Crie suas próprias páginas
Art. no. 216070333
Você pode criar facilmente páginas de informações no Abicart que podem conter textos, imagens, produtos, vídeos, etc. Por exemplo “Sobre a empresa”, “Encontre a loja”, etc.
Vídeo: informações sobre "Páginas"
Páginas
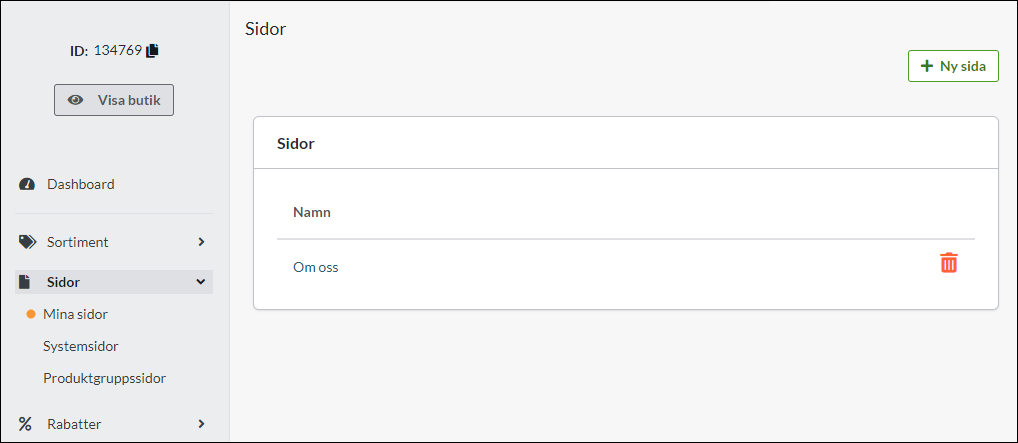
Na guia do menu "Páginas", há três subpáginas.

