Luo sovelluksellesi etusivu
Art. no. 216093531
Luo sovelluksen aloitussivu
Aloitussivu on sivu, jonka lukija näkee sovelluksessa ensimmäisenä.
Siellä näkyy logo, uusimman julkaisun sisältävä komponentti ja muita komponentteja, joissa on muutama vanhempi julkaisu sekä linkki arkistoon.
Jos olet valinnut, että julkaisusi vaatii kirjautumisen, oikeassa yläkulmassa on myös kirjautumislinkki.
Lisäksi voit lisätä erikoiskomponentteja, kuten bannereita, takaumia, podcasteja, tekstiä jne.
Jotta voit hallita aloitussivua, sinulla on oltava rooli Application Manager tai korkeampi.
Alla käymme läpi, miten aloitussivu luodaan ja miten eri komponentit toimivat.
1. Kirjaudu sisään
Kirjaudu sisään osoitteessa https://content.textalk.se Textalkin tukipalvelusta saamillasi käyttäjätiedoilla.
Jos olet unohtanut salasanasi, voit palauttaa sen Unohtunut salasana-palvelun kautta.
Jos olet unohtanut käyttäjätunnuksesi, ota yhteyttä tukeen hello@prenly.com kautta .
2. Valitse sovellukset
Valikossa pitäisi nyt näkyä vaihtoehto Sovellukset (jos sinulla on oikeat oikeudet). Valitse sovellus, jolle haluat rakentaa/hallita aloitussivun.
Rakenna sivusi Home-välilehdellä valinnaisilla komponenteilla.
Vinkkinä on katsoa ensin Sovelluksen asetukset -kohdasta, että otsikkosi on asetettu sovelluksessa. Lue lisää täältä.
3. Lisää karuselli
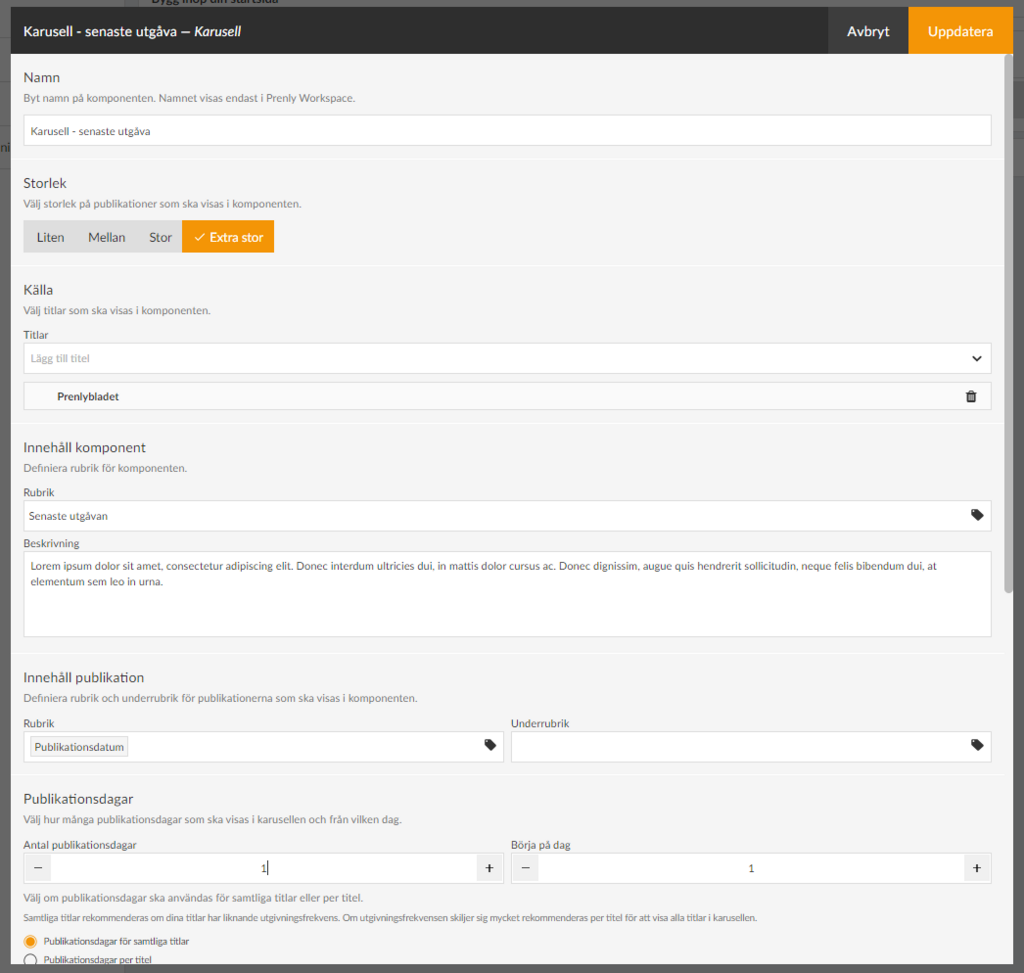
Aloitamme lisäämällä karusellin , joka näyttää uusimman julkaisun.
