Criar uma página inicial para a sua aplicação
Art. no. 216093531
Criar uma página inicial para a sua aplicação
A página inicial é a página que o leitor vê em primeiro lugar na aplicação.
Apresenta um logótipo, um componente com a publicação mais recente e outros componentes com algumas publicações mais antigas e uma ligação para o arquivo.
Se tiver escolhido que a sua publicação requer um início de sessão, existe também uma ligação de início de sessão no canto superior direito.
Além disso, pode adicionar componentes especiais, como banners, flashbacks, podcasts, texto, etc.
Para poder gerir a página inicial, é necessário ter a função Gestor de aplicações ou superior.
De seguida, explicamos como criar uma página inicial e como funcionam os diferentes componentes.
1. Iniciar sessão
Inicie sessão através de https://content.textalk.se com as informações de utilizador que recebeu do suporte Textalk.
Se se esqueceu da sua palavra-passe, pode redefini-la através do serviço Forgotten Password.
Se se esqueceu do seu nome de utilizador, contacte o suporte através de hello@prenly.com.
2. Selecione aplicações
No menu, deve ver agora a opção Aplicações (se tiver a autorização correta). Selecione a aplicação para a qual pretende criar/gerir uma página inicial.
No separador Página inicial , crie a sua página com componentes opcionais.
Uma dica é procurar primeiro nas Definições da aplicação para se certificar de que o seu título está definido na aplicação. Leia mais aqui.
3. Adicionar um carrossel
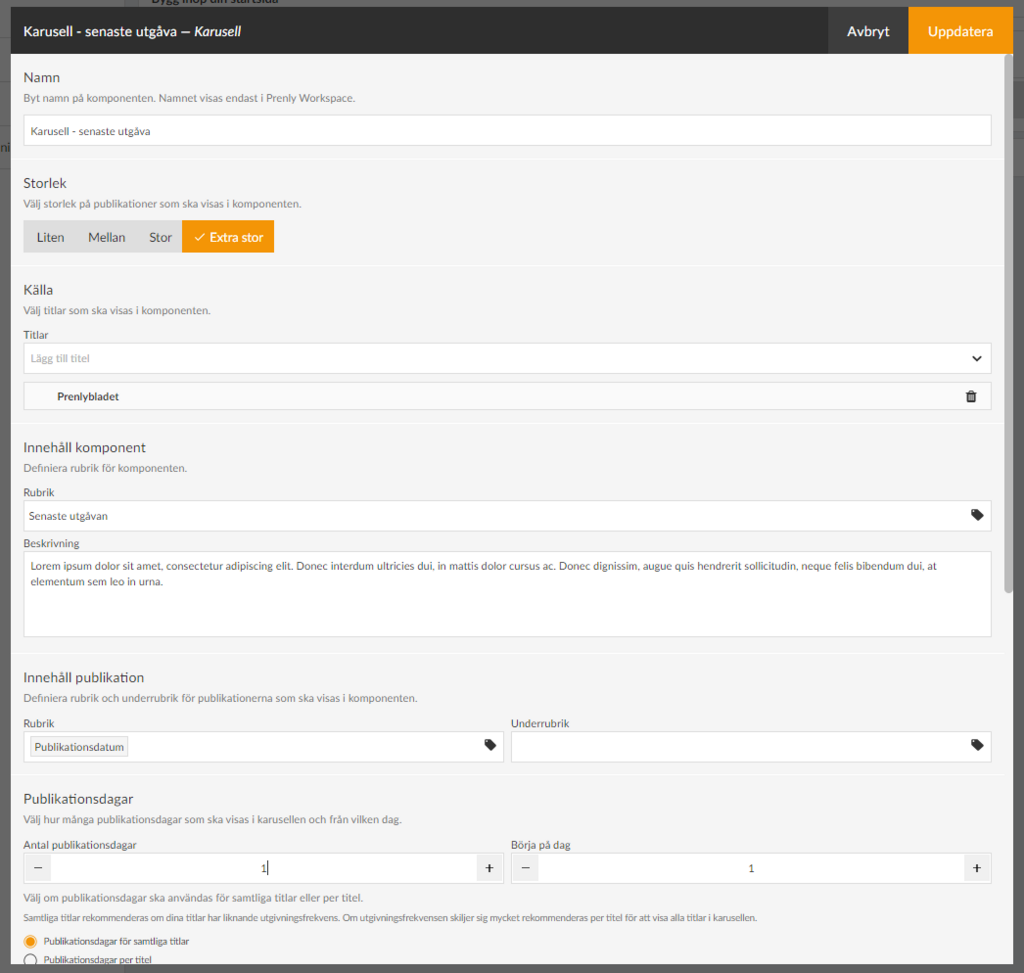
Começamos por adicionar um Carrossel para apresentar a publicação mais recente.
- Dê um nome ao carrossel para que possa saber o que contém mais tarde (por exemplo, "Última publicação").
- Escolha entre quatro tamanhos diferentes para apresentar. Experimente para ver o que funciona melhor para o seu título. Neste caso, escolhemos um tamanho Extra grande.

- Em Fonte, selecione os títulos a incluir no componente.
- Na componente Conteúdo, coloque um título que os seus leitores irão ver (por exemplo,"Última edição"). Também pode escrever um texto descritivo, se quiser.
- Em Conteúdo da publicação, defina como o seu título será apresentado no carrossel e a data de publicação.
Para o título, clique no ícone da etiqueta e selecione, por exemplo, Data de publicação. Também pode ter um subtítulo, que pode ser o nome do título, por exemplo, se tiver vários títulos diferentes apresentados no mesmo carrossel.
