Lag dine egne sider
Art. no. 216070333
Du kan enkelt opprette informasjonssider i Abicart som kan inneholde tekst, bilder, produkter, videoer osv. For eksempel "Om selskapet", "Finn butikken" osv.
Video: Informasjon om "Pages
Sider
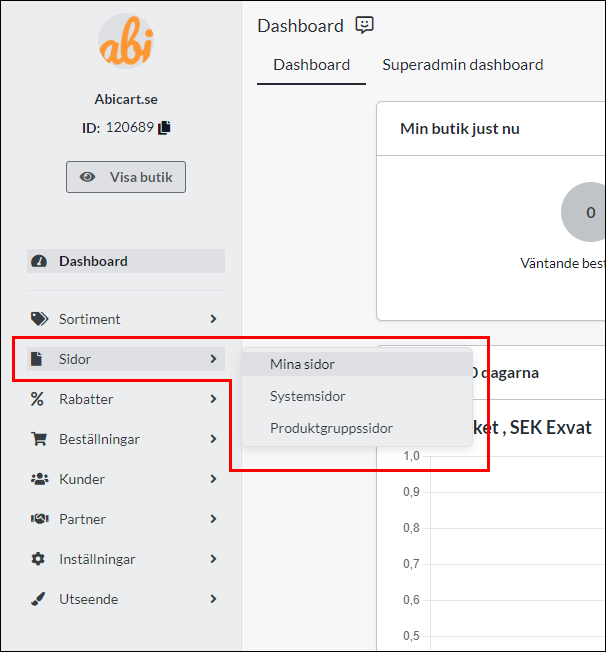
Under menyfanen "Sider" finnes det tre undersider.

- Mine sider - Mulighet for å opprette nye informasjonssider.
- Systemsider - Standardsider opprettet av Abicart.
- Produktgruppesider - Her vises alle produktgrupper som har et tilpasset utseende.
Hvordan oppretter jeg min egen side?
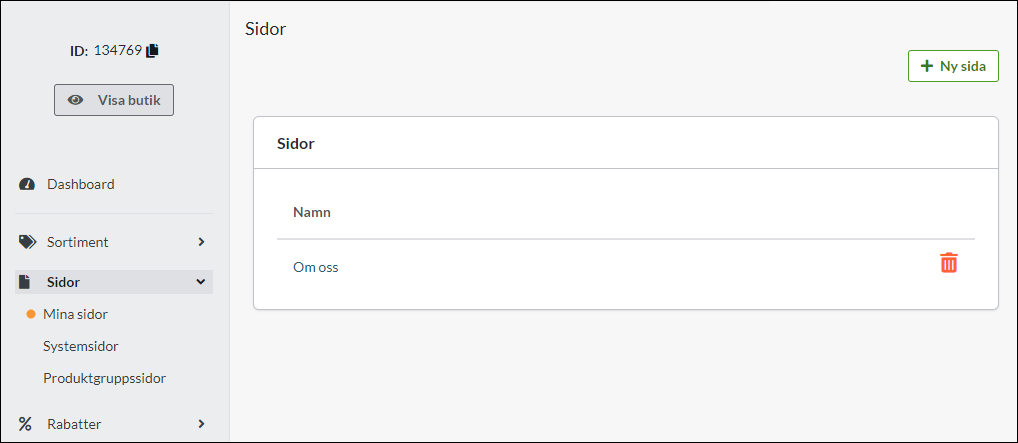
Gå til Sider -> Mine sider. Klikk på knappen "Ny side" øverst til høyre. 