- Minhas páginas - Capacidade de criar novas páginas de informação.
- Páginas do sistema - Páginas padrão criadas pela Abicart.
- Páginas de grupos de produtos - Todos os grupos de produtos com aparência personalizada são exibidos aqui.
Como fazer Eu crio minha própria página ?
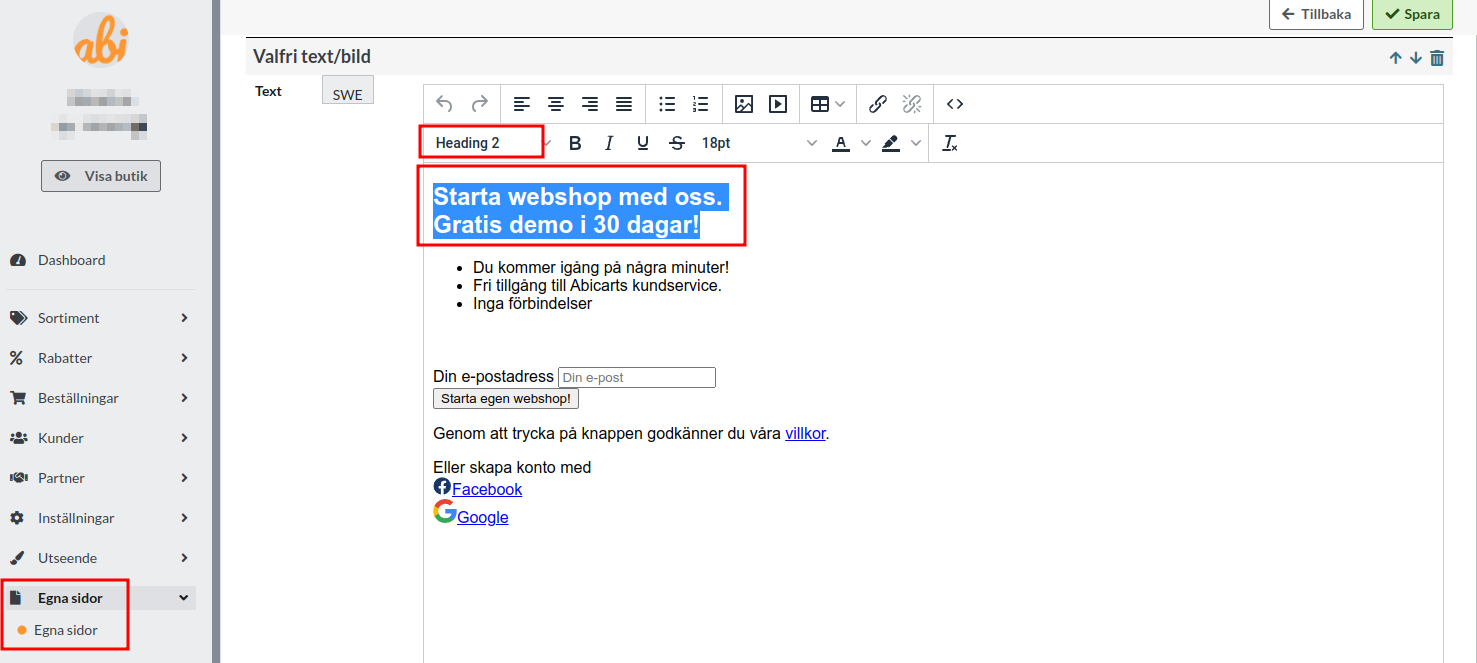
Vá para Páginas -> Minhas páginas. Clique no botão “Nova página” no canto superior direito. 
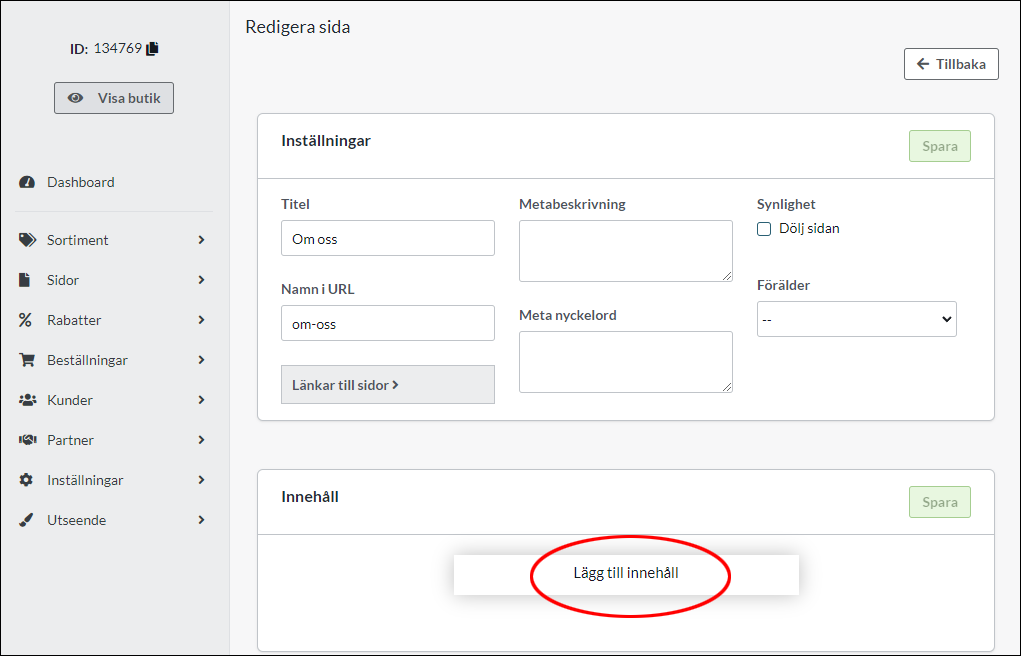
Aqui estão os campos para inserir o título da página, a meta descrição e um botão na parte inferior para adicionar conteúdo; Produtos, grupos de produtos ou texto/html personalizado.
Título - Insira o nome da página aqui. No nosso exemplo, chamamos a página de "Sobre a loja".
Meta descrição - Um campo para inserir o chamado Descrição META. Se deixado em branco, a descrição é herdada da meta descrição geral (Configurações -> Domínios e SEO -> Descrição META)
Visibilidade - Aqui você escolhe se a página deve estar oculto ou não.
Nome no URL - Este nome é gerado automaticamente com base no título da página.
Meta palavra-chave - Um campo para inserir um chamado Palavras-chave META. Se deixado em branco, as palavras-chave são herdadas da meta descrição geral (Configurações -> Domínios e SEO -> Descrição META).
Observação: o Google parou de usar Meta Keywords para indexação em seu mecanismo de busca em setembro de 2009, então não recomendamos gastar tempo nisso.
Adicionar conteúdo à página
Para adicionar conteúdo à sua própria página, clique no botão "Adicionar conteúdo".  </p >
</p >
Existem três opções aqui:
- Produtos
- Grupos de produtos
- Texto/HTML personalizado
< h3>Produtos
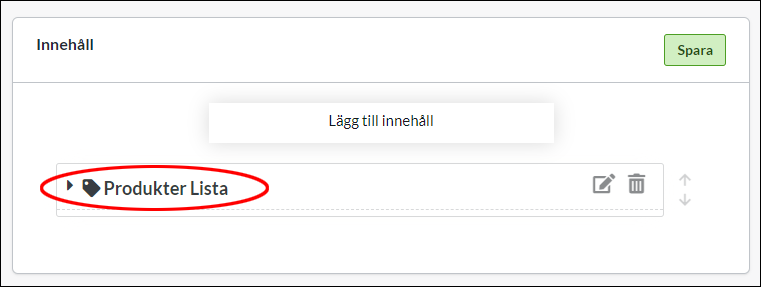
Se você selecionar "Produtos", um bloco chamado "Lista de Produtos" será adicionado.

