous pouvons voir à quels clients il est connecté et ajouter de nouvelles connexions.
Nous pouvons également modifier le nom et le titre du module, et configurer en grande partie le contenu en faisant défiler la page vers le bas. À côté de chaque segment se trouvent des explications utiles que nous pouvons lire en cliquant sur les boutons en forme de points d'interrogation ou sur les menus à trois points situés plus bas. En utilisant les menus à trois points, nous avons également la possibilité de restaurer le texte original de chaque segment.
Si nous voulons sauvegarder les modifications apportées, nous cliquons sur le bouton vert Sauvegarder dans le coin supérieur droit. Pour supprimer un module, nous trouvons cette option en cliquant sur le menu à trois points à côté du bouton Enregistrer.
Si le module est déjà connecté à un client lorsque nous voulons sauvegarder nos modifications, l'étape suivante sera affectée en fonction de l'ampleur de nos modifications. Si nous essayons de sauvegarder des changements plus importants, un nouveau consentement des utilisateurs sera requis. En revanche, si nous nous contentons de corriger une faute d'orthographe ou autre, les modifications seront simplement enregistrées dans le module sans nécessiter un nouveau consentement.

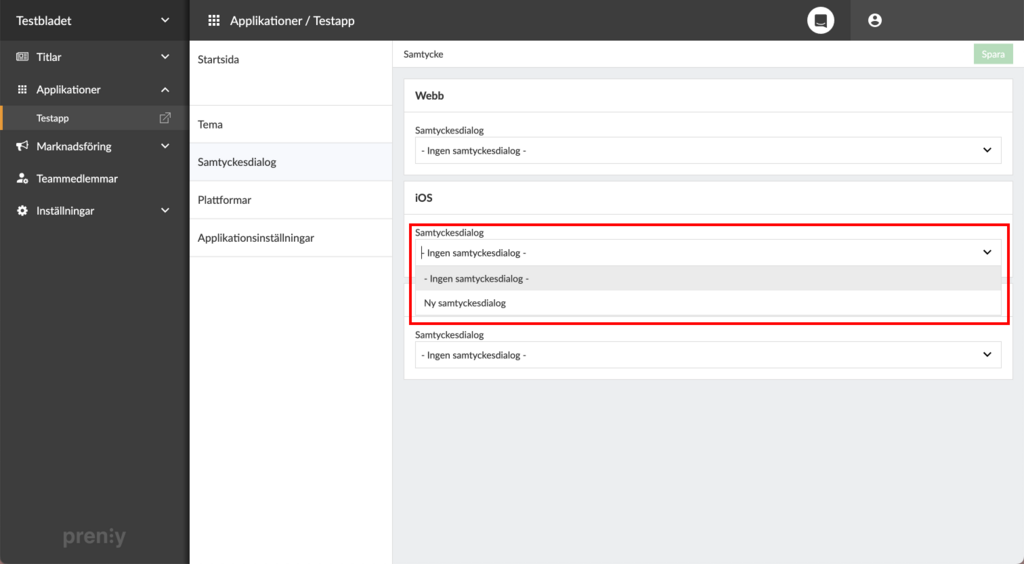
Allez dans votre application -> Dialogue de consentement pour connecter l'application au nouveau module.
Pour associer le module nouvellement créé à une application, nous allons dans Applications -> sélectionner une application -> dialogue de consentement. Ensuite, il suffit d'associer n'importe quel client( Android/iOS/Web) à une boîte de dialogue de consentement en sélectionnant le module dans la liste du client concerné. Enfin, enregistrez la nouvelle connexion à l'aide du bouton vert Enregistrer situé dans le coin supérieur droit. C'est terminé !
Veuillez noter que le dialogue de consentement n'apparaîtra pas sur les applications mobiles tant qu'elles n'auront pas été mises à jour à la version 11.0.4 (Android) et 10.0.0 (iOS). Pour l'application web, en revanche, le dialogue apparaîtra immédiatement.
Pour ceux qui utilisent Google Tag Manager
Si votre e-magazine utilise son propre conteneur Google Tag Manager pour envoyer des statistiques pour le e-magazine, vous devez vous assurer que le consentement de l'utilisateur dans Prenly CMP est respecté.
Cette instruction suppose que vous êtes familiarisé avec Google Tag Manager.
Étape 1. Créer une nouvelle variable
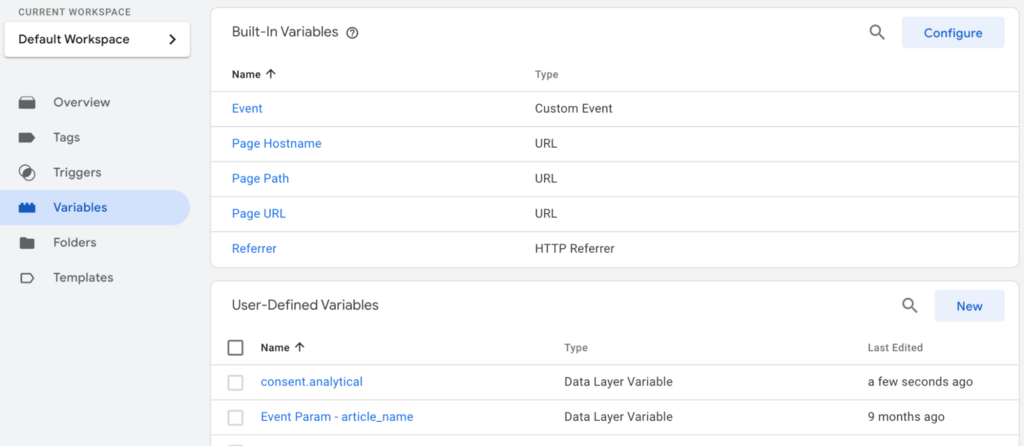
Cliquez sur "Variables" dans le menu de gauche.
Allez à "Variables définies par l'utilisateur" et appuyez sur "Nouveau"


