Twórz własne strony
Art. no. 216070333
W Abicart można łatwo tworzyć strony informacyjne, które mogą zawierać tekst, obrazy, produkty, filmy itp. Na przykład "O firmie", "Znajdź sklep" itp.
Strony domyślne
Kiedy uruchamiasz swój sklep, tworzonych jest sześć stron domyślnych. Tych stron nie można usunąć, ale niektóre można ukryć, jeśli jest to pożądane.
Poniżej znajdują się strony domyślne Abicart:
Specials - Strona, która automatycznie wyświetla wszystkie produkty, które mają specjalną cenę.
News - Strona, która automatycznie pokazuje wszystkie produkty, które są oznaczone jako nowości.
Terms & Info - Strona, na której wprowadza się regulamin sklepu. UWAGA!!! Niektóre metody płatności wymagają, aby ta strona była aktywna, aby metody płatności działały. Nie może być ona ukryta.
Specified page could not be found (also known as a 404 page) - Strona, która pojawia się w przypadku, gdy użytkownik wszedł na starą, nieistniejącą już stronę. Na stronie tej znajduje się standardowy tekst z informacjami, który można dostosować do potrzeb użytkownika.
Strona wyszukiwania - Jeśli klient skorzysta z funkcji wyszukiwania w sklepie, trafi na tę stronę.
Formularz kontaktowy - Strona zawierająca formularz kontaktowy, w którym klienci mogą łatwo skontaktować się ze sklepem. Istnieje pięć predefiniowanych pól, "Twoje imię", "Twój adres e-mail", "Twój numer telefonu (opcjonalnie)", "Sprawa" i "Wiadomość".
Jak stworzyć własną stronę?
Przejdź do zakładki Strony niestandardowe -> Nowa strona. Na górze zobaczysz pole z dwoma właściwościami, Nazwa strony i Ukryj.
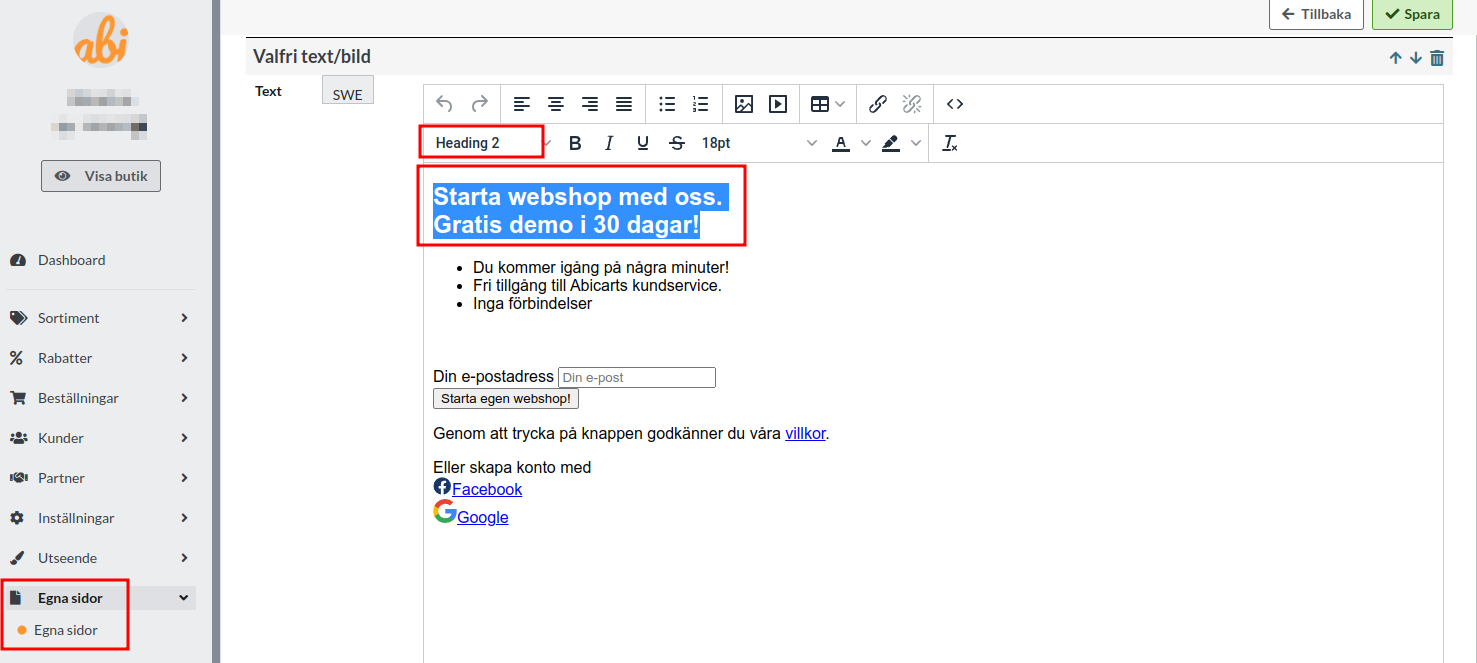
Nazwastrony - Tutaj wpisujesz nazwę strony. W naszym przykładzie nazywamy stronę "O sklepie".
