Creare una home page per l'applicazione
Art. no. 216093531
Creare una pagina iniziale per l'applicazione
La pagina iniziale è la pagina che il lettore vede per prima nell'applicazione.
Mostra un logo, un componente con la pubblicazione più recente e altri componenti con alcune pubblicazioni più vecchie e un link all'archivio.
Se avete scelto che la vostra pubblicazione richieda un login, c'è anche un link di login nell'angolo in alto a destra.
Inoltre, è possibile aggiungere componenti speciali come banner, flashback, podcast, testi, ecc.
Per poter gestire la pagina iniziale, è necessario avere il ruolo di Application Manager o superiore.
Di seguito illustriamo come creare una pagina iniziale e come funzionano i diversi componenti.
1. accesso
Effettuare l'accesso tramite https://content.textalk.se con le informazioni utente ricevute dall'assistenza Textalk.
Se avete dimenticato la password, potete ripristinarla tramite il servizio Password dimenticata.
Se si è dimenticato il nome utente, contattare l'assistenza tramite hello@prenly.com.
2. Selezionare Applicazioni
Nel menu dovrebbe apparire l'opzione Applicazioni (se si dispone della giusta autorizzazione). Selezionare l'applicazione per la quale si desidera creare/gestire una pagina iniziale.
Nella scheda Home , costruire la pagina con i componenti opzionali.
Un consiglio è quello di guardare prima in Impostazioni dell'applicazione per assicurarsi che il titolo sia impostato nell'applicazione. Per saperne di più, leggete qui.
3. aggiungere un carosello
Iniziamo aggiungendo un carosello per visualizzare le ultime pubblicazioni.
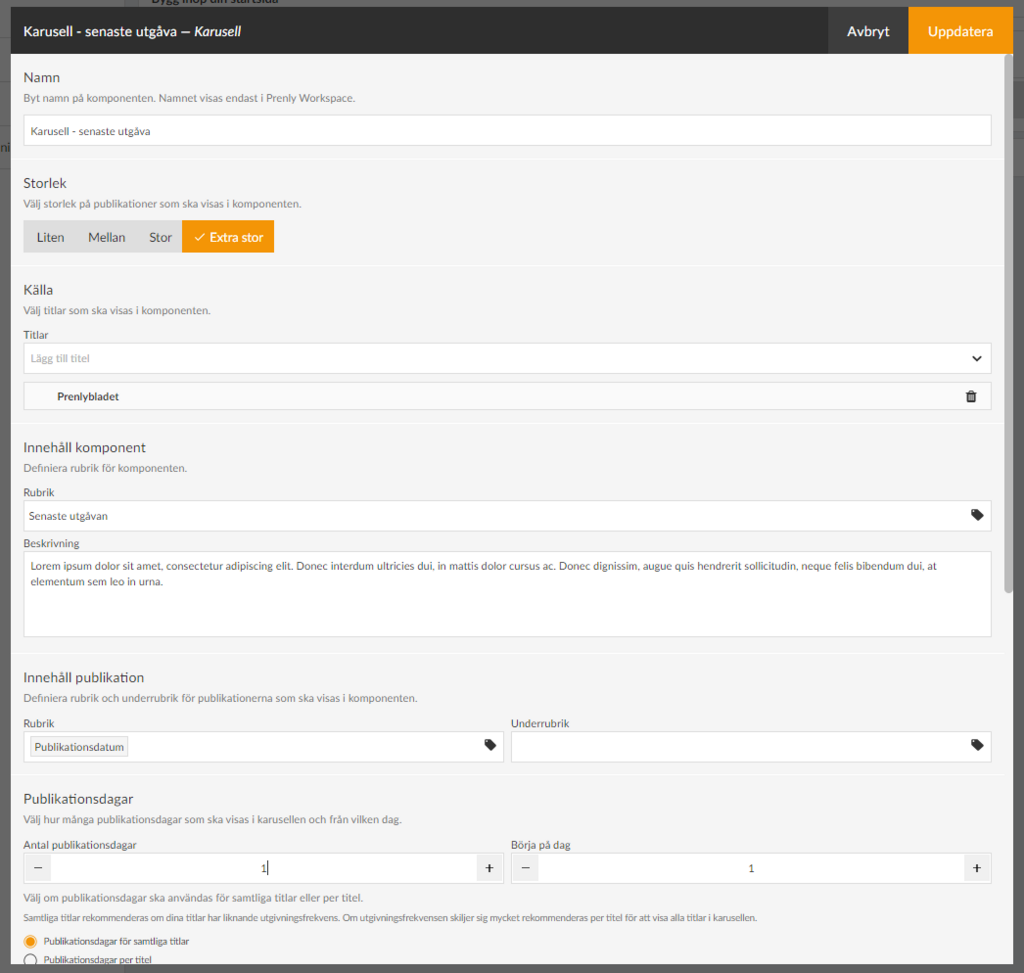
- Dare un nome al carosello, in modo da poter tenere traccia di ciò che contiene in seguito (ad esempio, "Ultima pubblicazione").
