Utwórz stronę główną dla swojej aplikacji
Art. no. 216093531
Utwórz stronę startową dla swojej aplikacji
Strona główna to strona, którą czytelnik widzi jako pierwszą w aplikacji.
Wyświetla ona logo, komponent z najnowszą publikacją i inne komponenty z kilkoma starszymi publikacjami oraz link do archiwum.
Jeśli wybrałeś, że Twoja publikacja wymaga logowania, w prawym górnym rogu znajduje się również link do logowania.
Ponadto można dodawać specjalne komponenty, takie jak banery, retrospekcje, podcasty, tekst itp.
Aby móc zarządzać stroną startową, musisz mieć rolę Application Manager lub wyższą.
Poniżej omówimy, jak utworzyć stronę startową i jak działają różne komponenty.
1. Zaloguj się
Zaloguj się przez https://content.textalk.se, używając informacji o użytkowniku otrzymanych od pomocy technicznej Textalk.
Jeśli nie pamiętasz hasła, możesz je zresetować za pomocą usługi Zapomniane hasło.
Jeśli nie pamiętasz nazwy użytkownika, skontaktuj się z pomocą techniczną pod adresem hello@prenly.com.
2. Wybierz aplikacje
W menu powinieneś teraz zobaczyć opcję Aplikacje (jeśli masz odpowiednie uprawnienia). Wybierz aplikację, dla której chcesz utworzyć stronę startową lub nią zarządzać.
W zakładce Strona główna zbuduj swoją stronę z opcjonalnymi komponentami.
Wskazówką jest, aby najpierw zajrzeć do Ustawień aplikacji, aby upewnić się, że tytuł jest ustawiony w aplikacji. Przeczytaj więcej tutaj.
3. Dodaj karuzelę
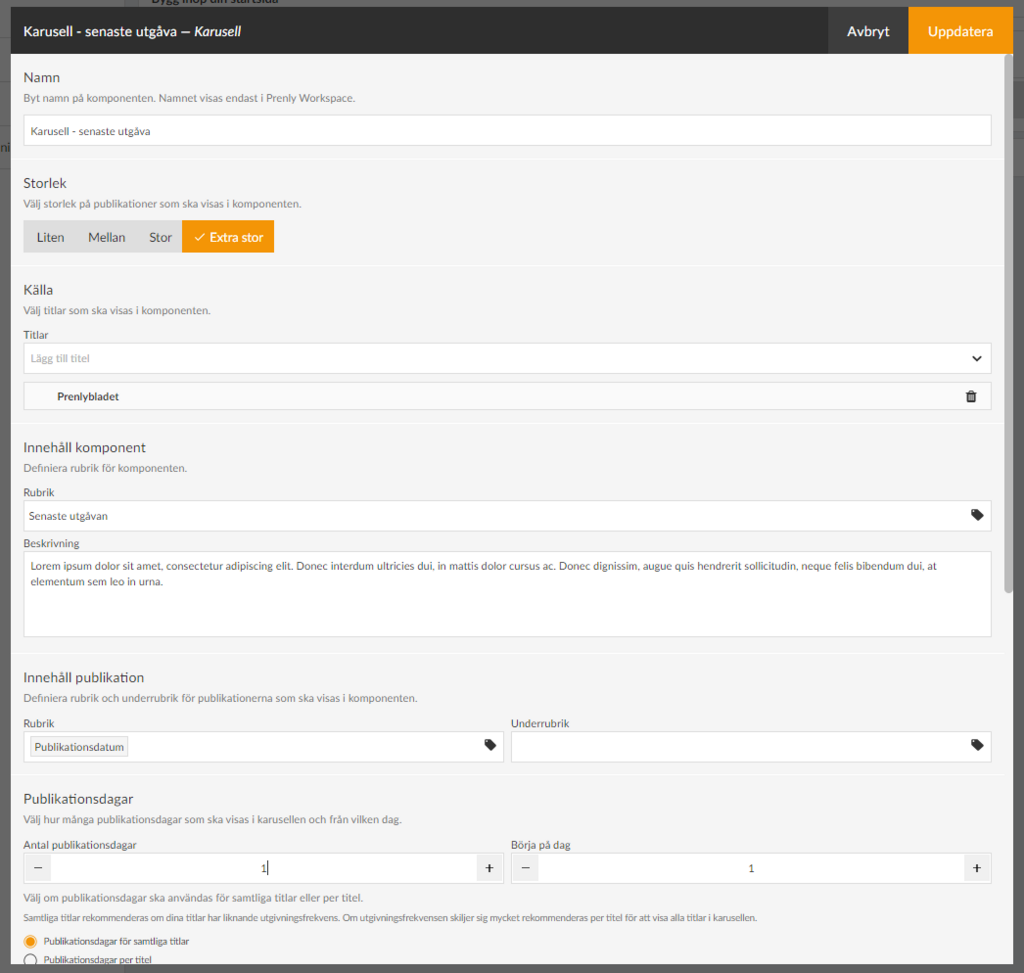
Zaczynamy od dodania karuzeli , aby wyświetlić najnowszą publikację.
