Créer une page d'accueil pour votre application
Art. no. 216093531
Créer une page d'accueil pour votre application
La page d'accueil est la page que le lecteur voit en premier dans l'application.
Elle présente un logo, un composant avec la dernière publication et d'autres composants avec quelques publications plus anciennes et un lien vers les archives.
Si vous avez choisi que votre publication nécessite une connexion, un lien de connexion se trouve également dans le coin supérieur droit.
En outre, vous pouvez ajouter des éléments spéciaux tels que des bannières, des flashbacks, des podcasts, du texte, etc.
Pour pouvoir gérer la page de démarrage, vous devez avoir le rôle de gestionnaire d'application ou un rôle plus élevé.
Nous allons voir ci-dessous comment créer une page de démarrage et comment fonctionnent les différents composants.
1. Se connecter
Connectez-vous via https://content.textalk.se avec les informations d'utilisateur que vous avez reçues de l'assistance Textalk.
Si vous avez oublié votre mot de passe, vous pouvez le réinitialiser via le service Mot de passe oublié.
Si vous avez oublié votre nom d'utilisateur, contactez l'assistance via hello@prenly.com.
2. Sélectionnez Applications
Dans le menu, vous devriez maintenant voir l'option Applications (si vous avez l'autorisation nécessaire). Sélectionnez l'application pour laquelle vous souhaitez créer/gérer une page de démarrage.
Sous l'onglet Accueil , construisez votre page avec les composants optionnels.
Un conseil : regardez d'abord dans les Paramètres de l'application pour vous assurer que votre titre est défini dans l'application. Pour en savoir plus, cliquez ici.
3. Ajouter un carrousel
Nous commençons par ajouter un carrousel pour afficher la dernière publication.
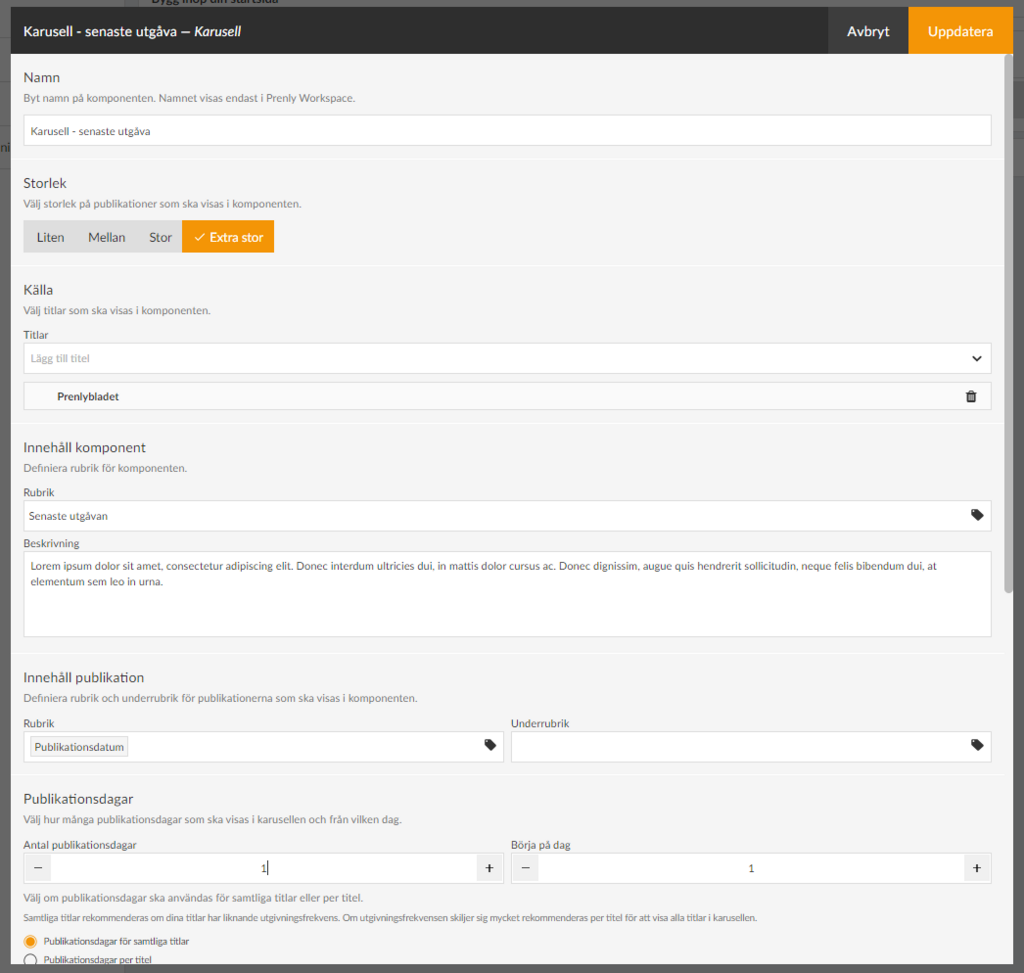
- Nommez le carrousel afin de pouvoir garder une trace de ce qu'il contient plus tard (par exemple, "Dernière publication").
