Skapa egna sidor
Art. no. 216070333
Du kan enkelt skapa informationssidor i Abicart som kan innehålla text, bilder, produkter, videoklipp mm. Exempelvis "Om företaget", "Hitta till butiken", osv.
Video: Information om "Sidor"
Sidor
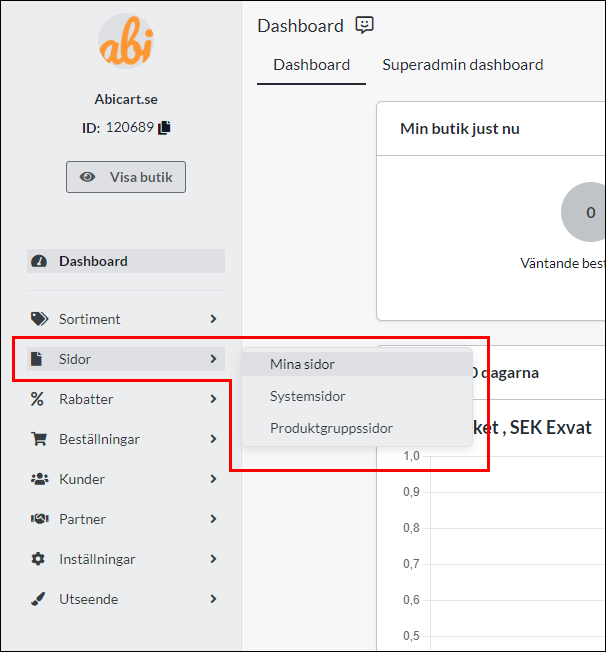
Under menyfliken "Sidor" finns tre undersidor.

- Mina sidor - Möjlighet att skapa nya informationsidor.
- Systemsidor - Standardsidor som är skapade av Abicart.
- Produktgruppssidor - Här visas alla produktgrupper som har ett anpassat utseende.
Hur skapar jag en egen sida?
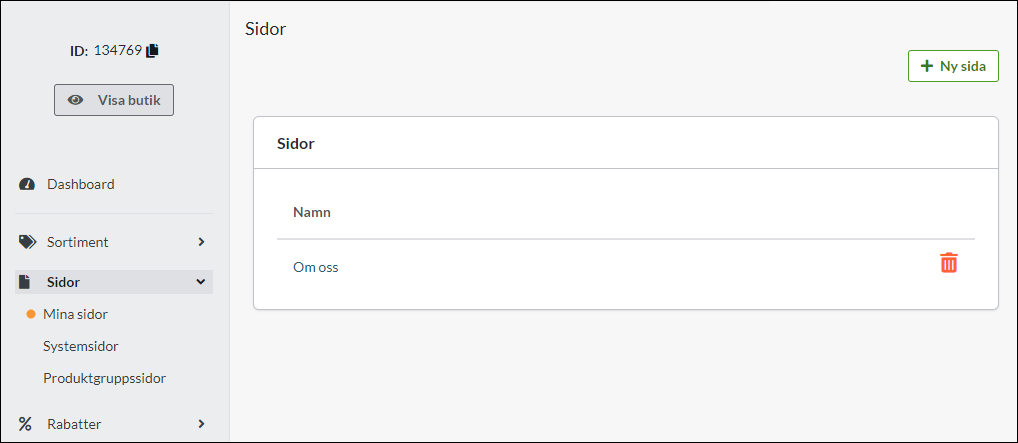
Gå till Sidor -> Mina sidor. Klicka på knappen "Ny sida" uppe till höger. 
