Eigene Seiten erstellen
Art. no. 216070333
Sie können in Abicart ganz einfach Informationsseiten erstellen, die Texte, Bilder, Produkte, Videos usw. enthalten können. Zum Beispiel "Über das Unternehmen", "Finden Sie das Geschäft" usw.
Standardseiten
Wenn Sie Ihren Shop starten, werden diese sechs Standardseiten erstellt. Diese Seiten können nicht entfernt werden, aber einige können auf Wunsch ausgeblendet werden.
Die folgenden Seiten sind die Standardseiten von Abicart:
Zusatzpreise - Eine Seite, die automatisch alle Produkte anzeigt, die einen Zusatzpreis haben.
Neuigkeiten - Eine Seite, die automatisch alle Produkte anzeigt, die als neu markiert sind.
Terms & Info - Eine Seite, auf der Sie die Nutzungsbedingungen des Shops angeben.Hinweis! Bei einigen Zahlungsmethoden muss diese Seite aktiv sein, damit die Zahlungsmethode funktioniert. Sie darf nicht versteckt werden.
Seite nicht gefunden (auch 404-Seite genannt) - Eine Seite, auf die Sie gelangen, wenn Sie zu einer alten Seite geblättert haben, die nicht mehr existiert. Es gibt einen Standardtext mit Informationen auf der Seite, der an Ihre Bedürfnisse angepasst werden kann.
Suchseite - Wenn der Kunde die Suchfunktion des Shops nutzt, wird er auf diese Seite weitergeleitet.
Kontaktformular - Eine Seite mit einem Kontaktformular, über das Kunden ganz einfach mit dem Geschäft Kontakt aufnehmen können. Es gibt fünf vordefinierte Felder: "Ihr Name", "Ihre E-Mail-Adresse", "Ihre Telefonnummer (optional)", "Fall" und "Nachricht".
Wie kann ich meine eigene Seite erstellen?
Zu den eigenen Seiten gehen -> Neue Seite. Oben sehen Sie ein Feld mit zwei Eigenschaften, Seitenname und Ausblenden.
Seitenname - Hier geben Sie den Namen der Seite ein. In unserem Beispiel nennen wir die Seite "Über den Shop".
Seite ausblenden - Hier wählen Sie, ob die Seite ausgeblendet werden soll oder nicht. Aktivieren Sie diese Option, um die Seite auszublenden.
Inhalt auf der Seite einfügen
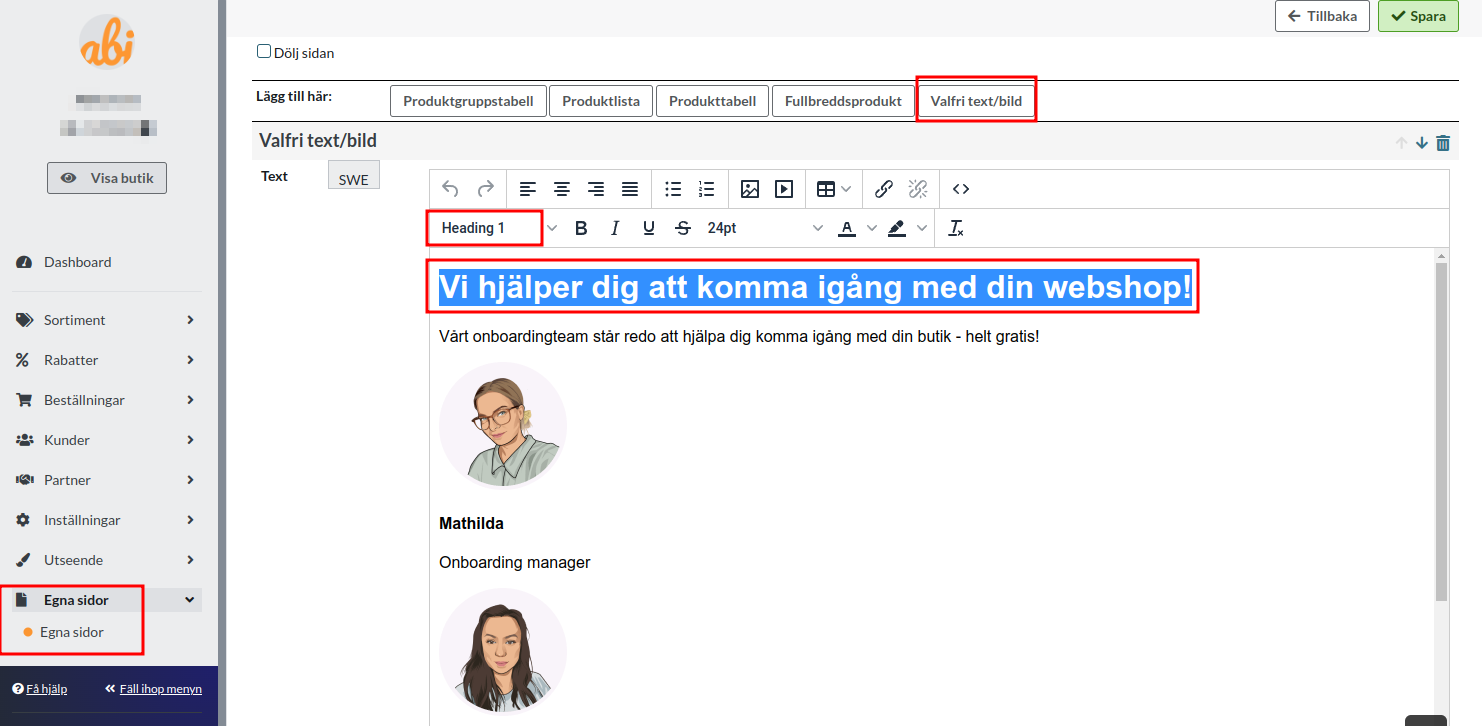
