Opret dine egne sider
Art. no. 216070333
Du kan nemt oprette informationssider i Abicart, der kan indeholde tekst, billeder, produkter, videoer mv. For eksempel "Om virksomheden", "Find butikken" osv.
Video: Oplysninger om "Sider"
Sider
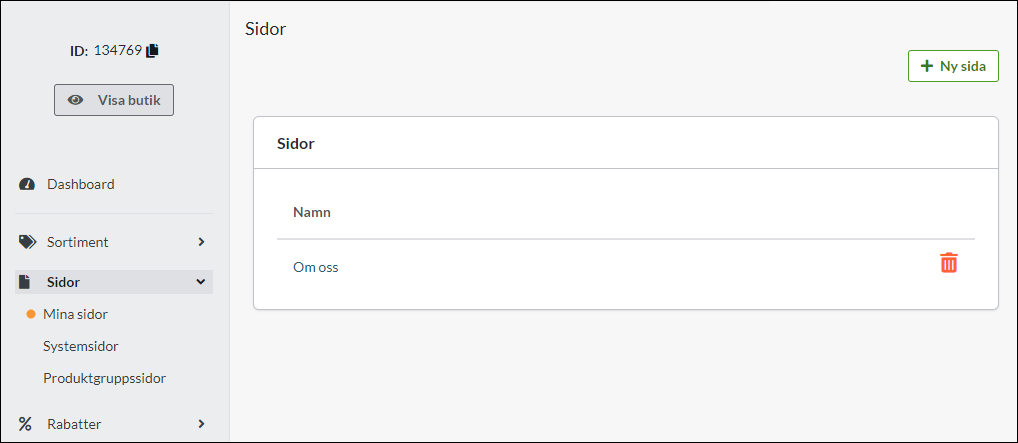
Under menufanen "Sider" er der tre undersider.

- Mine sider. - Mulighed for at oprette nye informationssider.
- Systemsider - Standardsider oprettet af Abicart.
- Produktgruppesider - Alle produktgrupper, der har et tilpasset udseende, vises her.
Hvordan gør Jeg opretter min egen side ?
Gå til Sider -> Mine sider. Klik på knappen "Ny side" øverst til højre. 
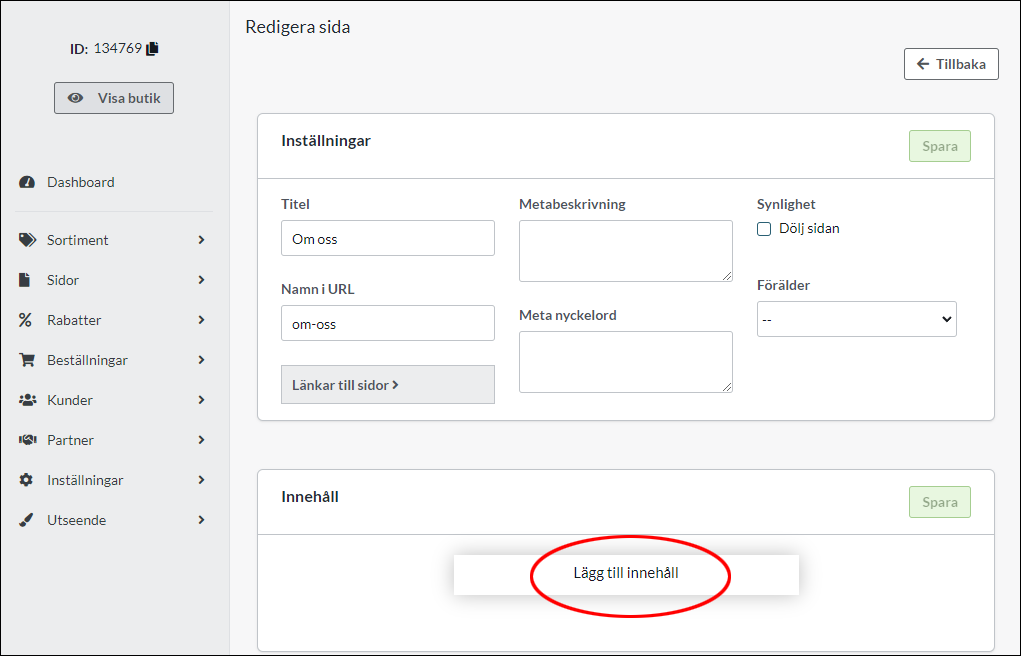
Her er felter til at indtaste en sidetitel, metabeskrivelse og en knap i bunden for at tilføje indhold; Produkter, produktgrupper eller tilpasset tekst/html.
Titel - Indtast navnet på siden her. I vores eksempel kalder vi siden "Om butikken".
Metabeskrivelse - Et felt til at indtaste en såkaldt META Beskrivelse. Hvis beskrivelsen er tom, nedarves beskrivelsen fra den generelle metabeskrivelse (Indstillinger -> Domæner og SEO -> METAbeskrivelse)
Synlighed - Her vælger du om siden skal være skjult eller ej.
Navn i URL - Dette navn genereres automatisk baseret på sidetitlen.
Meta søgeord - Et felt, der skal indtastes en såkaldt META søgeord. Hvis det efterlades tomt, arves søgeordene fra den generelle metabeskrivelse (Indstillinger -> Domæner og SEO -> METAbeskrivelse).
Bemærk: Google stoppede med at bruge Meta-nøgleord til indeksering i deres søgemaskine i september 2009, så det er ikke noget, vi anbefaler at bruge tid på.
Tilføj indhold til siden
For at tilføje indhold til din egen side skal du klikke på knappen "Tilføj indhold".  </p >
</p >
Der er tre valgmuligheder her:
- Produkter
- Produktgrupper
- Tilpasset tekst/HTML
< h3>Produkter
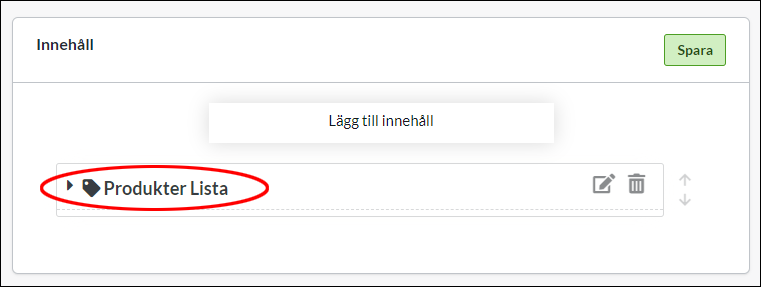
Hvis du vælger "Produkter", tilføjes en blok kaldet "Produktliste".

