Erstellen Sie eine Homepage für Ihre Anwendung
Art. no. 216093531
Erstellen Sie eine Startseite für Ihre Anwendung
Die Startseite ist die Seite, die der Leser als erstes in der Anwendung sieht.
Sie zeigt ein Logo, eine Komponente mit der neuesten Veröffentlichung und weitere Komponenten mit einigen älteren Veröffentlichungen und einen Link zum Archiv.
Wenn Sie festgelegt haben, dass für Ihre Veröffentlichung eine Anmeldung erforderlich ist, befindet sich in der oberen rechten Ecke ein Link zur Anmeldung.
Darüber hinaus können Sie spezielle Komponenten wie Banner, Rückblicke, Podcasts, Texte usw. hinzufügen.
Um die Startseite verwalten zu können, müssen Sie die Rolle Anwendungsmanager oder höher haben.
Im Folgenden wird beschrieben, wie Sie eine Startseite erstellen und wie die verschiedenen Komponenten funktionieren.
1. Anmelden
Melden Sie sich über https://content.textalk.se mit den Benutzerinformationen an, die Sie vom Textalk-Support erhalten haben.
Wenn Sie Ihr Passwort vergessen haben, können Sie es über den Dienst "Passwort vergessen" zurücksetzen.
Wenn Sie Ihren Benutzernamen vergessen haben, kontaktieren Sie den Support über hello@prenly.com.
2. Wählen Sie Anwendungen
Im Menü sollten Sie nun die Option Anwendungen sehen (wenn Sie die richtige Berechtigung haben). Wählen Sie die Anwendung, für die Sie eine Startseite erstellen/verwalten möchten.
Unter der Registerkarte Startseite bauen Sie Ihre Seite mit optionalen Komponenten auf.
Ein Tipp ist, zuerst unter Anwendungseinstellungen nachzusehen, ob Ihr Titel in der Anwendung festgelegt ist. Lesen Sie hier mehr.
3. Fügen Sie ein Karussell hinzu
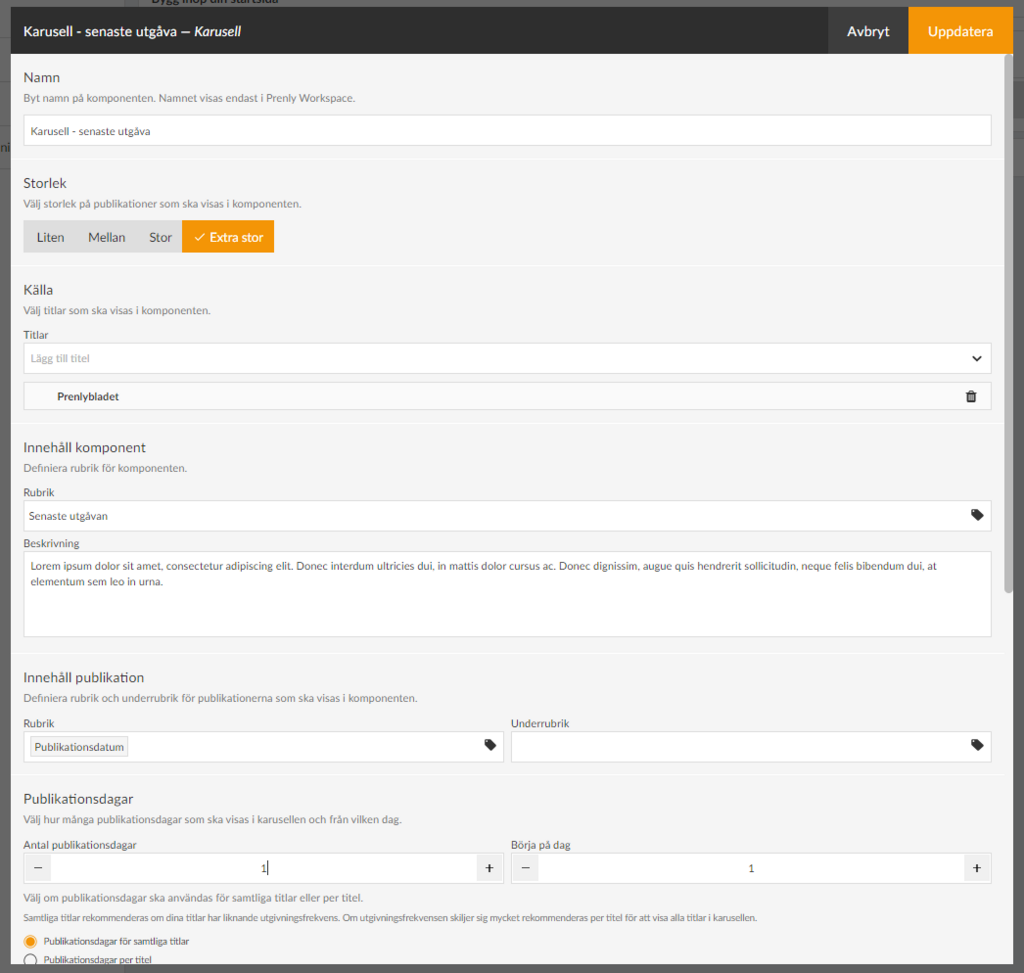
Wir beginnen mit dem Hinzufügen eines Karussells , um die neueste Veröffentlichung anzuzeigen.