- Anna karusellille nimi, jotta voit myöhemmin seurata, mitä se sisältää (esim. "Uusin julkaisu").
- Valitse näytettäväksi neljä eri kokoa. Kokeile, mikä toimii parhaiten otsikollesi. Tässä tapauksessa valitsemme Extra large-koon.

- Valitse Source (Lähde ) -kohdassa komponenttiin sisällytettävät otsikot.
- Laita Content-komponentinalle otsikko, jonka lukijasi näkevät (esim."Uusin painos"). Voit halutessasi kirjoittaa myös kuvaavan tekstin.
- Määritä Julkaisusisältö-kohdassa, miten otsikkosi esitetään karusellissa ja sen julkaisupäivä.
Napsauta otsikon kohdalla tunniste-kuvaketta ja valitse esimerkiksi Julkaisupäivä. Sinulla voi olla myös alaotsikko, joka voi olla esimerkiksi otsikon nimi, jos samassa karusellissa näytetään useita eri otsikoita.
- Valitse Julkaisupäivät-kohdassa ensin karusellissa näytettävän otsikon päivien lukumäärä. Muista, että kokonaisuudessaan näytettävien otsikoiden määrä riippuu valitsemastasi koosta (katso edellä) ja yksiköstä, jossa aloitussivu näytetään. Meidän tapauksessamme asetimme 1 julkaisupäivän, jotta näytetään vain viimeisin julkaisu.
- Kohdassa Aloita päivänä voit valita, että esimerkiksi uusin julkaisu ohitetaan ja aloitetaan päivästä 2, mikä on hyödyllistä seuraavassa karusellissamme. Tässä tapauksessa jätämme tämän asetuksen kohtaan 1.
Jos karusellissa näytetään useita nimikkeitä, on myös asetus, jolla voidaan näyttää julkaisupäivien määrä nimikettä kohden.
Suosittelemme, että valitset Julkaisupäivät-vaihtoehdon kaikille nimikkeille, jos nimikkeilläsi on samanlainen julkaisutiheys. Jos julkaisutiheys vaihtelee paljon, on suositeltavaa näyttää karusellissa kaikki otsikot otsikkokohtaisesti.
- Kohdassa Teksti arkistolinkissä voit muuttaa tekstiä Arkisto , joka on asetettu oletuksena. Jos haluat esimerkiksi kirjoittaa sen sijaan "Katso koko arkisto".
- Kohdassa Lataa voit asettaa, voiko komponentissa olevat julkaisut ladata offline-tilassa aloitussivulta, jolloin latauskuvake tulee näkyviin.
- Ulkoasu-kohdassa voit muuttaa komponentin taustavärejä, tekstin värejä jne. Jätämme ne toistaiseksi oletusarvoisiksi.
- Viimeinen valinta on aikaraja. Tässä voit hallita, näkyykö komponentti tietyn ajan. Voit valita joko alkamisajan, loppumisajan tai molemmat.
Jos komponentilla ei ole vaadittavaa sisältöä, kuten Otsikko, valintaruutu on harmaana eikä sitä voi aktivoida ennen kuin se on täytetty, jotta tyhjät komponentit eivät näkyisi etusivulla.
Voit sijoittaa komponentit raahaa ja pudota -valikon avulla haluamaasi järjestykseen kotisivulla.
