Creare le proprie pagine
Art. no. 216070333
In Abicart è possibile creare facilmente pagine informative che possono contenere testi, immagini, prodotti, video, ecc. Ad esempio, "Informazioni sull'azienda", "Trova il negozio", ecc.
Pagine predefinite
Quando si avvia il negozio, vengono create queste sei pagine predefinite. Queste pagine non possono essere eliminate, ma alcune possono essere nascoste se lo si desidera.
Le pagine predefinite di Abicart sono le seguenti:
Offerte - Una pagina che mostra automaticamente tutti i prodotti che hanno un prezzo speciale.
Novità - Una pagina che mostra automaticamente tutti i prodotti contrassegnati come novità.
Termini e informazioni - Una pagina in cui si inseriscono le condizioni d'uso del negozio. NOTA! Alcuni metodi di pagamento richiedono che questa pagina sia attiva affinché i metodi di pagamento funzionino. Non deve essere nascosta.
Lapagina specificata non è stata trovata (nota anche come pagina 404) - Una pagina che viene visualizzata se si è navigato su una vecchia pagina che non esiste più. La pagina contiene un testo standard con informazioni che possono essere personalizzate in base alle proprie esigenze.
Pagina di ricerca - Se il cliente utilizza la funzione di ricerca del negozio, arriverà a questa pagina.
Modulo di contatto - Una pagina contenente un modulo di contatto con cui i clienti possono facilmente contattare il negozio. Ci sono cinque campi predefiniti: "Il tuo nome", "Il tuo indirizzo e-mail", "Il tuo numero di telefono (opzionale)", "Caso" e "Messaggio".
Come si crea una pagina personalizzata?
Andare su Pagine personalizzate -> Nuova pagina. Nella parte superiore è presente un campo con due proprietà: Nome pagina e Nascondi.