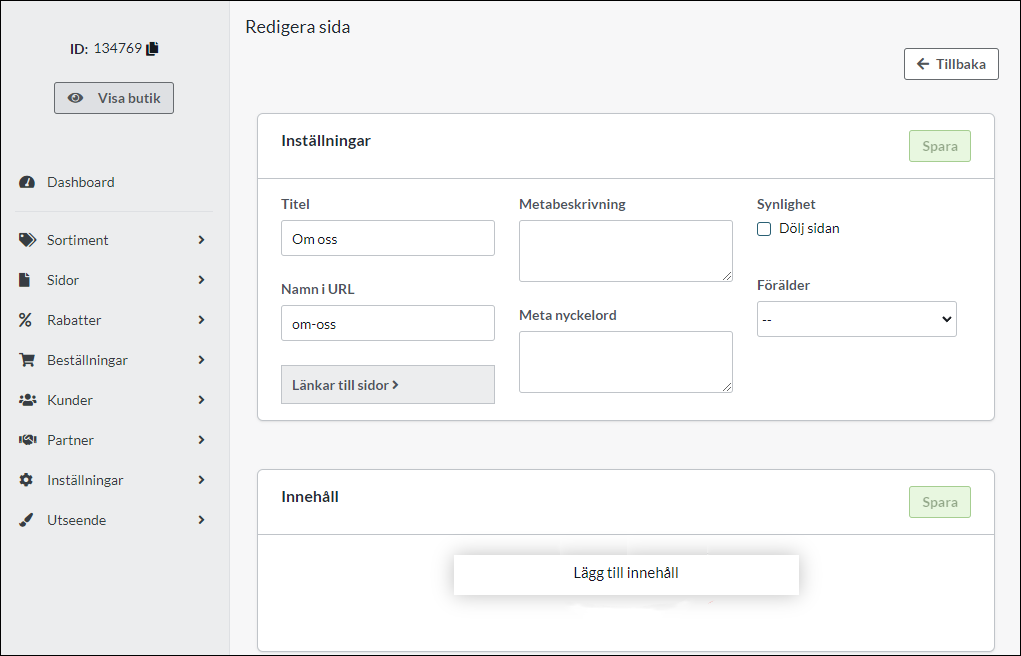
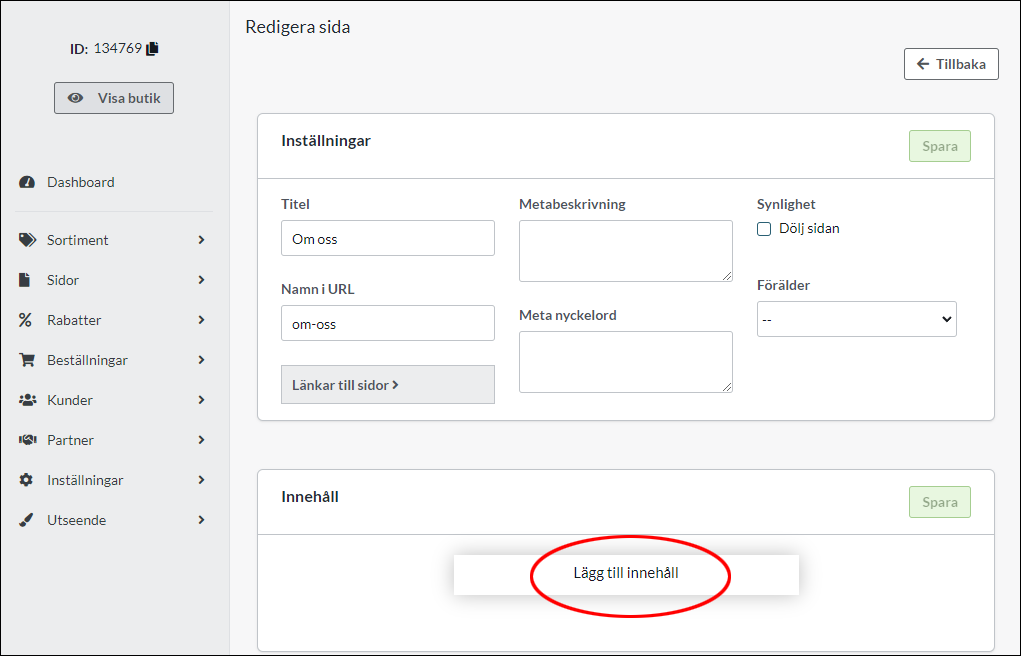
Här finns sedan fält för att ange en sidtitel, metabeskrivning samt en knapp längst ner för att lägga till innehåll; Produkter, Produktgrupper eller Anpassad text/html.