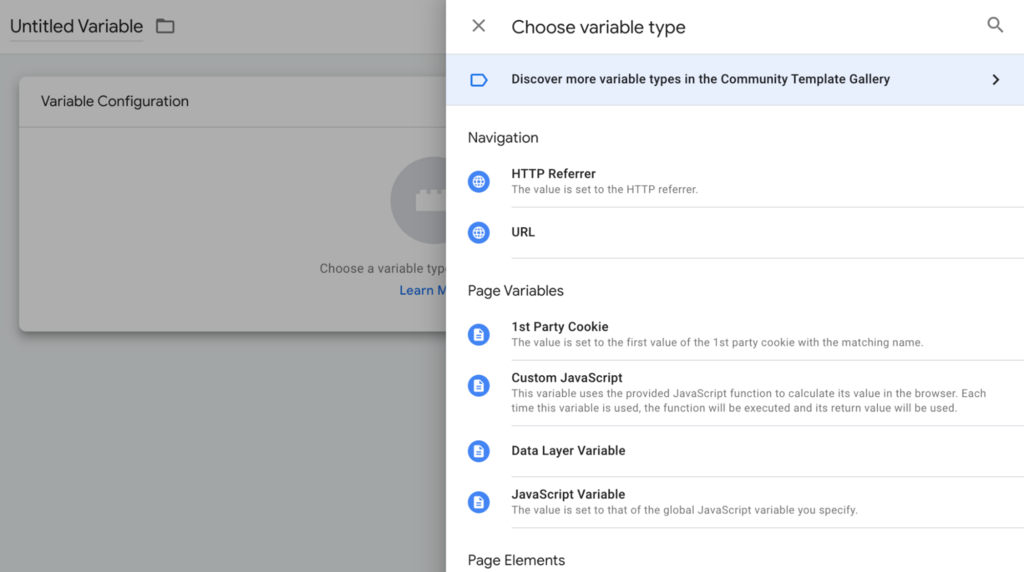
Sélectionnez le type de variable "Data Layer Variable" (Variable de couche de données)

Sélectionnez le type de variable "Data Layer Variable".