Klik på overskriften for at åbne indstillingerne.

Header - Indtast en header, der vises over produkterne.
Type - Vælg om produkterne skal vises i en "Liste" eller i en "Grid" (tabel).
Udvalgsmetode - Vælg om produkterne skal vises automatisk, eller hvis du ønsker at vælge produkterne manuelt, et efter et.
Linket til - Hvis du har valgt "auto" som "Udvalgsmetode", skal du kan her vælge hvilke produkter der skal vises. Hele sortimentet, en bestemt produktgruppe, alle produkter, der har en merpris eller alle produkter markeret som "Ny".
Produktgrupper
En visning vindue, der viser produktgrupper (kategorier) Klik på "Produktgrupper" for at udvide indstillingerne.
Linket til - Vælg en bestemt produktgruppe.
< strong>Sorteringsmetode - Vælg om produktgrupperne skal sorteres alfabetisk eller i den rækkefølge, de er indtastet under Sortiment -> Produktgrupper.
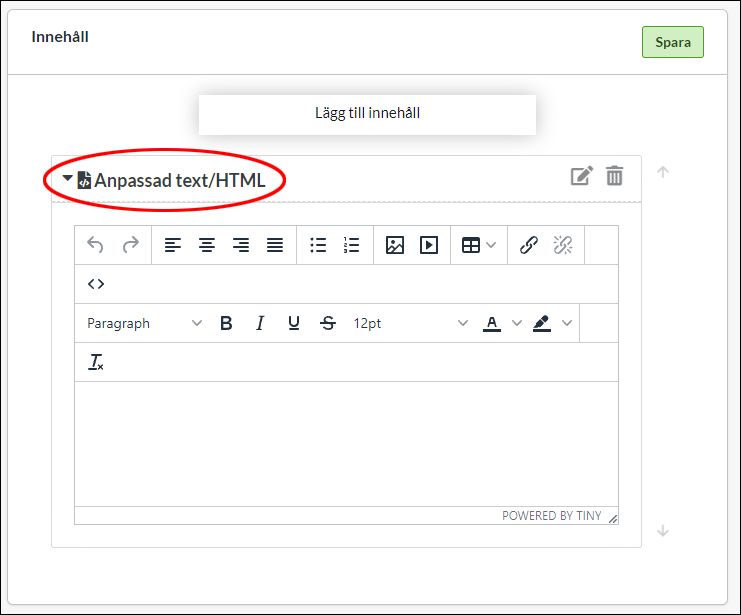
Tilpasset tekst/HTML
Et visningsvindue, hvor du kan indsætte tekster, billeder, integrere videoer (YouTube) osv.