Titel - Här ange man sidans namn. I vårt exempel kallar vi sidan för "Om butiken".
Metabeskrivning - Ett fält för att ange en s.k. META Description. Om den lämnas tom ärvs beskrivningen från den generella metabeskrivningen (Inställningar -> Domäner och SEO -> META-beskrivning)
Synlighet - Här väljer du om sidan ska vara dold eller ej.
Namn i URL - Detta namn genereras automatiskt baserat på sidans titel.
Meta nyckelord - Ett fält för att ange en s.k. META Keywords. Om den lämnas tom ärvs nyckelorden från den generella metabeskrivningen (Inställningar -> Domäner och SEO -> META-beskrivning).
Notera: Google slutade använda Meta Keywords för indexering i deras sökmotor i September 2009 så detta är inget vi rekommenderar man lägger ner tid på.
Lägg till innehåll på sidan
För att lägga till innehåll på den egna sidan, klicka på knappen "Lägg till innehåll".
Här finns tre val:
- Produkter
- Produktgrupper
- Anpassad text/HTML
Produkter
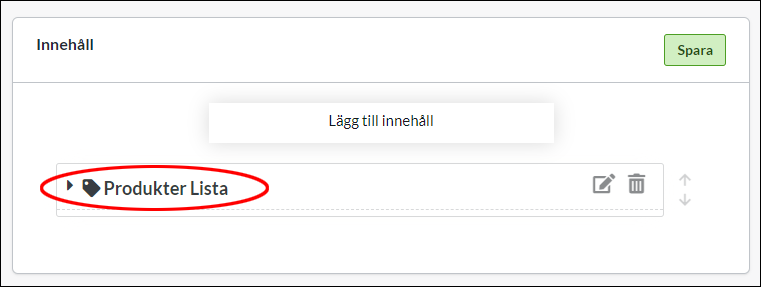
Om man väljer "Produkter" läggs det till ett block som heter "Produkter Lista".

Klicka på rubriken för att öppna inställningarna.

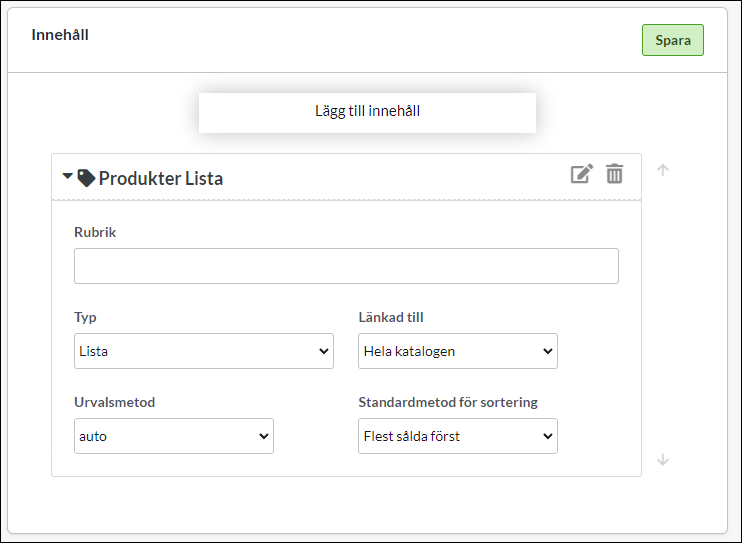
Rubrik - Ange en rubrik som visas ovanför produkterna.
Typ - Välj om produkterna ska visas i en "Lista" eller i ett "Rutnät" (tabell).
Urvalsmetod - Välj om produkterna ska listas automatiskt eller om du vill välja produkterna manuellt, en och en.
Länkad till - Har man valt "auto" som "Urvalsmetod" kan man här välja vilka produkter som ska visas. Hela sortimentet, en specifik produktgrupp, alla produkter som har extrapris eller alla produkter som är markerade som "Nyhet".