- Benennen Sie das Karussell, damit Sie später nachvollziehen können, was es enthält (z. B. "Neueste Veröffentlichung").
- Wählen Sie zwischen vier verschiedenen Größen für die Anzeige. Probieren Sie aus, welche für Ihren Titel am besten geeignet ist. In diesem Fall haben wir uns für eine extra große Größe entschieden.

- Wählen Sie unter Quelle die Titel aus, die in die Komponente aufgenommen werden sollen.
- Geben Sie unter Inhaltskomponenteeine Überschrift ein, die Ihre Leser sehen werden (z. B."Neueste Ausgabe"). Sie können auch einen beschreibenden Text eingeben, wenn Sie möchten.
- Legen Sie unter Veröffentlichungsinhalt fest, wie Ihr Titel im Karussell dargestellt werden soll und wann er veröffentlicht wird.
Klicken Sie für den Titel auf das Tag-Symbol und wählen Sie z. B. " Erscheinungsdatum". Sie können auch eine Unterüberschrift angeben, z. B. den Namen des Titels, wenn Sie mehrere verschiedene Titel im gleichen Karussell anzeigen lassen.
- Unter Erscheinungstage wählen Sie zunächst die Anzahl der Tage des Titels aus, die im Karussell angezeigt werden sollen. Beachten Sie, dass die Anzahl der vollständig angezeigten Titel von der gewählten Größe (siehe oben) und der Einheit abhängt, in der die Startseite angezeigt wird. In unserem Fall haben wir 1 Erscheinungstag eingestellt, um nur die letzte Veröffentlichung anzuzeigen.
- Unter Start am Tag können Sie wählen, ob Sie z. B. die letzte Veröffentlichung überspringen und mit Tag 2 beginnen wollen, was in unserem nächsten Karussell nützlich sein wird. In diesem Fall belassen wir es bei der Einstellung 1.
Wenn Sie mehrere Titel im Karussell anzeigen lassen, gibt es auch eine Einstellung, mit der Sie die Anzahl der Veröffentlichungstage pro Titel anzeigen lassen können.
Wir empfehlen Ihnen, die Option Erscheinungstage für alle Titel zu wählen, wenn Ihre Titel eine ähnliche Erscheinungshäufigkeit haben. Wenn die Veröffentlichungshäufigkeit sehr unterschiedlich ist, empfiehlt es sich, pro Titel alle Titel im Karussell anzuzeigen.
- Unter Text auf Archiv-Link können Sie den Text Archiv ändern, der als Standard eingestellt ist. Zum Beispiel, wenn Sie stattdessen "Siehe das ganze Archiv" schreiben möchten.
- Unter Download können Sie einstellen, ob die Publikationen in der Komponente offline von der Startseite heruntergeladen werden können; dann wird ein Download-Symbol angezeigt.
- Im Abschnitt Erscheinungsbild können Sie die Hintergrundfarben, Textfarben usw. der Komponente ändern. Wir belassen es vorerst bei den Standardeinstellungen.
- Die letzte Auswahl ist Zeitlimit. Hier können Sie festlegen, ob die Komponente für eine bestimmte Zeit angezeigt werden soll. Sie können entweder die Startzeit, die Endzeit oder beides wählen.
Wenn eine Komponente keinen erforderlichen Inhalt hat, wie z. B. Titel, wird das Kontrollkästchen ausgegraut und kann erst aktiviert werden, wenn es ausgefüllt ist, um zu verhindern, dass leere Komponenten auf Ihrer Homepage erscheinen.
