Cree sus propias páginas
Art. no. 216070333
Puede crear fácilmente páginas de información en Abicart que pueden contener texto, imágenes, productos, vídeos, etc. Por ejemplo, "Acerca de la empresa", "Buscar la tienda", etc.
Páginas por defecto
Cuando inicias tu tienda, se crean estas seis páginas por defecto. Estas páginas no se pueden eliminar, pero algunas se pueden ocultar si se desea.
Las siguientes son las páginas por defecto de Abicart:
Especiales - Una página que muestra automáticamente todos los productos que tienen un precio especial.
Noticias - Una página que muestra automáticamente todos los productos que están marcados como noticias.
Términos e Información - Una página donde se introducen los términos de uso de la tienda. ¡NOTA! Algunos métodos de pago requieren que esta página esté activa para que los métodos de pago funcionen. No debe estar oculta.
No se pudo encontrar la página especificada (también conocida como página 404) - Una página que aparece si ha navegado a una página antigua que ya no existe. Hay un texto estándar con información sobre la página que puede personalizarse según sus necesidades.
Página debúsqueda - Si el cliente utiliza la función de búsqueda de la tienda, llegará a esta página.
Formulario de contacto - Una página que contiene un formulario de contacto donde los clientes pueden ponerse en contacto fácilmente con la tienda. Hay cinco campos predefinidos: "Su nombre", "Su dirección de correo electrónico", "Su número de teléfono (opcional)", "Caso" y "Mensaje".
¿Cómo puedo crear mi propia página?
Vaya a Páginas personalizadas -> Nueva página. En la parte superior verá un campo con dos propiedades, Nombre de la página y Ocultar.
Nombre dela página - Aquí se introduce el nombre de la página. En nuestro ejemplo, llamamos a la página "Acerca de la tienda".
Ocultar página - Aquí puede elegir si la página debe ocultarse o no. Marque la casilla para ocultar la página.
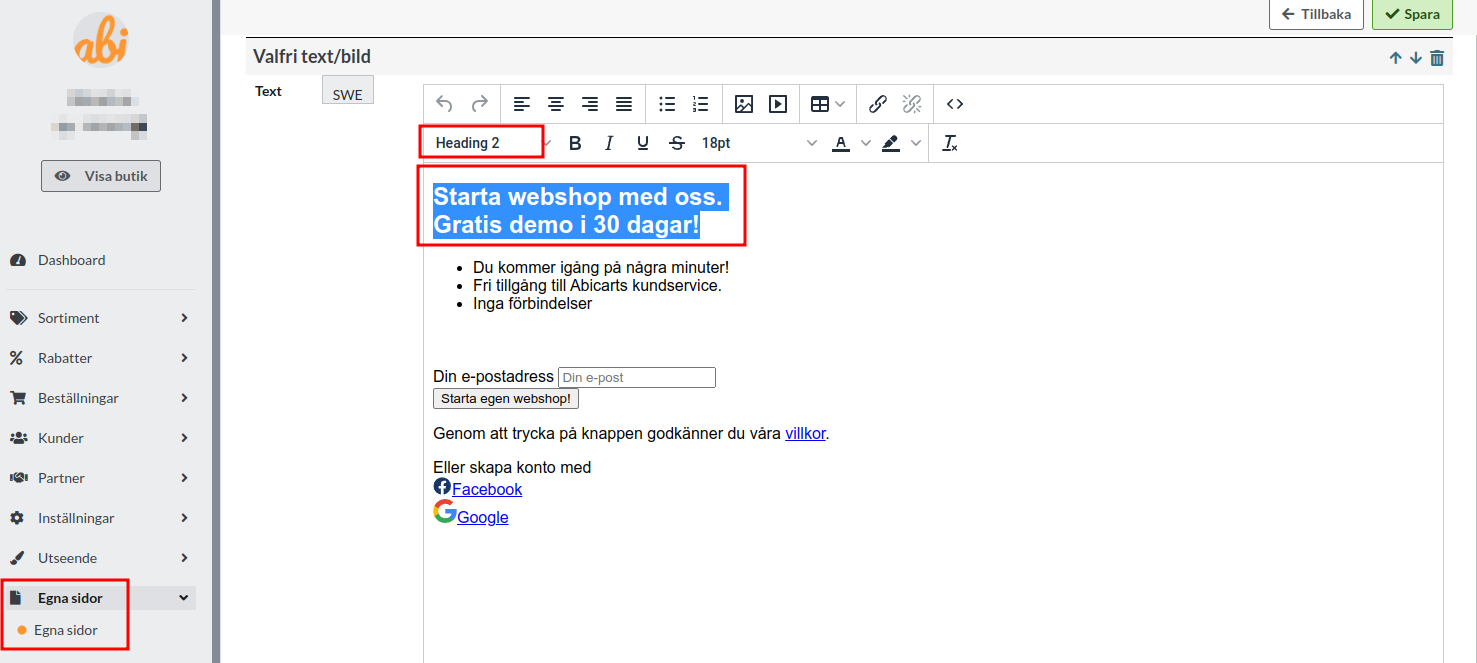
Añadir contenido a la página
Debajo del campo hay un nuevo título llamado "Añadir aquí" y a su derecha hay cinco botones:
Tabla de grupos de productos - Una ventana que muestra los grupos de productos (categorías).