Produktgrupper
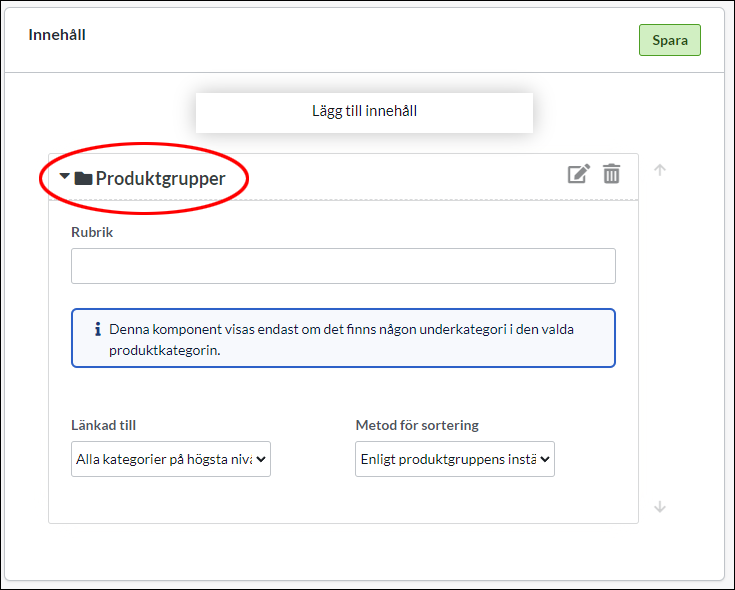
Ett skyltfönster som visar produktgrupper (kategorier).Klicka på "Produktgrupper" för att fälla ut inställningarna.

Länkad till - Välj en specifik produktgrupp.
Metod för sortering - Välj om produktgrupperna ska sorteras i alfabetisk ordning eller in den ordning de är inlagda under Sortiment -> Produktgrupper.
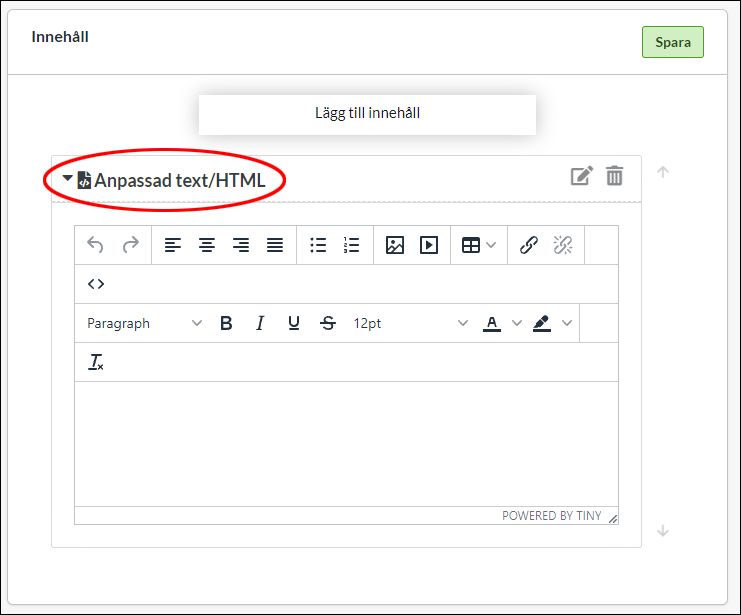
Anpassad text/HTML
Ett skyltfönster där man kan lägga in texter, bilder, bädda in videoklipp (YouTube) mm.

Standardsidor (Systemsidor)
När du startar din butik finns det fem standardsidor inlagda per automatik. Dessa sidor går inte att ta bort, men vissa går att dölja om så önskas.
Följande sidor är Abicarts s.k. systemsidor:
Fel 404 (hette tidigare "Angiven sida kunde inte hittas") - En sida som man kommer till om man har surfat in på en gammal sida som inte längre finns. Det finns en standardtext med information på sidan som går att anpassa efter eget behov.
Extrapriser - En sida som per automatik visar alla produkter som har ett extrapris.