Standardsider (Systemsider)
Når du starter din butik, er der fem standardsider, der indtastes automatisk. Disse sider kan ikke slettes, men nogle kan skjules, hvis det ønskes.
De følgende sider er Abicarts såkaldte systemsider:
Fejl 404 (tidligere kaldet "Specificeret side kunne ikke findes") - En side, du kommer til, hvis du har surfet til en gammel side, der ikke længere eksisterer . Der er en standardtekst med information på siden, som kan tilpasses dine egne behov.
Tillægspriser - En side, der automatisk viser alle produkter, der har en merpris.< /p>< p>Nye produkter (tidligere kaldet "Nyheder") - En side, der automatisk viser alle produkter, der er markeret som nye.
Vilkår & info - En side, hvor du angiver butikkens brugsbetingelser. OPMÆRKSOMHED! Nogle betalingsmetoder kræver, at denne side er aktiv, for at betalingsmetoderne fungerer. Den må derfor ikke skjules.
Kontaktformular - En side, der indeholder en kontaktformular, hvor kunder nemt kan kontakte butikken. Der er fem foruddefinerede felter, "Dit navn", "Din e-mail", "Dit telefonnummer (valgfrit)", "Emne" og "Besked".
Produktgruppesider < /h2>
Alle produktgrupper, der har et brugerdefineret udseende, vises her.

I dette eksempel er der kun én produktgruppe med et brugerdefineret udseende, og det er undergruppen T-shirts, der er under Childred -> Trøjer. Du kan redigere indholdet på siden ved at klikke på "T-shirts", alternativt gå til Sortiment -> Produktgrupper -> T-shirts, rediger -> Fanen "Udseende".
F.A.Q. - Ofte stillede spørgsmål
Sp: Jeg har oprettet min egen side, men den vises ikke i butikken?
A:</ strong> Egne sider vises ikke automatisk i menuen, men du skal tilføje et link til siden i temaet. Se afsnittet "Link til en brugerdefineret side" i manualen.
Sp: Jeg har oprettet en brugerdefineret side, men den er for bred på mobiler, besøgende skal rulle sidelæns for at se hele siden . Hvorfor?
A: Sandsynligvis er der et billede eller et script, hvor der er faste specificerede pixelmål som bredde. I billeder bør du fjerne HTML-koden helt for bredde og højde. I tabeller og scripts skal du i stedet ændre bredden til 100 % for at angive et fast mål.
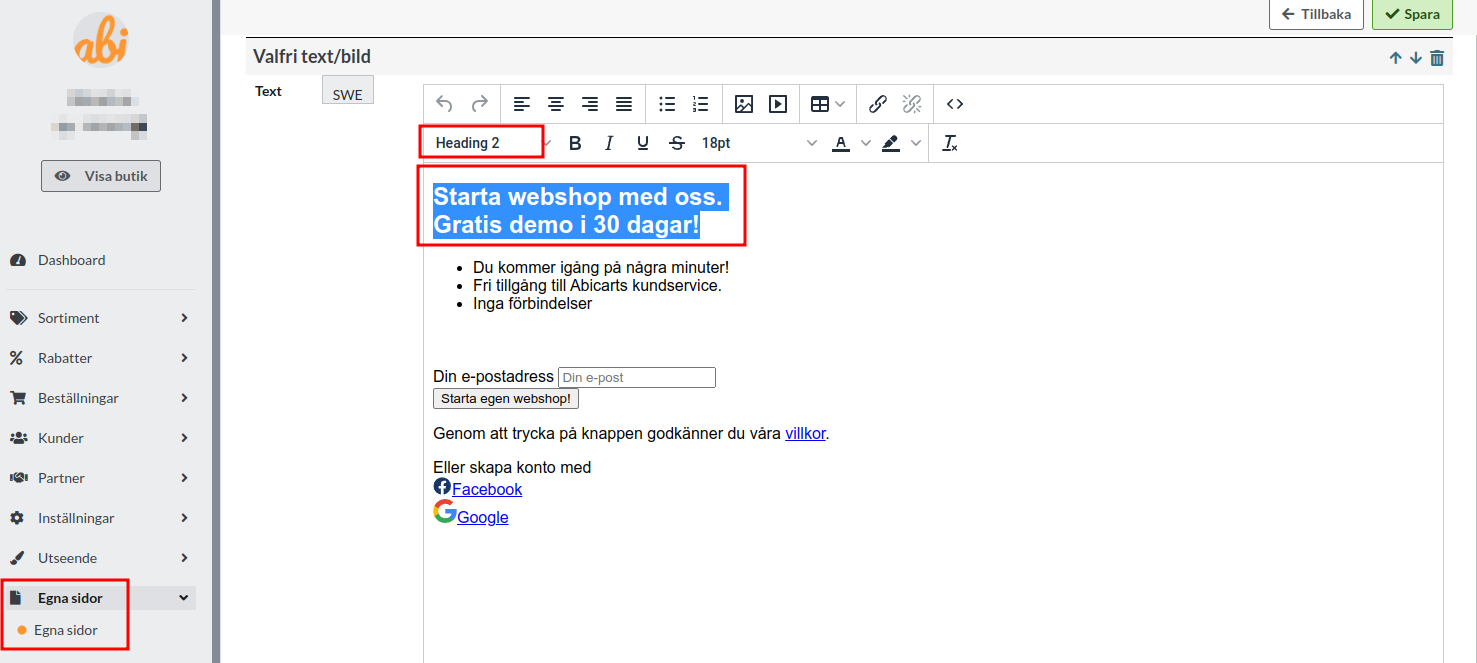
Eksempel
Billeder
Over den store tekstboks fundet i "Enhver tekst/billede" er der en værktøjslinje med to rækker af ikoner. Klik på ikonet yderst til højre i den øverste række, der ser sådan ud: <>
Du får derefter HTML-koden, og den skulle se nogenlunde sådan ud:

Det er koden "width" og "height", der skal fjernes, så siden bliver responsiv igen.
< p>Når koden er rettet korrekt ser den sådan ud:

Gem.
Tabeller / script
En tabel og et script ser lidt anderledes ud, men der er normalt altid en bredde og højde inkluderet i koden. Her er et eksempel på en tabel, der har fire kolonner og tre rækker:

Hvis vi kigger på koden (klik på ikonet i værktøjslinjen, yderst til højre i den øverste række, der ser sådan ud: <>):< /p >

Vi ser så at på den øverste række er hele bordets bredde sat til 1500px. Så har hver kolonne også en fast værdi på 250 px. Vi er nødt til at ændre dette til procentværdier for at gøre tabellen responsiv.
I dette eksempel er det ret simpelt. Vi ændrer bredden til 100% og så vil den dække hele mellemfeltet i butikken. Så skal vi lave noget matematik i hovedet og finde ud af, hvad 100/4 er. Svaret er 25, og så skal vi angive 25 % som bredden af alle fire kolonner.
Vi justerer koden, og så ser den sådan ud, når vi er færdige:
p> 
Glem ikke at gemme. Nu er denne tabel responsiv og passer på alle skærme, også små.
Søgemaskineoptimering af eget indhold
< span>Søgemaskineoptimering handler om at forbedre et websted for at øge dets synlighed i søgemaskinernes søgeresultater. Det betyder at gøre siden nem at navigere på, hurtig indlæsning og indeholde relevant og unikt indhold. Ved at følge god praksis for søgemaskineoptimering kan en hjemmeside blive mere synlig for søgemaskiner og derved øge dens chancer for at blive fundet af brugerne.
Brug af semantisk korrekt HTML er en vigtig del af søgemaskineoptimering, da det hjælper søgemaskiner med at forstå indholdet på et websted og dets relevans for forskellige søgeord. Her er nogle tips til at bruge HTML-tags som title, h1, h2 og andre semantisk korrekte tags til at forbedre dit websted:
Brug title-tagget til at give dit websted en unik og beskrivende titel . Denne titel vises i søgeresultaterne og skal være kort og relevant for indholdet på dit websted.
Brug h1-tagget til at markere hovedoverskriften på dit websted. Denne titel skal være klar og relevant for indholdet på din hjemmeside og bruges ofte af søgemaskiner som en indikation af, hvad hjemmesiden handler om.

Brug h2-tags til at markere mindre overskrifter på dit websted, såsom underoverskrifter eller underoverskrifter. Disse overskrifter skal også være klare og relevante for indholdet på dit websted.

Brug andre semantisk korrekte HTML-tags såsom p, ul, ol, li og strong for at markere forskellige typer indhold på din hjemmeside. Disse tags hjælper søgemaskiner med at forstå strukturen og betydningen af indholdet på dit websted.
Ved at bruge disse HTML-tags på en semantisk korrekt måde, kan du hjælpe søgemaskiner med at forstå og indeksere indholdet på din hjemmeside på en bedre måde, hvilket kan øge din synlighed i søgeresultaterne.