Unter dem Feld gibt es eine neue Überschrift namens "Hier hinzufügen" und rechts davon fünf Schaltflächen:
Produktgruppentabelle - Ein Schaukasten, der Produktgruppen (Kategorien) anzeigt.
Produktliste - Ein Anzeigefenster, das Produkte in einer Liste anzeigt.
Produkttabelle - Ein Anzeigefenster, das Produkte in einer Tabelle anzeigt.
Produkt in voller Breite - Ein Anzeigefenster, das ein Produkt zeigt.
Optionaler Text/Bild - Ein Schaufenster, in das Sie Texte, Bilder, eingebettete Videos (YouTube) usw. einfügen können.
Bitte beachten Sie, dass Sie bei der Erstellung einer Tabelle und/oder dem Einfügen eines Bildes in "Optionaler Text/Bild" darauf achten müssen, wie die Breite dieser Elemente angegeben wird. Wenn Sie feste Pixelmaße angeben, kann die Seite zu breit sein und ist nicht responsiv. Auf kleineren Bildschirmen müssen Besucher möglicherweise seitwärts scrollen. Weiter unten im Artikel finden Sie Anleitungen dazu, wie Sie Bilder und Tabellen responsive machen können.
F.A.Q. - Häufig gestellte Fragen und Antworten
Q: Ich habe meine eigene Seite erstellt, aber sie wird nicht im Shop angezeigt?
S: Eigene Seiten erscheinen nicht automatisch im Menü, Sie müssen einen Link zu der Seite im Thema hinzufügen. Siehe den Abschnitt "Verknüpfung mit einer benutzerdefinierten Seite" im Handbuch.
Q: Ich habe eine benutzerdefinierte Seite erstellt, aber sie ist auf Mobiltelefonen zu breit, so dass Besucher seitwärts scrollen müssen, um die ganze Seite zu sehen. Warum?
S: Vielleicht gibt es ein Bild oder ein Skript, bei dem es fest vorgegebene Pixelmaße als Breite gibt. Bei Bildern sollten Sie den HTML-Code für Breite und Höhe vollständig entfernen. In Tabellen und Skripten müssen Sie stattdessen die Breite auf 100% ändern, um ein festes Maß anzugeben.
Beispiele
Bilder
Über dem großen Textfeld unter "Optionaler Text/Bild" befindet sich eine Symbolleiste mit zwei Reihen von Symbolen. Klicken Sie auf das Symbol ganz rechts in der obersten Zeile, das wie folgt aussieht:
Sie sehen dann den HTML-Code und der sollte in etwa so aussehen:

Es ist der Code für "Breite" und "Höhe", den Sie entfernen müssen, um die Seite wieder responsiv zu machen.
Wenn der Code korrekt korrigiert ist, sieht er etwa so aus:

Spara.
Tabellen / Skript
Eine Tabelle und ein Skript sehen etwas anders aus, aber im Code sind normalerweise immer eine Breite und eine Höhe angegeben. Hier ist ein Beispiel für eine Tabelle mit vier Spalten und drei Zeilen:

Wenn wir einen Blick auf den Code werfen (klicken Sie auf das Symbol in der Symbolleiste, ganz rechts in der obersten Zeile, das so aussieht: <>):

Wir sehen dann, dass in der obersten Zeile die gesamte Breite der Tabelle auf 1500 px eingestellt ist. Dann hat jede Spalte auch einen festen Wert von 250 px. Wir müssen dies in Prozentwerte ändern, damit die Tabelle ansprechend ist.
In diesem Beispiel ist es ziemlich einfach. Wir ändern die Breite auf 100% und dann wird die gesamte mittlere Leiste des Shops abgedeckt. Dann müssen wir im Kopf nachrechnen und herausfinden, was 100 / 4 ist. Die Antwort ist 25 und dann müssen wir 25% als Breite für alle vier Spalten festlegen.
Wir passen den Code an, und wenn wir fertig sind, sieht es ungefähr so aus:

Vergessen Sie nicht zu speichern. Jetzt ist diese Tabelle reaktionsfähig und passt auf alle Bildschirme, auch auf die kleinen.
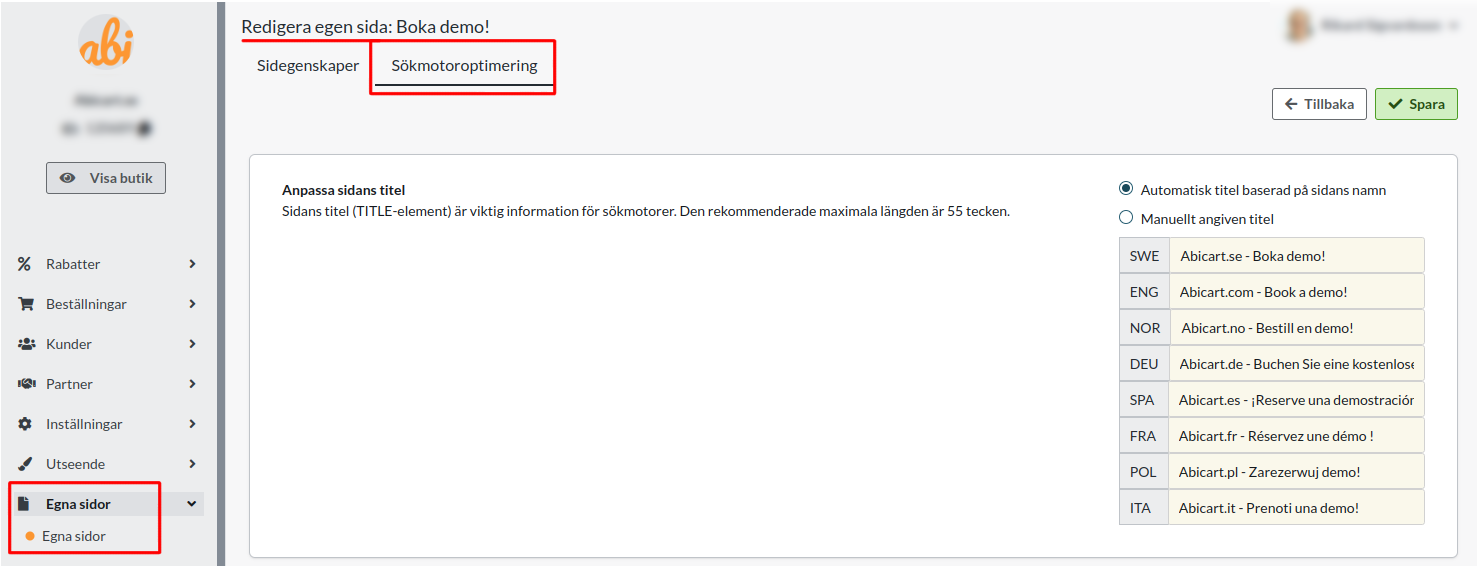
Suchmaschinenoptimierung für Ihren eigenen Inhalt
Bei der Suchmaschinenoptimierung geht es darum, eine Website zu verbessern, um ihre Sichtbarkeit in den Suchmaschinenergebnissen zu erhöhen. Das bedeutet, dass die Website einfach zu navigieren ist, schnell lädt und relevante und einzigartige Inhalte enthält. Wenn Sie gute Praktiken zur Suchmaschinenoptimierung anwenden, wird eine Website für Suchmaschinen besser sichtbar und erhöht damit die Chancen, von Benutzern gefunden zu werden.
Die Verwendung von semantisch korrektem HTML ist ein wichtiger Bestandteil der Suchmaschinenoptimierung, denn es hilft den Suchmaschinen, den Inhalt einer Website und ihre Relevanz für verschiedene Schlüsselwörter zu verstehen. Im Folgenden finden Sie einige Tipps zur Verwendung von HTML-Tags wie title, h1, h2 und anderen semantisch korrekten Tags zur Verbesserung Ihrer Website:
Verwenden Sie das title-Tag, um Ihrer Website einen eindeutigen und beschreibenden Titel zu geben. Dieser Titel wird in den Suchergebnissen angezeigt und sollte kurz und für den Inhalt Ihrer Website relevant sein.