- Choisissez entre quatre tailles différentes pour l'affichage. Faites des essais pour voir ce qui convient le mieux à votre titre. Dans le cas présent, nous avons opté pour une taille extra-large.

- Sous Source, sélectionnez les titres à inclure dans le composant.
- Sous Contenu, indiquez un titre que vos lecteurs verront (par exemple,"Dernière édition"). Vous pouvez également écrire un texte descriptif si vous le souhaitez.
- Sous Contenu de la publication, définissez la façon dont votre titre sera présenté dans le carrousel et sa date de publication.
Pour le titre, cliquez sur l'icône de la balise et sélectionnez, par exemple, Date de publication. Vous pouvez également avoir un sous-titre, qui peut être le nom du titre, par exemple si vous avez plusieurs titres différents affichés dans le même carrousel.
- Sous Jours de publication , sélectionnez d'abord le nombre de jours du titre à afficher dans le carrousel. Gardez à l'esprit que le nombre de titres affichés en entier dépend de la taille que vous avez sélectionnée (voir ci-dessus) et de l'unité dans laquelle la page d'accueil est affichée. Dans notre cas, nous avons choisi 1 jour de publication pour n'afficher que la dernière publication.
- Sous Démarrer le jour, vous pouvez choisir de sauter, par exemple, la dernière publication et de commencer au jour 2, ce qui sera utile dans notre prochain carrousel. Dans le cas présent, nous laissons cette option sur 1.
Si vous avez plusieurs titres affichés dans le carrousel, il existe également un paramètre permettant d'afficher le nombre de jours de publication par titre.
Nous vous recommandons de sélectionner l'option Jours de publication pour tous les titres si vos titres ont une fréquence de publication similaire. Si la fréquence de publication est très différente, il est recommandé d'afficher tous les titres dans le carrousel.
- Sous Texte sur le lien d'archive, vous pouvez modifier le texte Archive qui est défini par défaut. Par exemple, si vous voulez écrire "Voir toute l'archive" à la place.
- Sous Téléchargement, vous pouvez définir si les publications du composant doivent pouvoir être téléchargées hors ligne à partir de la page d'accueil, une icône de téléchargement apparaîtra alors.
- La section Apparence vous permet de modifier les couleurs d'arrière-plan, les couleurs du texte, etc. dans le composant. Nous les laisserons par défaut pour l'instant.
- La dernière sélection est Limite de temps. Ici, vous pouvez contrôler si le composant est affiché pendant une durée spécifique. Vous pouvez choisir l'heure de début, l'heure de fin ou les deux.
Si un composant n'a pas de contenu obligatoire, tel que le titre, la case à cocher sera grisée et ne pourra pas être activée tant qu'elle n'aura pas été remplie, afin d'éviter que des composants vides n'apparaissent sur votre page d'accueil.
Utilisez le menu "glisser-déposer" pour placer les composants dans l'ordre dans lequel vous souhaitez qu'ils apparaissent sur votre page d'accueil.