Nya produkter (hette tidigare "Nyheter") - En sida som per automatik visar alla produkter som är markerade som nyhet.
Villkor & info - En sida där man anger butikens användarvillkor. OBS! Vissa betalmetoder kräver att den här sidan är aktiv för att betalmetoderna ska fungera. Den får alltså ej vara dold.
Kontaktformulär - En sida som innehåller ett kontaktformulär där kunderna enkelt kan kontakta butiken. Det finns fem fördefinierade fält, "Ditt namn", "Din e-postadress", "Ditt telefonnummer (frivilligt)", "Ärende" och "Meddelande".
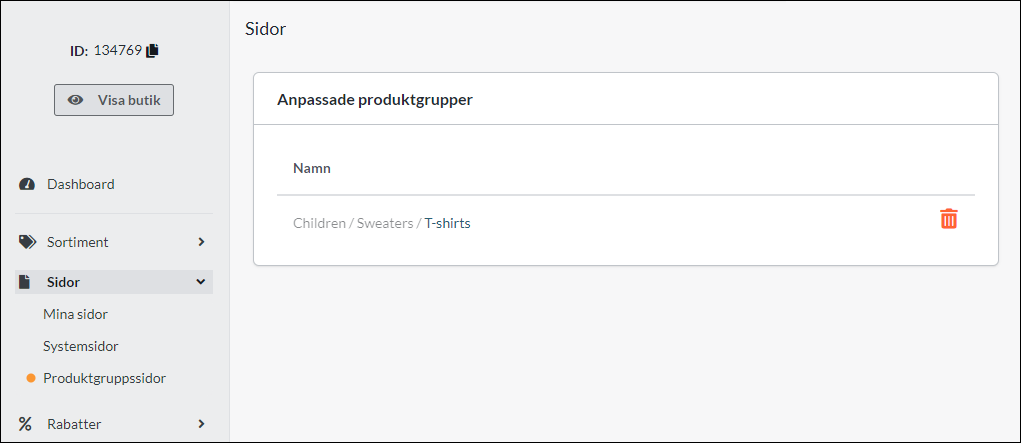
Produktgruppssidor
Här visas alla produktgrupper som har ett anpassat utseende.

I detta exempel finns endast en produktgrupp med anpassat utseende och det är undergruppen T-shirts som ligger under Childred -> Sweaters. Man kan redigera innehållet på sidan genom att klicka på "T-shirts", alternativt gå till Sortiment -> Produktgrupper -> T-shirts, redigera -> fliken "Utseende".
F.A.Q. - Vanliga frågor och svar
Q: Jag har skapat en egen sida, men den visas inte ute i butiken?
S: Egna sidor visas inte automatiskt i menyn utan man måste lägga in en länk till sidan i temat. Se avsnittet "Länka till en egen sida" i manualen.
Q: Jag har skapat en egen sida men den är för bred på mobiler, besökare måste scrolla i sidled för att kunna se hela sidan. Varför?
S: Troligtvis finns det en bild eller ett script där det är fasta angivna pixelmått som bredd. I bilder bör man ta bort HTML-koden helt för bredd och höjd. I tabeller och script behöver man istället ändra bredden till 100% för att ange ett fast mått.
Exempel
Bilder
Ovanför den stora textrutan som finns i "Valfri text/bild" finns ett verktygsfält som innehåller två rader med ikoner. Klicka på ikonen längst ut till höger på översta raden som ser ut så här: <>
Du får då fram HTML-koden och den borde se ut ungefär så här:

Det är koden "width" och "height" man måste ta bort så att sidan blir responsiv igen.
När koden är korrekt korrigerad ser den ut ungefär så här:

Spara.
Tabeller / script
En tabell och script ser lite annorlunda ut men det brukar alltid finnas en bredd och höjd med i koden. Här är ett exempel på en tabell som har fyra kolumner och tre rader:

Om vi tar oss en titt i koden (klicka på ikonen i verktygsfältet, längst ut till höger på översta raden som ser ut så här: <>):

Vi ser då att på översta raden är hela tabellens bredd satt till 1500 px. Sedan har även varje kolumn ett fast värde på 250 px. Vi måste ändra detta till procentuella värden så att tabellen blir responsiv.