- Nazwij karuzelę, abyś mógł później śledzić, co zawiera (np. "Najnowsza publikacja").
- Wybierz jeden z czterech różnych rozmiarów do wyświetlenia. Poeksperymentuj, aby zobaczyć, co najlepiej pasuje do Twojego tytułu. W tym przypadku wybraliśmy bardzo duży.

- W sekcji Źródło wybierz tytuły, które mają być zawarte w komponencie.
- W sekcji Treśćumieść nagłówek, który zobaczą czytelnicy (np."Najnowsze wydanie"). Jeśli chcesz, możesz także wpisać tekst opisowy.
- W sekcji Treść publikacji określ sposób prezentacji tytułu w karuzeli oraz datę publikacji.
W przypadku tytułu kliknij ikonę tagu i wybierz na przykład Data publikacji. Możesz także dodać podtytuł, który może być nazwą tytułu, na przykład jeśli masz kilka różnych tytułów wyświetlanych w tej samej karuzeli.
- W sekcji Dni publikacji należy najpierw wybrać liczbę dni wyświetlania tytułu w karuzeli. Należy pamiętać, że liczba tytułów wyświetlanych w całości zależy od wybranego rozmiaru (patrz wyżej) i jednostki, w której wyświetlana jest strona startowa. W naszym przypadku ustawiliśmy 1 dzień publikacji, aby wyświetlać tylko najnowszą publikację.
- W sekcji Rozpocznij od dnia można wybrać, aby pominąć na przykład najnowszą publikację i rozpocząć od dnia 2, co będzie przydatne w naszej następnej karuzeli. W tym przypadku pozostawiamy to na 1.
Jeśli w karuzeli wyświetlanych jest kilka tytułów, dostępne jest również ustawienie pokazujące liczbę dni publikacji dla każdego tytułu.
Zalecamy wybranie opcji Dni publikacji dla wszystkich tytułów, jeśli mają one podobną częstotliwość publikacji. Jeśli częstotliwość publikacji znacznie się różni, zaleca się wyświetlanie wszystkich tytułów w karuzeli dla każdego tytułu.
- W sekcji Tekst na linku do archiwum można zmienić tekst Archiwum , który jest ustawiony jako domyślny. Na przykład, jeśli chcesz zamiast tego napisać "Zobacz całe archiwum".
- W sekcji Pobieranie można ustawić, czy publikacje w komponencie mają być możliwe do pobrania offline ze strony startowej, a następnie pojawi się ikona pobierania.
- Sekcja Wygląd umożliwia zmianę kolorów tła, tekstu itp. w komponencie. Na razie pozostawimy je jako domyślne.
- Ostatnią opcją jest Limit czasu. Tutaj możesz kontrolować, czy komponent będzie wyświetlany przez określony czas. Możesz wybrać czas rozpoczęcia, czas zakończenia lub oba.
Jeśli komponent nie ma wymaganej zawartości, takiej jak tytuł, pole wyboru będzie wyszarzone i nie będzie można go aktywować, dopóki nie zostanie wypełnione, aby zapobiec wyświetlaniu pustych komponentów na stronie głównej.
Użyj menu przeciągnij i upuść, aby umieścić komponenty w kolejności, w jakiej mają być wyświetlane na stronie głównej.