4. enregistrer le composant
Lorsque vous avez terminé la configuration, sélectionnez Mettre à jour dans le coin supérieur droit. Le composant est maintenant prêt à être publié, mais il n'est pas encore visible pour le lecteur.
Les cases à cocher vous permettent d'activer ou de désactiver les composants. Seuls les composants actifs seront visibles.
5. Créer un autre carrousel pour afficher d'autres questions
Nous allons ajouter un nouveau carrousel pour afficher les 2 à 15 derniers numéros. Suivez les étapes ci-dessus pour obtenir des instructions plus détaillées :
- Sélectionnez la taille Medium.
- Ajoutez le titre.
- Définissez le titre comme suit : "Lire nos anciennes publications".
- Fixez le nombre de jours de publication à 15 et commencez au jour 2 (c.-à-d. sautez la dernière publication qui se trouve déjà au-dessus).
- Actualiser.
6. autres paramètres
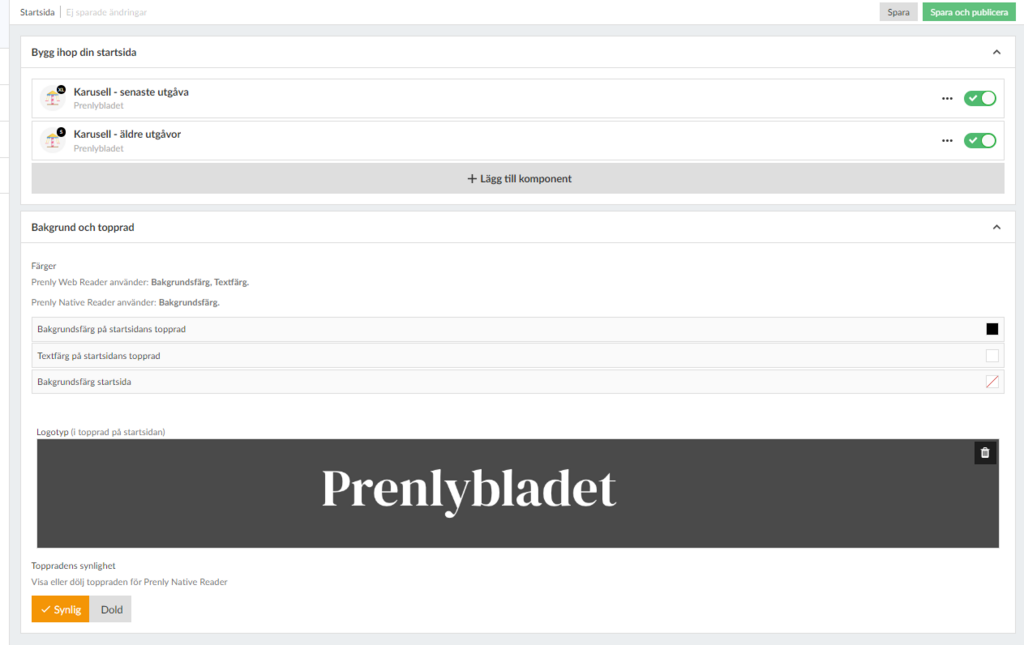
Nous allons maintenant configurer le logo et les couleurs de la page d'accueil. Sélectionnez la section Arrière-plan et première ligne. Vous pouvez y définir les couleurs de l'en-tête de la page d'accueil, la couleur du texte et si vous souhaitez une couleur d'arrière-plan différente sur la page d'accueil. Nous pouvons également télécharger un logo en cliquant sur Parcourir et en sélectionnant une image appropriée.
Nous pouvons également choisir de masquer la barre supérieure pour la version mobile de l'application (Android et iOS), mais nous la laissons visible dans ce cas.
7) Publier notre page d'accueil.
Nous avons maintenant une configuration de base de la page d'accueil et nous sommes prêts à la publier.

Après chaque composant, il y a une case à cocher pour activer le composant. Nous la faisons glisser vers la droite pour qu'elle devienne verte, puis nous cliquons sur le bouton Enregistrer et publier dans le coin supérieur droit pour finaliser la configuration.
Félicitations, vous avez maintenant créé une page d'accueil !