Ukryj stronę - Tutaj wybierasz czy strona ma być ukryta czy nie. Zaznacz pole, aby ukryć stronę.
Dodaj treść do strony
Poniżej pola znajduje się nowy nagłówek o nazwie "Dodaj tutaj", a na prawo od niego znajduje się pięć przycisków:
Tabela grup produktów - Okno wyświetlające grupy produktów (kategorie).
Lista produktów - Okno wyświetlające produkty w postaci listy.
Tabela produktów - Okno sklepu wyświetlające produkty w tabeli.
Produkt o pełnej szerokości - Okno sklepu wyświetlające produkt.
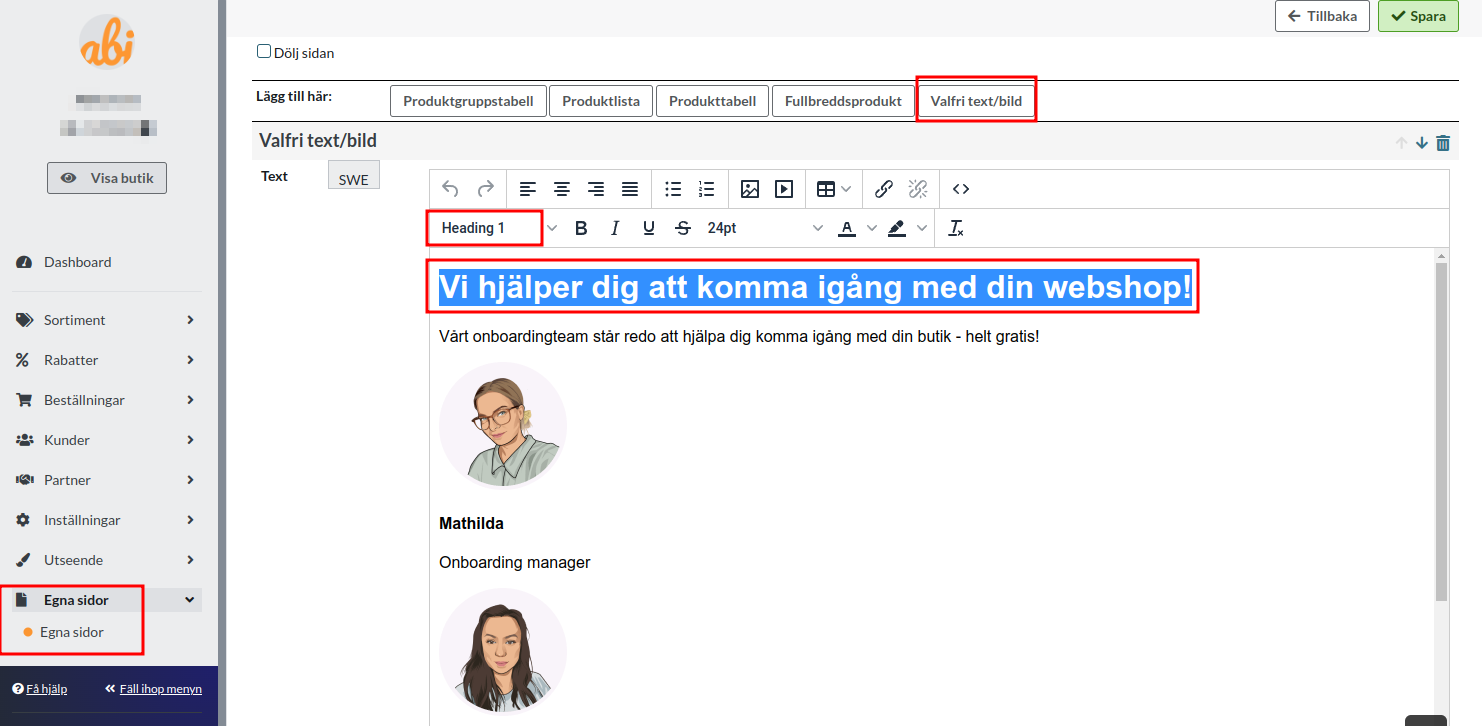
Opcjonalny tekst/obraz - Okno sklepu, w którym możesz dodać teksty, obrazy, osadzić filmy (YouTube) itp.