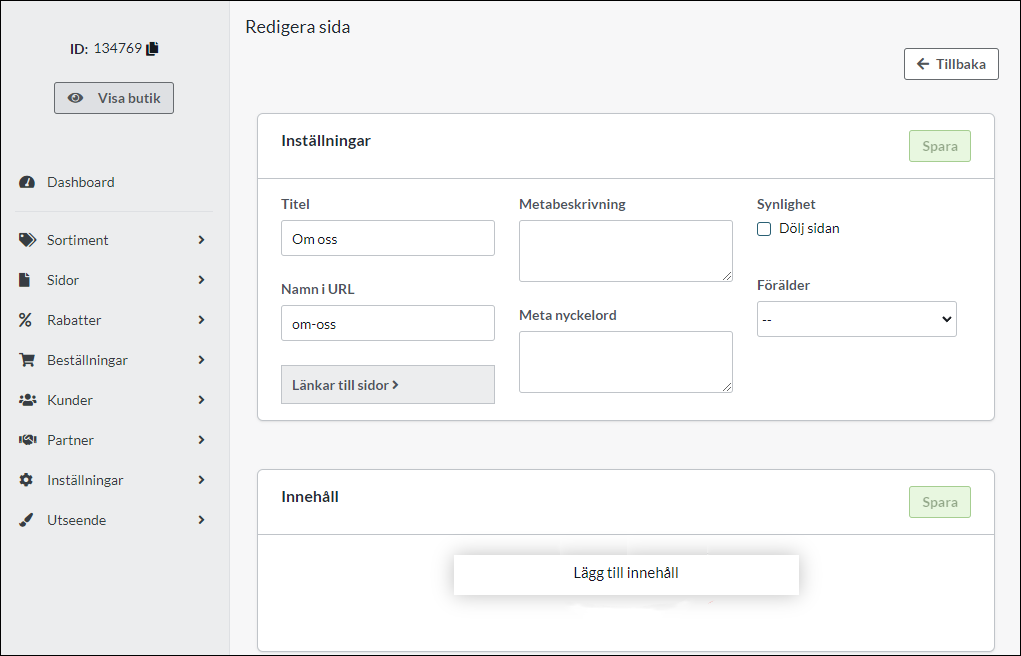
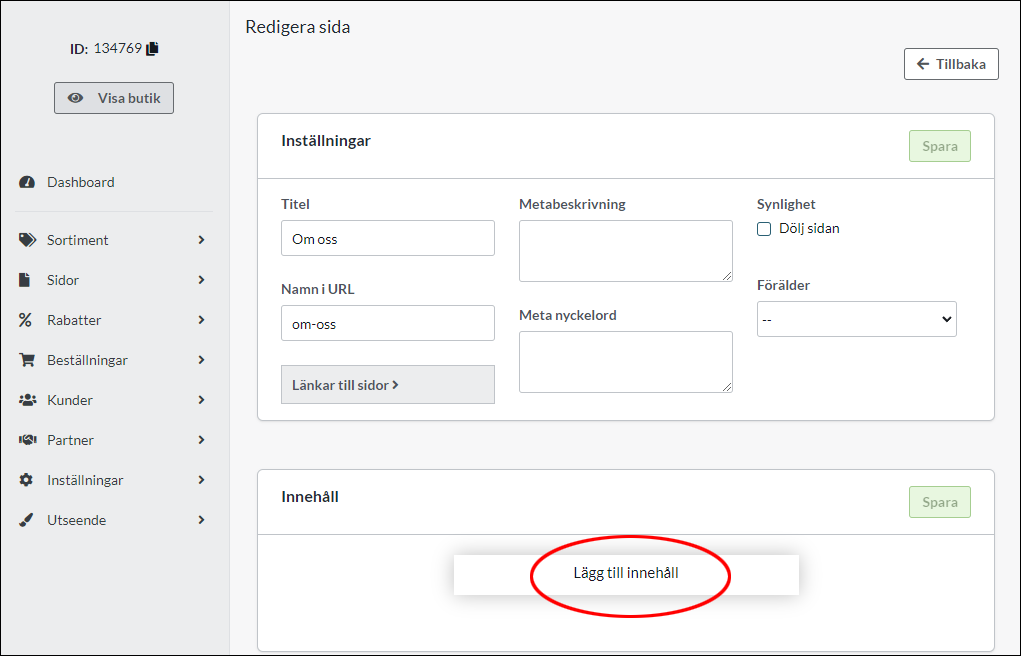
Deretter er det felt for å legge inn sidetittel, metabeskrivelse og en knapp nederst for å legge til innhold; produkttabell, produktgruppetabell eller egen tekst/bilde.