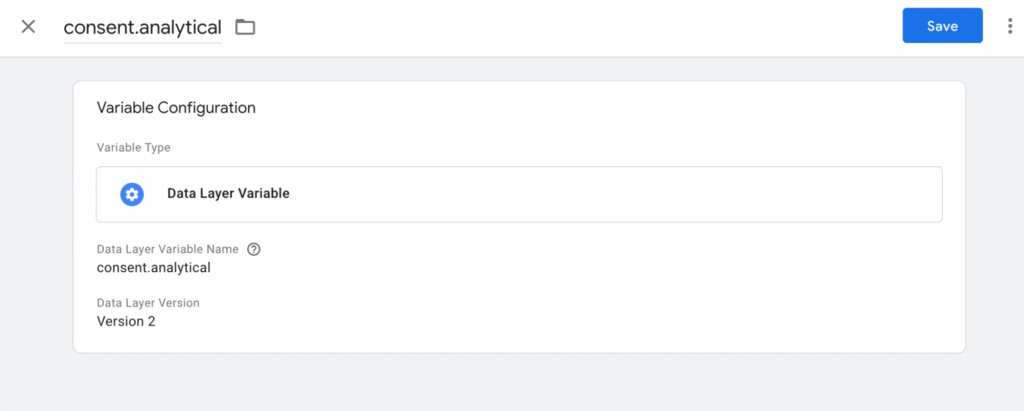
Saisissez "consent.analytical" dans le champ "Data Layer Variable Name" (Nom de la variable de la couche de données)
Saisissez également "consent.analytical" comme nom en haut de la page.
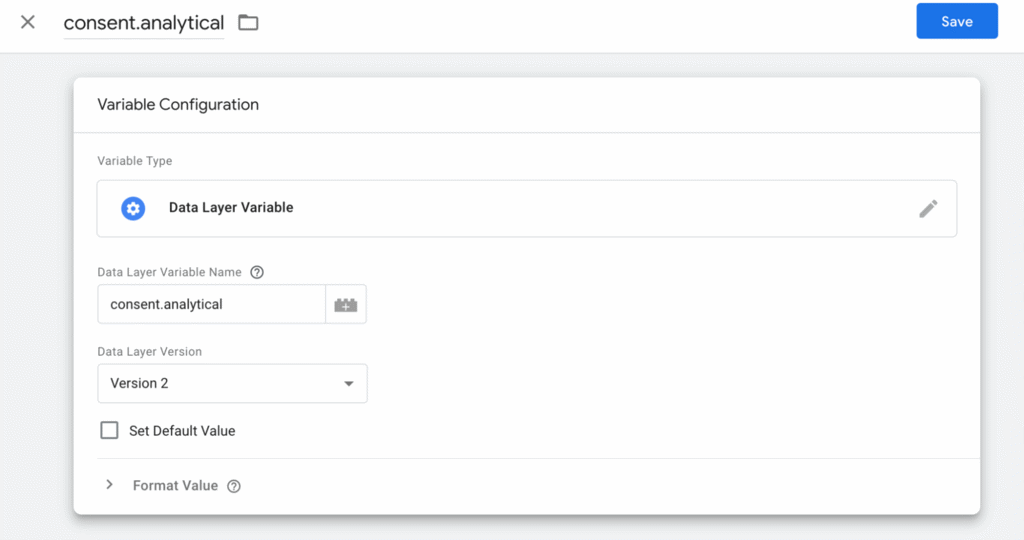
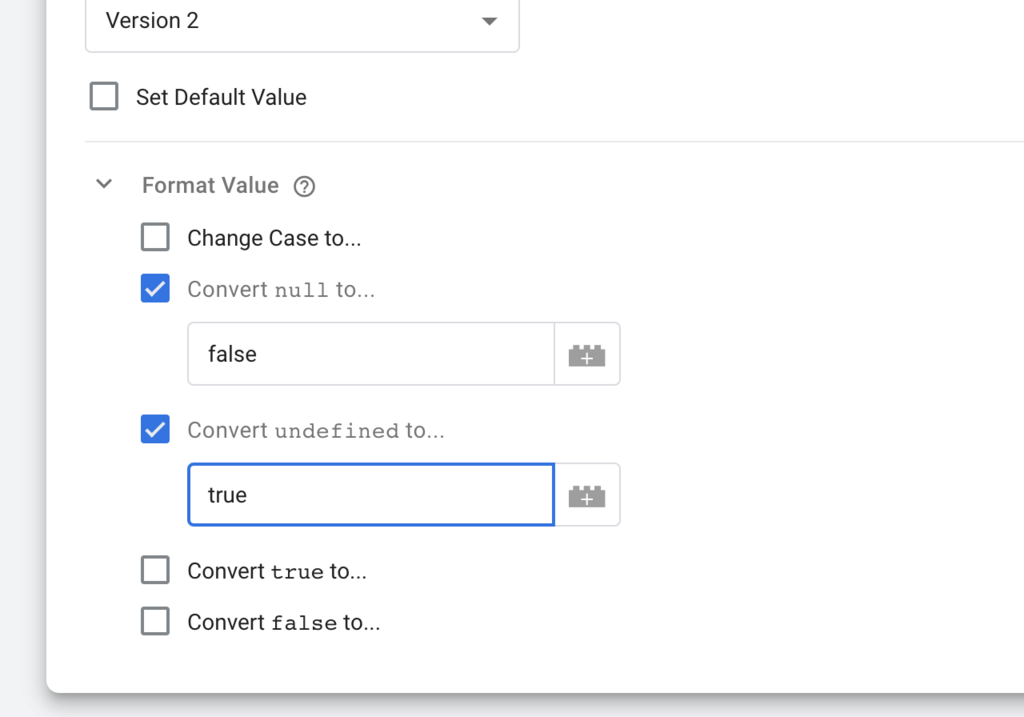
Appuyez sur la case pour qu'elle se développe et que vous puissiez sélectionner "Format value" (valeur de format)