Pamiętaj, że jeśli tworzysz tabelę i/lub wstawiasz obraz w "Opcjonalnym tekście/obrazie", musisz uważać, jak ustawiona jest szerokość tych obiektów. Jeśli wpiszesz stałe wymiary pikseli, strona może być zbyt szeroka i nie będzie responsywna. Odwiedzający mogą być zmuszeni do przewijania na boki na mniejszych ekranach. W dalszej części artykułu znajdują się instrukcje, jak uczynić obrazy i tabele responsywnymi.
F.A.Q. - Najczęściej zadawane pytania i odpowiedzi
P: Stworzyłem stronę niestandardową, ale nie jest ona wyświetlana w sklepie?
O: Strony niestandardowe nie są automatycznie wyświetlane w menu, musisz dodać link do strony w motywie. Zobacz sekcję "Linkowanie do strony niestandardowej" w instrukcji.
P: Stworzyłem stronę niestandardową, ale jest ona zbyt szeroka na telefonach komórkowych, odwiedzający muszą przewijać na boki, aby zobaczyć całą stronę. Dlaczego tak się dzieje?
A: Prawdopodobnie jest to obrazek lub skrypt, w którym są stałe wymiary pikseli jako szerokość. W obrazach powinieneś całkowicie usunąć kod HTML dla szerokości i wysokości. W tabelach i skryptach musisz zmienić szerokość na 100% zamiast tego, aby określić stały pomiar.
Przykłady
Obrazki
Nad dużym polem tekstowym w "Opcjonalny tekst/obrazek" znajduje się pasek narzędzi zawierający dwa rzędy ikon. Kliknij na ikonę znajdującą się daleko po prawej stronie górnego rzędu, która wygląda tak: <>.
Spowoduje to wyświetlenie kodu HTML i powinno to wyglądać coś takiego:

Jest to kod "width" i "height", który musisz usunąć, aby strona była ponownie responsywna.
Gdy kod zostanie poprawnie poprawiony, będzie wyglądał coś takiego:

Zapisz.
Tabele / skrypty
Tabela i skrypt wyglądają nieco inaczej, ale zazwyczaj w kodzie zawsze jest podana szerokość i wysokość. Oto przykład tabeli, która ma cztery kolumny i trzy wiersze:

Jeśli przyjrzymy się kodowi (klikniemy na ikonę w pasku narzędzi, w skrajnie prawym górnym wierszu, która wygląda tak: <>):

Widzimy wtedy, że w górnym wierszu cała szerokość tabeli jest ustawiona na 1500px. Następnie każda kolumna ma również stałą wartość 250px. Musimy to zmienić na wartości procentowe, aby tabela była responsywna.
W tym przykładzie jest to dość proste. Zmieniamy szerokość na 100% i wtedy pokryje ona cały środkowy pasek sklepu. Następnie wykonujemy trochę matematyki w naszej głowie i obliczamy, co to jest 100 / 4. Odpowiedź to 25 i wtedy musimy wpisać 25% jako szerokość wszystkich czterech kolumn.
Dostosowujemy kod, a następnie będzie wyglądać coś takiego, gdy skończymy:

Nie zapomnij zapisać. Teraz ta tabela jest responsywna i będzie pasować na wszystkich ekranach, nawet tych małych.