Tittel - Her skriver du inn navnet på siden. I vårt eksempel kaller vi siden "Om butikken".
Meta description - Et felt for å legge inn en såkalt META Description. Hvis feltet er tomt, arves beskrivelsen fra den generelle metabeskrivelsen (Innstillinger -> Domener og SEO -> META-beskrivelse).
Synlighet - Her velger du om siden skal være skjult eller ikke.
Navn i URL - Dette navnet genereres automatisk basert på sidetittelen.
Meta keywords - Et felt for å legge inn såkalte META Keywords. Hvis feltet er tomt, arves nøkkelordene fra den generelle metabeskrivelsen (Innstillinger -> Domener og SEO -> META-beskrivelse).
Merk: Google sluttet å bruke Meta Keywords for indeksering i søkemotoren i september 2009, så dette er ikke noe vi anbefaler å bruke tid på.
Legg til innhold på siden
Klikk på knappen "Legg til innhold" for å legge til innhold på siden.
Her har du tre valgmuligheter:
- Produkter
- Produktgrupper
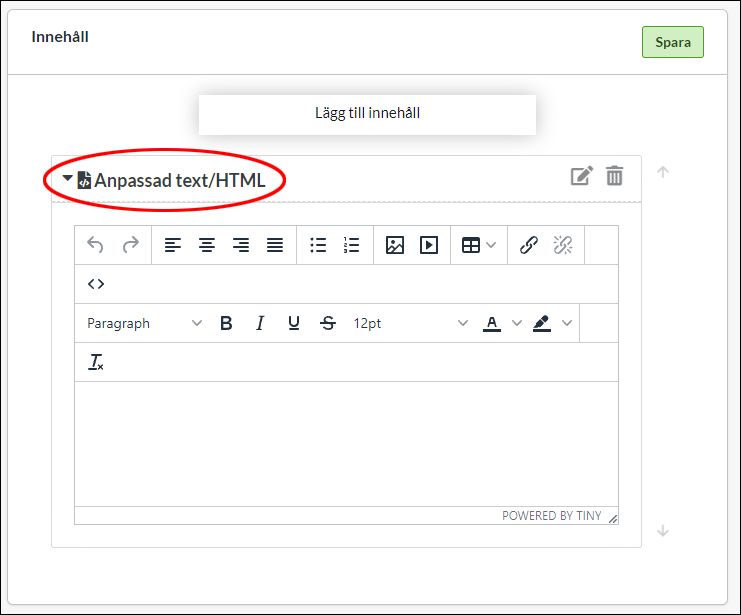
- Tilpasset tekst/HTML
Produkter
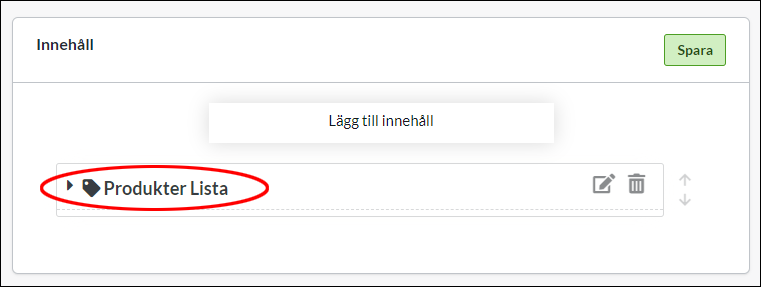
Hvis du velger "Produkter", legges det til en blokk som heter "Produktliste".

Klikk på overskriften for å åpne innstillingene.