- Scegliere tra quattro diverse dimensioni di visualizzazione. Sperimentate per vedere cosa funziona meglio per il vostro titolo. In questo caso abbiamo scelto una dimensione Extra large.

- In Origine, selezionare i titoli da includere nel componente.
- Alla voce Contenuto, inserire un titolo che i lettori vedranno (ad esempio,"Ultima edizione"). Se volete, potete anche scrivere un testo descrittivo.
- In Contenuto pubblicazione, definire come il titolo sarà presentato nel carosello e la data di pubblicazione.
Per il titolo, fare clic sull'icona del tag e selezionare, ad esempio, Data di pubblicazione. È possibile avere anche un sottotitolo, che potrebbe essere il nome del titolo, ad esempio se si hanno più titoli diversi visualizzati nello stesso carosello.
- In Giorni di pubblicazione , selezionare innanzitutto il numero di giorni del titolo da visualizzare nel carosello. Tenete presente che il numero di titoli visualizzati per intero dipende dalle dimensioni selezionate (vedi sopra) e dall'unità di misura in cui viene visualizzata la pagina iniziale. Nel nostro caso, abbiamo impostato 1 giorno di pubblicazione per mostrare solo l'ultima pubblicazione.
- Alla voce Inizio giorno, si può scegliere di saltare, ad esempio, l'ultima pubblicazione e di iniziare dal giorno 2, che sarà utile nel prossimo carosello. In questo caso lasciamo questa opzione su 1.
Se nel carosello sono visualizzati più titoli, esiste anche un'impostazione per mostrare il numero di giorni di pubblicazione per ogni titolo.
Si consiglia di selezionare l'opzione Giorni di pubblicazione per tutti i titoli se i titoli hanno una frequenza di pubblicazione simile. Se la frequenza di pubblicazione è molto diversa, si consiglia di mostrare tutti i titoli nel carosello.
- In Testo sul link dell'archivio è possibile modificare il testo Archivio che è impostato come predefinito. Ad esempio, se si desidera scrivere "Vedi l'intero archivio".
- In Download è possibile impostare se le pubblicazioni del componente devono poter essere scaricate offline dalla pagina iniziale; in tal caso apparirà un'icona di download.
- La sezione Aspetto consente di modificare i colori dello sfondo, del testo, ecc. del componente. Per ora li lasceremo come predefiniti.
- L'ultima selezione è Limite di tempo. Qui è possibile controllare se il componente viene visualizzato per un determinato periodo di tempo. È possibile scegliere l'ora di inizio, l'ora di fine o entrambe.
Se un componente non ha un contenuto richiesto, come ad esempio il Titolo, la casella di controllo sarà grigia e non potrà essere attivata fino a quando non sarà riempita, per evitare che i componenti vuoti appaiano sulla home page.
Utilizzare il menu di trascinamento per posizionare i componenti nell'ordine in cui si desidera che appaiano sulla home page.