Clique no cabeçalho para abrir as configurações.

Cabeçalho - Insira um cabeçalho que aparece acima dos produtos.
Tipo - Escolha se os produtos devem ser exibidos em uma "Lista" ou em uma "Grade" (tabela).
Método de seleção - Escolha se os produtos devem ser listados automaticamente ou se você quiser selecionar os produtos manualmente, um por um.
Vinculado a - Se você selecionou "automático" como o "Método de seleção", você pode escolher aqui quais produtos serão exibidos. Toda a linha, um grupo de produtos específico, todos os produtos com preço extra ou todos os produtos marcados como "Novo".
Grupos de produtos
Um display janela mostrando grupos de produtos (categorias). Clique em "Grupos de produtos" para expandir as configurações.

Vinculado a - Selecione um grupo de produtos específico.
< strong>Método de classificação - Escolha se os grupos de produtos devem ser classificados em ordem alfabética ou na ordem em que são inseridos em Sortimento -> Grupos de produtos.
Texto/HTML personalizado
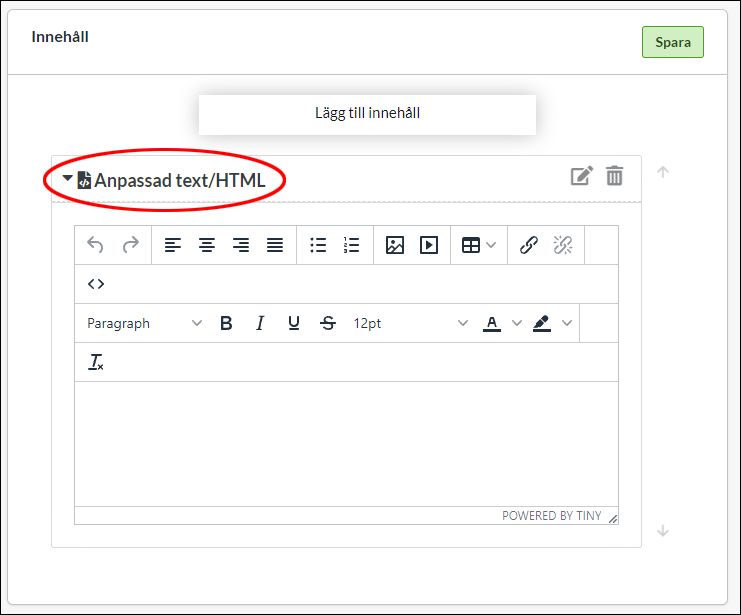
Uma janela de exibição onde você pode inserir textos, imagens, incorporar vídeos (YouTube) etc.

Páginas padrão (páginas do sistema)
Quando você inicia sua loja, cinco páginas padrão são inseridas automaticamente. Estas páginas não podem ser excluídas, mas algumas podem ser ocultadas se desejado.
As páginas a seguir são as chamadas páginas da Abicart. páginas do sistema:
Erro 404 (anteriormente chamado de "Não foi possível encontrar a página especificada") - Uma página que você acessa se tiver navegado em uma página antiga que não existe mais. Existe um texto padrão com informações na página que pode ser adaptado às suas necessidades.
Preços extras - Uma página que mostra automaticamente todos os produtos que têm um preço extra.< /p>< p>Novos produtos (anteriormente chamados de "Notícias") - Uma página que exibe automaticamente todos os produtos marcados como novos.
Termos e Termos de Uso. info - Uma página onde você especifica os termos de uso da loja. ATENÇÃO! Alguns métodos de pagamento exigem que esta página esteja ativa para que funcionem. Portanto, não deve ser ocultado.
Formulário de contato - Uma página que contém um formulário de contato onde os clientes podem entrar em contato facilmente com a loja. Existem cinco campos predefinidos: "Seu nome", "Seu endereço de e-mail", "Seu número de telefone (opcional)", "Assunto" e "Mensagem".
Grupo de produtos Páginas
Todos os grupos de produtos com aparência personalizada são exibidos aqui.