4. Tallenna komponentti
Kun olet valmis määrityksen kanssa, valitse oikeassa yläkulmassa Päivitä. Komponentti on nyt valmis julkaistavaksi, mutta se ei vielä näy lukijalle.
Valintaruutujen avulla voit aktivoida tai deaktivoida komponentteja. Vain aktiiviset komponentit ovat näkyvissä.
5. Luo toinen karuselli näyttämään lisää asioita
Lisäämme uuden karusellin näyttämään viimeiset 2-15 numeroa. Seuraa yllä olevia ohjeita tarkempien ohjeiden saamiseksi:
- Valitse koko Medium.
- Lisää otsikko.
- Aseta otsikoksi esim. "Lue vanhempia julkaisujamme".
- Aseta julkaisupäivien määräksi 15 ja aloita päivästä 2 (eli ohita viimeisin julkaisu, joka on jo edellä).
- Päivitä.
6. Muut asetukset
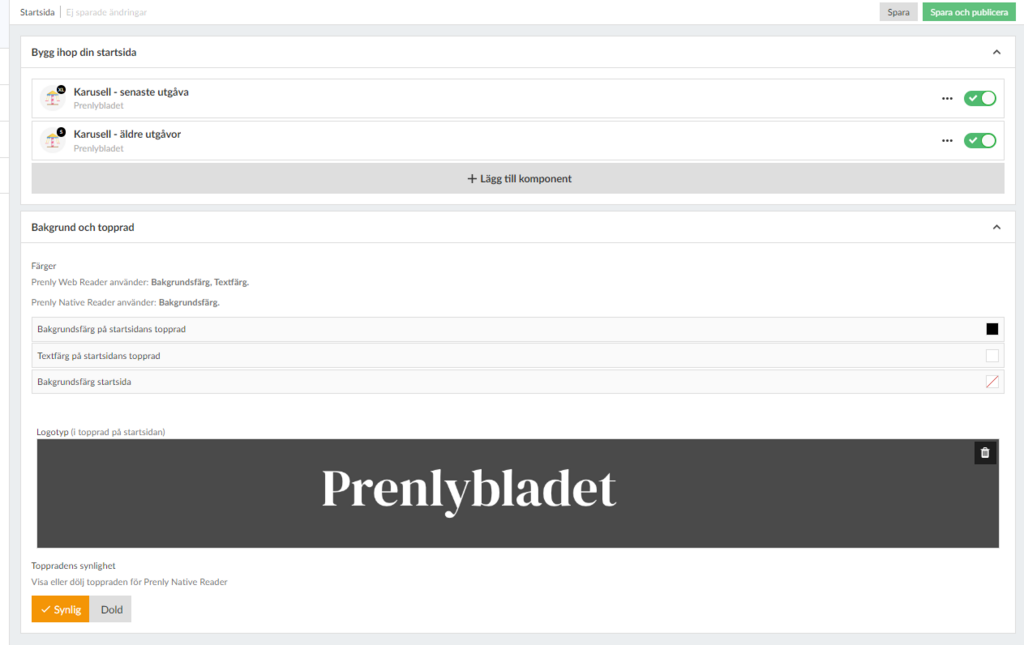
Määritämme nyt aloitussivun logon ja värit. Valitse Tausta ja ylärivi-osio. Tässä voit määrittää aloitussivun otsikon värit, tekstin värin ja sen, haluatko aloitussivulle eri taustavärin. Ladataan myös logo napsauttamalla Selaa ja valitsemalla sopiva kuva.
Täällä voimme myös valita, haluammeko piilottaa ylärivin sovelluksen mobiiliversiota (Android ja iOS) varten, mutta jätämme sen tässä tapauksessa näkyviin.
7. Julkaisemme aloitussivumme.
Nyt meillä on kotisivun peruskonfiguraatio valmiina ja olemme valmiita julkaisemaan sen.

Jokaisen komponentin jälkeen on valintaruutu komponentin aktivoimiseksi. Vedämme sitä oikealle niin, että se muuttuu vihreäksi, ja napsautamme sitten Save and Publish (Tallenna ja julkaise ) -painiketta oikeassa yläkulmassa viimeistellaksemme asetukset.
Onneksi olkoon, nyt olet luonut kotisivun!