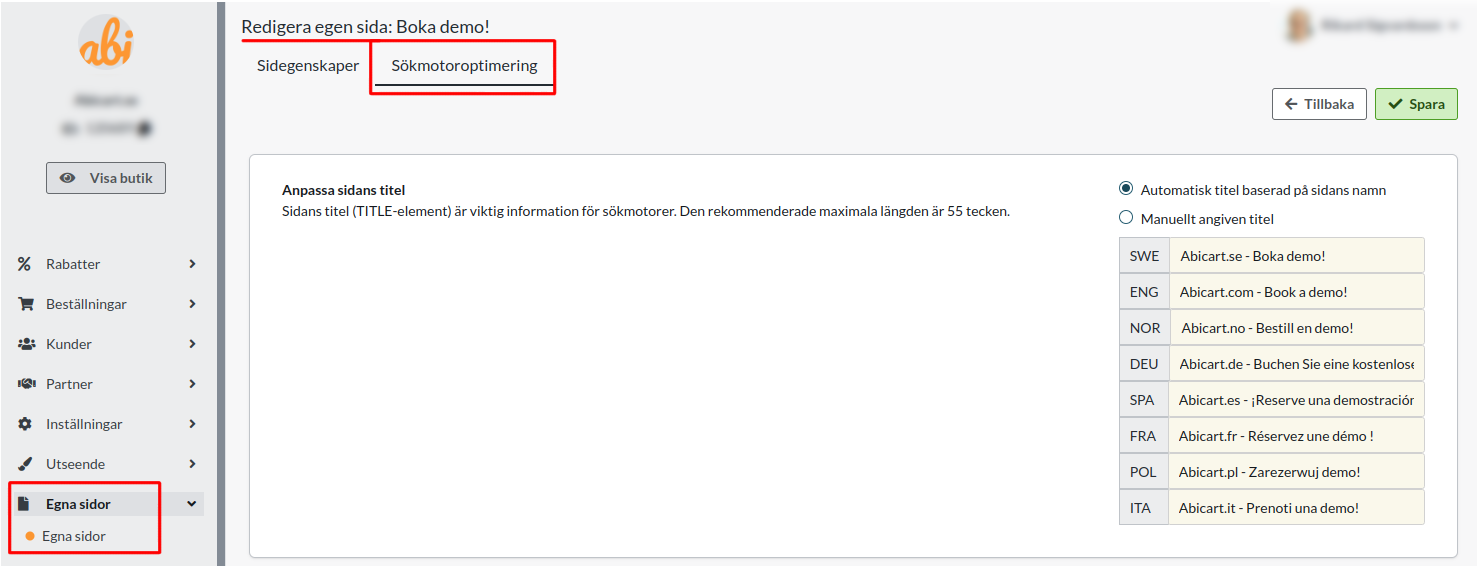
Optymalizacja własnych treści pod kątem wyszukiwarek
Optymalizacja pod kątem wyszukiwarek polega na ulepszeniu strony internetowej w celu zwiększenia jej widoczności w wynikach wyszukiwania. Oznacza to, że strona jest łatwa w nawigacji, szybko się ładuje i zawiera istotne i unikalne treści. Stosując dobre praktyki optymalizacji dla wyszukiwarek, strona może stać się bardziej widoczna dla wyszukiwarek, a tym samym zwiększyć szanse na znalezienie jej przez użytkowników.
Używanie semantycznie poprawnego HTML jest ważną częścią optymalizacji dla wyszukiwarek, ponieważ pomaga wyszukiwarkom zrozumieć zawartość strony i jej znaczenie dla różnych słów kluczowych. Oto kilka wskazówek dotyczących używania znaczników HTML, takich jak title, h1, h2 i innych semantycznie poprawnych znaczników, aby ulepszyć swoją stronę internetową:
Użyj znacznika title, aby nadać swojej witrynie unikalny i opisowy tytuł. Tytuł ten pojawia się w wynikach wyszukiwania i powinien być krótki i adekwatny do treści Twojej strony.

Użyj znacznika h1, aby wyróżnić główny nagłówek Twojej witryny. Ten nagłówek powinien być jasny i adekwatny do treści witryny i jest często wykorzystywany przez wyszukiwarki jako wskazówka, o czym jest strona.

Użyj znaczników h2, aby oznaczyć mniejsze nagłówki na swojej stronie, takie jak podtytuły lub podtytuły. Te nagłówki również powinny być jasne i istotne dla treści Twojej witryny.

Użyj innych semantycznie poprawnych znaczników HTML, takich jak p, ul, ol, li i strong, aby oznaczyć różne typy treści na swojej stronie. Znaczniki te pomagają wyszukiwarkom zrozumieć strukturę i znaczenie treści na Twojej stronie.
