Luo omat sivusi
Art. no. 216070333
Voit helposti luoda Abicartissa tietosivuja, jotka voivat sisältää tekstiä, kuvia, tuotteita, videoita jne. Esimerkiksi "Tietoja yrityksestä", "Etsi kauppa" jne.
Video: Tietoja sivuista
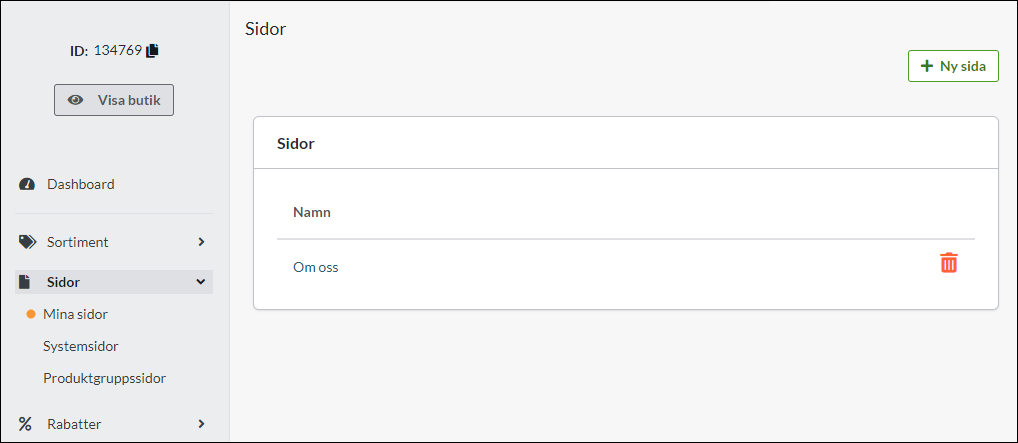
Sivut
Sivut-valikkovälilehdellä on kolme alasivua.