I det här exemplet är det ganska enkelt. Vi ändrar bredden till 100% och då kommer den täcka hela mittenfältet i butiken. Sedan får vi räkna lite matte i huvudet och räkna ut vad 100 / 4 är. Svaret är 25 och då behöver vi ange 25% som bredd på alla fyra kolumnerna.
Vi justerar koden och, då kommer det att se ut ungefär så här när vi är klara:

Glöm inte att spara. Nu är den här tabellen responsiv och kommer få plats på alla skärmar, även de små.
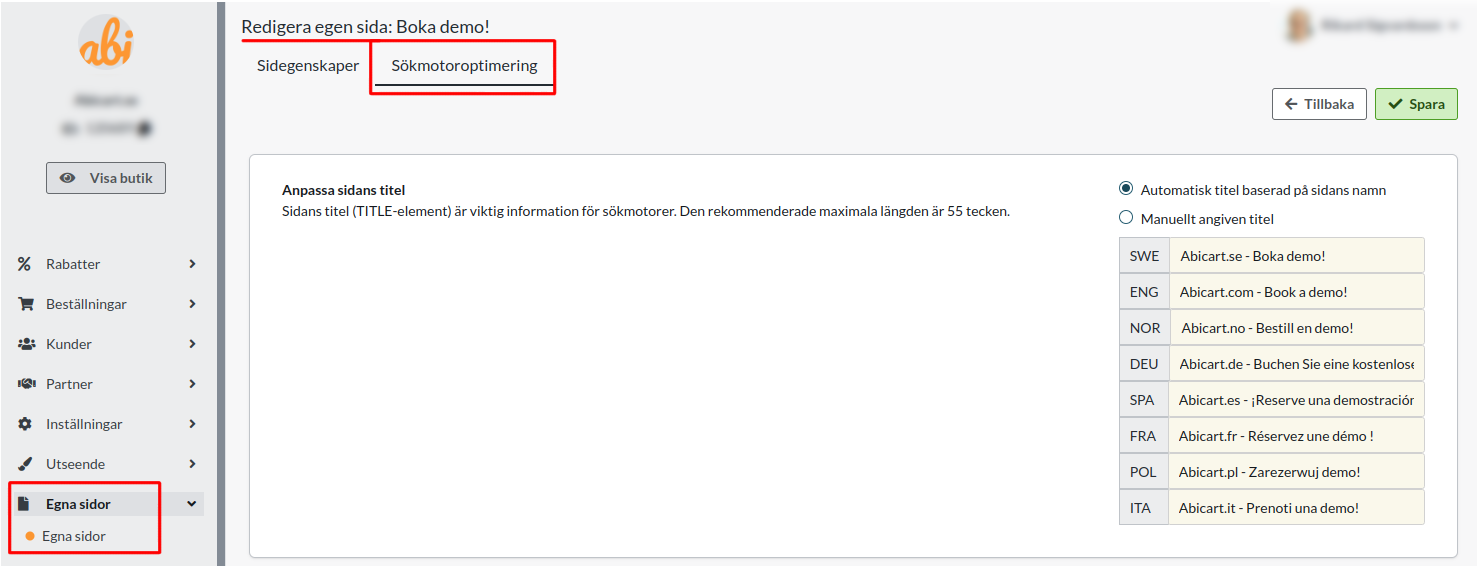
Sökmotoroptimering av eget innehåll
Sökmotoroptimering handlar om att förbättra en webbplats för att öka dess synlighet i sökresultaten från sökmotorer. Detta innebär att göra webbplatsen lätt att navigera, ladda snabbt och innehålla relevant och unikt innehåll. Genom att följa bra metoder för sökmotoroptimering kan en webbplats bli mer synlig för sökmotorer och därmed öka dess chanser att bli hittad av användare.