Nomepagina - Qui si inserisce il nome della pagina. Nel nostro esempio, chiamiamo la pagina "Informazioni sul negozio".
Nascondi pagina - Qui si sceglie se la pagina deve essere nascosta o meno. Selezionare la casella per nascondere la pagina.
Aggiungere contenuti alla pagina
Sotto il campo c'è una nuova voce chiamata "Aggiungi qui" e a destra ci sono cinque pulsanti:
Tabella dei gruppi di prodotti - Una finestra che visualizza i gruppi di prodotti (categorie).
Elenco prodotti - Una finestra che visualizza i prodotti in un elenco.
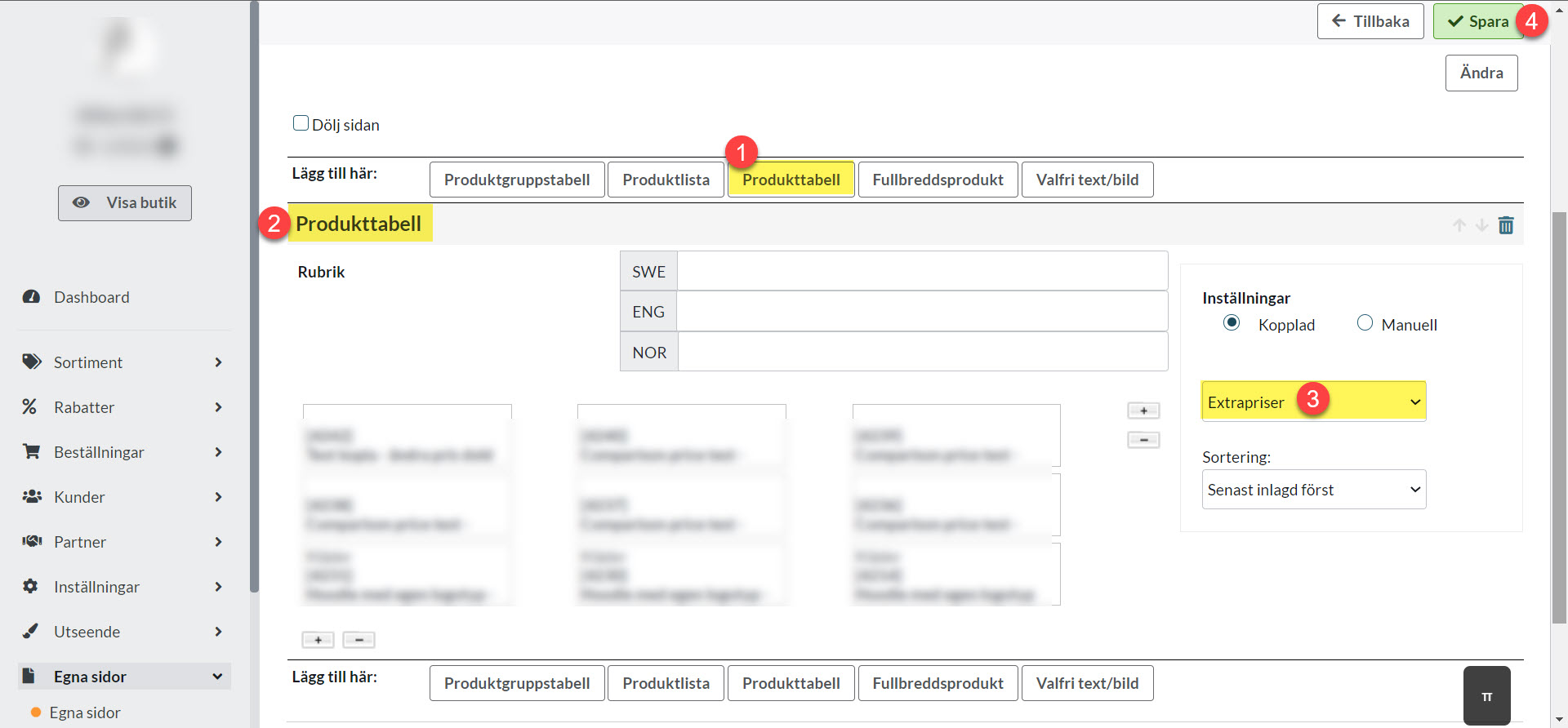
Tabella prodotti - Una vetrina che visualizza i prodotti in una tabella.
Prodotto a tutta larghezza - Una vetrina che visualizza un prodotto.
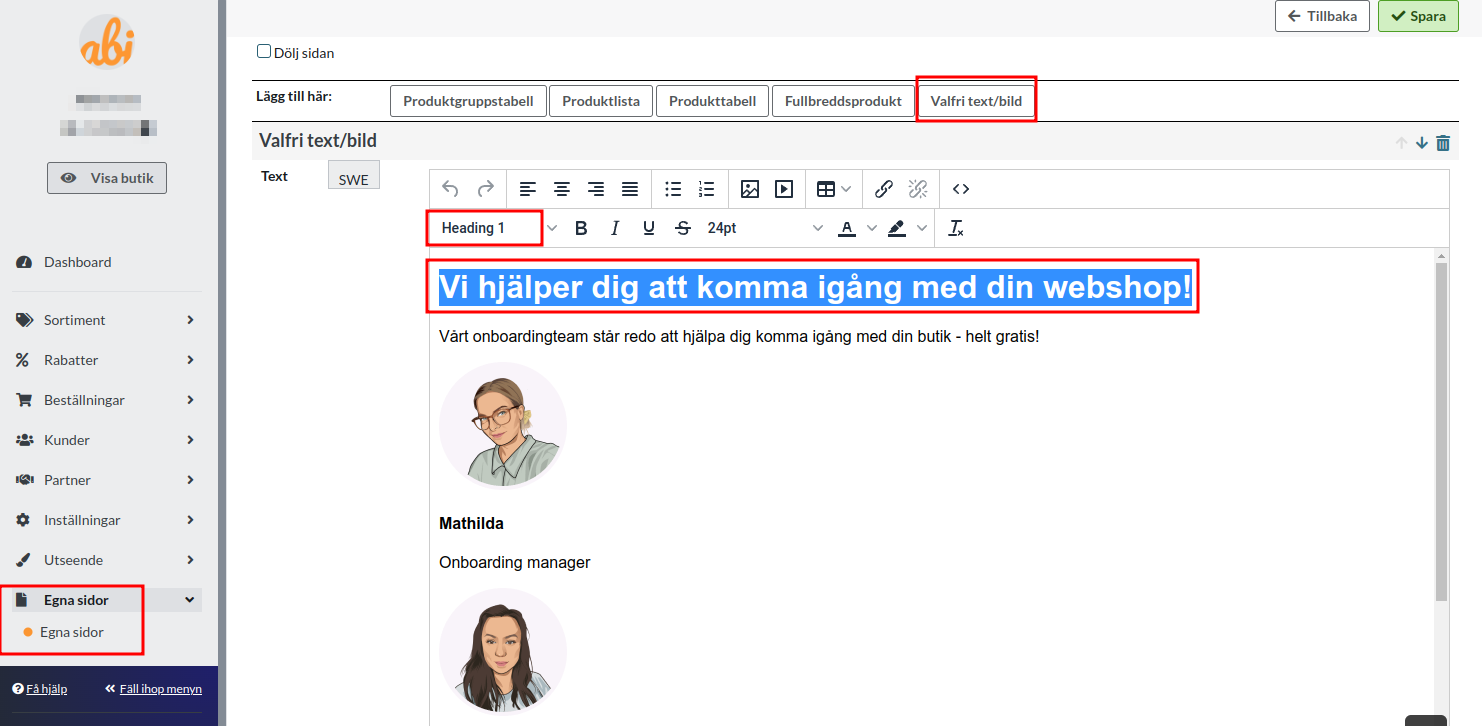
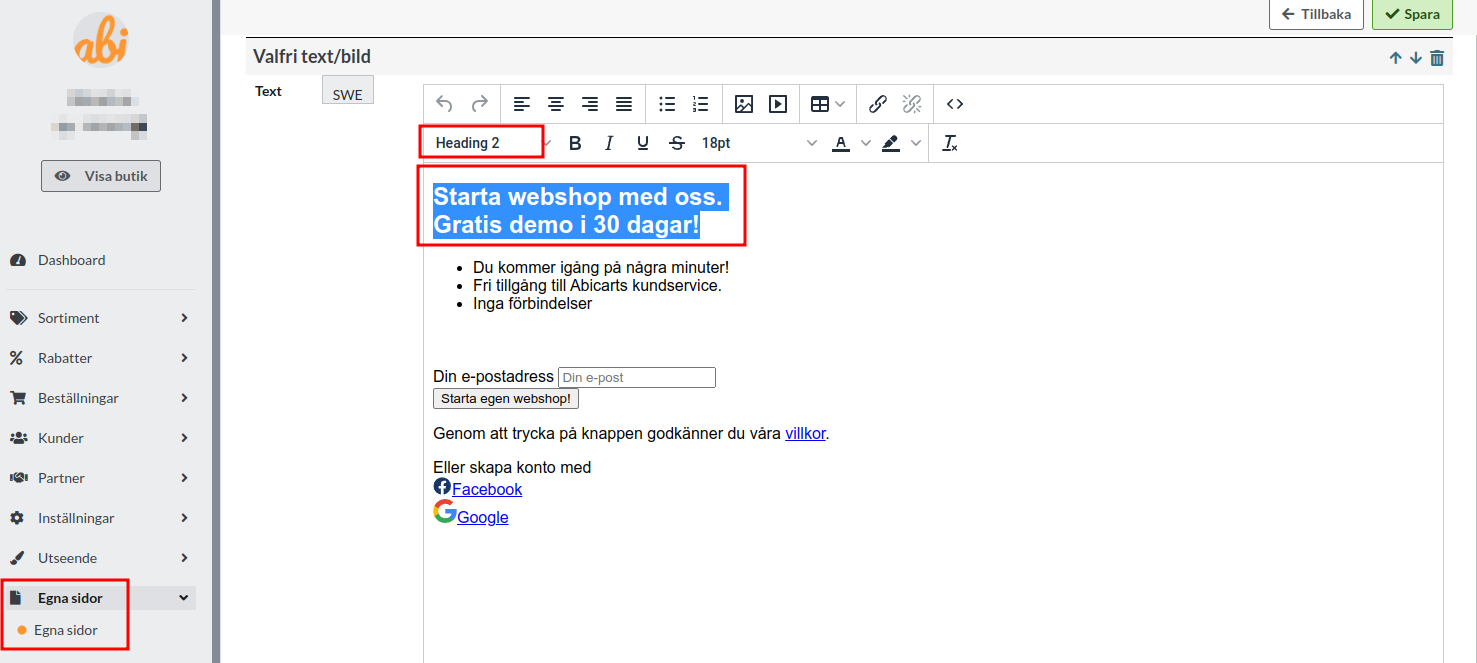
Testo/immagine opzionale - Una vetrina in cui è possibile aggiungere testi, immagini, incorporare video (YouTube) ecc.