Listade productos - Una ventana que muestra los productos en una lista.
Tablade productos - Un escaparate que muestra los productos en una tabla.
Producto deancho completo - Un escaparate que muestra un producto.
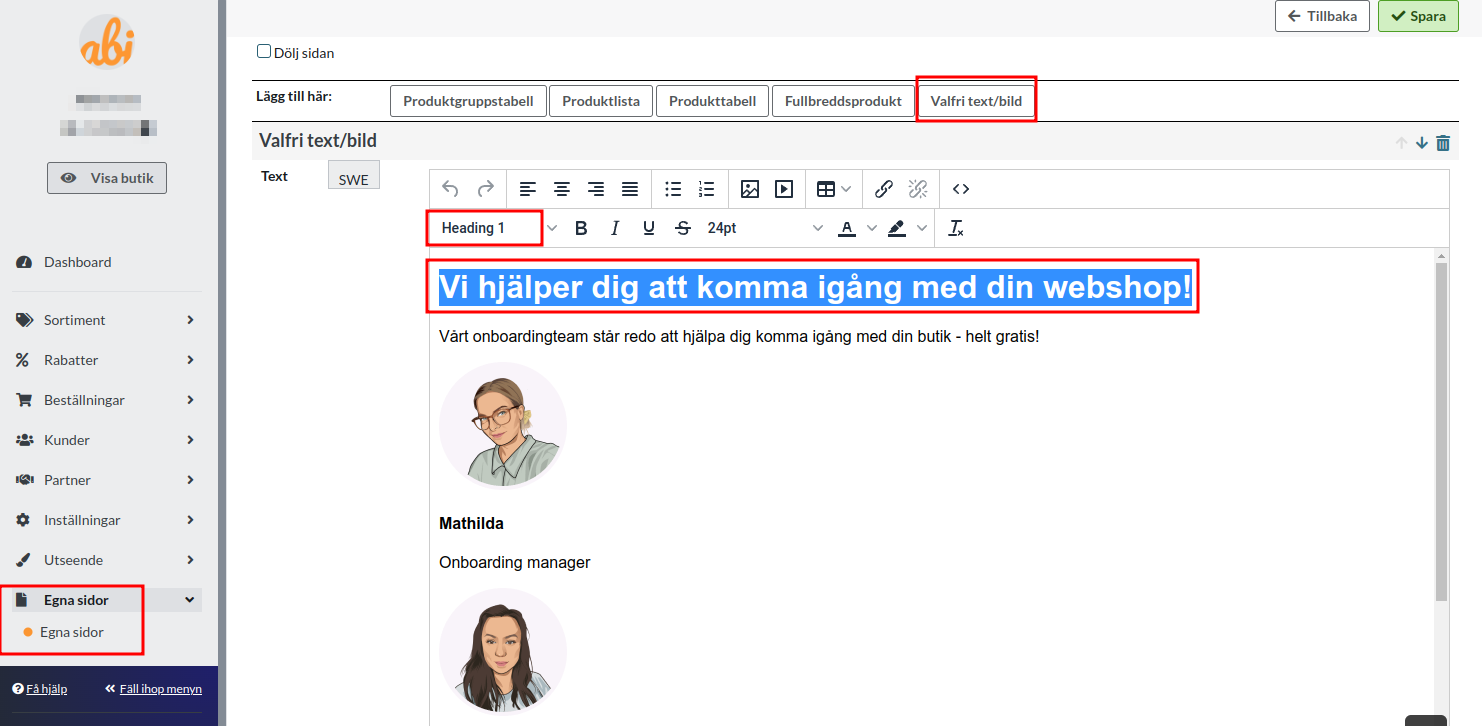
Texto/imagen opcional - Un escaparate en el que puede añadir textos, imágenes, incrustar vídeos (YouTube), etc.
