Créer des pages personnalisées
Art. no. 216070333
Vous pouvez facilement créer des pages d'information dans Abicart qui peuvent contenir du texte, des images, des produits, des vidéos, etc. Par exemple, "A propos de l'entreprise", "Trouver le magasin", etc.
Pages standard
Lorsque vous démarrez votre boutique, ces six pages standard sont créées. Ces pages ne peuvent pas être supprimées, mais certaines peuvent être masquées si vous le souhaitez.
Voici les pages standard d'Abicart :
Extra prices - Une page qui affiche automatiquement tous les produits qui ont un prix supplémentaire.
News - Une page qui affiche automatiquement tous les produits qui sont marqués comme nouveaux.
Terms & ; Info - Une page où vous spécifiez les conditions d'utilisation de la boutique.Note ! Certains modes de paiement exigent que cette page soit active pour que les modes de paiement fonctionnent. Elle ne doit pas être cachée.
Page non trouvée (également appelée page 404) - Une page à laquelle vous arrivez si vous avez navigué vers une ancienne page qui n'existe plus. Il y a un texte standard avec des informations sur la page qui peut être adapté à vos besoins.
Page de recherche - Si le client utilise la fonction de recherche du magasin, il sera dirigé vers cette page.
Formulaire de contact - Une page contenant un formulaire de contact où les clients peuvent facilement contacter le magasin. Il y a cinq champs prédéfinis, "Votre nom", "Votre adresse e-mail", "Votre numéro de téléphone (facultatif)", "Affaire" et "Message".
Comment puis-je créer ma propre page ?
Allez dans Own pages -> ; New page. En haut, vous verrez un champ avec deux propriétés, Page Name et Hide.
Page Name - Ici, vous entrez le nom de la page. Dans notre exemple, nous appelons la page "À propos de la boutique".
Hide Page - Ici, vous sélectionnez si la page doit être masquée ou non. Cochez pour masquer la page.
Insérer du contenu sur la page
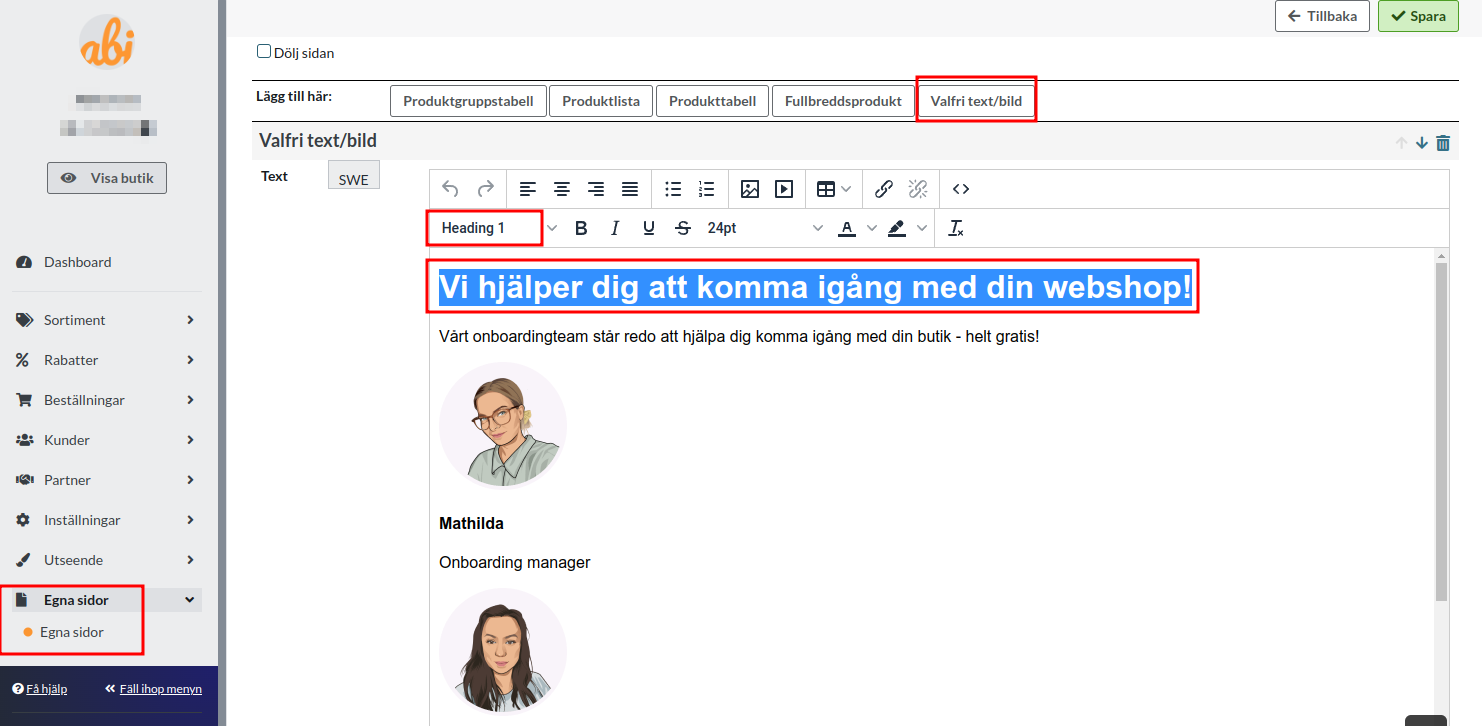
Sous le champ, il y a une nouvelle rubrique appelée "Ajouter ici" et à sa droite, il y a cinq boutons :