4. Salvare il componente
Una volta terminata la configurazione, selezionare Aggiorna nell'angolo in alto a destra. Il componente è ora pronto per la pubblicazione, ma non è ancora visibile al lettore.
Le caselle di controllo consentono di attivare o disattivare i componenti. Solo i componenti attivi saranno visibili.
5. Creare un altro carosello per mostrare altri numeri
Aggiungeremo un nuovo carosello per mostrare gli ultimi 2-15 numeri. Seguire i passaggi precedenti per istruzioni più dettagliate:
- Selezionare la dimensione Medium.
- Aggiungere il titolo.
- Impostate il titolo, ad esempio "Leggi le nostre pubblicazioni più vecchie".
- Impostate il numero di giorni di pubblicazione a 15 e iniziate dal secondo giorno (cioè saltate l'ultima pubblicazione che si trova già sopra).
- Aggiornare.
6. altre impostazioni
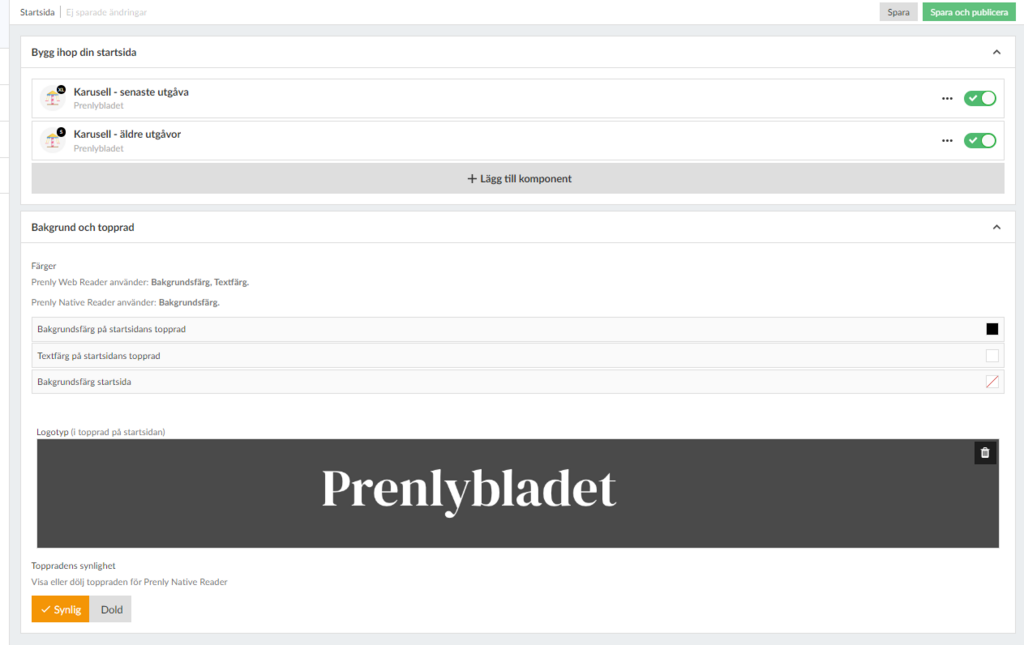
Ora configureremo il logo e i colori della pagina iniziale. Selezionare la sezione Sfondo e riga superiore. Qui è possibile impostare i colori dell'intestazione della pagina iniziale, il colore del testo e se si desidera un colore di sfondo diverso sulla pagina iniziale. È inoltre possibile caricare un logo facendo clic su Sfoglia e selezionando un'immagine adatta.
Possiamo anche scegliere di nascondere la barra superiore per la versione mobile dell'app (Android e iOS), ma in questo caso la lasciamo visibile.
7. Pubblicare la nostra home page.
Ora abbiamo una configurazione di base della home page e siamo pronti a pubblicarla.

Dopo ogni componente c'è una casella di controllo per attivare il componente. La trasciniamo a destra in modo che diventi verde e poi facciamo clic sul pulsante Salva e pubblica nell'angolo in alto a destra per completare la configurazione.
Congratulazioni, ora avete creato una home page!