Tenere presente che se si crea una tabella e/o si inserisce un'immagine in "Testo/immagine opzionale", è necessario prestare attenzione a come viene impostata la larghezza di questi oggetti. Se si inseriscono dimensioni fisse in pixel, la pagina potrebbe essere troppo larga e non reattiva. I visitatori potrebbero dover scorrere lateralmente sugli schermi più piccoli. Più avanti nell'articolo sono riportate le istruzioni su come rendere reattive le immagini e le tabelle.
F.A.Q. - Domande e risposte frequenti
D: Ho creato una pagina personalizzata, ma non viene visualizzata nel negozio?
R: Le pagine personalizzate non vengono visualizzate automaticamente nel menu, è necessario aggiungere un link alla pagina nel tema. Vedere la sezione "Collegamento a una pagina personalizzata" nel manuale.
D: Ho creato una pagina personalizzata ma è troppo larga sui cellulari, i visitatori devono scorrere lateralmente per vedere l'intera pagina. Perché?
R: Probabilmente si tratta di un'immagine o di uno script in cui le dimensioni dei pixel sono fisse come larghezza. Nelle immagini è necessario rimuovere completamente il codice HTML per la larghezza e l'altezza. Nelle tabelle e negli script, è necessario cambiare la larghezza in 100% per specificare una misura fissa.
Esempi
Immagini
Sopra la grande casella di testo in "Testo/immagine opzionale" si trova una barra degli strumenti contenente due file di icone. Fare clic sull'icona all'estrema destra della riga superiore, che ha questo aspetto: <>.
Verrà visualizzato il codice HTML, che dovrebbe avere un aspetto simile a questo:

È il codice "width" e "height" che è necessario rimuovere per rendere la pagina nuovamente reattiva.
Una volta corretto, il codice avrà un aspetto simile a questo:

Salva.
Tabelle / script
Le tabelle e gli script hanno un aspetto leggermente diverso, ma di solito il codice contiene sempre una larghezza e un'altezza. Ecco un esempio di tabella con quattro colonne e tre righe:

Se diamo un'occhiata al codice (facendo clic sull'icona nella barra degli strumenti, all'estrema destra della riga superiore, che ha questo aspetto: <>):

Vediamo che nella riga superiore l'intera larghezza della tabella è impostata a 1500px. Anche ogni colonna ha un valore fisso di 250px. Dobbiamo cambiare questi valori in percentuali per rendere la tabella reattiva.
In questo esempio è abbastanza semplice. Cambiamo la larghezza al 100% e coprirà l'intera barra centrale del negozio. Poi facciamo un po' di conti nella nostra testa e calcoliamo il valore di 100 / 4. La risposta è 25 e quindi dobbiamo fare un po' di calcoli. La risposta è 25 e quindi dobbiamo inserire 25% come larghezza di tutte e quattro le colonne.
Adattiamo il codice e, una volta terminato, il risultato sarà simile a questo:

Non dimenticate di salvare. Ora questa tabella è reattiva e si adatta a tutti gli schermi, anche a quelli più piccoli.