4. Zapisz komponent
Po zakończeniu konfiguracji wybierz opcję Aktualizuj w prawym górnym rogu. Komponent jest teraz przygotowany do publikacji, ale nie jest jeszcze widoczny dla czytelnika.
Pola wyboru pozwalają aktywować lub dezaktywować komponenty. Widoczne będą tylko aktywne komponenty.
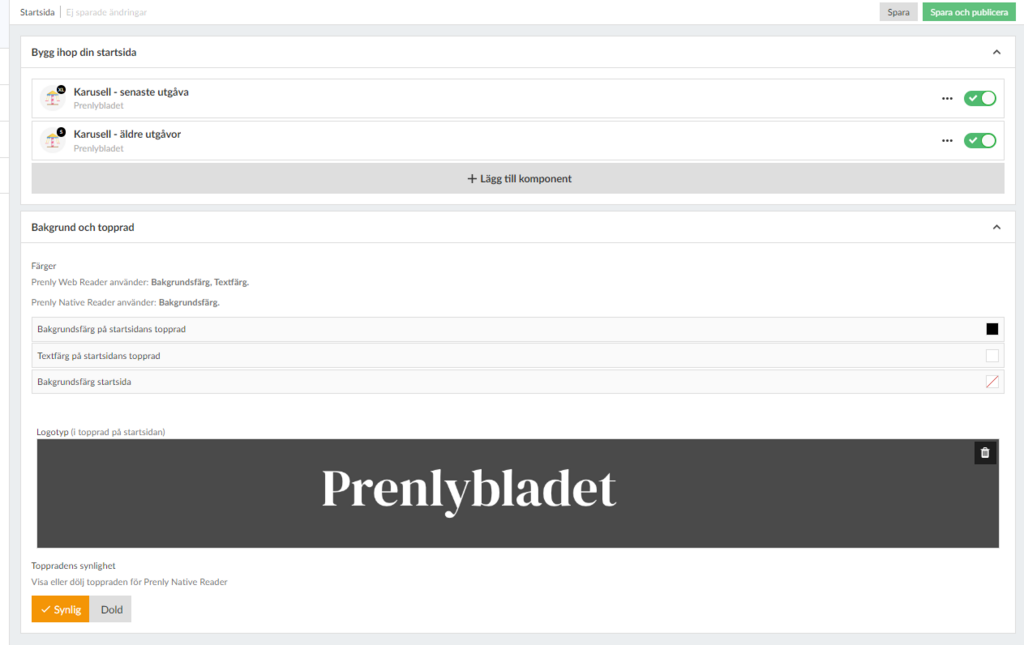
5. Utwórz kolejną karuzelę, aby wyświetlić więcej spraw
Dodamy nową karuzelę, aby pokazać ostatnie 2-15 wydań. Wykonaj powyższe kroki, aby uzyskać bardziej szczegółowe instrukcje:
- Wybierz rozmiar Medium.
- Dodaj tytuł.
- Ustaw tytuł na np. "Przeczytaj nasze starsze publikacje".
- Ustaw liczbę dni publikacji na 15 i zacznij od dnia 2 (tj. pomiń najnowszą publikację, która jest już powyżej).
- Odśwież.
6. Inne ustawienia
Skonfigurujemy teraz logo i kolory na stronie startowej. Wybierz sekcję Tło i górny wiersz. Tutaj możesz ustawić kolory nagłówka strony startowej, kolor tekstu i jeśli chcesz inny kolor tła na stronie startowej. Wgrywamy również logo, klikając Przeglądaj i wybierając odpowiedni obraz.
Tutaj możemy również ukryć górny pasek dla mobilnej wersji aplikacji (Android i iOS), ale w tym przypadku pozostawiamy go widocznym.
7. opublikuj naszą stronę główną.
Teraz mamy gotową podstawową konfigurację strony głównej i jesteśmy gotowi do jej opublikowania.

Po każdym komponencie znajduje się pole wyboru do aktywacji komponentu. Przeciągamy je w prawo, aby zmieniło kolor na zielony, a następnie klikamy przycisk Zapisz i opublikuj w prawym górnym rogu, aby sfinalizować konfigurację.
Gratulacje, teraz utworzyłeś stronę główną!