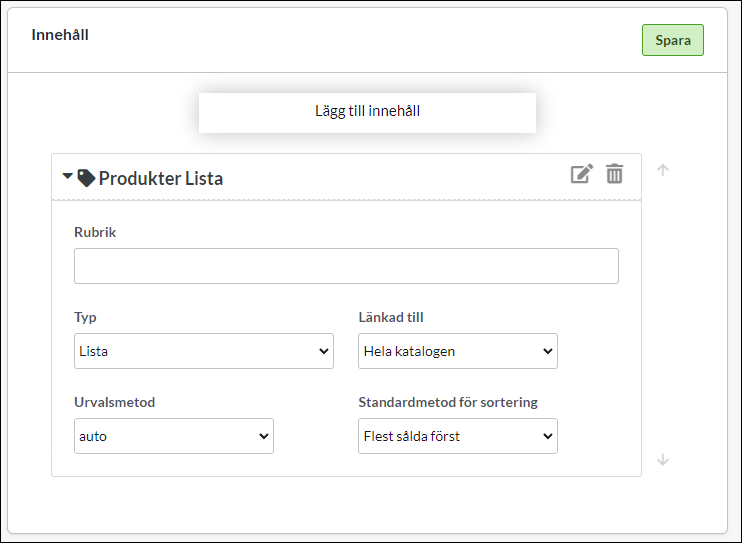
Tittel - Skriv inn en tittel som skal vises over produktene.
Type - Velg om produktene skal vises i en "Liste" eller i et "Rutenett" (tabell).
Utvalgsmetode - Velg om produktene skal listes opp automatisk eller om de skal velges manuelt, én etter én.
Koblet til - Hvis du har valgt "auto" som "Utvalgsmetode", kan du velge hvilke produkter som skal vises. Hele sortimentet, en spesifikk produktgruppe, alle produkter med spesialpris eller alle produkter merket som "Ny".
Produktgrupper
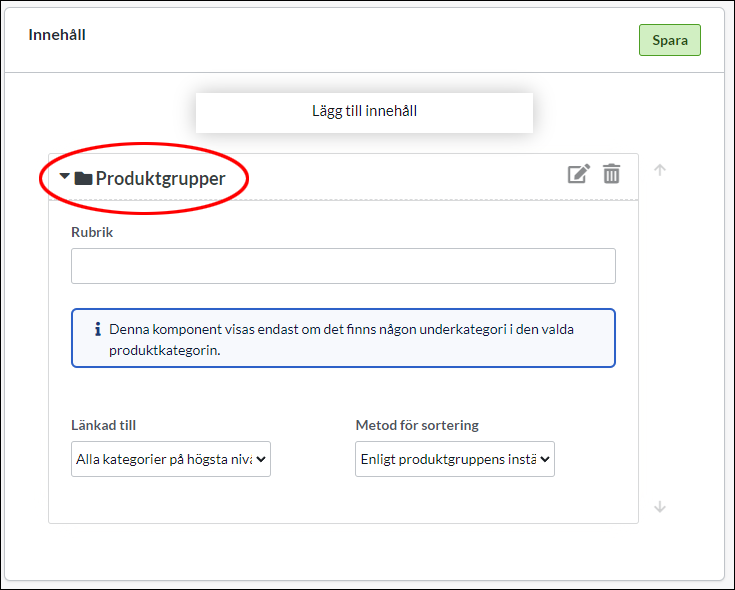
Et butikkvindu som viser produktgrupper (kategorier), klikk på "Produktgrupper" for å brette ut innstillingene.

Koblet til - Velg en spesifikk produktgruppe.
Sorteringsmetode - Velg om produktgruppene skal sorteres i alfabetisk rekkefølge eller i den rekkefølgen de er lagt inn under Sortiment -> Produktgrupper.