- Em Dias de publicação , selecione primeiro o número de dias do título a ser apresentado no carrossel. Tenha em atenção que o número de títulos apresentados na íntegra depende do tamanho selecionado (ver acima) e da unidade em que a página inicial é apresentada. No nosso caso, definimos 1 dia de publicação para mostrar apenas a última publicação.
- Em Iniciar no dia, pode optar por saltar, por exemplo, a última publicação e começar no dia 2, o que será útil no nosso próximo carrossel. Neste caso, deixamos esta opção em 1.
Se tiver vários títulos apresentados no carrossel, existe também uma definição para mostrar o número de dias de publicação por título.
Recomendamos que selecione a opção Dias de publicação para todos os títulos se os seus títulos tiverem uma frequência de publicação semelhante. Se a frequência de publicação for muito diferente, recomenda-se que mostre todos os títulos no carrossel por título.
- Em Texto no link do arquivo pode alterar o texto do arquivo que está definido por defeito. Por exemplo, se pretender escrever "Ver todo o arquivo".
- Em Descarregar, pode definir se as publicações no componente devem poder ser descarregadas offline a partir da página inicial, sendo então apresentado um ícone de descarregamento.
- A secção Aparência permite-lhe alterar as cores de fundo, as cores do texto, etc. no componente. Para já, vamos deixá-las como predefinidas.
- A última seleção é Limite de tempo. Aqui pode controlar se o componente é apresentado durante um determinado período de tempo. Pode escolher a hora de início, a hora de fim ou ambas.
Se um componente não tiver conteúdo obrigatório, como o Título, a caixa de verificação ficará a cinzento e não poderá ser activada até ser preenchida, para evitar que apareçam componentes vazios na sua página inicial.
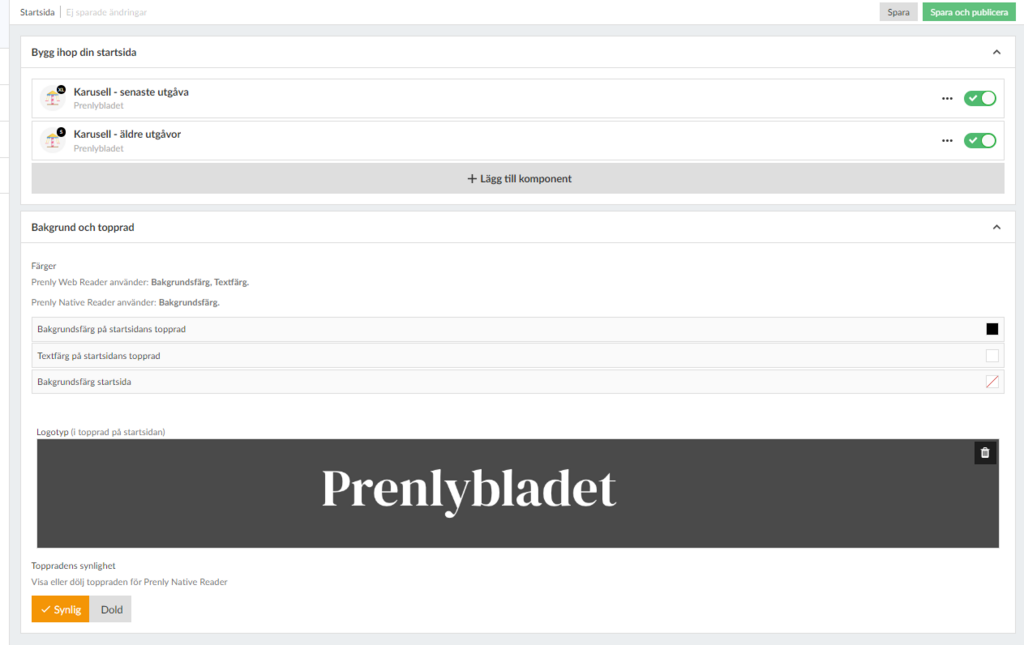
Utilize o menu de arrastar e largar para colocar os componentes pela ordem em que pretende que apareçam na sua página inicial.
4. guardar componente
Quando tiver terminado a configuração, selecione Atualizar no canto superior direito. O componente está agora preparado para publicação, mas ainda não é visível para o leitor.
As caixas de verificação permitem-lhe ativar ou desativar componentes. Apenas os componentes activos serão visíveis.
5. Criar outro carrossel para mostrar mais edições
Vamos adicionar um novo carrossel para mostrar as últimas 2-15 edições. Siga os passos acima para obter instruções mais detalhadas:
- Selecione o tamanho Médio.
- Adicione o título.
- Defina o título como, por exemplo, "Leia as nossas publicações mais antigas".
- Defina o número de dias de publicação para 15 e comece no dia 2 (ou seja, salte a última publicação que já está acima).
- Atualizar.
6. Outras definições
Vamos agora configurar o logótipo e as cores da página inicial. Selecione a secção Fundo e linha superior. Aqui pode definir as cores do cabeçalho da página inicial, a cor do texto e se pretende uma cor de fundo diferente na página inicial. Também podemos carregar um logótipo clicando em Procurar e selecionando uma imagem adequada.
Aqui também podemos optar por ocultar a barra superior para a versão móvel da aplicação (Android e iOS), mas neste caso deixámo-la visível.
7. publicar a nossa página inicial.
Agora temos uma configuração básica da página inicial pronta e estamos prontos para a publicar.

Depois de cada componente, existe uma caixa de verificação para ativar o componente. Arrastamos a caixa para a direita para que fique verde e, em seguida, clicamos no botão Guardar e publicar no canto superior direito para finalizar a configuração.
Parabéns, agora já criou uma página inicial!