- Omat sivut - Mahdollisuus luoda uusia tietosivuja.
- Järjestelmäsivut - Abicartin luomat oletussivut.
- Tuoteryhmäsivut – kaikki tuoteryhmät, joilla on mukautettu ulkoasu, näkyvät tässä.
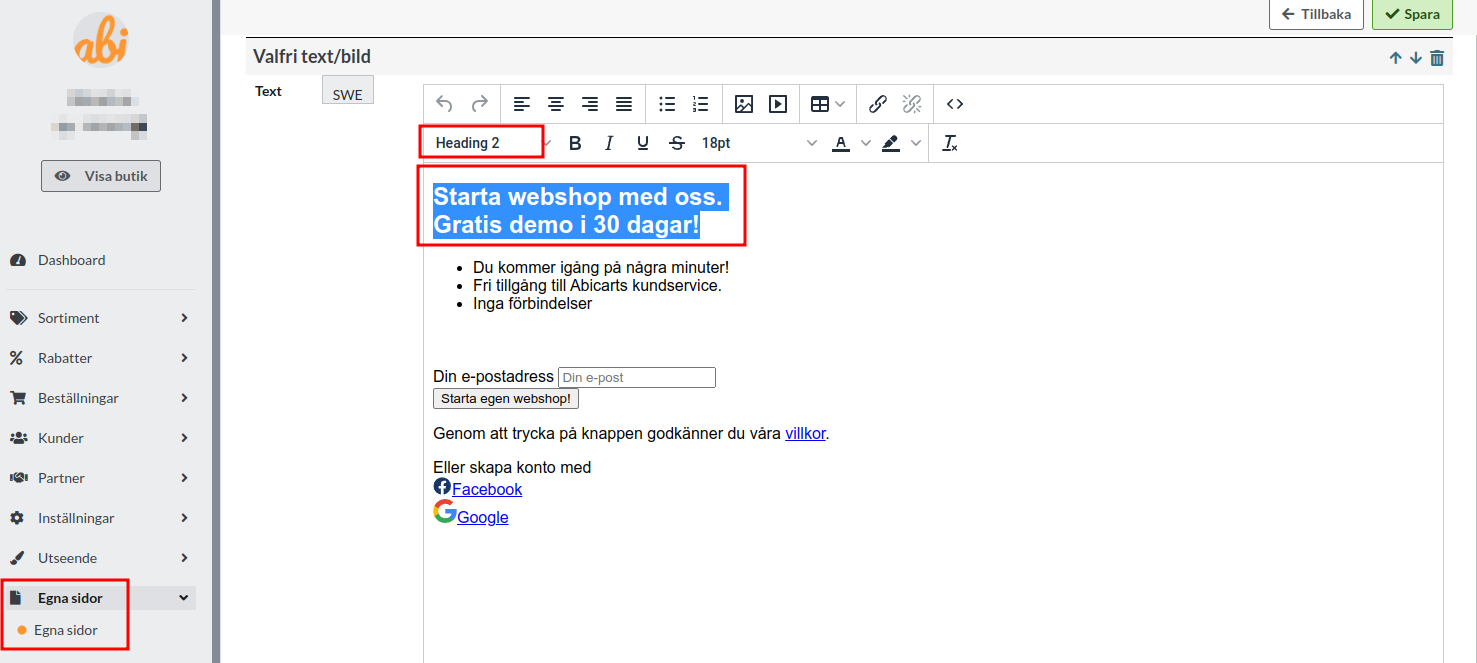
Miten Luon oman sivuni ?
Siirry sivuille -> Omat sivut. Napsauta "Uusi sivu" -painiketta oikeassa yläkulmassa. 
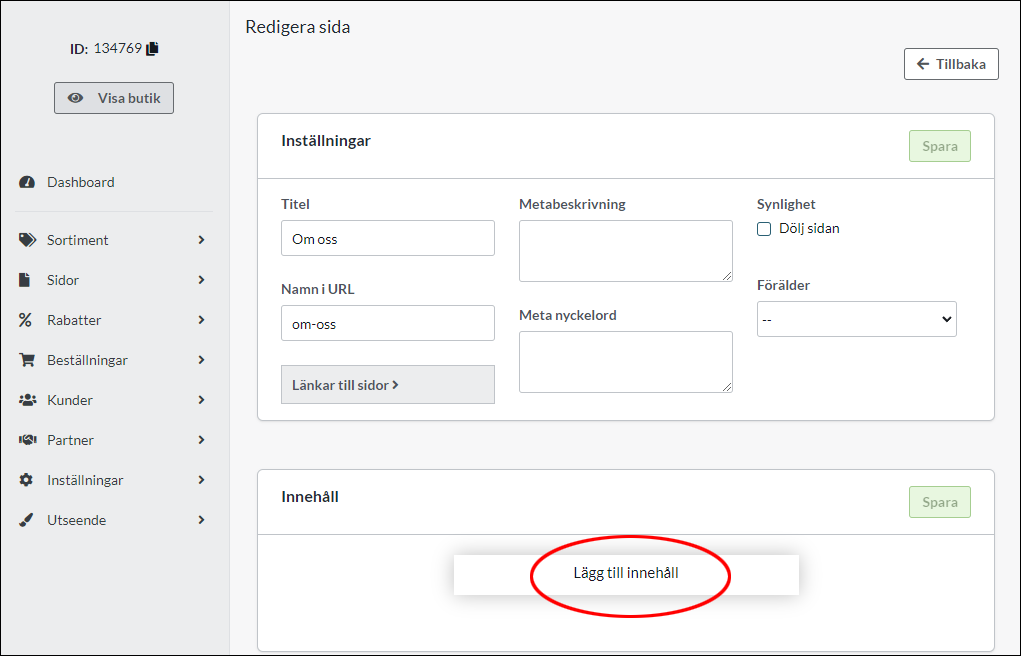
Tässä ovat kentät, joihin voit kirjoittaa sivun otsikon, metakuvauksen ja alareunassa olevan painikkeen sisällön lisäämistä varten. Tuotteet, tuoteryhmät tai mukautettu teksti/html.
Otsikko – Kirjoita sivun nimi tähän. Esimerkissämme kutsumme sivua "Tietoja kaupasta".
Meta kuvaus - Kenttä, johon syötetään ns. META Kuvaus. Jos jätetään tyhjäksi, kuvaus peritään yleisestä metakuvauksesta (Asetukset -> Verkkotunnukset ja hakukoneoptimointi -> META-kuvaus)
Näkyvyys - Tässä voit valita, tuleeko sivu olla piilossa tai ei.
Nimi URL-osoitteessa – Tämä nimi luodaan automaattisesti sivun otsikon perusteella.
Meta-avainsana – Syötettävä kenttä ns META Avainsanat. Jos jätetään tyhjäksi, avainsanat peritään yleisestä metakuvauksesta (Asetukset -> Domains and SEO -> META Description).
Huomaa: Google lopetti metaavainsanojen käyttämisen hakukoneensa indeksointiin syyskuussa 2009, joten emme suosittele käyttämään aikaa tähän.
Lisää sisältöä sivulle
Jos haluat lisätä sisältöä omalle sivullesi, napsauta Lisää sisältöä -painiketta.  </p >
</p >
Tässä on kolme vaihtoehtoa:
- Tuotteet
- Tuoteryhmät
- Muokattu teksti/HTML
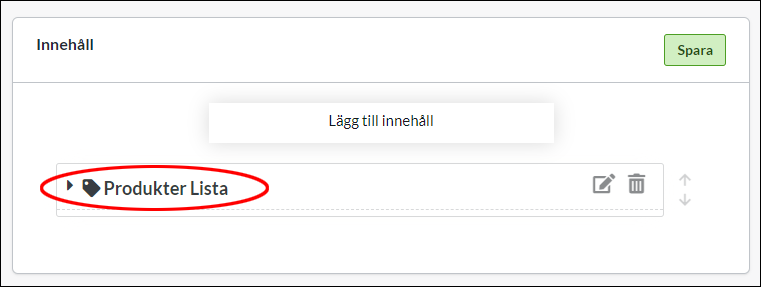
< h3>Tuotteet
Jos valitset "Tuotteet", lohko nimeltä "Tuoteluettelo" lisätään.