Définissez la valeur de format de manière à ce que la valeur "null" soit définie sur "false" et la valeur "undefined" sur "true".

Appuyez sur "Enregistrer".
Vous avez maintenant créé votre variable d'entrepôt de données. Elle apparaîtra dans la liste des "variables définies par l'utilisateur".

Étape 2. Configurez vos déclencheurs
Configurez maintenant vos déclencheurs pour qu'ils incluent la variable comme condition.
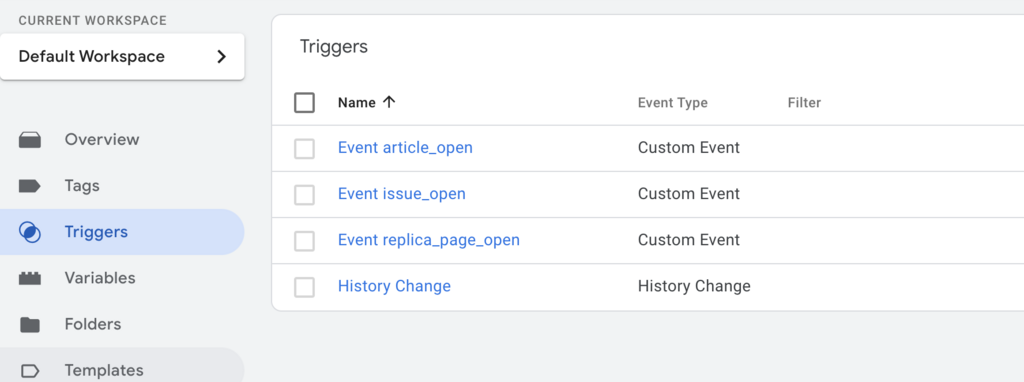
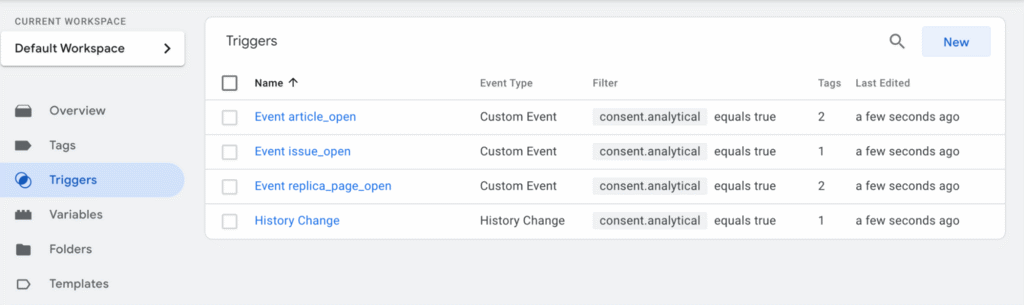
Cliquez sur "Déclencheurs" dans le menu de gauche.