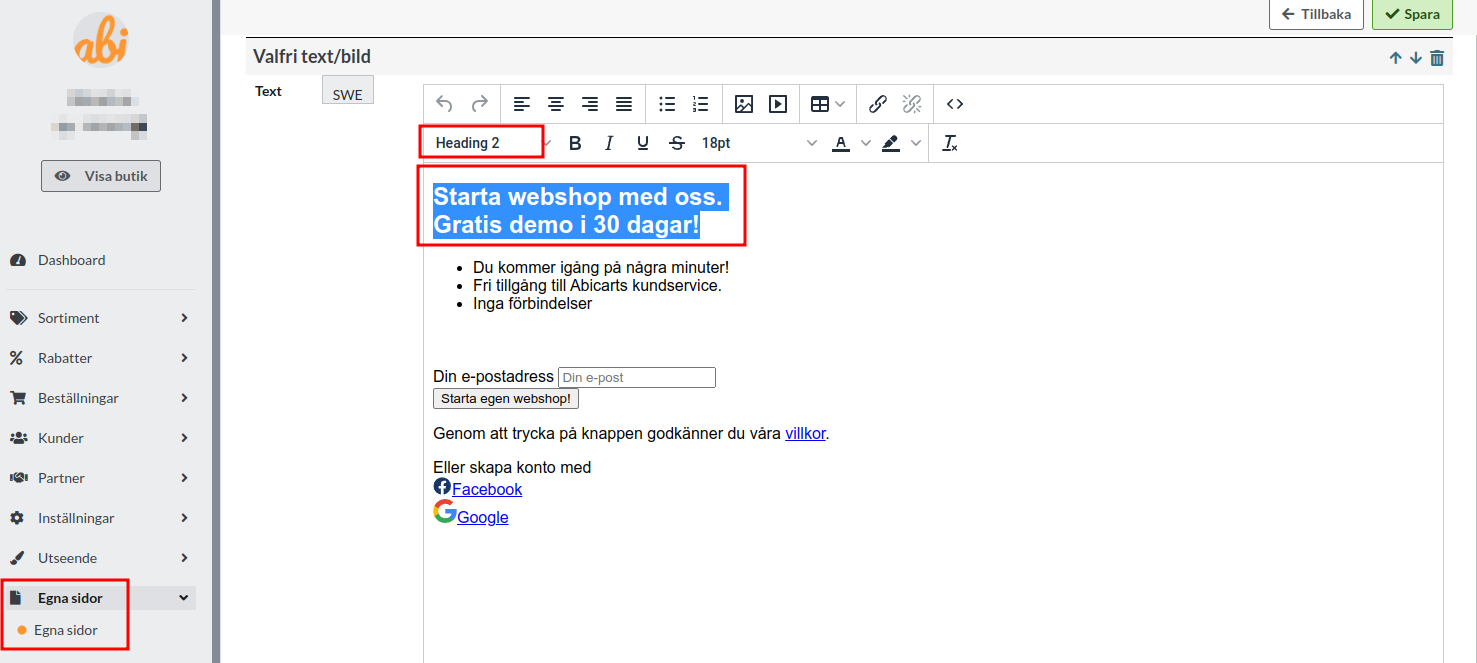
Tilpasset tekst/HTML
Et utstillingsvindu der du kan sette inn tekster, bilder, legge inn videoer (YouTube) osv.

Standardsider (systemsider)
Når du starter butikken, legges det automatisk inn fem standardsider. Disse sidene kan ikke fjernes, men noen av dem kan skjules hvis du ønsker det.
Følgende sider er Abicarts såkalte systemsider:
Error 404 (tidligere kalt "Angitt side ble ikke funnet") - En side som du får tilgang til hvis du har surfet til en gammel side som ikke lenger eksisterer. Siden inneholder en standardtekst med informasjon som kan tilpasses etter dine behov.
Spesialpriser - En side som automatisk viser alle produkter som har en spesialpris.
Nye produkter (tidligere kalt "Nyheter") - En side som automatisk viser alle produkter som er merket som nye.
Vilkår og info - En side der du legger inn butikkens brukervilkår. MERK! Enkelte betalingsmåter krever at denne siden er aktiv for at betalingsmåten skal fungere. Den må ikke være skjult.
Kontaktskjema - En side som inneholder et kontaktskjema der kundene enkelt kan kontakte butikken. Det er fem forhåndsdefinerte felt: "Ditt navn", "Din e-postadresse", "Ditt telefonnummer (valgfritt)", "Sak" og "Melding".