Neste exemplo, há apenas um grupo de produtos com aparência personalizada e é o subgrupo Camisetas que está sob Childred -> Suéteres. Você pode editar o conteúdo da página clicando em "Camisetas", alternativamente vá em Sortimento -> Grupos de produtos -> Camisetas, editar -> Guia "Aparência".
Perguntas frequentes - Perguntas frequentes
P: Criei minha própria página, mas ela não aparece na loja?
R:</ strong> Páginas próprias não são exibidas automaticamente no menu, mas você deve adicionar um link para a página no tema. Consulte a seção "Link para uma página personalizada" no manual.
P: Criei uma página personalizada, mas ela é muito larga em dispositivos móveis. Os visitantes precisam rolar para os lados para ver a página inteira. . Por quê?
R: Provavelmente há uma imagem ou um script onde há medidas de pixels especificadas fixas como largura. Nas imagens, você deve remover completamente o código HTML para largura e altura. Em tabelas e scripts, você precisa alterar a largura para 100% para especificar uma medida fixa.
Exemplo
Imagens
Acima da grande caixa de texto encontrada em "Qualquer Texto/Imagem" há uma barra de ferramentas contendo duas linhas de ícones. Clique no ícone na extremidade direita da linha superior que se parece com isto: <>
Você obterá o código HTML e deverá ser parecido com isto:

É o código "largura" e "altura" que deve ser removido para que a página volte a responder.
< p>Quando o código é corrigido corretamente, fica mais ou menos assim:

Salvar.
Tabelas / script
Uma tabela e um script parecem um pouco diferentes, mas geralmente há sempre uma largura e altura incluídas no código. Aqui está um exemplo de tabela com quatro colunas e três linhas:

Se dermos uma olhada no código (clique no ícone na barra de ferramentas, na extremidade direita da linha superior que se parece com isto: <>):< /p>

Vemos então que na linha superior está toda a largura da tabela definida como 1500px. Então cada coluna também possui um valor fixo de 250 px. Precisamos mudar isso para valores percentuais para tornar a tabela responsiva.
Neste exemplo é bem simples. Alteramos a largura para 100% e então ela cobrirá todo o campo intermediário da loja. Então temos que fazer algumas contas de cabeça e descobrir quanto é 100/4. A resposta é 25 e então precisamos especificar 25% como a largura de todas as quatro colunas.
Ajustamos o código e ele ficará parecido com isto quando terminarmos:
p> 
Não se esqueça de salvar. Agora esta tabela é responsiva e cabe em todas as telas, mesmo as pequenas.
Otimização de mecanismos de busca de conteúdo próprio
< span> A otimização de mecanismos de pesquisa trata de melhorar um site para aumentar sua visibilidade nos resultados de pesquisa dos mecanismos de pesquisa. Isso significa tornar o site fácil de navegar, carregar rapidamente e conter conteúdo relevante e exclusivo. Ao seguir boas práticas de otimização de mecanismos de busca, um site pode se tornar mais visível para os mecanismos de busca e, assim, aumentar suas chances de ser encontrado pelos usuários.
Usar semanticamente correto HTML é uma parte importante da otimização de mecanismos de pesquisa, pois ajuda os mecanismos de pesquisa a compreender o conteúdo de um site e sua relevância para diferentes palavras-chave. Aqui estão algumas dicas para usar tags HTML como title, h1, h2 e outras tags semanticamente corretas para melhorar seu site:
Use a tag title para dar ao seu site um título exclusivo e descritivo . Este título aparece nos resultados de pesquisa e deve ser curto e relevante para o conteúdo do seu site.
Use a tag h1 para marcar o título principal do seu site. Este título deve ser claro e relevante para o conteúdo do seu site e é frequentemente usado pelos motores de busca como uma indicação do que o site trata.

Use tags h2 para marcar títulos menores em seu site, como subtítulos ou subtítulos. Esses títulos também devem ser claros e relevantes para o conteúdo do seu site.

Use outras tags HTML semanticamente corretas, como p, ul, ol, li e strong para marcar diferentes tipos de conteúdo em seu site. Essas tags ajudam os mecanismos de pesquisa a entender a estrutura e o significado do conteúdo do seu site.
Ao usar essas tags HTML de maneira semanticamente correta, você pode ajudar os mecanismos de pesquisa a entender e indexe melhor o conteúdo do seu site, o que pode aumentar sua visibilidade nos resultados de pesquisa.