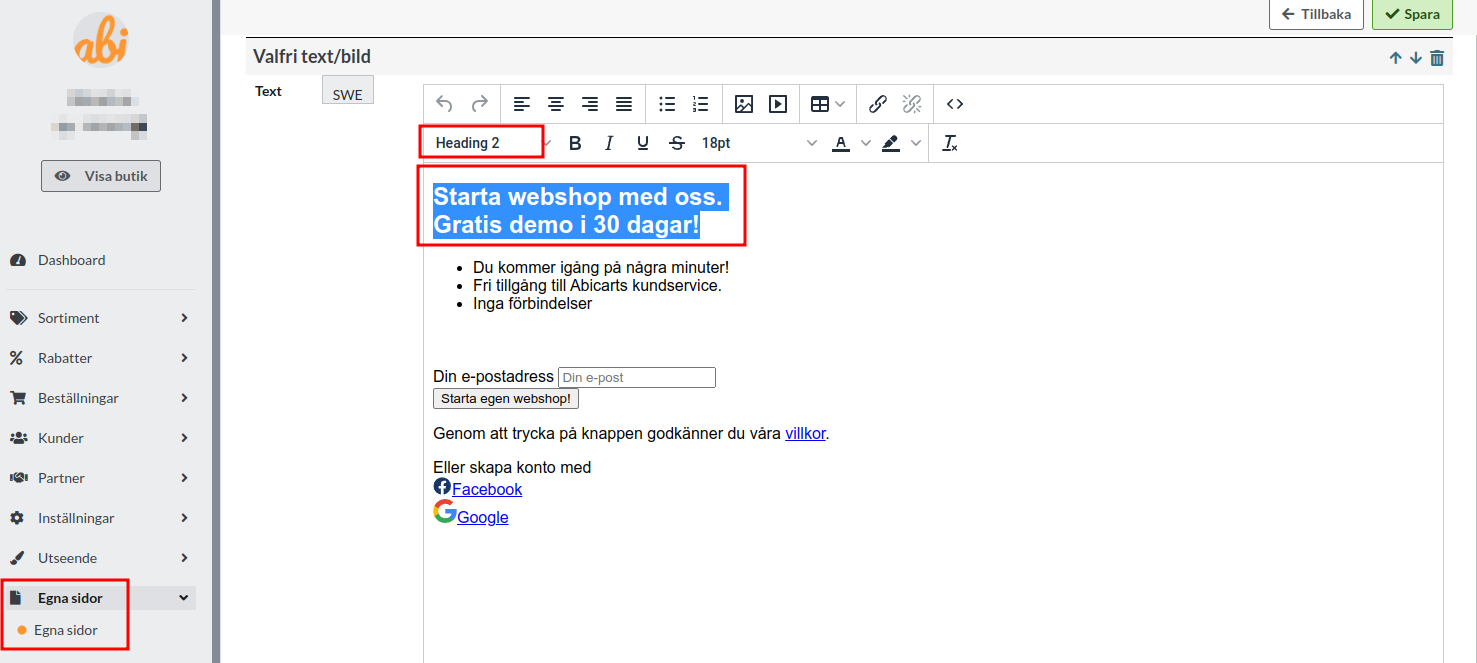
Att använda semantiskt korrekt HTML är en viktig del av sökmotoroptimering eftersom det hjälper sökmotorer att förstå innehållet på en webbplats och dess relevans för olika sökord. Här är några tips för att använda HTML-taggar som title, h1, h2 och andra semantiskt korrekta taggar för att förbättra din webbplats:
Använd title-taggen för att ge din webbplats en unik och beskrivande titel. Denna titel visas i sökresultaten och bör vara kort och relevant för innehållet på din webbplats.