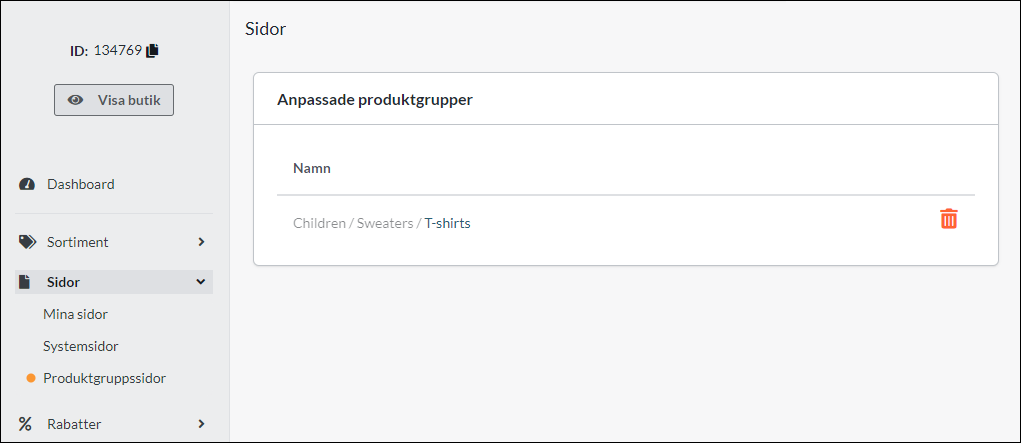
Produktgruppesider
Her vises alle produktgrupper som har et tilpasset utseende.

I dette eksemplet er det bare én produktgruppe som har et tilpasset utseende, og det er undergruppen T-skjorter under Childred -> Sweaters. Du kan redigere innholdet på siden ved å klikke på "T-skjorter", eller gå til Sortiment -> Produktgrupper -> T-skjorter, rediger -> fanen "Utseende".
F.A.Q. - Ofte stilte spørsmål og svar
Q: Jeg har opprettet en egen side, men den vises ikke i butikken?
A: Egne sider vises ikke automatisk i menyen, du må legge til en lenke til siden i temaet. Se avsnittet "Lenke til en egendefinert side" i manualen.
Q: Jeg har opprettet en egendefinert side, men den er for bred på mobiler, og besøkende må skrolle sidelengs for å se hele siden. Hva skyldes dette?
A: Det er sannsynligvis et bilde eller et skript som har faste pikselmål som bredde. I bilder bør du fjerne HTML-koden helt for bredde og høyde. I tabeller og skript må du i stedet endre bredden til 100 % for å angi et fast mål.
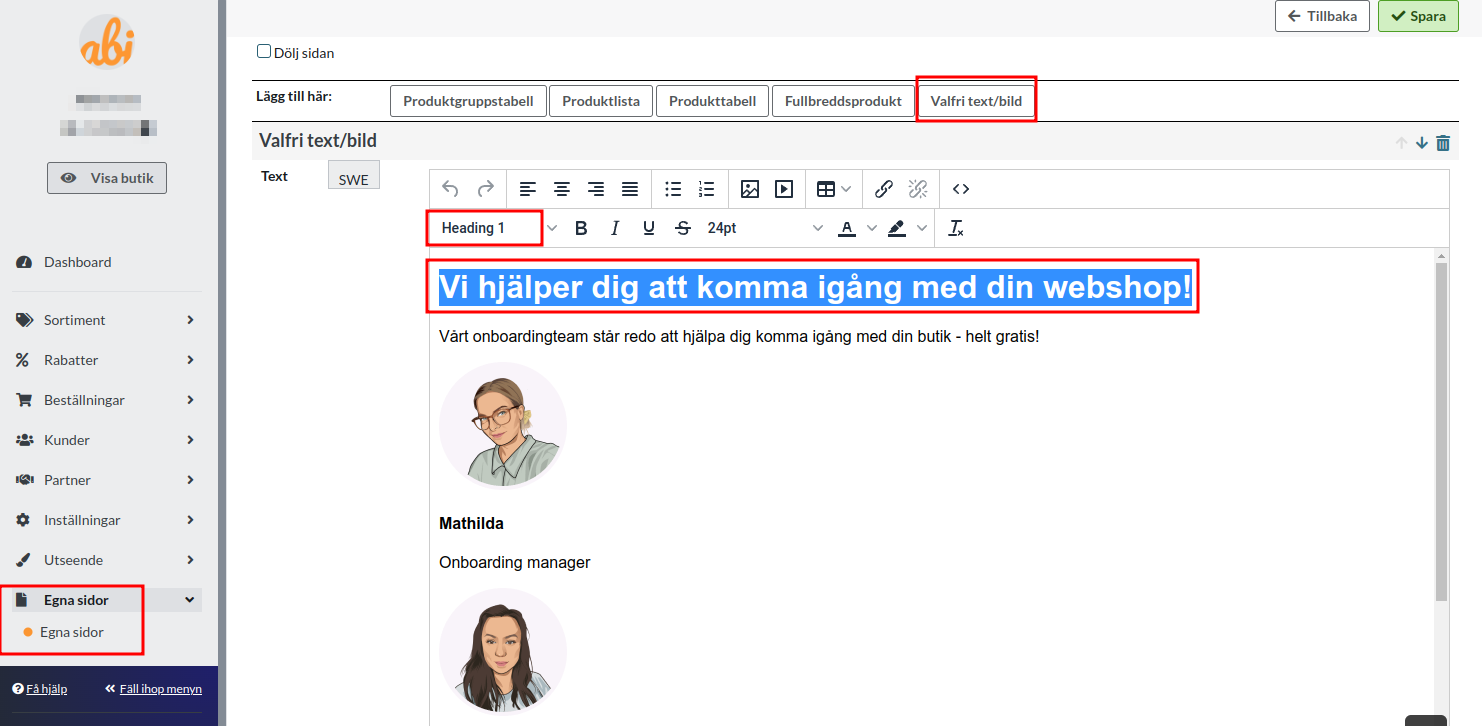
Eksempler
Bilder
Over den store tekstboksen i "Valgfri tekst/bilde" er det en verktøylinje med to rader med ikoner. Klikk på ikonet lengst til høyre i den øverste raden, som ser slik ut: <>.
Da får du opp HTML-koden, og den skal se omtrent slik ut:

Det er "width"- og "height"-koden du må fjerne for å gjøre siden responsiv igjen.
Når koden er riktig korrigert, vil den se omtrent slik ut:

Lagre.
Tabeller/skript
En tabell og et skript ser litt forskjellige ut, men det er vanligvis alltid en bredde og høyde i koden. Her er et eksempel på en tabell som har fire kolonner og tre rader:

Hvis vi tar en titt på koden (klikk på ikonet i verktøylinjen, helt til høyre på øverste rad, som ser slik ut: <>):

Vi ser da at på den øverste linjen er hele bredden på tabellen satt til 1500px. Hver kolonne har også en fast verdi på 250 px. Vi må endre dette til prosentverdier for å gjøre tabellen responsiv.
I dette eksemplet er det ganske enkelt. Vi endrer bredden til 100 %, slik at den dekker hele midtlinjen i butikken. Så regner vi litt i hodet og finner ut hva 100/4 er. Svaret er 25, og da må vi angi 25 % som bredde på alle fire kolonnene.
Vi justerer koden, og når vi er ferdige, ser det omtrent slik ut:

Ikke glem å lagre. Nå er denne tabellen responsiv og passer på alle skjermer, også de små.