Avaa asetukset napsauttamalla otsikkoa.

Otsikko – Kirjoita tuotteiden yläpuolelle näkyvä otsikko.
>Tyyppi – Valitse, näytetäänkö tuotteet luettelossa vai ruudukossa (taulukossa).
Valintatapa – Valitse, näytetäänkö tuotteet tulee listata automaattisesti, tai jos haluat valita tuotteet manuaalisesti, yksitellen.
Linkitetty - Jos olet valinnut "Valintatavaksi" "auto", voit valita tässä näytettävät tuotteet. Koko valikoima, tietty tuoteryhmä, kaikki tuotteet, joilla on lisähinta tai kaikki tuotteet, jotka on merkitty "Uudeksi".
Tuoteryhmät
Näyttö Tuoteryhmät (luokat) näyttävä ikkuna laajentaa asetuksia napsauttamalla Tuoteryhmät.

Linkitetty - Valitse tietty tuoteryhmä.
< strong>Lajittelutapa - Valitse, lajitellaanko tuoteryhmät aakkosjärjestyksessä vai siinä järjestyksessä, jossa ne on kirjoitettu Lajitelma -> Tuoteryhmät.
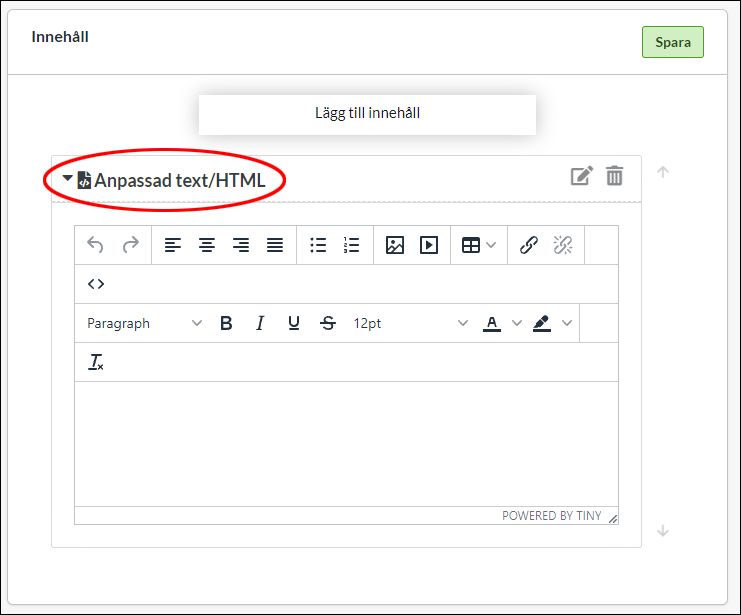
Muokattu teksti/HTML
Näyttöikkuna, johon voit lisätä tekstejä, kuvia, upottaa videoita (YouTube) jne.