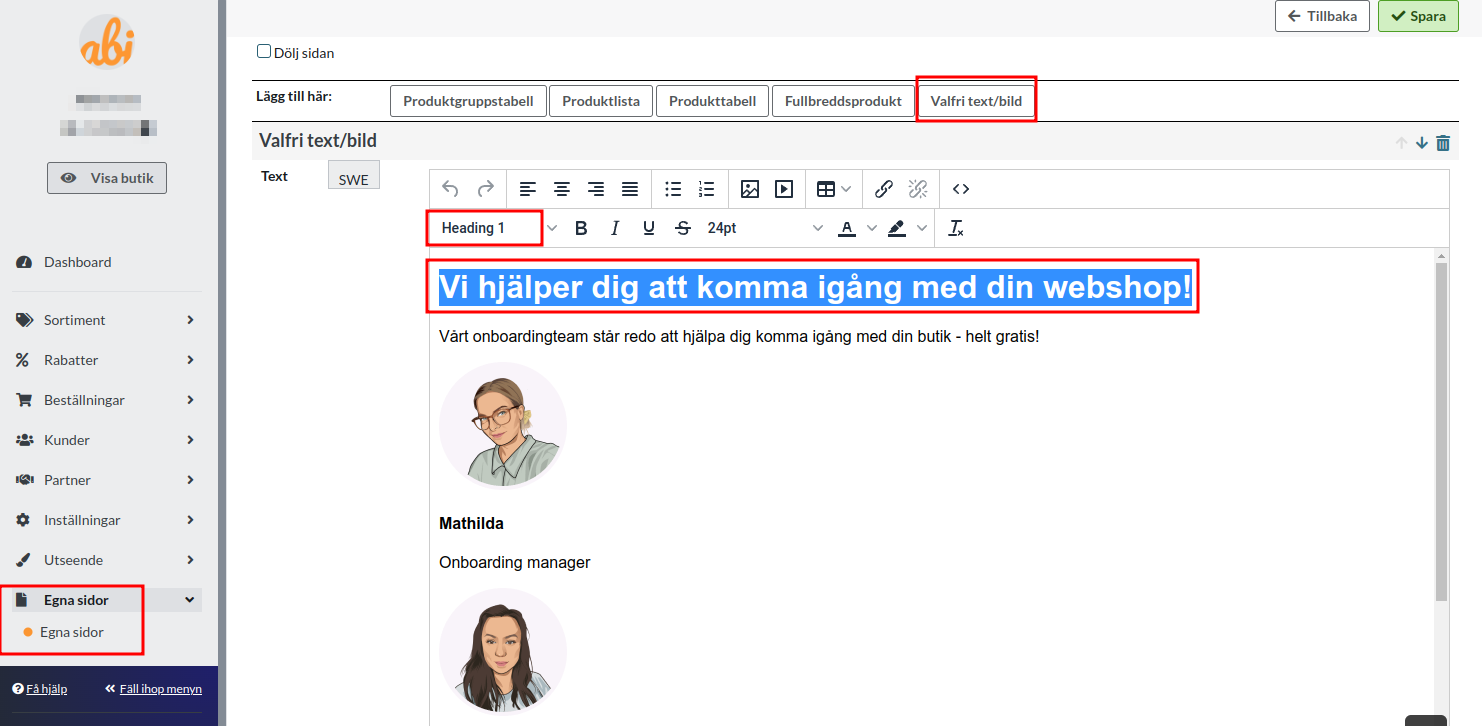
Använd h1-taggen för att markera din webbplats huvudrubrik. Denna rubrik bör vara tydlig och relevant för innehållet på din webbplats och används ofta av sökmotorer som en indikation på vad webbplatsen handlar om.

Använd h2-taggar för att markera mindre rubriker på din webbplats, såsom underrubriker eller delrubriker. Dessa rubriker bör också vara tydliga och relevanta för innehållet på din webbplats.

Använd andra semantiskt korrekta HTML-taggar såsom p, ul, ol, li och strong för att markera olika typer av innehåll på din webbplats. Dessa taggar hjälper sökmotorer att förstå strukturen och innebörden av innehållet på din webbplats.
Genom att använda dessa HTML-taggar på ett semantiskt korrekt sätt kan du hjälpa sökmotorer att förstå och indexera innehållet på din webbplats på ett bättre sätt, vilket kan öka din synlighet i sökresultaten.