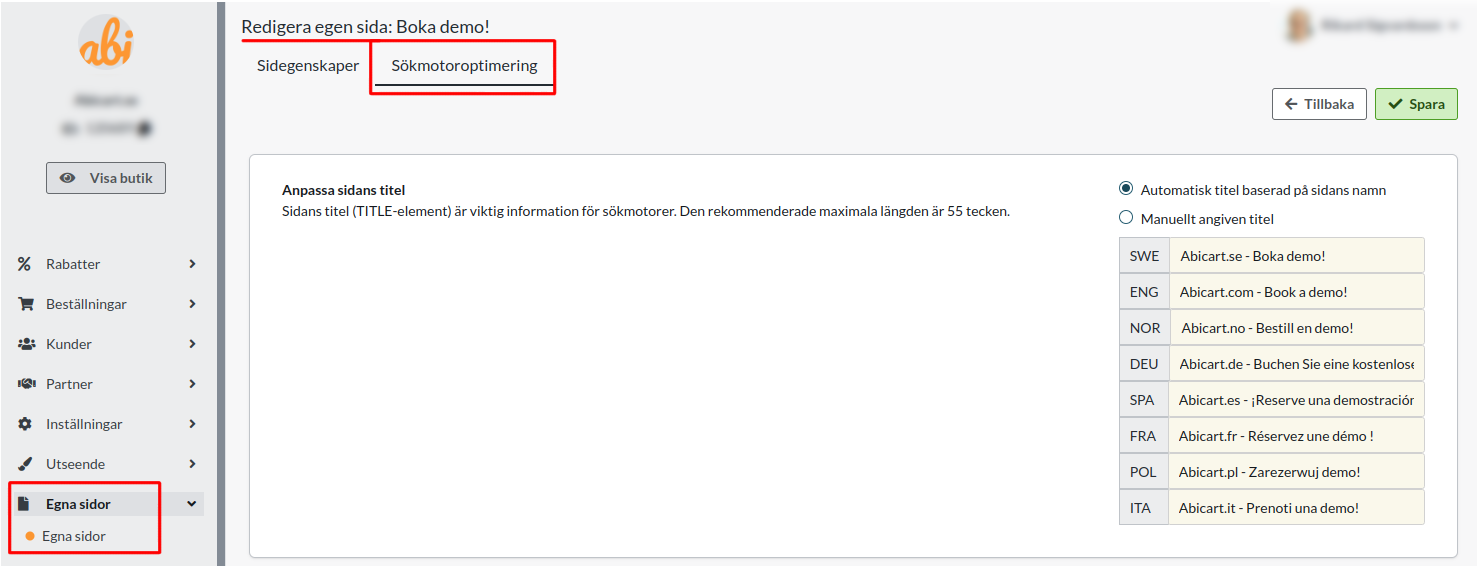
Søkemotoroptimalisering av eget innhold
Søkemotoroptimalisering handler om å forbedre et nettsted for å øke synligheten i søkemotorresultatene. Det betyr at nettstedet må være enkelt å navigere på, raskt å laste inn og inneholde relevant og unikt innhold. Ved å følge god praksis for søkemotoroptimalisering kan et nettsted bli mer synlig for søkemotorene og dermed øke sjansene for å bli funnet av brukerne.
Bruk av semantisk korrekt HTML er en viktig del av søkemotoroptimaliseringen, ettersom det hjelper søkemotorene med å forstå innholdet på nettstedet og dets relevans for ulike søkeord. Her er noen tips til hvordan du bruker HTML-tagger som tittel, h1, h2 og andre semantisk korrekte tagger for å forbedre nettstedet ditt:
Bruk title-taggen til å gi nettstedet ditt en unik og beskrivende tittel. Denne tittelen vises i søkeresultatene og bør være kort og relevant for innholdet på nettstedet ditt.

Bruk h1-taggen til å fremheve nettstedets hovedoverskrift. Denne overskriften bør være tydelig og relevant for innholdet på nettstedet, og brukes ofte av søkemotorer som en indikasjon på hva nettstedet handler om.

Bruk h2-tagger til å markere mindre overskrifter på nettstedet, for eksempel underoverskrifter eller mellomtitler. Disse overskriftene bør også være tydelige og relevante for innholdet på nettstedet.

Bruk andre semantisk korrekte HTML-tagger som p, ul, ol, li og strong for å markere ulike typer innhold på nettstedet. Disse kodene hjelper søkemotorene med å forstå strukturen og betydningen av innholdet på nettstedet ditt.
Ved å bruke disse HTML-taggene på en semantisk korrekt måte kan du hjelpe søkemotorene med å forstå og indeksere innholdet på nettstedet ditt bedre, noe som kan øke synligheten din i søkeresultatene.