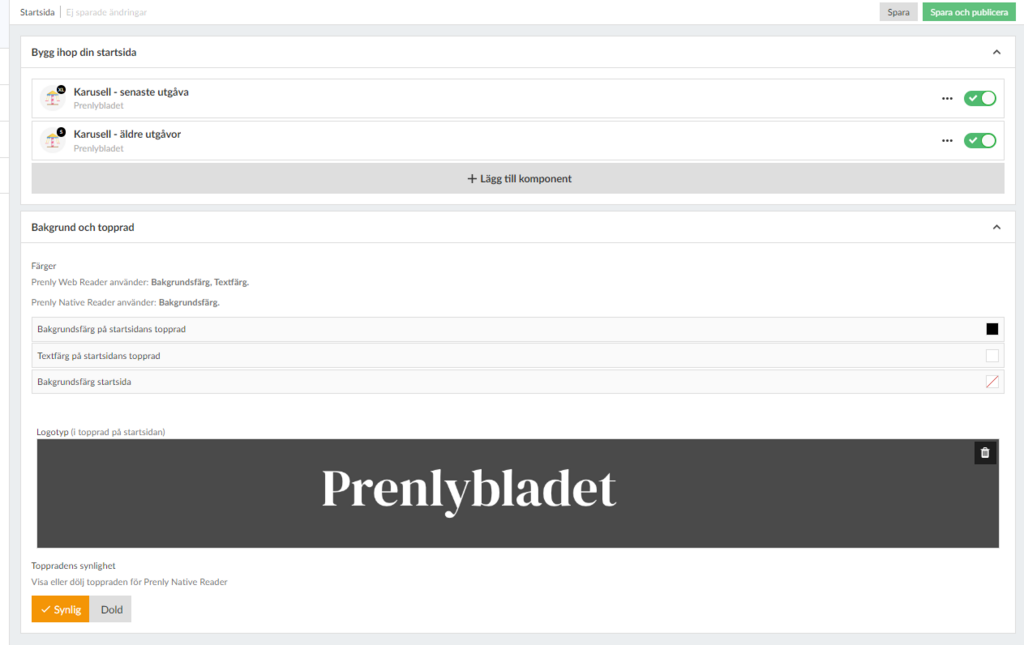
Verwenden Sie das Drag-and-Drop-Menü, um die Komponenten in der Reihenfolge zu platzieren, in der sie auf Ihrer Homepage erscheinen sollen.
4. speichern Sie die Komponente
Wenn Sie mit der Konfiguration fertig sind, wählen Sie Aktualisieren in der oberen rechten Ecke. Die Komponente ist nun für die Veröffentlichung vorbereitet, aber noch nicht für den Leser sichtbar.
Mit den Kontrollkästchen können Sie Komponenten aktivieren oder deaktivieren. Nur aktive Komponenten werden sichtbar sein.
5. Erstellen Sie ein weiteres Karussell, um weitere Ausgaben anzuzeigen
Wir werden ein neues Karussell hinzufügen, um die letzten 2-15 Ausgaben anzuzeigen. Folgen Sie den obigen Schritten, um eine detaillierte Anleitung zu erhalten:
- Wählen Sie die Größe Medium.
- Fügen Sie den Titel hinzu.
- Setzen Sie den Titel z.B. auf "Lesen Sie unsere älteren Veröffentlichungen".
- Setzen Sie die Anzahl der Veröffentlichungstage auf 15 und beginnen Sie mit Tag 2 (d. h. überspringen Sie die letzte Veröffentlichung, die bereits oben steht).
- Aktualisieren Sie.
6. andere Einstellungen
Wir werden nun das Logo und die Farben auf der Startseite konfigurieren. Wählen Sie den Abschnitt Hintergrund und obere Zeile. Hier können Sie die Farben für die Kopfzeile der Startseite und die Textfarbe einstellen und festlegen, ob Sie eine andere Hintergrundfarbe für die Startseite wünschen. Wir laden auch ein Logo hoch, indem wir auf Durchsuchen klicken und ein geeignetes Bild auswählen.
Hier können wir auch wählen, ob wir die obere Leiste für die mobile Version der App (Android und iOS) ausblenden möchten, aber in diesem Fall lassen wir sie sichtbar.
7. veröffentlichen Sie unsere Homepage.
Jetzt haben wir eine Grundkonfiguration der Homepage fertig und können sie veröffentlichen.

Hinter jeder Komponente befindet sich ein Kontrollkästchen zur Aktivierung der Komponente. Ziehen Sie es nach rechts, so dass es grün wird, und klicken Sie dann auf die Schaltfläche Speichern und veröffentlichen in der oberen rechten Ecke, um die Einrichtung abzuschließen.
Herzlichen Glückwunsch, jetzt haben Sie eine Homepage erstellt!