Verwenden Sie den h1-Tag, um die Hauptüberschrift Ihrer Website hervorzuheben. Diese Überschrift sollte klar und relevant für den Inhalt Ihrer Website sein und wird von Suchmaschinen oft als Hinweis darauf verwendet, worum es auf der Website geht.

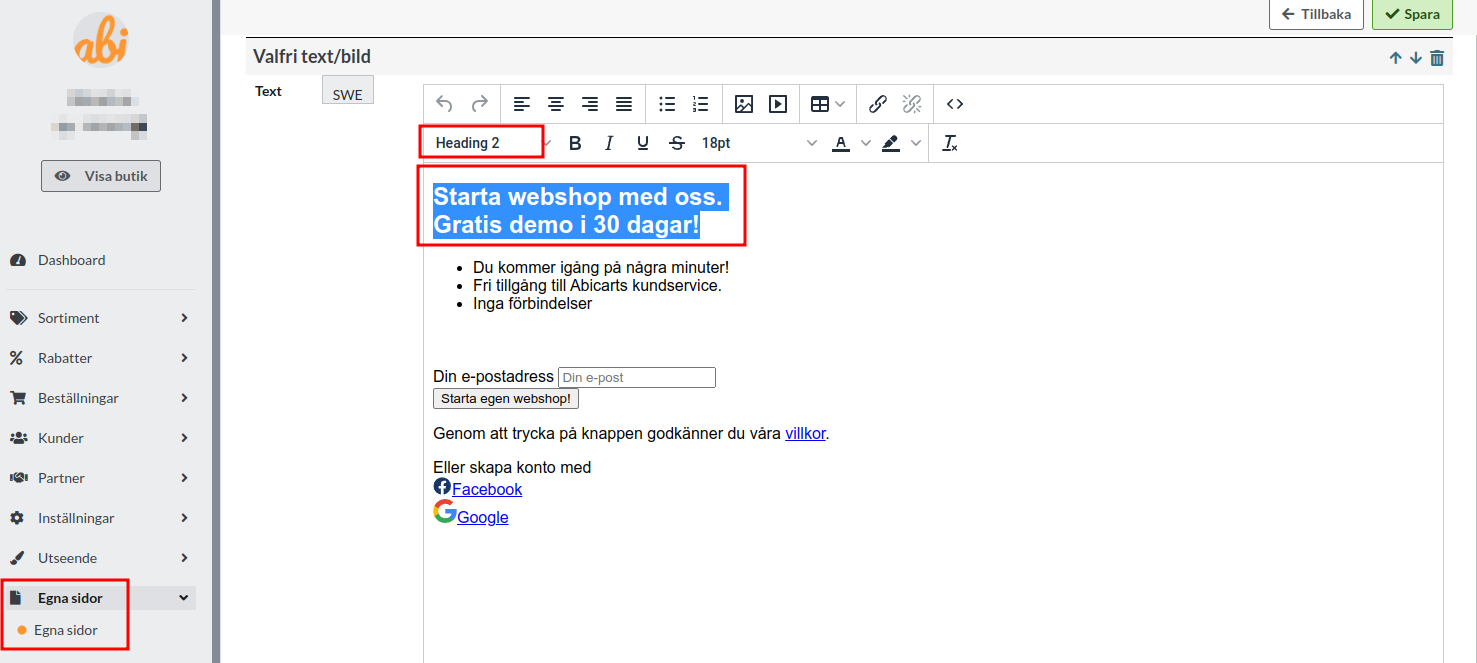
Verwenden Sie h2-Tags, um kleinere Überschriften auf Ihrer Website hervorzuheben, wie z.B. Zwischenüberschriften oder Unterüberschriften. Diese Überschriften sollten ebenfalls klar und für den Inhalt Ihrer Website relevant sein.

Verwenden Sie andere semantisch korrekte HTML-Tags wie p, ul, ol, li und strong, um verschiedene Arten von Inhalten auf Ihrer Website zu kennzeichnen. Diese Tags helfen Suchmaschinen, die Struktur und Bedeutung des Inhalts Ihrer Website zu verstehen.
Durch die semantisch korrekte Verwendung dieser HTML-Tags können Sie Suchmaschinen helfen, den Inhalt Ihrer Website besser zu verstehen und zu indizieren, was Ihre Sichtbarkeit in den Suchergebnissen erhöhen kann.