Tableau des groupes de produits - Une vitrine qui affiche les groupes de produits (catégories).
Liste de produits - Une vitrine qui affiche les produits dans une liste.
Tableau de produits - Une vitrine qui affiche les produits dans un tableau.
Produit pleine largeur - Une fenêtre d'affichage qui montre un produit.
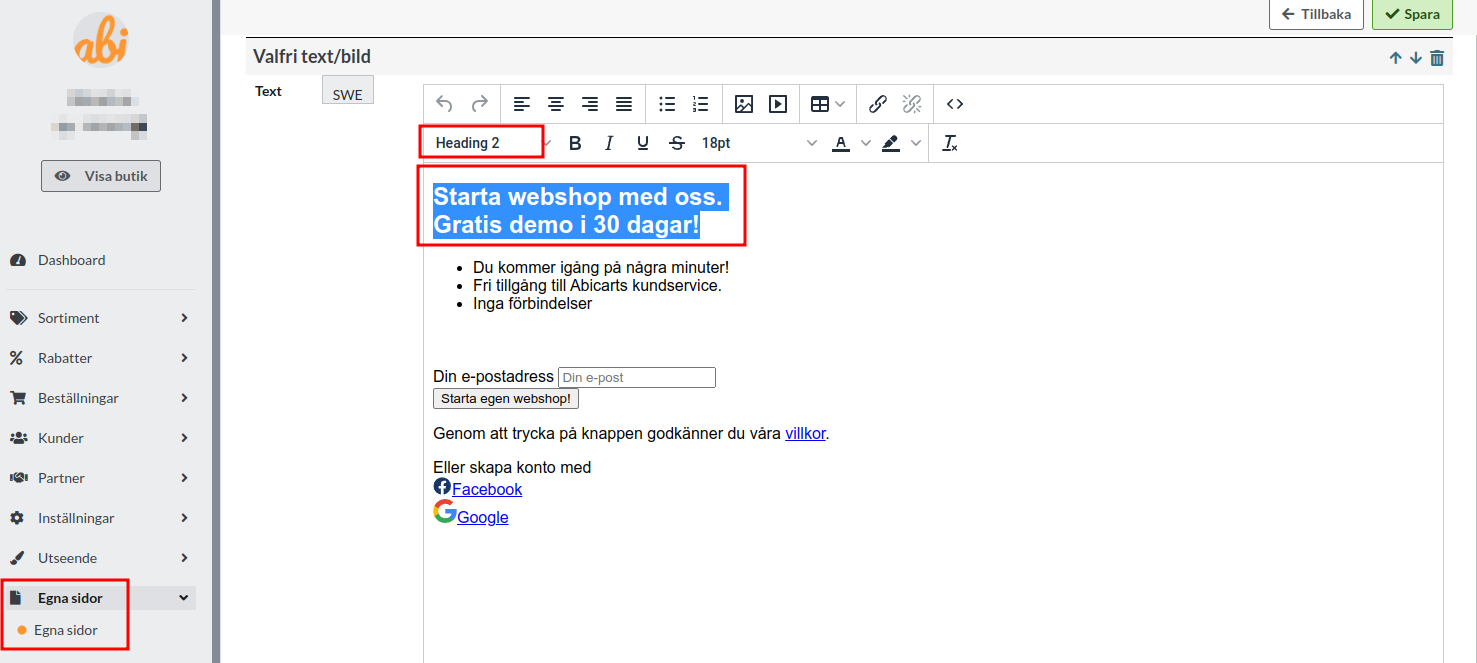
Texte optionnel/image - Une vitrine où vous pouvez insérer des textes, des images, intégrer des vidéos (YouTube), etc.
Veuillez noter que si vous créez un tableau et/ou insérez une image dans "Texte optionnel/image", vous devez faire attention à la façon dont la largeur de ces éléments est spécifiée. Si vous spécifiez des dimensions fixes en pixels, la page risque d'être trop large et ne sera pas réactive. Les visiteurs devront peut-être faire défiler la page latéralement sur les petits écrans. Plus bas dans l'article, vous trouverez des instructions sur la façon de rendre les images et les tableaux réactifs.
F.A.Q. - Foire aux questions et réponses
Q : J'ai créé ma propre page, mais elle ne s'affiche pas dans la boutique?
S: Les pages propres n'apparaissent pas automatiquement dans le menu, vous devez ajouter un lien vers la page dans le thème. Voir la section "Lien vers une page personnalisée" dans le manuel.
Q : J'ai créé une page personnalisée mais elle est trop large sur les mobiles, les visiteurs doivent défiler latéralement pour voir toute la page. Pourquoi ?
S: Probablement, il y a une image ou un script où il y a des mesures de pixels spécifiées fixes comme largeur. Dans les images, vous devez supprimer complètement le code HTML pour la largeur et la hauteur. Dans les tableaux et les scripts, vous devez plutôt changer la largeur à 100 % pour spécifier une dimension fixe.
Exemples
Images
Au-dessus de la grande zone de texte qui se trouve dans "Texte/image facultatif" se trouve une barre d'outils contenant deux rangées d'icônes. Cliquez sur l'icône à l'extrême droite de la rangée supérieure, qui ressemble à ceci:<>
Vous verrez alors le code HTML et il devrait ressembler à ceci:

C'est le code "width" et "height" que vous devez supprimer pour que la page redevienne responsive.
Lorsque le code est correctement corrigé, cela ressemble à quelque chose comme ceci:

Spara.
Tableaux / script
Un tableau et un script ont un aspect un peu différent mais il y a généralement toujours une largeur et une hauteur incluses dans le code. Voici un exemple de tableau qui comporte quatre colonnes et trois lignes:

Si nous jetons un coup d'oeil au code (cliquez sur l'icône dans la barre d'outils, à l'extrême droite de la ligne supérieure qui ressemble à ceci : <> ;):

Nous voyons ensuite que sur la ligne supérieure, toute la largeur du tableau est fixée à 1500 px. Ensuite, chaque colonne a également une valeur fixe de 250 px. Nous devons changer cela en valeurs de pourcentage afin que le tableau soit réactif.
Dans cet exemple, c'est assez simple. Nous changeons la largeur à 100% et alors il couvrira toute la barre centrale du magasin. Nous devons ensuite faire quelques calculs dans nos têtes et déterminer ce que représente 100 / 4. La réponse est 25 et nous devons alors définir 25% comme largeur des quatre colonnes.
Nous ajustons le code et, alors, cela ressemblera à quelque chose comme ceci lorsque nous aurons terminé:

N'oubliez pas d'enregistrer. Maintenant, ce tableau est responsive et s'adaptera à tous les écrans, même les plus petits.
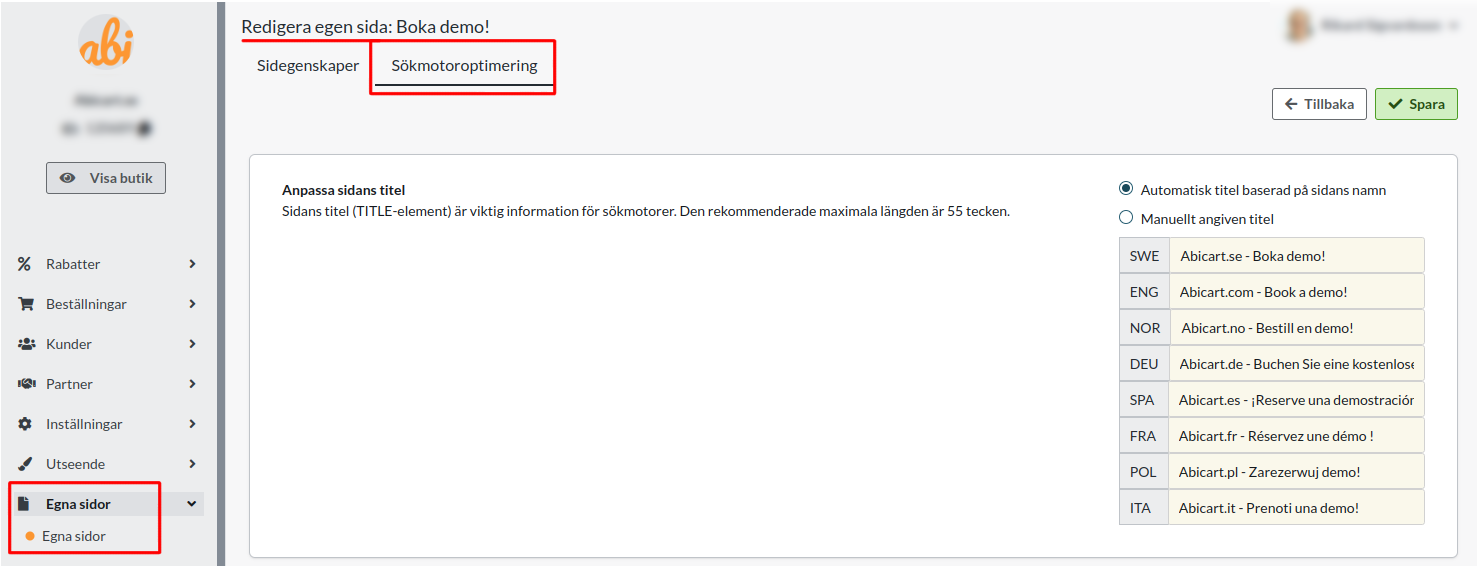
Optimisation de votre propre contenu pour les moteurs de recherche
L'optimisation des moteurs de recherche consiste à améliorer un site Web pour augmenter sa visibilité dans les résultats des moteurs de recherche. Cela signifie que le site doit être facile à naviguer, se charger rapidement et contenir un contenu pertinent et unique. En suivant de bonnes pratiques d'optimisation des moteurs de recherche, un site Web peut devenir plus visible pour les moteurs de recherche et ainsi augmenter ses chances d'être trouvé par les utilisateurs.
L'utilisation de balises HTML sémantiquement correctes est une partie importante de l'optimisation des moteurs de recherche car elle aide les moteurs de recherche à comprendre le contenu d'un site Web et sa pertinence par rapport à différents mots-clés. Voici quelques conseils pour utiliser les balises HTML telles que title, h1, h2 et autres balises sémantiquement correctes afin d'améliorer votre site Web :
Utilisez la balise title pour donner à votre site Web un titre unique et descriptif. Ce titre apparaîtra dans les résultats de recherche et doit être court et pertinent par rapport au contenu de votre site Web.

Utilisez la balise h1 pour mettre en évidence le titre principal de votre site. Ce titre doit être clair et pertinent par rapport au contenu de votre site Web et est souvent utilisé par les moteurs de recherche comme une indication du sujet du site Web.

Utilisez les balises h2 pour mettre en évidence les rubriques plus petites de votre site, telles que les sous-titres ou les sous-rubriques. Ces titres doivent également être clairs et pertinents par rapport au contenu de votre site.

Utilisez d'autres balises HTML sémantiquement correctes telles que p, ul, ol, li et strong pour marquer différents types de contenu sur votre site. Ces balises aident les moteurs de recherche à comprendre la structure et la signification du contenu de votre site.
En utilisant ces balises HTML de manière sémantiquement correcte, vous pouvez aider les moteurs de recherche à mieux comprendre et indexer le contenu de votre site, ce qui peut augmenter votre visibilité dans les résultats de recherche.