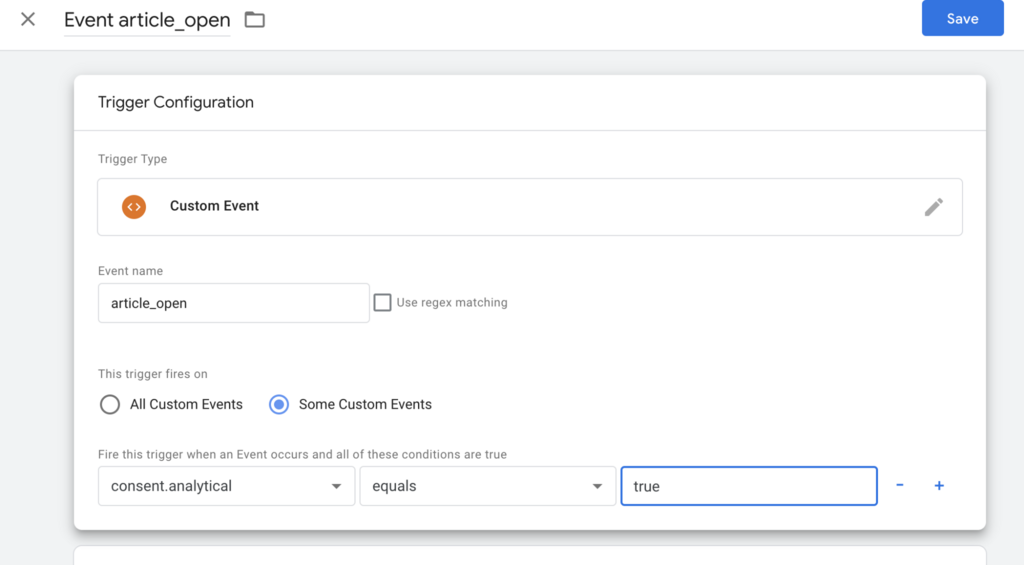
Ouvrez chaque déclencheur et ajoutez une condition selon laquelle "consent.analytics" doit être défini sur "true". Cela signifie que le choix du visiteur de refuser l'analyse est respecté.

Ajoutez cette condition à tous vos déclencheurs. Enregistrez-les.
Vérifiez que tous les déclencheurs ont cette condition.

Étape 3 : Prévisualisez et publiez votre conteneur
Si vous n'avez pas encore ajouté le module Prenly CMP à Workspace, les statistiques fonctionneront comme d'habitude.
Une fois que vous avez ajouté le module CMP prénatal, les statistiques ne seront pas envoyées par les utilisateurs qui ont choisi de rejeter les statistiques dans leurs paramètres de confidentialité.
Si vous utilisez d'autres types de balises, il existe également des variables d'entrepôt de données pour "consent.marketing" et "consent.functional".
Les instructions ci-dessus ne s'appliquent que si vous utilisez votre propre conteneur GTM que vous administrez vous-même. Vous devez alors configurer GTM avant d'activer le module CMP dans Prenly Workspace.
Si vous utilisez le conteneur Google Tag Manager GTM-5B22TM de Prenly, cette configuration est effectuée par nos soins chez Textalk Media. Il en va de même si vos statistiques sont envoyées via Firebase for web. Dans ce cas, il vous suffit d'activer le module CMP dans Workspace.