Używając tych znaczników HTML w sposób poprawny semantycznie, możesz pomóc wyszukiwarkom lepiej zrozumieć i zindeksować zawartość Twojej strony, co może zwiększyć Twoją widoczność w wynikach wyszukiwania.
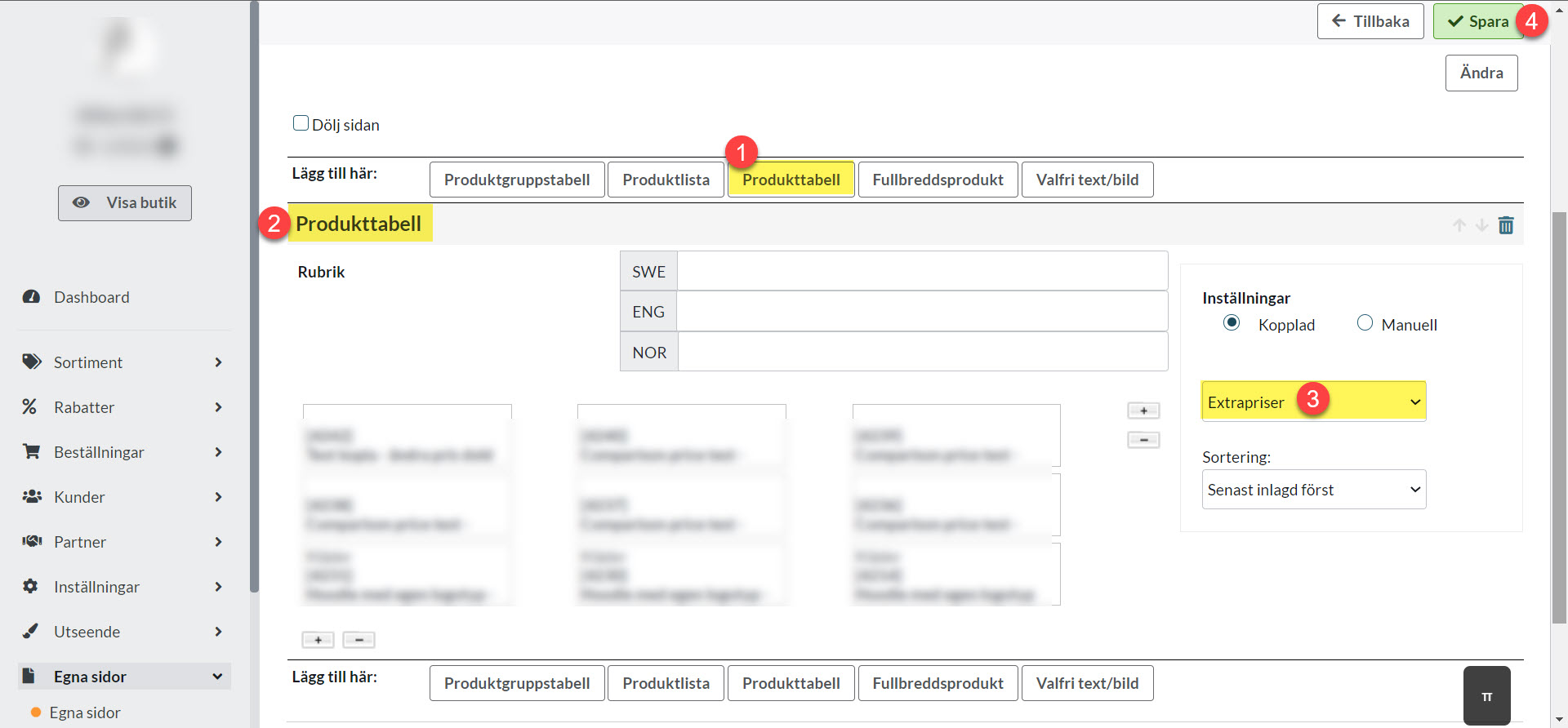
P: Jak stworzyć stronę niestandardową, która zbiera wszystkie ceny specjalne?
A: Strony własne >> Strony własne >> Nowa strona >> Wprowadź nazwę >> Dodaj tabelę produktów >> Wybierz "ustawienia powiązane" >> Wybierz link "Ceny dodatkowe" >> Zapisz