Vakiosivut (Järjestelmäsivut)
Kun avaat myymälän, siihen syötetään automaattisesti viisi vakiosivua. Näitä sivuja ei voi poistaa, mutta osa voidaan haluttaessa piilottaa.
Seuraavat sivut ovat Abicartin ns. järjestelmäsivut:
Virhe 404 (aiemmin nimeltään "Määritettyä sivua ei löytynyt") – sivu, jolle pääset, jos olet selannut vanhalle sivulle, jota ei enää ole . Sivulla on vakioteksti tiedoineen, joita voidaan muokata omiin tarpeisiisi.
Lisähinnat – Sivu, joka näyttää automaattisesti kaikki tuotteet, joilla on lisähinta.< /p>< p>Uudet tuotteet (aiemmin "Uutiset") - Sivu, joka näyttää automaattisesti kaikki uusiksi merkityt tuotteet.
Ehdot & info – Sivu, jolla määrität kaupan käyttöehdot. HUOMIO! Jotkin maksutavat edellyttävät tämän sivun olevan aktiivinen, jotta maksutavat toimivat. Sitä ei siksi saa piilottaa.
Yhteydenottolomake – Sivu, joka sisältää yhteydenottolomakkeen, jolla asiakkaat voivat helposti ottaa yhteyttä kauppaan. Siellä on viisi ennalta määritettyä kenttää, "Nimesi", "Sähköpostiosoitteesi", "Puhelinnumerosi (valinnainen)", "Aihe" ja "Viesti".
Tuoteryhmäsivut < /h2>
Kaikki tuoteryhmät, joilla on mukautettu ulkoasu, näkyvät täällä.

Tässä esimerkissä on vain yksi tuoteryhmä, jolla on mukautettu ulkoasu, ja se on alaryhmän T-paidat, joka on kohdassa Childred -> Neulepuserot. Voit muokata sivun sisältöä klikkaamalla "T-paidat" tai siirtyä kohtaan Lajitelma -> Tuoteryhmät -> T-paidat, muokkaa -> "Ulkonäkö" -välilehti.
F.A.Q. - Usein kysytyt kysymykset
K: Olen luonut oman sivuni, mutta se ei näy kaupassa?
A:</ strong> Omia sivuja ei näytetä automaattisesti valikossa, mutta teemaan on lisättävä linkki sivulle. Katso ohjeen osio "Linkki mukautetulle sivulle".
K: Olen luonut mukautetun sivun, mutta se on liian leveä mobiililaitteissa, joten vierailijoiden on vieritettävä sivuttain nähdäkseen koko sivun. . Miksi?
V: Todennäköisesti siellä on kuva tai komentosarja, jossa on kiinteät määritetyt pikselimitat leveydeksi. Kuvissa sinun tulee poistaa leveyden ja korkeuden HTML-koodi kokonaan. Taulukoissa ja skripteissä sinun on sen sijaan muutettava leveydeksi 100 %, jotta voit määrittää kiinteän mittasuhteen.
Esimerkki
Kuvat
Kaikki tekstit/kuvat -kohdassa olevan suuren tekstikentän yläpuolella on työkalurivi, joka sisältää kaksi riviä kuvakkeita. Napsauta ylärivin oikeassa reunassa olevaa kuvaketta, joka näyttää tältä: <>
Saat sitten HTML-koodin, ja sen pitäisi näyttää suunnilleen tältä:

Koodit "width" ja "height" on poistettava, jotta sivusta tulee uudelleen reagoiva.
< p>Kun koodi on korjattu oikein, se näyttää tältä:

Tallenna.
Taulukot / komentosarja
Taulukko ja komentosarja näyttävät hieman erilaisilta, mutta yleensä niitä on aina leveys ja korkeus sisältyvät koodiin. Tässä on esimerkki taulukosta, jossa on neljä saraketta ja kolme riviä:

Jos tarkastelemme koodia (klikkaa työkalupalkin kuvaketta ylärivin oikeassa reunassa, joka näyttää tältä: <>):< /p >

Näemme sitten että ylimmällä rivillä on koko taulukon leveys asetettu 1500 pikseliksi. Sitten jokaisella sarakkeella on myös kiinteä arvo 250 px. Meidän on muutettava tämä prosenttiarvoiksi, jotta taulukosta tulee responsiivinen.
Tässä esimerkissä se on melko yksinkertaista. Muutamme leveyden 100 %:ksi ja sitten se kattaa koko kaupan keskikentän. Sitten meidän on laskettava mielessämme ja selvitettävä mikä 100/4 on. Vastaus on 25, ja sitten meidän on määritettävä kaikkien neljän sarakkeen leveydeksi 25 %.
Muokkaamme koodia ja sitten se näyttää suunnilleen tältä, kun olemme valmiita:
< p> 
Muista tallentaa. Nyt tämä taulukko on responsiivinen ja sopii kaikille näytöille, myös pienille.
Oman sisällön hakukoneoptimointi
< span>Hakukoneoptimoinnissa on kyse verkkosivuston parantamisesta sen näkyvyyden lisäämiseksi hakukoneiden hakutuloksissa. Tämä tarkoittaa, että sivustolla on helppo navigoida, se latautuu nopeasti ja sisältää relevanttia ja ainutlaatuista sisältöä. Hyviä hakukoneoptimoinnin käytäntöjä noudattamalla verkkosivustosta voi tulla entistä näkyvämpi hakukoneille ja siten lisätä sen mahdollisuuksia käyttäjien löytää se.
Käyttämällä semanttisesti oikein HTML on tärkeä osa hakukoneoptimointia, koska se auttaa hakukoneita ymmärtämään verkkosivuston sisältöä ja sen merkitystä eri avainsanojen kannalta. Tässä on muutamia vinkkejä HTML-tunnisteiden, kuten title, h1, h2 ja muiden semanttisesti oikeiden tunnisteiden käyttämiseen verkkosivustosi parantamiseksi:
Käytä otsikkotunnistetta antaaksesi verkkosivustollesi ainutlaatuinen ja kuvaava otsikko. . Tämä otsikko näkyy hakutuloksissa, ja sen tulee olla lyhyt ja osuva verkkosivustosi sisältöön nähden.
Käytä h1-tunnistetta verkkosivustosi pääotsikon merkitsemiseen. Tämän otsikon tulee olla selkeä ja osuva verkkosivustosi sisältöön nähden, ja hakukoneet käyttävät sitä usein osoituksena siitä, mistä verkkosivustolla on kyse.

Käytä h2-tunnisteita merkitäksesi pienempiä otsikoita verkkosivustollesi, kuten alaotsikot tai alaotsikot. Näiden otsikoiden tulee myös olla selkeitä ja osuvia verkkosivustosi sisällön kannalta.

Käytä muita semanttisesti oikeita HTML-tageja, kuten p, ul, ol, li ja strong erilaisten merkitsemiseen verkkosivustosi sisältötyyppejä. Nämä tunnisteet auttavat hakukoneita ymmärtämään verkkosivustosi sisällön rakenteen ja merkityksen.
Käyttämällä näitä HTML-tageja semanttisesti oikein voit auttaa hakukoneita ymmärtämään ja ymmärtämään indeksoi verkkosivustosi sisältö paremmin, mikä voi lisätä näkyvyyttäsi hakutuloksissa.