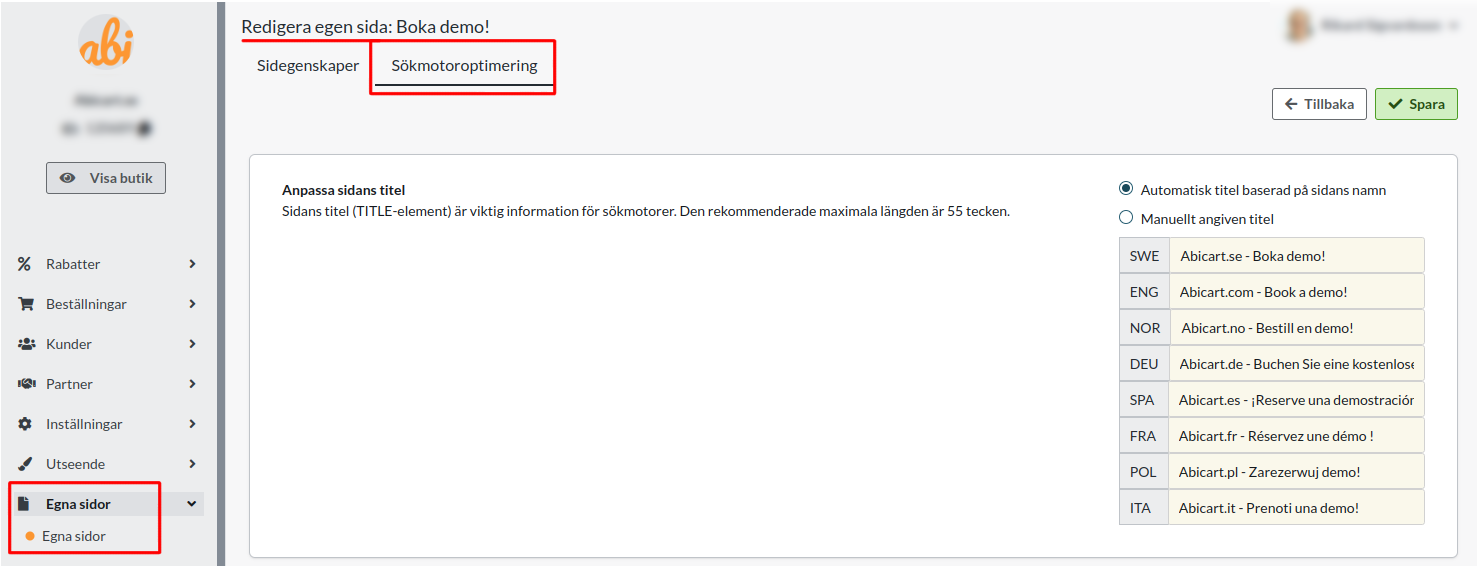
Ottimizzazione per i motori di ricerca dei propri contenuti
L'ottimizzazione per i motori di ricerca consiste nel migliorare un sito web per aumentarne la visibilità nei risultati dei motori di ricerca. Ciò significa rendere il sito facile da navigare, veloce da caricare e contenente contenuti pertinenti e unici. Seguendo buone pratiche di ottimizzazione per i motori di ricerca, un sito web può diventare più visibile ai motori di ricerca e quindi aumentare le possibilità di essere trovato dagli utenti.
L'utilizzo di un HTML semanticamente corretto è una parte importante dell'ottimizzazione per i motori di ricerca, in quanto aiuta i motori di ricerca a comprendere il contenuto di un sito web e la sua rilevanza per le diverse parole chiave. Ecco alcuni suggerimenti per l'utilizzo di tag HTML come title, h1, h2 e altri tag semanticamente corretti per migliorare il vostro sito web:
Utilizzate il tag title per dare al vostro sito un titolo unico e descrittivo. Questo titolo compare nei risultati di ricerca e deve essere breve e pertinente al contenuto del sito.

Utilizzate il tag h1 per evidenziare il titolo principale del vostro sito. Questo titolo deve essere chiaro e pertinente al contenuto del sito e viene spesso utilizzato dai motori di ricerca come indicazione dell'argomento del sito.

Utilizzate i tag h2 per contrassegnare le intestazioni più piccole del vostro sito web, come i sottotitoli o le sottointestazioni. Anche questi titoli devono essere chiari e pertinenti al contenuto del sito.

Utilizzate altri tag HTML semanticamente corretti come p, ul, ol, li e strong per contrassegnare i diversi tipi di contenuto del vostro sito web. Questi tag aiutano i motori di ricerca a comprendere la struttura e il significato dei contenuti del sito.
Utilizzando questi tag HTML in modo semanticamente corretto, potete aiutare i motori di ricerca a comprendere e indicizzare meglio il contenuto del vostro sito web, aumentando così la vostra visibilità nei risultati di ricerca.
D: Come posso creare una pagina personalizzata che raccolga tutti i prezzi speciali?
R: Pagine personalizzate >> Pagine personalizzate >> Nuova pagina >> Inserire il nome >> Aggiungere la tabella dei prodotti >> Selezionare "impostazioni collegate" >> Selezionare il link "Prezzi extra" >> Salvare