Tenga en cuenta que si crea una tabla y/o inserta una imagen en "Texto/imagen opcional", debe tener cuidado con la configuración de la anchura de estos objetos. Si introduce dimensiones fijas en píxeles, la página puede ser demasiado ancha y no responder. Los visitantes pueden tener que desplazarse lateralmente en pantallas pequeñas. Más abajo en el artículo hay instrucciones sobre cómo hacer que las imágenes y las tablas respondan.
F.A.Q. - Preguntas y respuestas frecuentes
P: He creado una página personalizada, pero no aparece en la tienda.
R: Las páginas personalizadas no se muestran automáticamente en el menú, tienes que añadir un enlace a la página en el tema. Consulte la sección "Enlace a una página personalizada" del manual.
P: He creado una página personalizada pero es demasiado ancha en los móviles, los visitantes tienen que desplazarse lateralmente para ver toda la página. ¿A qué se debe?
R: Probablemente se trate de una imagen o un script en el que hay dimensiones fijas en píxeles como anchura. En las imágenes debe eliminar completamente el código HTML para la anchura y la altura. En tablas y scripts, en cambio, debes cambiar la anchura a 100% para especificar una medida fija.
Ejemplos
Imágenes
Encima del cuadro de texto grande en "Texto/imagen opcional" hay una barra de herramientas que contiene dos filas de iconos. Haga clic en el icono situado en el extremo derecho de la fila superior, que tiene el siguiente aspecto: <>.
Esto hará que aparezca el código HTML y debería parecerse a esto:

Es el código de "anchura" y "altura" que debe eliminar para que la página vuelva a ser responsive.
Cuando el código esté correctamente corregido, tendrá este aspecto:

Guardar.
Tablas / scripts
Una tabla y un script tienen un aspecto un poco diferente, pero normalmente siempre hay una anchura y una altura en el código. Este es un ejemplo de una tabla que tiene cuatro columnas y tres filas:

Si echamos un vistazo al código (haga clic en el icono de la barra de herramientas, en el extremo derecho de la fila superior que se parece a esto: <>):

Entonces vemos que en la línea superior todo el ancho de la tabla está fijado en 1500px. Luego cada columna también tiene un valor fijo de 250px. Tenemos que cambiar esto a valores porcentuales para hacer la tabla sensible.
En este ejemplo es bastante simple. Cambiamos el ancho a 100% y entonces cubrirá toda la barra central de la tienda. A continuación, hacemos algunas cuentas y calculamos cuánto es 100 / 4. La respuesta es 25. La respuesta es 25 y entonces tenemos que introducir el 25% como anchura de las cuatro columnas.
Ajustamos el código y, cuando hayamos terminado, tendrá este aspecto:

No olvides guardar. Ahora esta tabla es responsive y cabrá en todas las pantallas, incluso en las pequeñas.
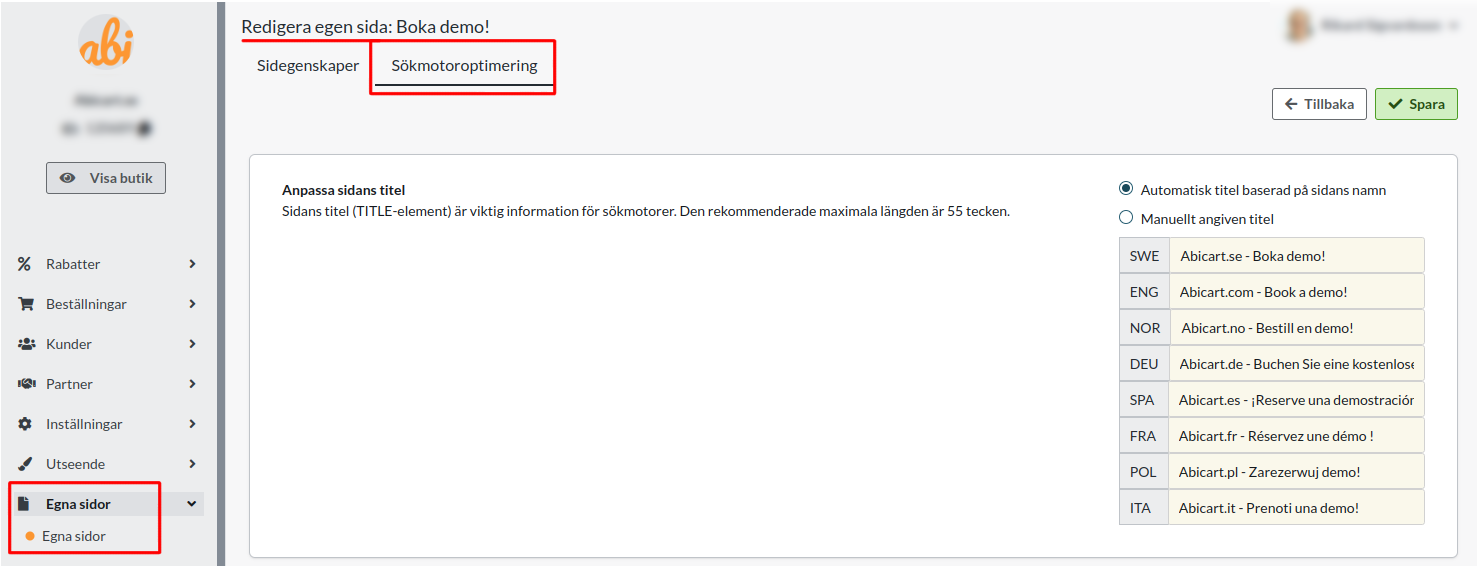
Optimización para buscadores de tu propio contenido
La optimización para motores de búsqueda consiste en mejorar un sitio web para aumentar su visibilidad en los resultados de los motores de búsqueda. Esto significa que el sitio debe ser fácil de navegar, rápido de cargar y con contenido relevante y único. Siguiendo unas buenas prácticas de optimización para buscadores, un sitio web puede ser más visible para los motores de búsqueda y aumentar así sus posibilidades de ser encontrado por los usuarios.
Utilizar HTML semánticamente correcto es una parte importante de la optimización para buscadores, ya que ayuda a éstos a entender el contenido de un sitio web y su relevancia para las distintas palabras clave. He aquí algunos consejos para utilizar etiquetas HTML como title, h1, h2 y otras etiquetas semánticamente correctas para mejorar su sitio web:
Utilice la etiqueta title para dar a su sitio web un título único y descriptivo. Este título aparece en los resultados de búsqueda y debe ser corto y relevante para el contenido de su sitio web.

Utilice la etiqueta h1 para destacar el título principal de su sitio web. Este encabezado debe ser claro y relevante para el contenido de su sitio y los motores de búsqueda suelen utilizarlo para indicar de qué trata el sitio.

Utilice etiquetas h2 para marcar encabezados más pequeños en su sitio web, como subtítulos o subtítulos secundarios. Estos encabezados también deben ser claros y relevantes para el contenido de su sitio web.

Utilice otras etiquetas HTML semánticamente correctas como p, ul, ol, li y strong para marcar distintos tipos de contenido en su sitio web. Estas etiquetas ayudan a los motores de búsqueda a entender la estructura y el significado del contenido de su sitio web.
Al utilizar estas etiquetas HTML de forma semánticamente correcta, puede ayudar a los motores de búsqueda a comprender e indexar mejor el contenido de su sitio web, lo que puede aumentar su visibilidad en los resultados de búsqueda.
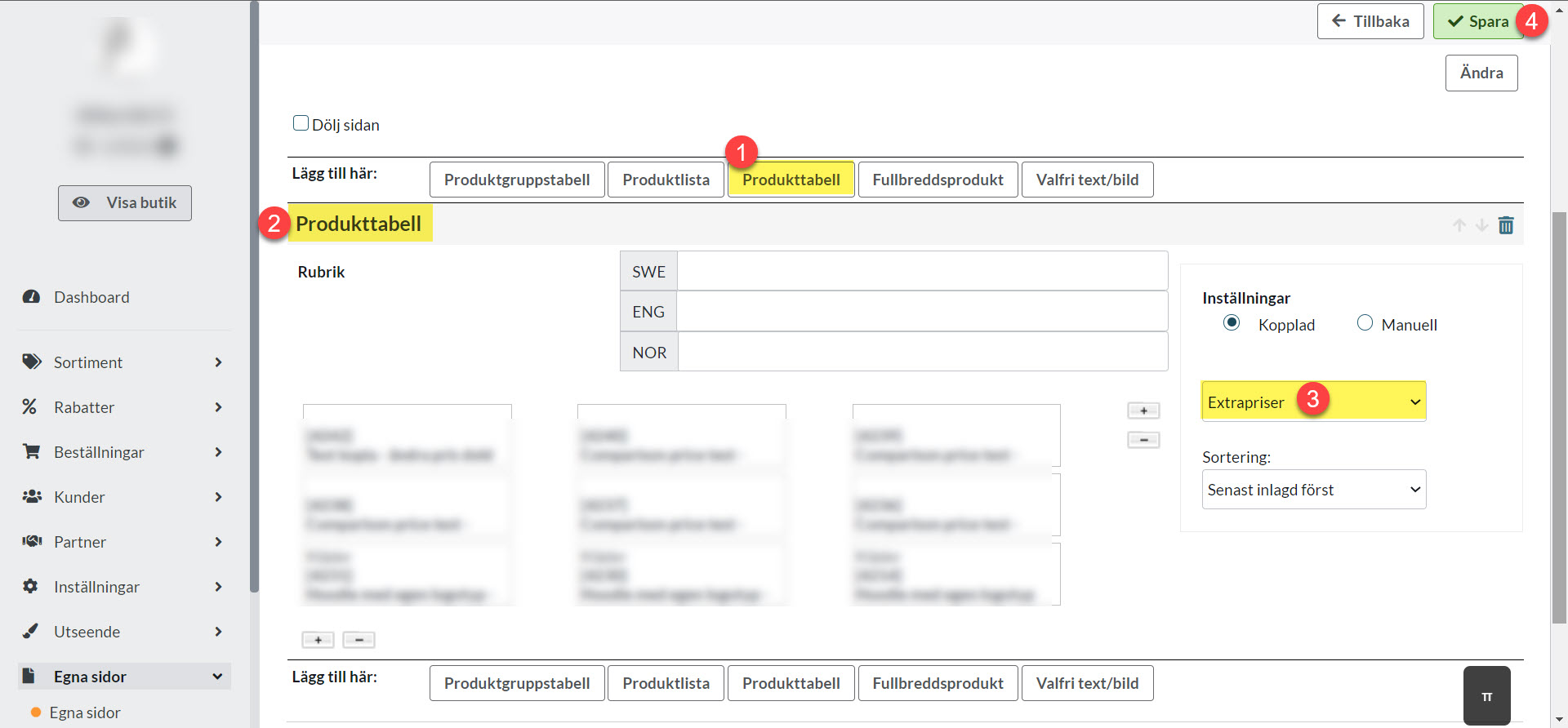
P: ¿Cómo puedo crear una página personalizada que recoja todos los precios especiales?
R: Páginas personalizadas >> Páginas personalizadas >> Nueva página > Introducir nombre >> Añadir tabla de productos >> Seleccionar "ajustes enlazados" >> Seleccionar enlace "Precios especiales" >> Guardar